はじめに
BoxとLINE WORKSって連携してないんですか?
ってすっごいよく聞かれるので(仕事柄?)、Boxのウェブアプリ統合という機能を使って、BoxとLINE WORKSを連携機能を開発する記事を書きます。
連携と言っても、Boxから直接LINE WORKSのトークルームへファイルを共有するだけです。
完成動作イメージ
①Boxのファイルを選んで、[・・・]-[統合]を選んで、[Share with LW](←名前は任意で変えられます)をクリック。

②LINE WORKSのトークへ送信する画面が開きます。ここでは、[本文]にBoxの共有リンクを自動で挿入しています。送る相手はその都度変わると思うので、連絡先を検索するかトークルームを検索するかして宛先を設定し、[送信]ボタンをクリック。

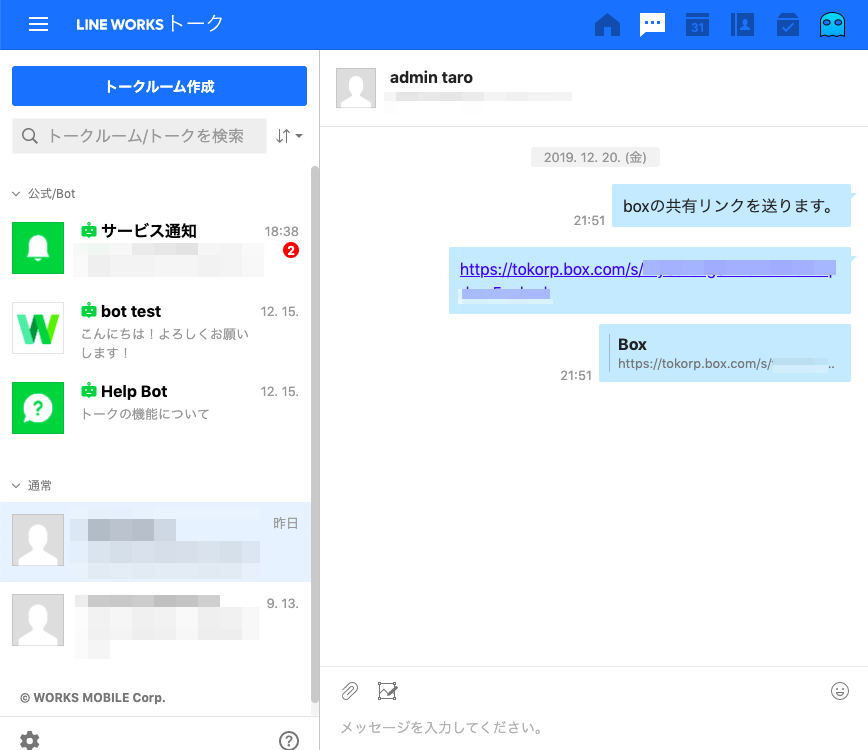
③すると、LINE WORKSのトークでBoxの共有リンクが送られます!

開発手順
- Boxでウェブアプリ統合を作る
- HerokuでWebサーバーをたてる
- Boxからの通信を受けてLINE WORKSのトークルームへ投げるプログラムを書く
- プログラムをHerokuへデプロイ
Boxでウェブアプリ統合を作る
Box Developer アカウント作成
-
Box Developerサイトへアクセスし、中央の[開始する]をクリックします。

