LINE Messaging APIによる開発を行っていて、「このデータでちゃんとメッセージが送られるのか?」というのを手軽に試す方法として、curlで直接Messaging APIを実行する方法を紹介します。
事前準備
事前にLINE Developersに登録しておきます。
1. 友だち追加
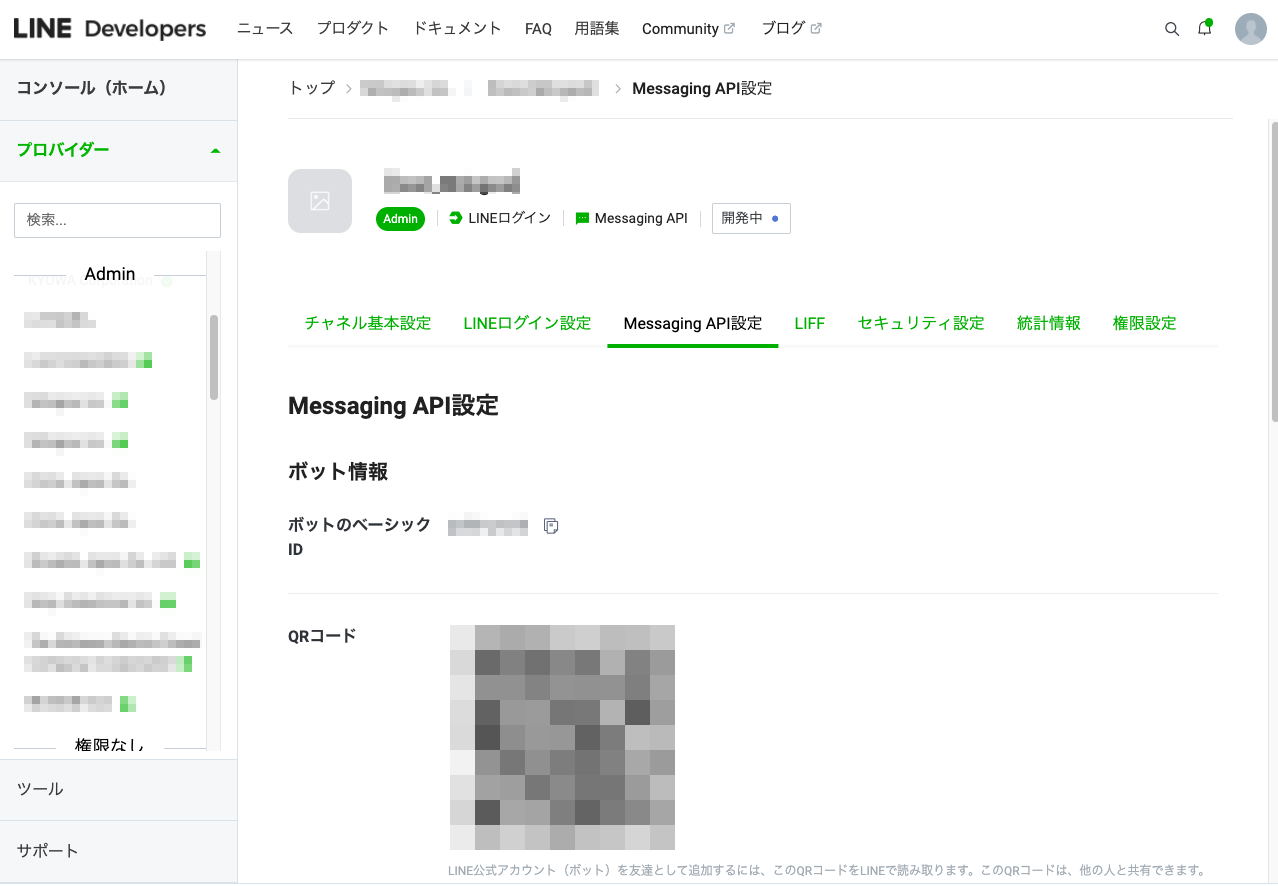
LINE Developersにログインし、対象チャネルのMessaging API設定タブで表示されるQRコードを読み取って友達に追加しておく。

2. チャネルアクセストークンを取得
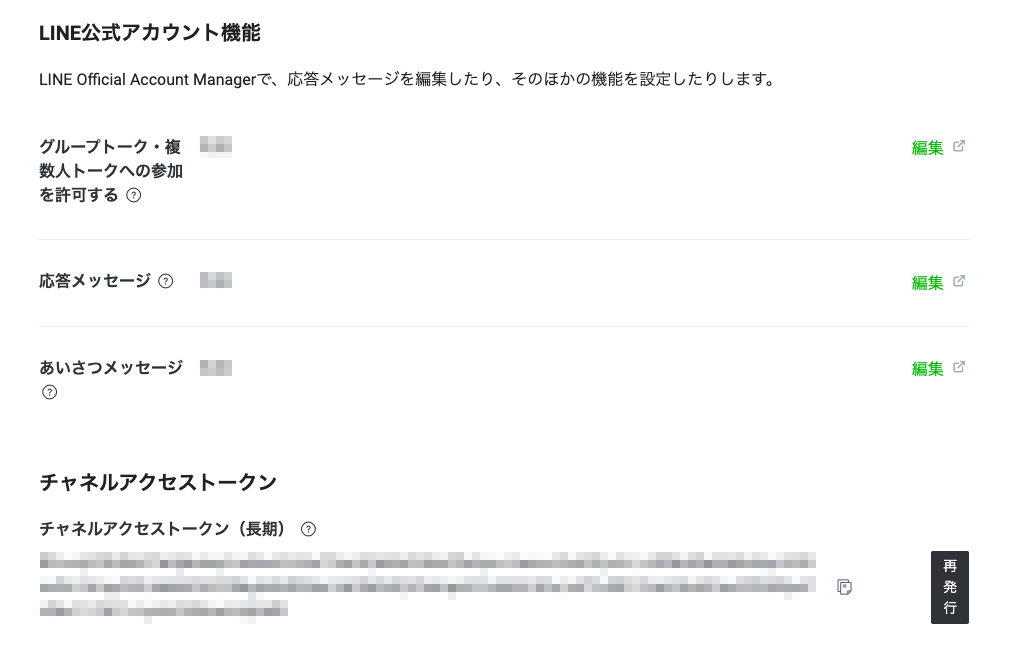
Messaging API設定タブの下部にあるチャネルアクセストークンを控えておく。
チャネルアクセストークン | LINE Developers
3. ユーザーIDを取得
