この資料について
・2020年の新卒に向けた研修資料である
・目的はVue.jsへの導入
・プロゲートで【HTML・CSS・JavaScript】を一通り終えた後を想定して作った
・この講義の後は下のサイトのイントロコースをやってもらう
https://www.vuemastery.com/
イントロコース完了後にVueUIの Vuetifyについて講義を行う(キータで投稿予定)
https://vuetifyjs.com/ja/
Vue.jsとは
JavaScriptの3大フレームワークの1つ
左から順番にAngular・React・Vue.js

利用している企業
Angular
・YouTube Google Udemy Nike PayPal
React
・Facebook Instagram Netflix Dropbox
Vue.js
・Xiaomi Alibaba DeNA LINE
情報の比較
| Angular | React | Vue | |
|---|---|---|---|
| 開発元 | Google+コミュニティ | Facebook+コミュニティ | コミュニティ主体 |
| 初期リリース日 | 2010/10(Angular.js) | 2013/07 | 2013/12 |
| 機能 | フルスタック | ユーザーインターフェイス | ユーザーインターフェイス |
| ルーティング | 同梱 | React Router | Vue Router |
| 適切な開発規模 | 大 | 中〜やや大 | 小〜中 |
| エコシステム | 多い | 豊富 | 小〜中 |
| 学習コスト | 高い | 中 | やや低〜中 |
| 構文上の特徴 | TypeScript | JSX | 単一コンポーネントファイルシステム |
Googleトレンドのトピックの推移

Vue.jsのメリット
学習コストが低い
公式ドキュメントがしっかりしている
日本語ドキュメントが多い
軽量なフレームワークである
基本機能に絞ることで簡単に作れる
DOM操作を自動的に行ってくれる
小中規模のWebサイトを作るのに向いている
SPA(Single Page Application)開発につよい
簡単かつシンプルで日本語ドキュメントもある!!→社内システムを作るのにちょうどいい
Vueの勉強の仕方
公式サイト:https://jp.vuejs.org/index.html
 勉強を始める前になぜ Vue.jsの動画を見ると感覚的に理解できる
## 有名な本

amazon:https://www.amazon.co.jp/s?k=vue&__mk_ja_JP=%E3%82%AB%E3%82%BF%E3%82%AB%E3%83%8A&ref=nb_sb_noss_1
## オススメのサイト:https://www.vuemastery.com/
勉強を始める前になぜ Vue.jsの動画を見ると感覚的に理解できる
## 有名な本

amazon:https://www.amazon.co.jp/s?k=vue&__mk_ja_JP=%E3%82%AB%E3%82%BF%E3%82%AB%E3%83%8A&ref=nb_sb_noss_1
## オススメのサイト:https://www.vuemastery.com/
 英語ではあるがイントロコースを終了する頃にはある程度理解できているはずである
https://www.vuemastery.com/courses/intro-to-vue-js/vue-instance
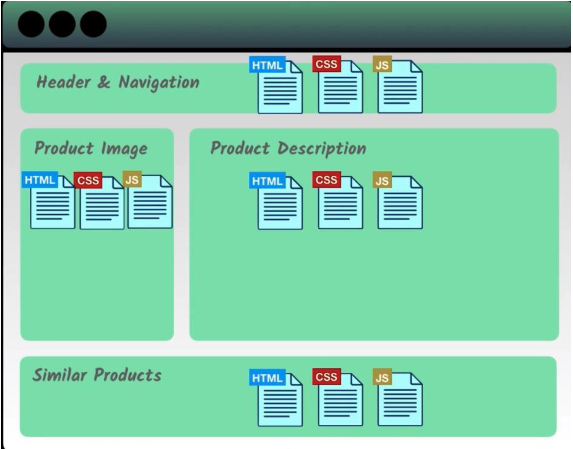
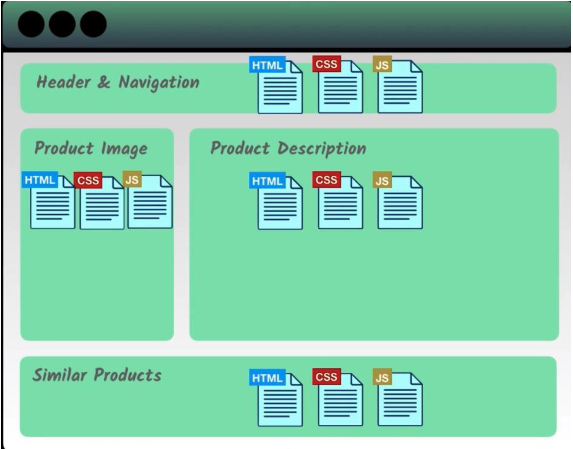
# Vueを支えるシステム
コンポーネントシステム:部分ごとに切り分けてコードを作成することで使い回しが可能(ヘッダーとかサイドバーなど)
リアクティブシステム:状態の変化を自動的に画面に反映する仕組み
レンタリングシステム:仮想DOMによる高速レンタリング