- サインアップします。

- 確認メールが送られます。

- メールの確認をします。

- Boxのログイン画面が表示されるので、ログインします。
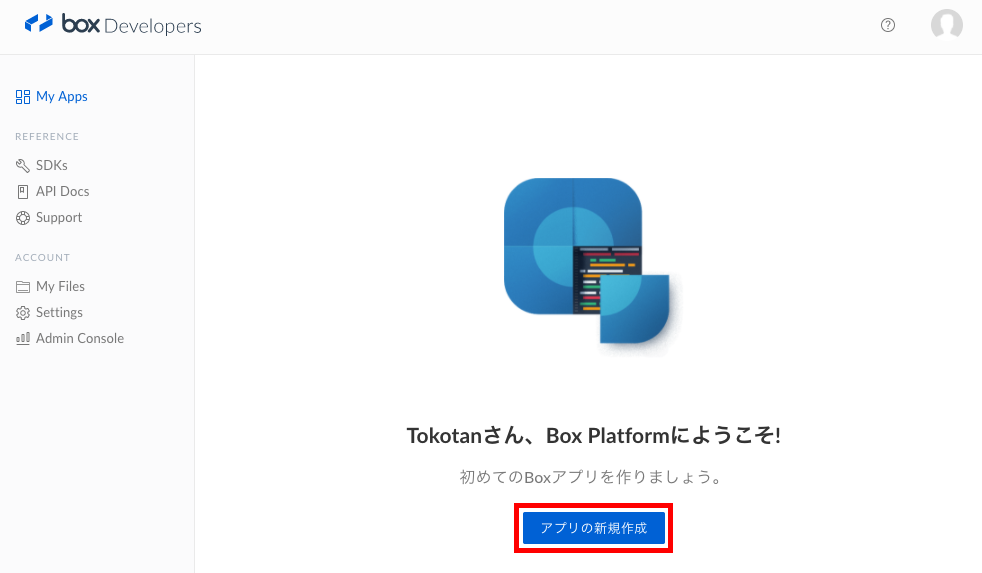
- 設定が完了したら、Developerコンソールへアクセスします。
新規アプリケーションの作成
1. [アプリの新規作成]をクリックします。

2.[カスタムアプリ]を選択して、[次へ]をクリックします。

3.認証方法では、[標準OAuth2.0(ユーザー認証)]を選択して、[次へ]をクリックします。

4.アプリケーションに適当な名前をつけて[アプリの作成]をクリックします。
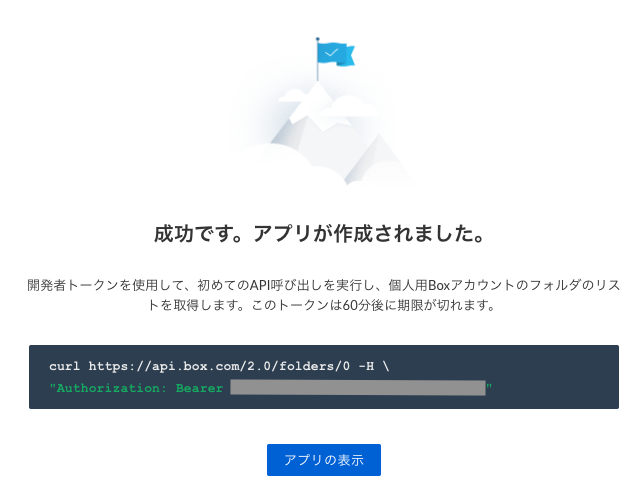
5.DeveloperTokenが発行されますが、ここでは使わないので、[アプリの表示]をクリックします。

