はじめに
img要素の上にdiv要素を重ねる際の高さ合わせに時間を溶かしたので、打開策の一つを紹介します。
特定の言語・フレームワークに限った話ではないですが、今回はVue.js, Nuxt.jsで実装しました。
つまり何がしたいの?
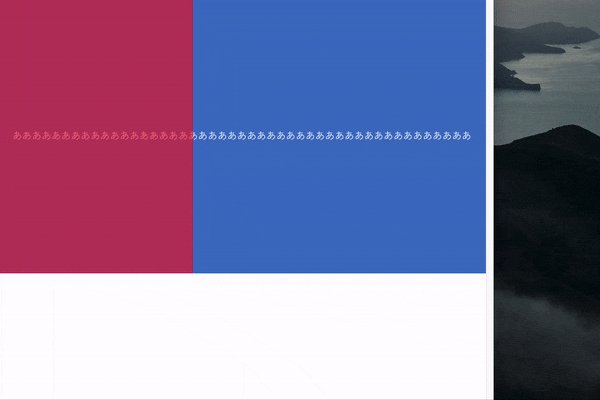
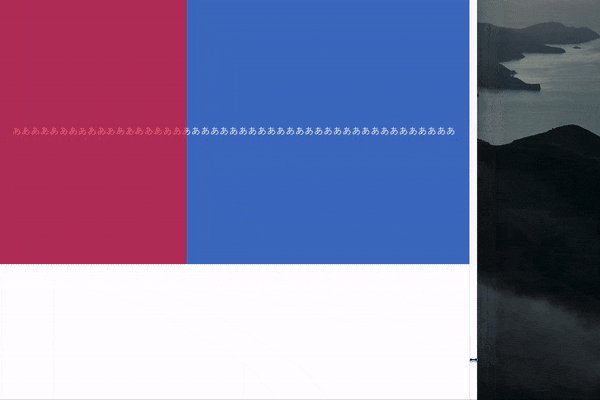
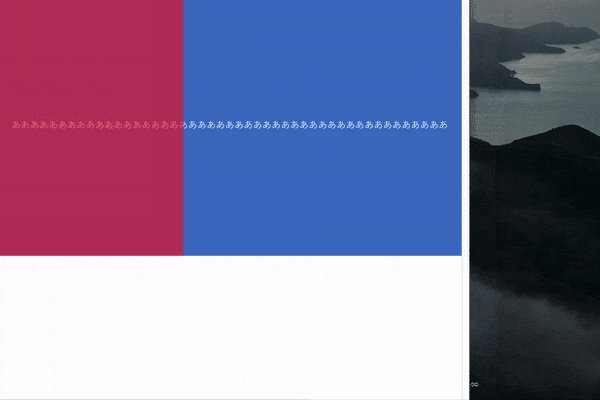
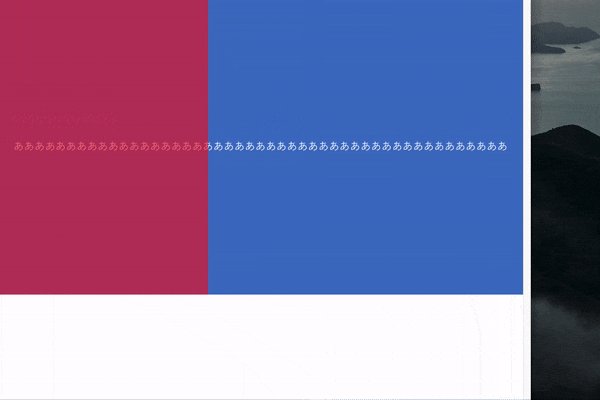
Gif
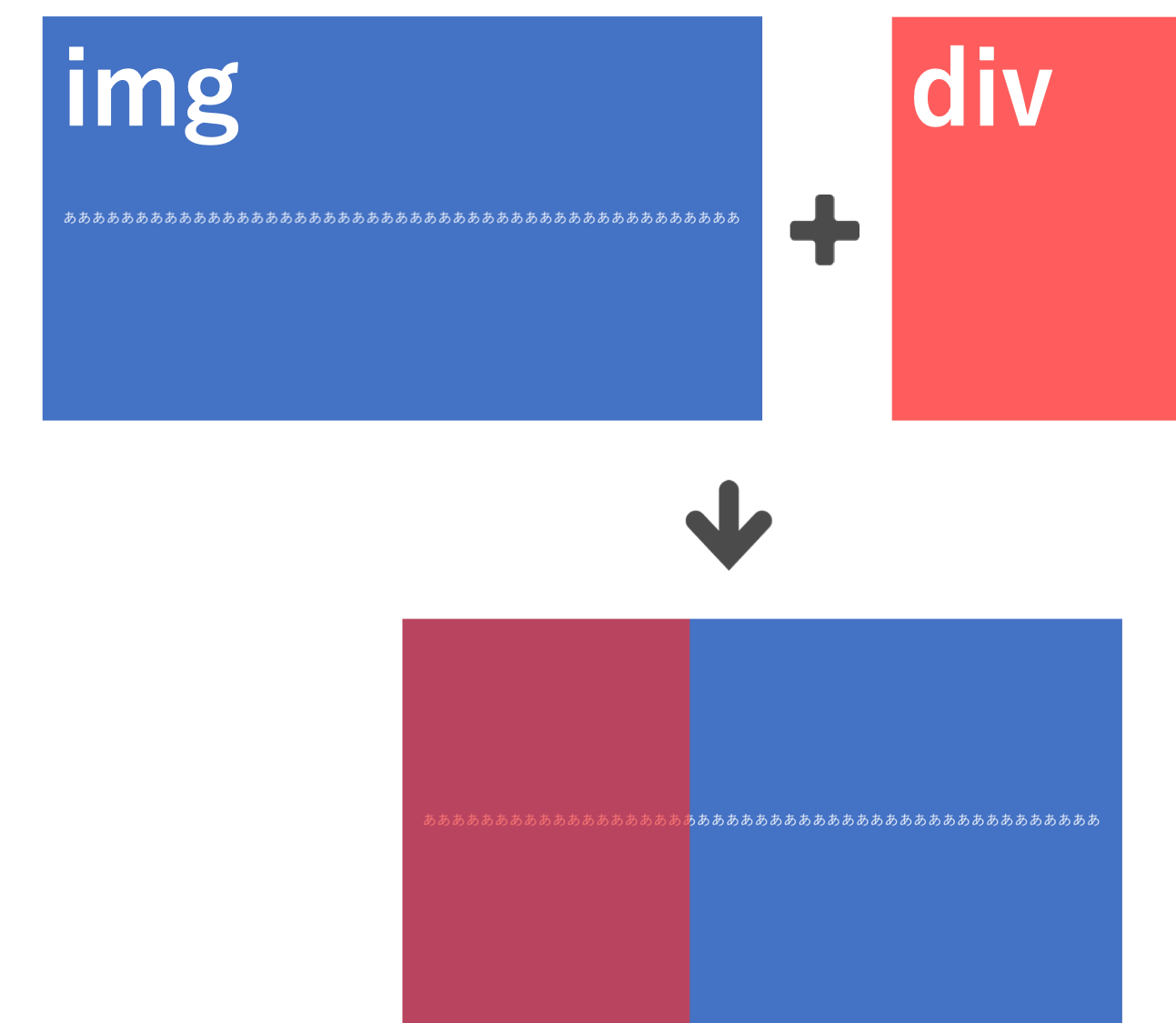
イメージ
div要素(赤色)の高さをimg要素(青色)の高さに合わせます。
ウィンドウサイズが変わっても追従するイメージです。
コード
<template>
<div :style="{height:wrapperHeight}" class="wrapper">
<img id="background-image" ref="background-image" src="./../assets/picture.png">
<div class="flex-left" />
</div>
</template>
<script>
export default {
data () {
return {
timer: 0,
wrapperHeight: '0px'
}
},
mounted () {
this.handleResize()
window.addEventListener('resize', this.handleResize)
},
beforeDestroy () {
window.removeEventListener('resize', this.handleResize)
},
methods: {
handleResize () {
const e = this.$refs['background-image']
this.wrapperHeight = e.offsetHeight + 'px'
if (this.timer > 0) { clearTimeout(this.timer) }
this.timer = setTimeout(() => {
const e = this.$refs['background-image']
this.wrapperHeight = e.offsetHeight + 'px'
}, 200)
}
}
}
</script>
<style scoped>
.wrapper{
display: flex;
}
.flex-left{
width:40%;
background: #FF000099;
}
#background-image{
z-index: -1;
width:100%;
position: absolute;
}
</style>
意識したこと
-
Vue.jsのライフサイクルダイアグラム
- mounted() や beforeDestroy() の実行順序
もっと良い方法あるぞ!って方は是非コメントなどで教えて下さい!