先日AWS CDK v2がstableになり、一層便利に使えるようになったので、TypeScriptでLambda関数をサクッと作ってみました。
リポジトリは公開していますので、よかったらご参考ください ![]()
環境
- macOS Monterey バージョン12.0.1 (Intel)
- node -v
- v16.13.0
- npm -v
- 8.1.4
"devDependencies": {
"@types/jest": "^26.0.10",
"@types/node": "10.17.27",
"jest": "^26.4.2",
"ts-jest": "^26.2.0",
"aws-cdk": "2.2.0",
"ts-node": "^9.0.0",
"typescript": "~3.9.7"
},
"dependencies": {
"aws-cdk-lib": "2.2.0",
"constructs": "^10.0.0",
"source-map-support": "^0.5.16"
}
AWS CDKv2 TypeScriptクイックスタート
初期構築を詳細に知りたい方は以下をご参考ください。
以下のコマンドを入力します。
% npm install -g aws-cdk
% mkdir cdk-lambda-typescript
% cd cdk-lambda-typescript
% cdk init --language typescript
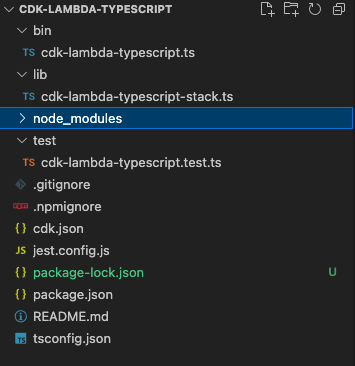
VSCodeで開くと、以下のように必要なファイルとフォルダが作られています。