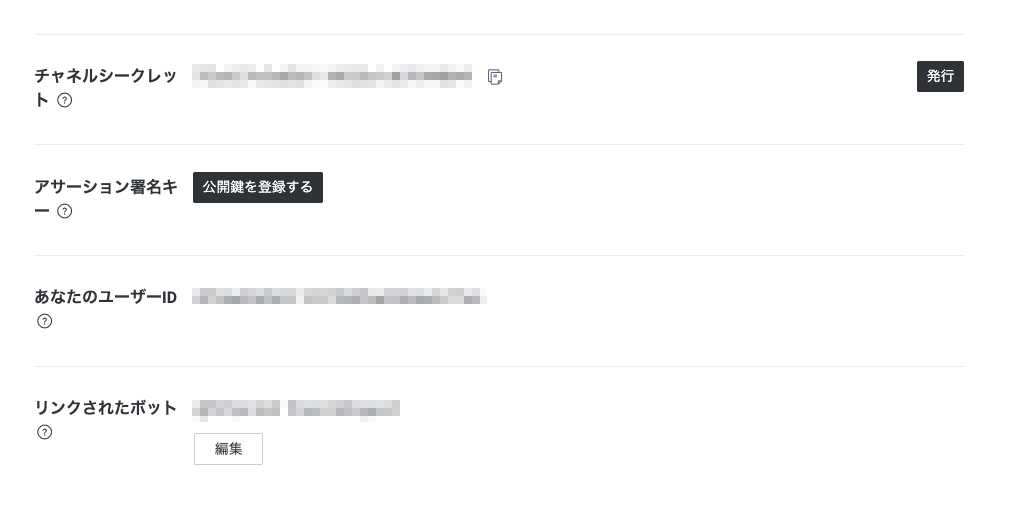
対象チャネルのチャネル基本設定タブで中程に表示されているあなたのユーザーIDを控えておく。
LINE APIに対して直接実行
実際の実行方法を紹介します。今回はプッシュメッセージを送ろうと思います。
メッセージを送信する | LINE Developers
1. 送信するjsonファイルを準備
試したいデータを準備します。
以下のUxxxxxxxxxxxxxxxxxxxxxxxxxxxxxの部分は3. ユーザーIDを取得で控えておいたユーザーIDに変えておきます。
{
"to": "Uxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"messages": [
{
"type": "text",
"text": "Hello, user from api direct call!"
