流れ##
- eclipseのインストール
- SpringBootプロジェクトの作成
- Hello Worldを表示
eclipseのインストール##
eclipseをここからインストールします
→https://mergedoc.osdn.jp/
リンクを開いたら、バージョンやOSなどを選択して、インストールします。
今回は、Eclipse2020 → Java Windows64bit Full Editionを選択し、Downloadをクリックしました。
ダウンロードが完了したら、解凍します。
zipファイルの解凍には、7-Zipを使用してください。
今回は、Cドライブ直下に解答しました。
pleiadesというフォルダが作成されます。
これでeclipseのインストールは完了です。
eclipseを起動してみます。
pleiades\eclipse\eclipse.exeを起動します。
(ショートカットをデスクトップ等に作成しておくと便利です)
起動すると、ワークスペースのディレクトリ—選択という画面が表示されます。
このワークスペースの中に、ソースファイルなどを作成していきます。
今回は、変更せず、「../workspace」のまま、起動しました。
起動すると、Eclipseの開発画面が立ち上がります。
Eclipseの開発準備はこれで完了です。
SpringBootプロジェクトの作成##
eclipseの開発画面が開けたら、左上にある「ファイル(F)」から
「ファイル(F)」→「新規(N)」→「プロジェクト(R)...」と順にクリックし、
プロジェクトを作成していきます。
ウィザードを選択の画面では、「Spring スターター・プロジェクト」を選択します。
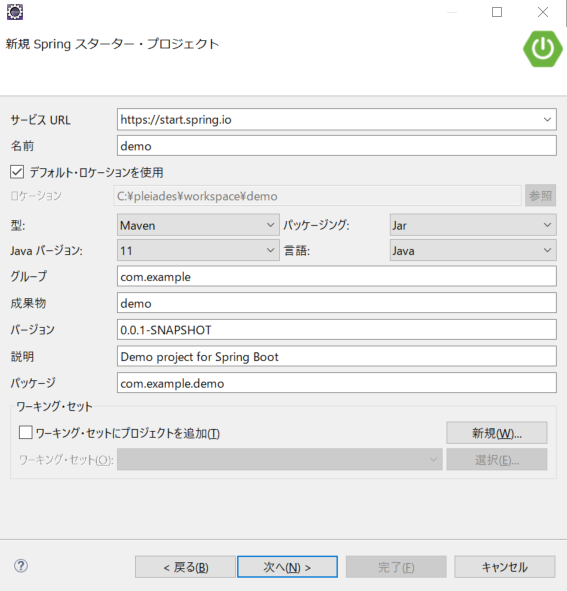
選択すると、設定変更画面が表示されます。
名前やパッケージ名、使用する言語、ビルドツールなどが選択できます。
今回は、名前やパッケージ名等は、初期値のままで作成します。
「型」というところが、ビルドツールです。今回は、Mavenにします。
Mavenは「pom.xml」ファイルを使用して管理します。
今回は、パッケージングも「Jar」のままにします。

「次へ(N)」をクリックします。
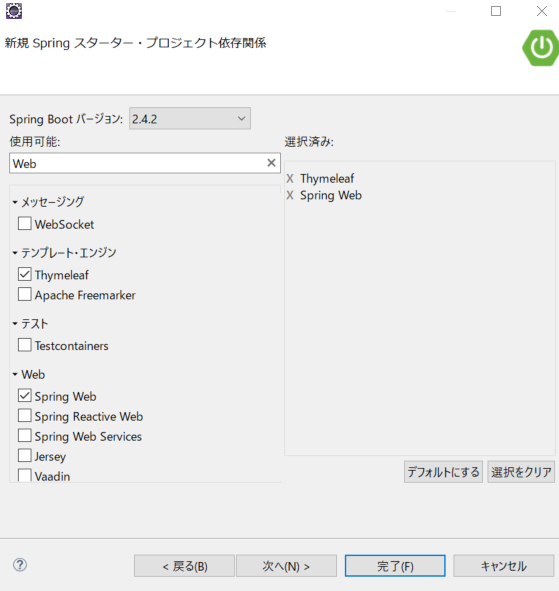
ライブラリの依存関係を追加します。
あとからpom.xmlを編集する事でも追加できます。
今回は、「Spring Web」、「Thymeleaf」を追加します。
Spring Webはwebアプリケーションを作る場合に必要です。
Thymeleafはテンプレートエンジンです。※なしでやってみたら「Whitelabel Error Page」が表示されました。
とりあえず、今はこの2つで進めてみてください。

※自分が最初はじめた時は、他の依存関係等、無駄に色々調べたりして、
苦労した記憶があるので、まずは「Web」選択して完了して動かしてみたほうが良いと思います。
他の依存関係は、必要になった時にまた調べたら良いです。
これでSpringBootプロジェクトの作成ができました。
Hello Worldを表示##
画面にHello Worldを表示させていきます。
全体の流れは以下の様です。
- HTMLの作成
- Controllerクラスの作成
- 実行
HTMLの作成をします。
src\main\resourcesの直下のtemplatesを右クリックし
「新規(W)」→「その他(O)...」と進み、HTMLファイルを作成します。
HTMLファイルを編集します。今回は、「Hello World」を書き込みます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
Controllerクラスの作成をします
src\main\java\com\example下のdemoを右クリックし、
「新規(W)」→「クラス」と進み、Java クラスを作成します。
(src\main\java→com.example.demoと表記されているかも)
今回は、名前に「HelloController」と入力し、作成しました。
HelloControllerを編集します。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
@RequestMapping(value="/")
public String index() {
return "index";
}
}
returnには、表示するHTMLファイルの名前を指定します。
RequestMappingのvalueがURLで指定する値です。
実行します
プロジェクトを右クリックし、(今回では、demo[boot]と表示されてる箇所)
「実行(R)」→「Spring Boot アプリケーション」をクリックし、実行します。
コンソールにエラーが表示されなければ実行成功です。
ブラウザを開き、以下のURLを入力します。
「http://localhost:8080/」
Hello Worldが表示されたら成功です。
eclipseを使ってSpringBootでHello Worldを表示させることができました