ルーティング
Angular自体のルーティングはIonicでは使用しないため、Angularチュートリアルのルーティングについては割愛します。
Ionicのルーティング
Ionic2の記事ですが下記をご覧ください。
https://qiita.com/kohashi/items/f424fb5dd897fc6317c9
基本的にIonicではルーティングは不要とされているようです。
しかしもちろんそういった動作もサポートされています。
Ionic3では、IonicPageModuleを使用します!(Ionic2までと情報が混在しててなかなか難しいですが…)
例として今回は新しいサンプルを使用します。
まず下記のコマンドを実行します。
ionic start sampleApp
ionic g page second
なおsampleAppはblankとしてください。
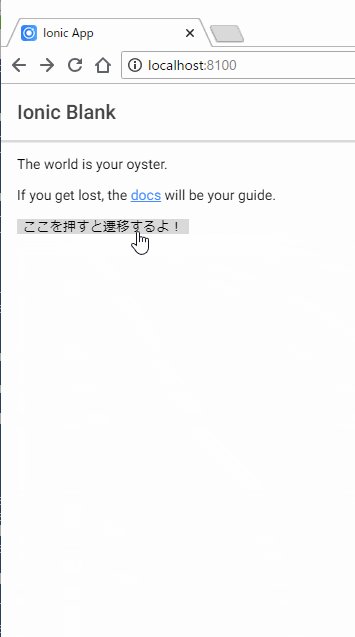
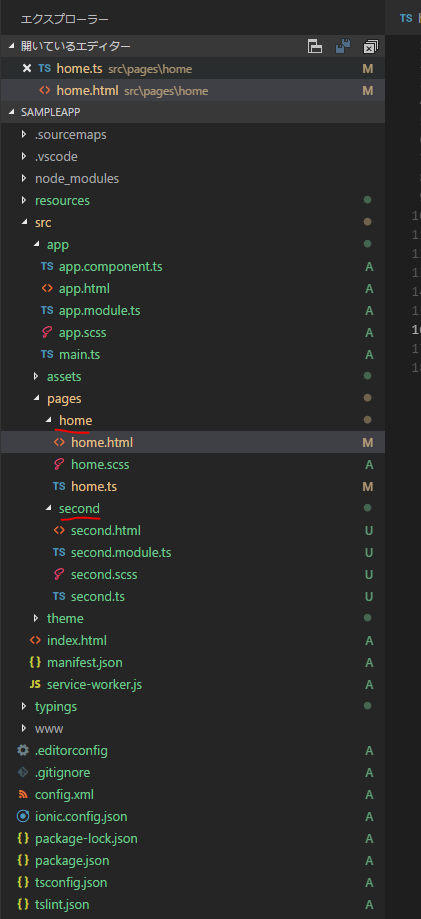
するとこんな感じのサンプルができるはずです。

手を加えるところは多くありません。
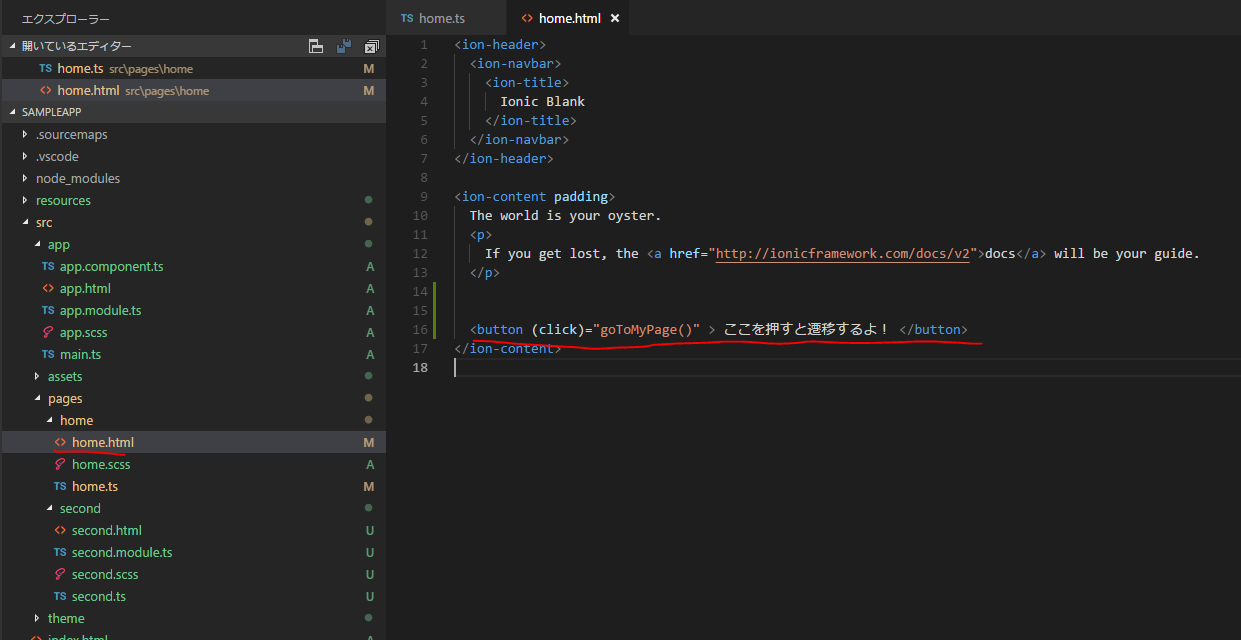
