使用したもの(環境)
- cordova
- visualStudioCode
- windows10
- Android
チュートリアルを訳しながらやってみる
チュートリアルのページは下記。
Module 11: Using Hardware Acceleration
前回のチュートリアル。
環境構築については別途まとめてあるので下記参照。
cordova&VSCodeで環境を構築するまでの右往左往メモ。
Module 11: Using Hardware Acceleration
In this module, you add hardware accelerated page transitions when the user navigates between the list and details views.
このモジュールでは、ユーザーがリストビューと詳細ビューの間をナビゲートするときに、ハードウェアアクセラレーションによるページ遷移を追加します。
index.htmlに下記のように変更を加えます。
1. headタグ内にpageslider.cssを追加。
<link href="assets/css/pageslider.css" rel="stylesheet">
2. jquery.jsの後にpageslider.jsを読み込むようにscriptタグを追加。
<script src="lib/pageslider.js"></script>
PageSliderはここの小さなライブラリです。
app.jsを下記のように変更します。
1. Local Variablesセクションにおいて、PageSliderのオブジェクトを生成します。
var slider = new PageSlider($('body'));
2. これらのrouteでは、$('body').html()の呼び出しを置き換えて、同じ引数を関数に渡します。
slider.slidePage(new HomeView(service).render().$el);
もう一つは、
slider.slidePage(new EmployeeView(employee).render().$el);
ちょっと日本語訳がうまくないですが、要するに$('body').html()で画面表示を変更していた処理をslider.slidePageでラッパーしただけです。
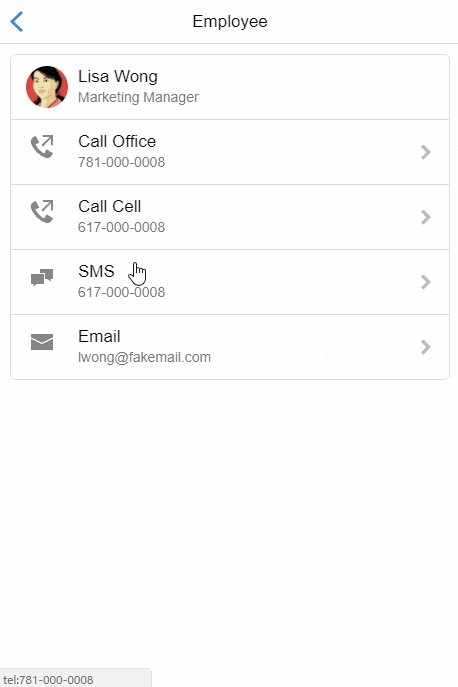
チュートリアルページにはアプリケーションをテストしましょう。とは書いてありませんが、先に動作を確認してみます。

モバイルっぽくスライドしているのがわかります。
さて、ハードウェアアクセラレーションとはなんでしょう?
Webサイトのパフォーマンス改善を行うためにGPU処理を取り入れてみた
要するにブラウザもアニメーションで動かすならGPUで一部処理しちゃおうよ!ということらしいです。
このチュートリアルではライブラリを使っただけなので正直ほぼ関係ないです。
(チュートリアルのタイトルに問題があるような…)
参考URL
Module 11: Using Hardware Acceleration