CDKのスタック
作られたフォルダのlibの下に実際のスタックを定義していきます。
今回はできるだけ簡単に実装したかったので、1ファイルにすべて書いています。
import { Duration, Stack, StackProps } from 'aws-cdk-lib';
import { Function, Runtime, AssetCode } from 'aws-cdk-lib/aws-lambda';
import { Construct } from 'constructs';
export class CdkLambdaTypescriptStack extends Stack {
constructor(scope: Construct, id: string, props?: StackProps) {
super(scope, id, props);
new Function(this, 'HelloWorld', {
functionName: 'HelloWorld',
handler: "handler.handler",
runtime: Runtime.NODEJS_14_X,
code: new AssetCode(`./src`),
memorySize: 512,
timeout: Duration.seconds(10),
});
}
}
実際はAPI Gatewayや他のサーバーレスサービスと併用することがほとんどかと思いますが、Lambdaだけ定義するのであれば上記だけで事足ります。
AssetCodeのところで、プロジェクト内のlambda関数がおいてある場所を指定することで、CDK側がいい感じにlambda関数もデプロイしてくれます。
lambda関数
今回はsrcというフォルダの下に関数を作ることにしたので、srcフォルダの下にlambda関数の本体であるhandler.tsとTypeScriptビルド用のpackage.jsonをおいています。
関数本体は以下のように何のリクエストが来てもHello Worldを返す単純な関数です。
export const handler = async function (event: any, context: any) {
return {
statusCode: 200,
headers: {},
body: { message: 'Hello World!' }
};
};
デプロイ
npm run buildでビルドしてから、cdkコマンドでデプロイを行います。
プロジェクトで初めてデプロイするときは、先にcdk bootstrapを実施しておきます。これで必要なIAMロールなどを自動で生成してくれます。
cdk bootstrap
cdk deploy
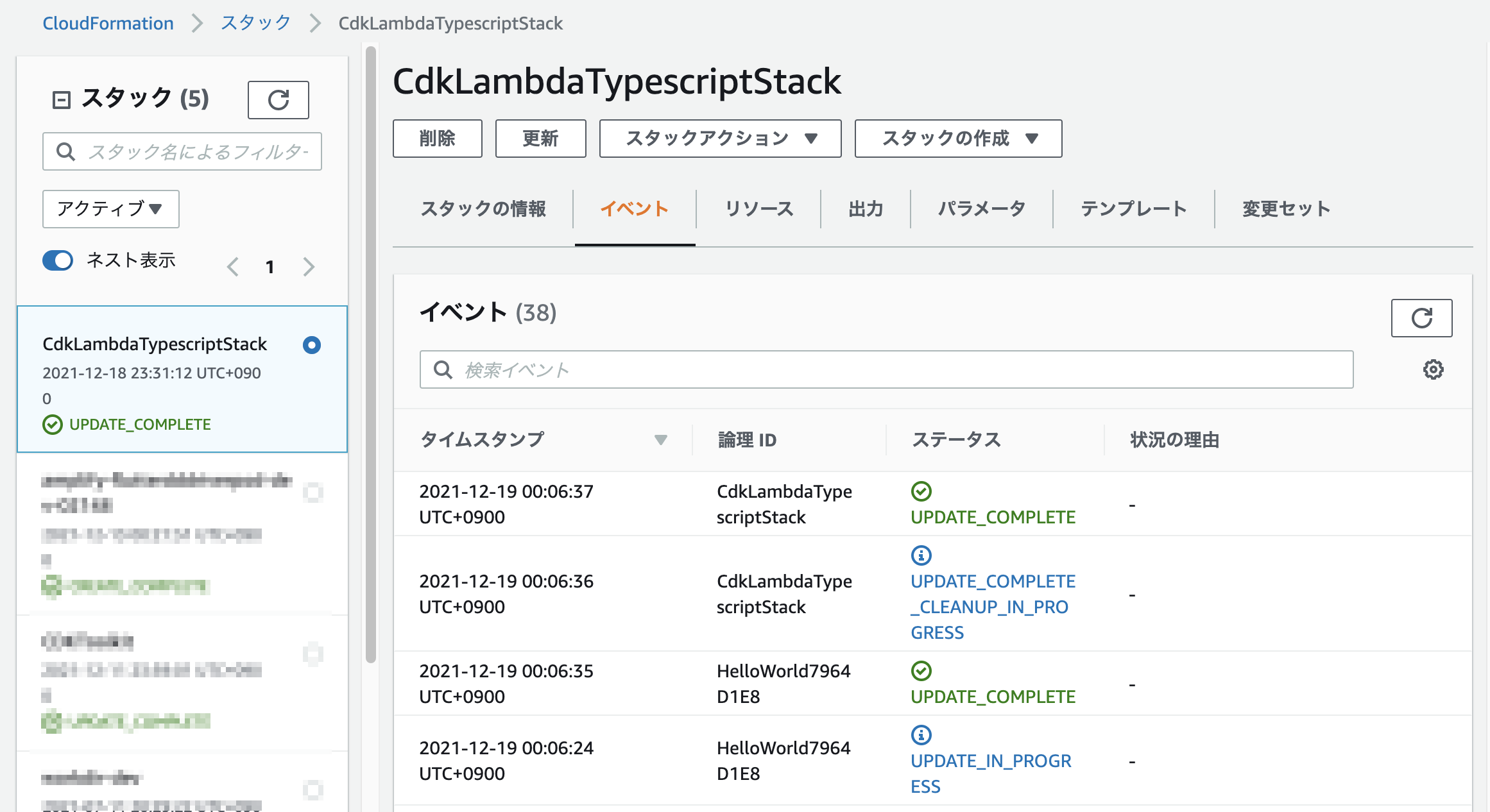
デプロイするとCloudFormationのスタックでUPDATEがかかります。
エラーが発生したときも、イベントを確認すると原因を探りやすいかと思います。

Lambdaの方でテストしてみると、正常に動いていることが確認できました

まとめ
サーバーレスなAWSリソースをコードベースで作成するツールとしては他にSAMやServerless Frameworkなどがありますが、その中でもAWS CDKはよりアプリケーションエンジニアにわかりやすい構文としてかけそうだなと感じました。Serverless Frameworkは定義ファイルをTypeScriptで定義することもできるのですが、結局yamlで書いているのとほとんど同じように記載する必要があって、TypeScriptで書いている感じはあまりしないというのが感想です。
その点、CDKを使ったサーバーレス構成というのは今後ますます流行りそうだなという感触でした。