この辺はおいおい理解すれば良い
英語ではあるがイントロコースを終了する頃にはある程度理解できているはずである
https://www.vuemastery.com/courses/intro-to-vue-js/vue-instance
# Vueを支えるシステム
コンポーネントシステム:部分ごとに切り分けてコードを作成することで使い回しが可能(ヘッダーとかサイドバーなど)
リアクティブシステム:状態の変化を自動的に画面に反映する仕組み
レンタリングシステム:仮想DOMによる高速レンタリング

この辺はおいおい理解すれば良い
基本のコード(オススメ作業場所:https://jsfiddle.net/)
<!DOCTYPE html>
<title>始めてのVue.js</title>
<script src="https://unpkg.com/vue@2.5.17"></script>
<div id="app" ></div>
<script>
new Vue({
template: '<p>{{msg}}</p>',
data: {msg: 'hello world'}
}).$mount('#app')
</script>
<style>
p{background-color: red;}
</style>
vue.ファイル
<template>
<p class="message">メッセージ:{{ msg }}</p>
</template>
<script>
export default{
data(){
return{msg: 'こんにちわ'}
}
}
</script>
<style>
.message{background-color: red;}
</style>
vue端子を出力したい時は@vue/cli @vue/cli-service-globalが必要になる
$を除いたコマンドを順番にうてばおそらく使えるはず
$ npm install -g @vue/cli @vue/cli-service-global
$ vue–version
$ vueserve –o
用語について
フレームワークという単語自体は英語で「枠組み・構造」を意味しています。
つまり、JavaScriptでWebサービスやアプリを開発するうえで、
サーバーとの連携、ルーティング、データの送受信(CRUD)など、全体的な処理の流れを構造化するわけです。
そのため、フレームワークを使えば足りない部分だけを集中して開発すれば良いので、
とても効率が良いうえ複数人が一緒に作業しやすくなるメリットもあります。
SPAとは単一のページでコンテンツの切り替えを行うWebアプリケーションのことです。
Vue.jsはSPA(Single Page Application)開発に使われていることが非常に多いです。
SPAで開発すると、ページ遷移をする時はJavaScriptを使用してHTMLの一部を差し替えて切り替えます。
従来のWebページではページ遷移の時は全体を切り替える必要があったため、
SPAによって新しいUIの実現やスピードの向上が可能となりました。
パフォーマンスの良さから今は多くの企業でWebサイト・アプリケーションにSPAを採用しており、
SPA開発に使われるVue.jsの人気も高まっています。
DeNAやGMOペパボなど、大手IT企業の開発現場でもVue.jsは採用されています。
DOMとは「Document Object Model」の略
直訳すると、「ドキュメントを物として扱うモデル」になる。
プログラムからHTMLやXMLを自由に操作するための仕組みだ。
例えばブラウザに表示される文字の色を変更したり、大きくしたりと、Webページの見た目をプログラムで処理をしたい場合があるだろう、
しかし何もしていない状態のHTMLファイルではJavaScriptから手を出す事が出来ない。
そこでファイルの特定の部分に目印を付けて「この部分」に「こういう事をしたい」という処理を可能にするための
取り決めがDOMである
公開した目的
エンジニア経験6ヶ月で研修を任せてもらえたので、資料を作成した。
どうせ作った資料だからいろんな人に見てもらいたい
後、スーパーエンジニアにアドバイスもらえたらなんて、、、