ウェブアプリ統合の作成
1.作成したアプリケーションを開きます。
2.左のメニュー[統合]をクリックし、[新しいWebアプリ統合を作成]をクリックします。
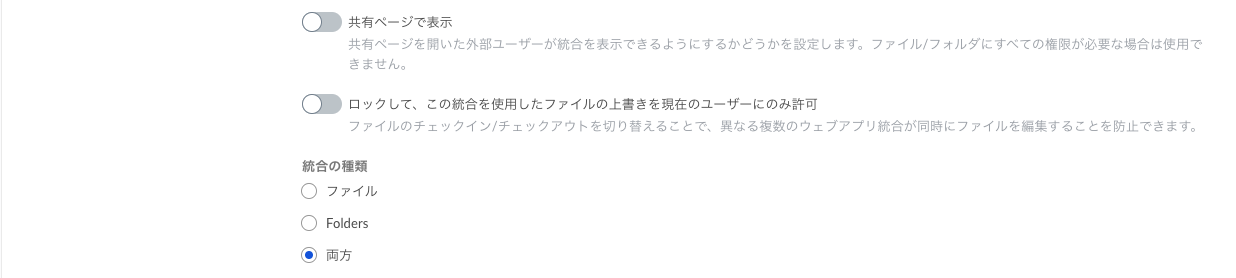
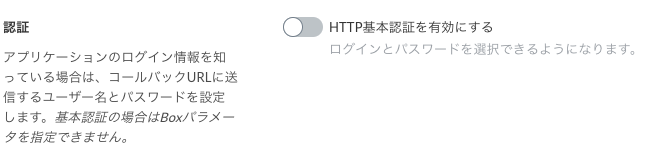
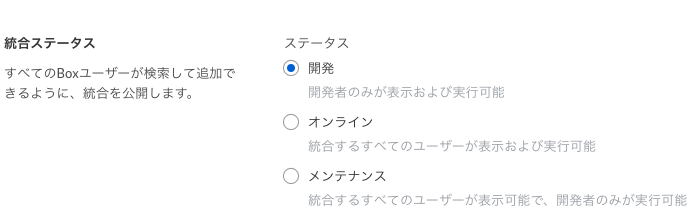
必要な情報を入力していきます。
詳細な情報はBoxのドキュメントを参照してください。
-
コールバック設定
[クライアントコールバックのURL]は後に作成するHerokuのURLを入れるため、ここではダミーでhttps://localhostなどとダミーの値を入れておきます。

