borderの指定でハマった件。
仕様を読めばそう書いてるのですが、はじめ見たとき驚いたのでメモ。
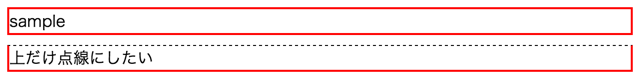
borderのstyle, widthだけを変更したとき、なぜかborder-colorが黒色になってしまった。
「なんで黒!?( ꒪⌓꒪)」ってびっくりしまして。
原因
原因は2つあって、
- borderの省略指定で、省略した値は初期値が適用される
- border-colorの初期値はcolor属性
参考:
This is a shorthand property for setting the width, style, and color of the top, right, bottom, and left border of a box. Omitted values are set to their initial values.
W3C 4.4. Border Shorthand Properties
5.5.16 'border-color'
Value: {1,4}
Initial: the value of the 'color' property
Applies to: all elements
Inherited: no
Percentage values: N/A
If no color value is specified, the value of the 'color' property of the element itself will take its place
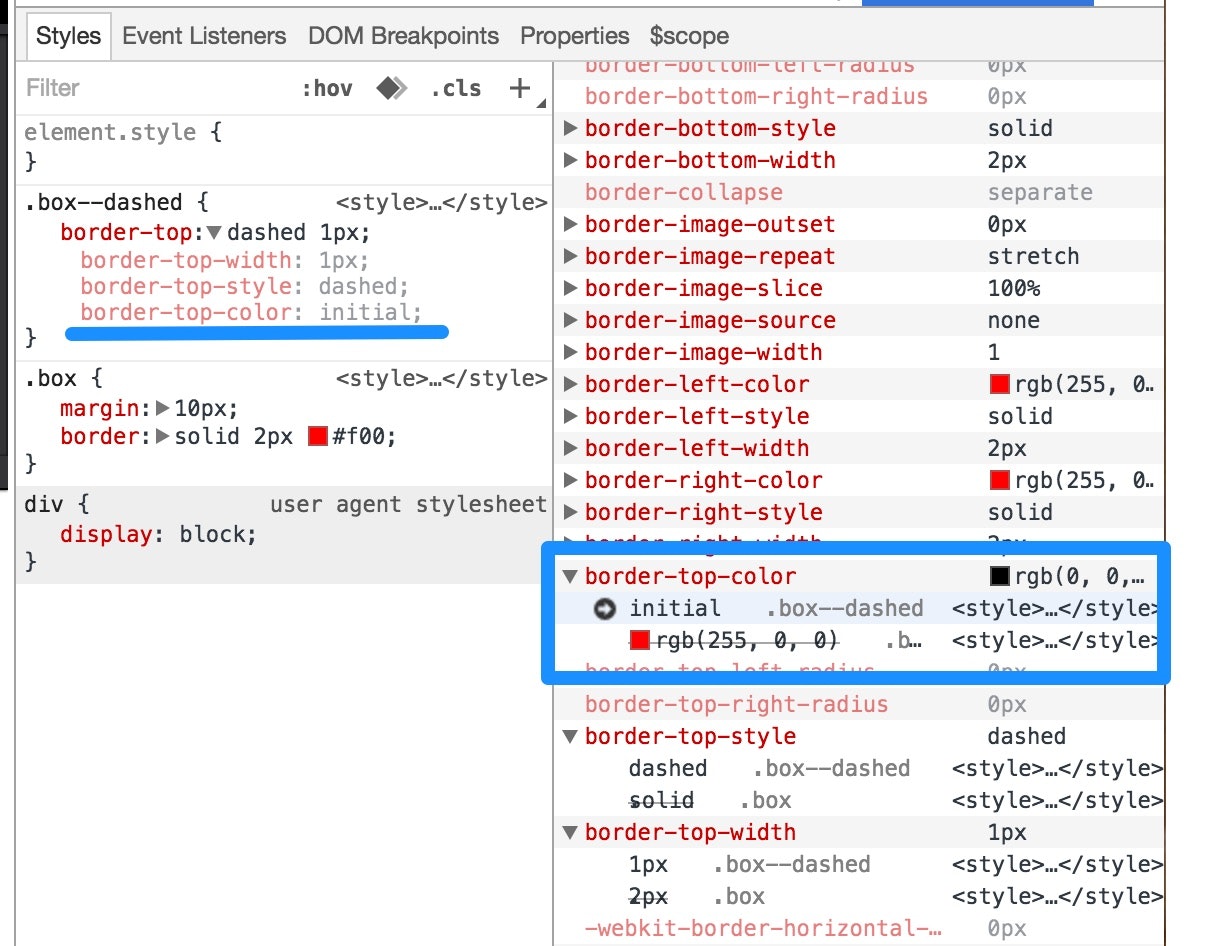
くわしく見てみると
div.box sample
div.box.box--dashed 上だけ点線にしたい
.box
margin 10px
border solid 2px red
&--dashed
border-top dashed 1px
.box で指定している線の色はそのままに、他の要素だけを変えたかった(+なるべく書く量を減らしたかった)のです。
ただし、border-topはstyle, width, color全てを指定する必要があるので、どれか1つでも省略した場合、border-colorの初期値(initial)が指定されてしまいます。
そしてborder-colorの初期値は親要素の color 属性のため、color属性の初期値の黒が継承されてしまっていたのでした。

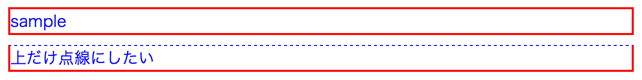
なので、親要素にcolor属性が指定されていれば
.box
margin 10px
border solid 2px red
color blue // これ
&--dashed
border-top dashed 1px
border−topも青くなります。
でもこの指定の仕方をすると、バグを生みそう(というかバグに見えそう)だなぁという印象。
(https://jsfiddle.net/kpk5debr/ このサンプルは面白いけど、コード上だとどこの色が変わるかわかりづらい。)
[追記]
上記のサンプルのような事例でも currentColor プロパティを使えば分かりやすく明記できます。
https://developer.mozilla.org/ja/docs/Web/CSS/color_value#currentColor_keyword
http://simurai.com/blog/2014/05/04/cssconf のcolorあたり
currentColor使ったことなかったのですが、積極的に使ってこうとおもいます(∩´∀`)∩
ちなみに、プロジェクトのコードでは
border-top dashed 1px inherit
のように書いてました。
コード上では問題なさそうですが、省略指定でcolorにinheritが使えないのも罠。
横着せずに border-top-style を指定しましょう。という話でした。
余談
Qiitaを書かなくなってから圧倒的にinput減ってしまったので、こりゃいかんということで、
リハビリがてら、クソみたいな小さなネタでも書こうと思っている次第です。
フロントエンドエンジニア4年目に突入してしまいましたが、初心で書くのは自由デスヨネ(つд⊂)
この記事で一番大事なことは、書くことは仕入れること、です。Qiitaしゅごい。