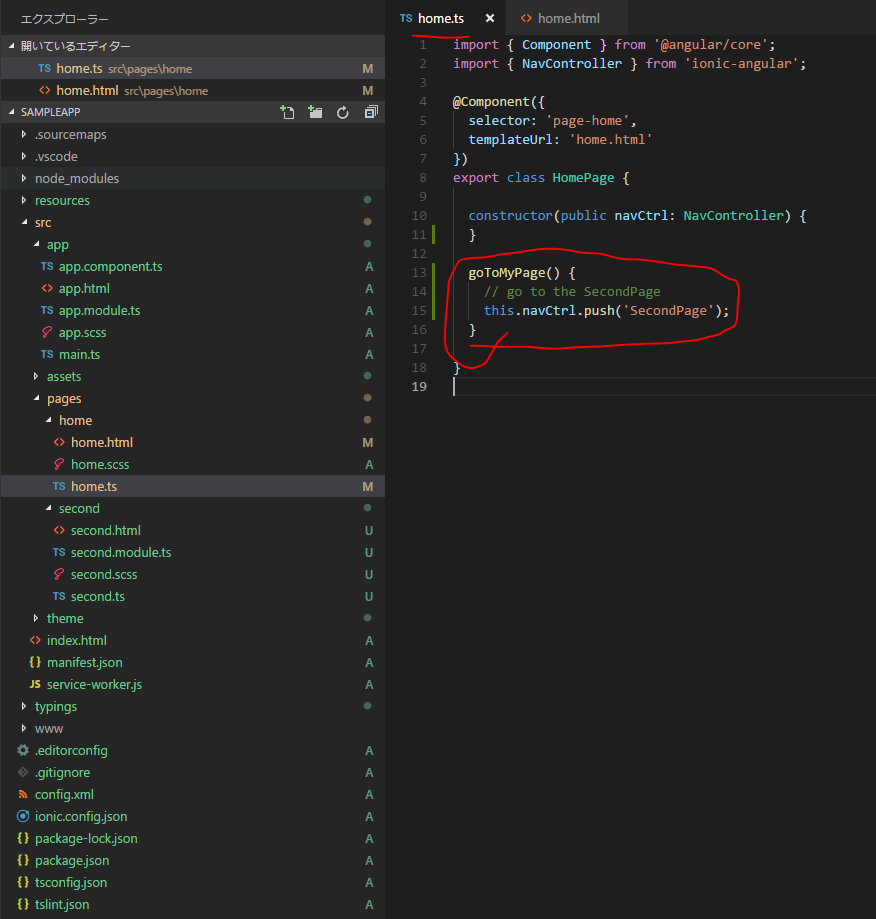
まず最初にhome.tsを編集します。

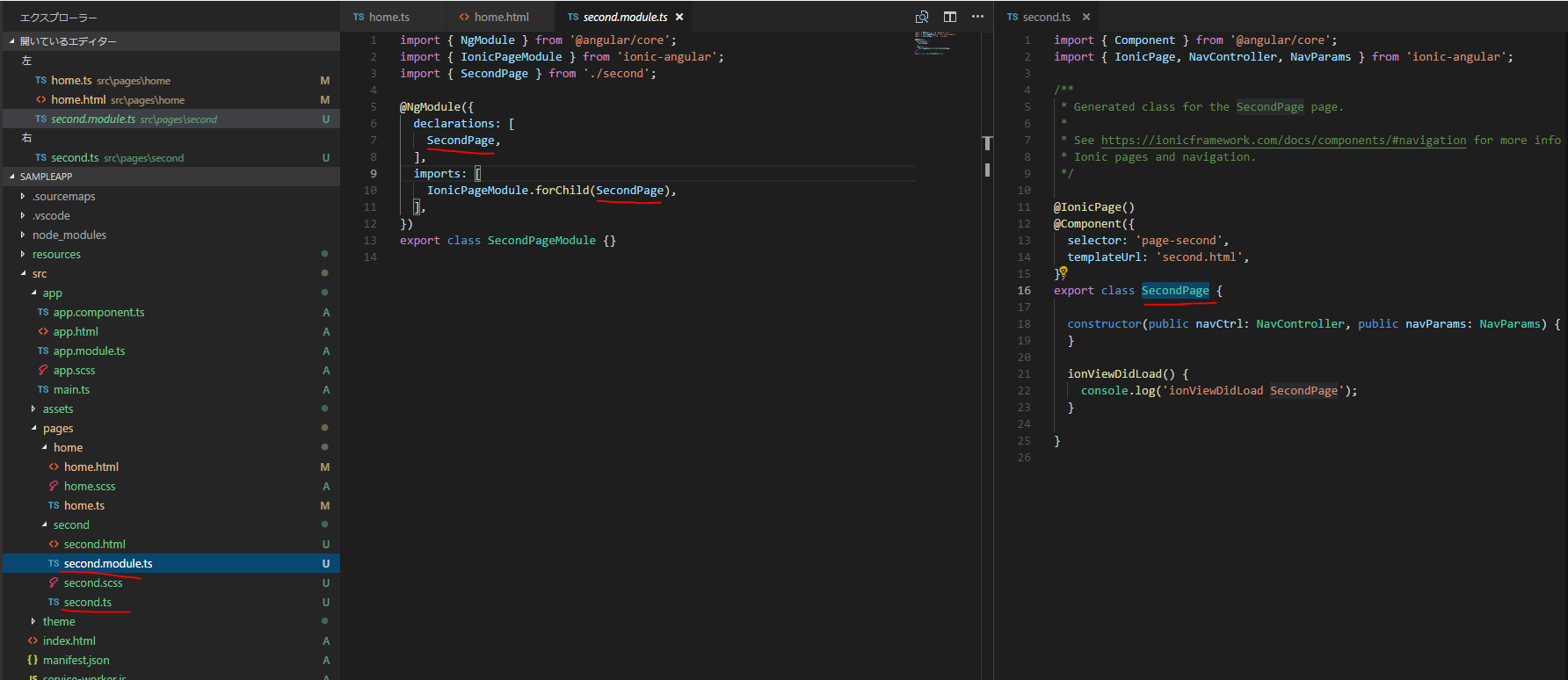
手を加えるわけではありませんが、最後にsecondのページを見てみましょう。
pushしているのはsecond.tsで宣言されているSecondPageクラスだとわかります。

詳細は下記のDocにあります。ぜひ見てみてください。
https://ionicframework.com/docs/api/navigation/IonicPage/