使用したもの(環境)
- cordova
- visualStudioCode
- windows10
- Android
チュートリアルを訳しながらやってみる
チュートリアルのページは下記。
Module 4: Choosing a Data Storage Strategy
前回のチュートリアル。
環境構築については別途まとめてあるので下記参照。
cordova&VSCodeで環境を構築するまでの右往左往メモ。
Module 4: Choosing a Data Storage Strategy
Step 1: Explore different persistence mechanisms
ステップ1:異なる永続性のメカニズムの探索
persistence mechanismsで再起動したりした後にもアプリケーションが動作し続けることをこう呼ぶらしい。
訳の参考:Common Malware Persistence Mechanisms - InfoSec Resources
次のファイルを開いてpersistence services(永続性サービス)を見てみましょう。
- www/js/services/memory/EmployeeService.js
- www/js/services/json/EmployeeService.js
- www/js/services/localstorage/EmployeeService.js
- www/js/services/websql/EmployeeService.js
ざっと見た感じ、すべてのjsファイルでEmployeeServiceという変数に即時関数として処理が内蔵されているようだ。
詳しい解説はここにはないので眺めるだけにして次へ進む。
Step 2: Test the application with different persistence mechanisms
ステップ2:異なる永続性を持つアプリケーションをテストする
アプリケーションは最初はインメモリデータストアで動くようになっています。
アプリケーションのローカル永続性メカニズムを変更するには…
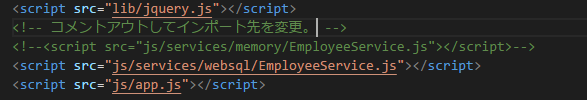
- index.htmlについて、js/services/memory/EmployeeService.jsの代わりに適当なサービスのjsファイルをインポートします。
例えば、js/services/websql/EmployeeService.jsなどです。 - アプリケーションをテストしてみましょう。
JSONサービスをテストするには、マテリアルの一部として提供されているNode.jsサーバーが実行されていることを確認します。
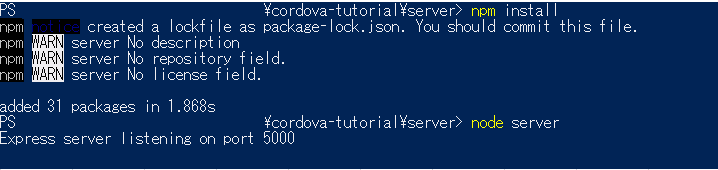
- ターミナルを開き、cordova-tutorialの下にあるserverディレクトリに移動します。
- サーバーの依存関係をインストールします。
npm install
3. サーバーをスタートさせます。
node server
ここまで訳しててよくわからなかったので試してみました。
-
そのままindex.htmlをブラウザで開いてみる。
特に前と動作が変わった様子はなし。 -
再度index.htmlをブラウザで開いてみる。
特に前と動作が変わった様子はなし。
うーん…?
おそらくデータストアってのはデータのstore(保存)のことを指していると思われる。
保存先がインメモリデータストアってことは、保存先がRAM上にあるってこと?
サーバー起動前にindex.htmlをブラウザで開いたときにエラーか何かが表示されればそれっぽい予感。
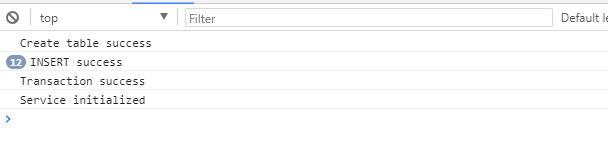
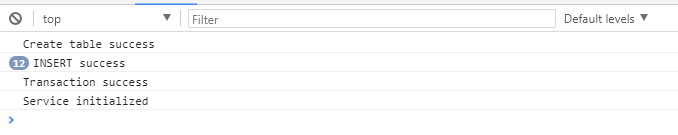
jsを読み下すと、コンソールでinsertの成否を吐き出すようなので、ブラウザのコンソールを確認。
下記SSはサーバー稼働時のコンソール。

変わらない…。どうして…。
下記ページを参照。
HTML 5のローカルデータベース機能: まずDatabaseオブジェクトを取得する
EmployeeService.jsには下記のような記述があった。
window.openDatabase("EmployeeDemoDB", "1.0", "Employee Demo DB", 200000);
つまりローカルのDBらしい。なので、サーバーが立ってなくてもOK。
じゃあなんでサーバーを立てる指示がチュートリアルにあったんだろう…?
よく読み返すと…
To test the JSON service, make sure the Node.js server provided as part of the materials is running:
JSON serviceをテストするときは、Node.jsサーバを動かしてからテストしてね。(意訳)
JSON service以外は別にサーバ機能を利用しないらしい。ナルホド…
英語が読めてないですね
参考URL
Module 2: Building a Cordova Project