-
コールバックパラメータ
ここで設定した値は、Boxから自分のWebアプリケーションへ統合メニューをクリックすると送られます。

全て設定が終わったら右上の[変更を保存]をクリックし保存します。
HerokuでWebサーバーをたてる
Heroku環境構築
Herokuは日本語の資料がありましたので、こちらのサイトを参考にして環境構築をしてください。
この時点では、「ステップ 3: ログイン」まで実施すれば大丈夫です。
Herokuアプリケーション作成
1.HerokuCLIを使ってHerokuにログインします。
$ heroku login
Enter your Heroku credentials.
Email: <your email address>
Password (typing will be hidden):
Logged in as <your email address>
2.Herokuでアプリケーションを作成します。
アプリケーション名は、Herokuの中で一意である必要があります。
$ heroku apps:create <アプリケーション名>
Creating ⬢ <アプリケーション名>... done
https://<アプリケーション名>.herokuapp.com/ | https://git.heroku.com/<アプリケーション名>.git
3.Gitリポジトリを初期化します。
$ git init
4.リモートリポジトリとしてHerokuを追加します。
$ git remote add heroku https://git.heroku.com/<アプリケーション名>.git
5.Git管理対象外ファイル(.gitignore)を作成します。
.DS_Store
.gitignore
npm-debug.log
node_modules
6.Herokuがプログラム起動する際に実行するファイル(Procfile)を作成します。
web: node index.js
Herokuアプリケーションへ環境変数をセット
Boxの認証情報をHeroku環境変数としてセットしておきます。
セットする資格情報は下記の通りです。
Boxアプリの「クライアントID」「クライアント秘密コード」はBoxDeveloperコンソールの作成したアプリの[構成]-[OAuth 2.0資格情報]欄にあります。
| KEY | 補足 |
|---|---|
| BOX_CLIENT_ID | BoxアプリのクライアントID |
| BOX_CLIENT_SECRET | Boxアプリのクライアント秘密コード |
Herokuへ環境変数を登録するコマンドは下記です。
$ heroku config:set <KEY>="<VALUE>"
Boxからの通信を受けてLINE WORKSのトークルームへ投げるプログラムを書く
次は、index.jsを新規作成して、コードを書き、デプロイします。
コーディング
BoxのNode.js SDKを利用します。
以下はサンプルプログラムです。
(あくまで動作を確認するためのサンプルなので、業務で使う場合はセキュリティ等の検討を十分に行ってください。
実稼働環境におけるベスト・プラクティス: セキュリティー)
//Import Modules
var express = require('express');
var server = express();
var expressSession = require('express-session');
var BOX_CLIENT_ID = process.env.BOX_CLIENT_ID;
var BOX_CLIENT_SECRET = process.env.BOX_CLIENT_SECRET;
var Promise = require('bluebird');
var BoxSDK = require('box-node-sdk');
var bodyParser = require('body-parser');
var basicAuth = require('basic-auth-connect');
var helmet = require('helmet');
var request = require('request');
// Setup Restify Server
server.use(bodyParser.urlencoded({ extended: true }));
server.use(expressSession({ secret: 'keyboard cat', resave: true, saveUninitialized: false }));
server.use(helmet());
server.listen(process.env.port || process.env.PORT || 3978, function () {
console.log('%s listening to %s', server.name, server.url);
});
server.get('/api/box/sharewithlw', function(req, res){
try {
if (!req.query.auth_code){
return res.status(404).json({
error: {
message: 'Error!'
}
});
}
var authCode = req.query.auth_code;
if (!req.query.file_id) {
return res.status(404).json({
error: {
message: 'Error!'
}
});
}
var fileId = req.query.file_id;
} catch(err){
return res.status(400).json({
error: {
message: err.message
}
});
}
var sdk = new BoxSDK({
clientID: BOX_CLIENT_ID,
clientSecret: BOX_CLIENT_SECRET
});
var tokenInfo = {};
var promise = new Promise(function(resolve, reject){
sdk.getTokensAuthorizationCodeGrant(authCode, null, function(err, res) {
if(err){
reject(err);
}
tokenInfo = res;
resolve();
});
});
promise.then(function(){
var client = sdk.getBasicClient(tokenInfo.accessToken);
// 共有リンク作成
client.files.update(fileId, {shared_link: client.accessLevels.DEFAULT})
.then(function(file){
var sharedLinkURL = file.shared_link.url;
//LINE WORKSのトークルームへ共有する用のURLを作成
var lwurl = "https://talk.worksmobile.com/sendMessage?initContent=" + encodeURIComponent("boxの共有リンクを送ります。\n") + "&initLink=" + encodeURIComponent(JSON.stringify({"url":sharedLinkURL,"text":sharedLinkURL})) + "&serviceId=works#!/";
res.redirect(301,lwurl);
});
}).catch(function(err) {
console.error(err);
});
});
プログラムをHerokuへデプロイ
Herokuへデプロイします。
$ git add . && git commit -m "<your message>" && git push heroku master
ログを確認する場合は、下記コマンドです。
$ heroku logs --tail
Boxへ[クライアントコールバックのURL]をセット
- BoxのDeveloperコンソールを開き、作成したアプリを開きます。
- [統合]メニューの[コールバック設定]の[クライアントコールバックのURL]に、HerokuのアプリケーションURL+エンドポイント(https://<アプリケーション名>.herokuapp.com/api/box/sharewithlw)を入力し、[変更を保存]します。

テスト
Box上でLINE WORKSへ共有したいファイルを選んで、[・・・]→[統合]→[Share with LW]をクリックしてみてください!
完成動作イメージと同様の動作をしたら成功です!
LINE WORKS + Box連携
今回は、BoxのファイルをLINE WORKSのトークルームを選んで共有するというメニューを開発してみました。
このメニューがない場合どうやって共有するかというと、
Boxの共有ボタンをクリックして、共有リンクを発行して、共有リンクをコピーして、LINE WORKSのトークルームを開いて、共有リンクを貼り付けて、送信!と、めんどくさいですよね・・・
これらの操作をBoxのWebアプリ統合メニューを使うと、自動化できるので、興味ある方は是非チャレンジしてみてください。