}
]
}
2. API実行
チャネルアクセストークンを2. チャネルアクセストークンを取得で取得したものに書き換えて、以下のコマンドを実行します。
curl -X POST https://api.line.me/v2/bot/message/push \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer チャネルアクセストークン' \
-d @body.json
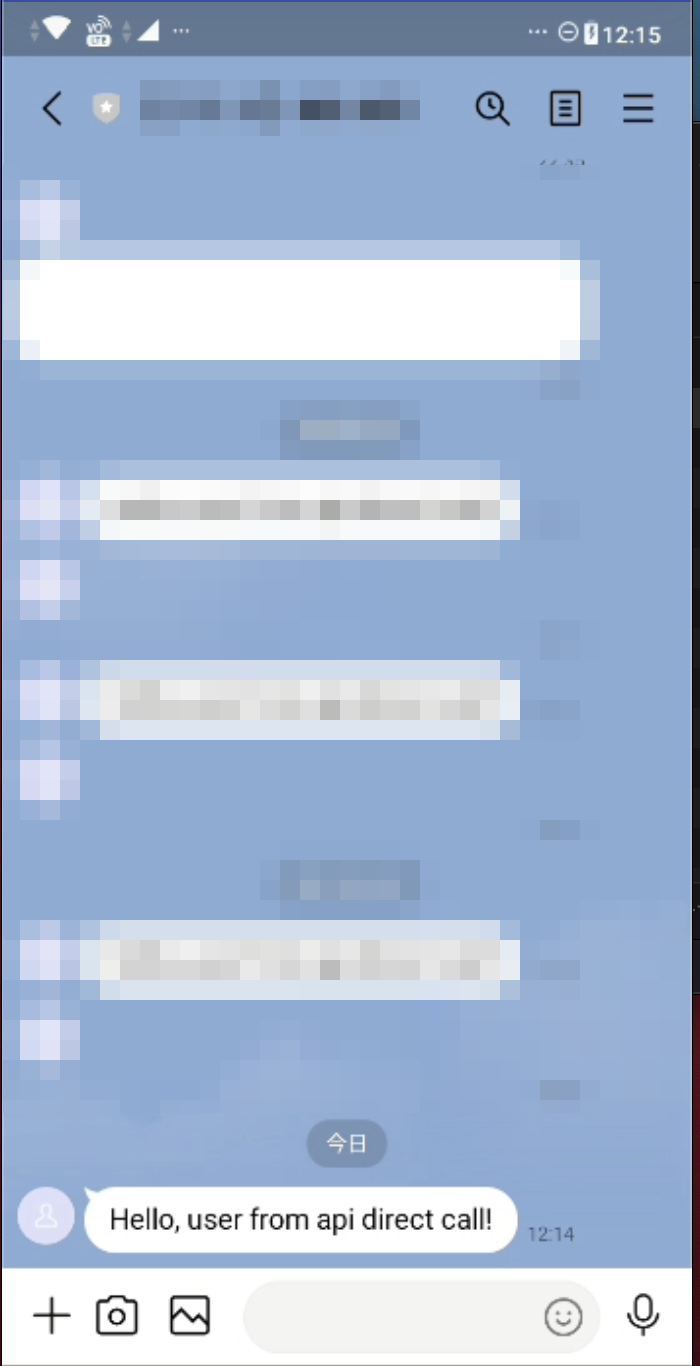
結果
無事送信されました!
まとめ
LINE Messaging APIを使って開発を進めるときに、「このデータって正しく送れるんだっけ?」というのをcurlで簡単に確認する方法を紹介しました。
特にFlex Messageの場合複雑なデータになりがちなので、確認したくなるかとおもいますが、Flex Message Simulatorというシミュレーターが公式から提供されてますので、Flex Messageの場合はそちらを使うのも手です。
Flex Message Simulator