前回
今回のゴール
Perforceによるバージョン管理環境をセットアップし、UE上でPerforceと連携するところまで
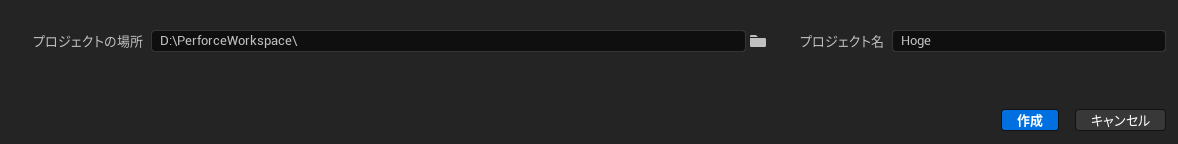
UEのプロジェクトを作成する
当記事ではUnrealEngine5.3.2を使用しています
UnrealEngineのインストール方法に関しては、ここでは解説しません。
インストール
上記サイトからWindows用のexeファイルをダウンロードし、実行します。
インストーラーの手順に沿って進め、インストールします。
インストールが完了すると下記3つのソフトウェアがインストールされます
- P4V
- P4Admin
- P4Merge
P4Vは「PerforceクライアントのGUI」
サブミット(コミット)やブランチの作成など、普段GitやSVNで目にする部分
P4Adminは「PerforceサーバーのGUI」
depotの設定やユーザーの追加、パーミッションの変更など、サーバー側で設定している内容をGUIで操作することができる
P4Mergeは一旦使わないので割愛
P4Adminのセットアップ
ログイン
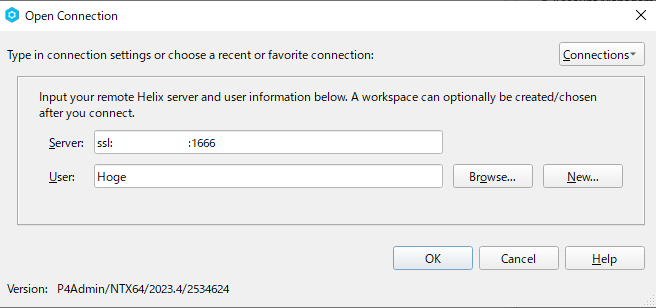
P4Adminを起動すると、接続ポートとユーザー名を入力する欄が表示されます。

接続ポートには先ほど設定したP4PORTの情報を基に入力します。
今回の場合は以下になります。
ssl:[IPアドレス]: 1666
ユーザー名は先ほど設定したスーパーユーザーのユーザー名を入力します。
OKを押すとパスワードが聞かれるので、先程スーパーユーザーを作成した際に設定したパスワードを入力しましょう。
ユーザーの追加
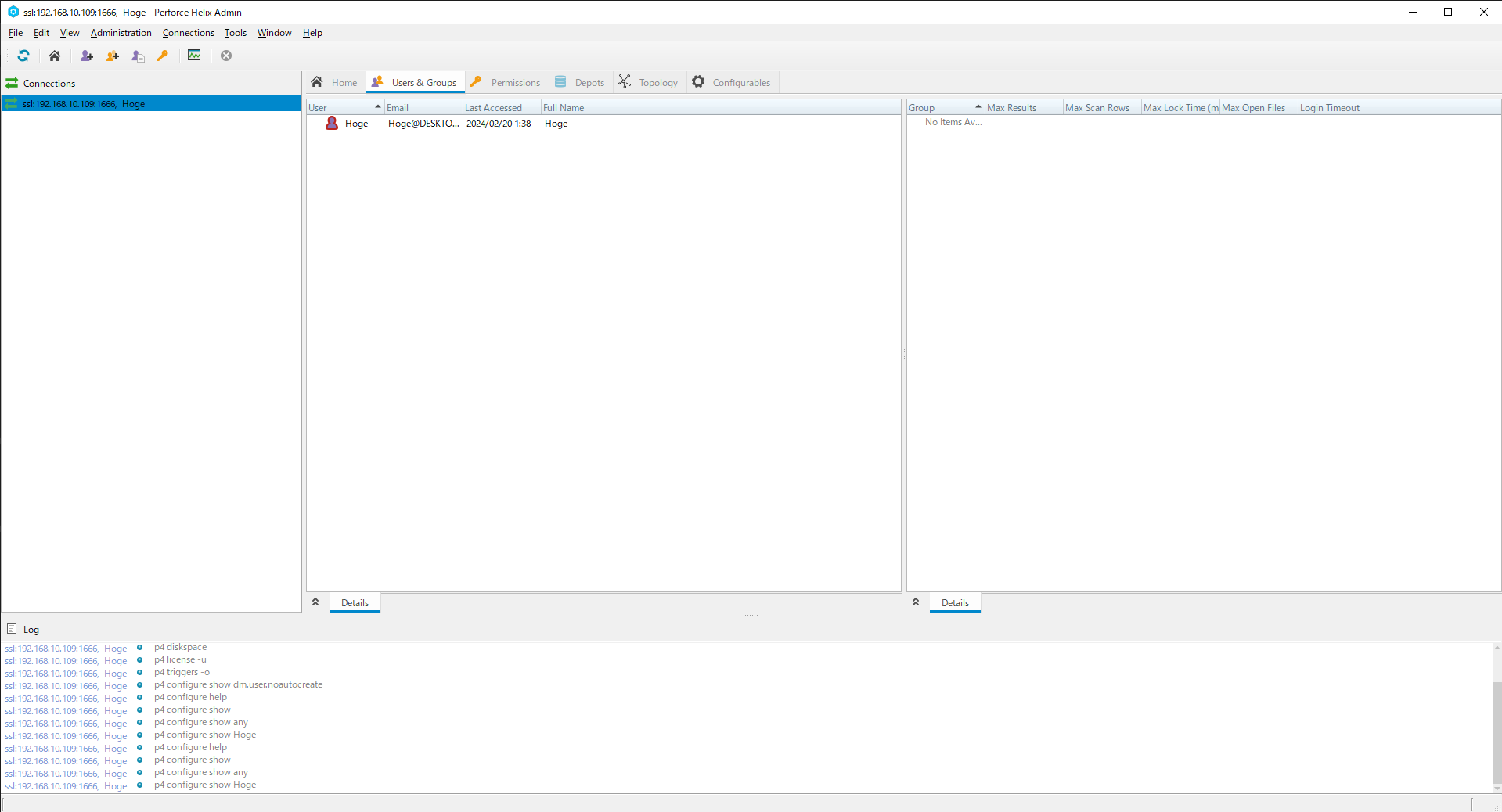
PerforceのHome画面が表示されるので、真ん中のタブからUsers&Groupsをクリックします。
以下のような画面が表示されます。

ここから、スーパーユーザーではない一般ユーザーを追加します。

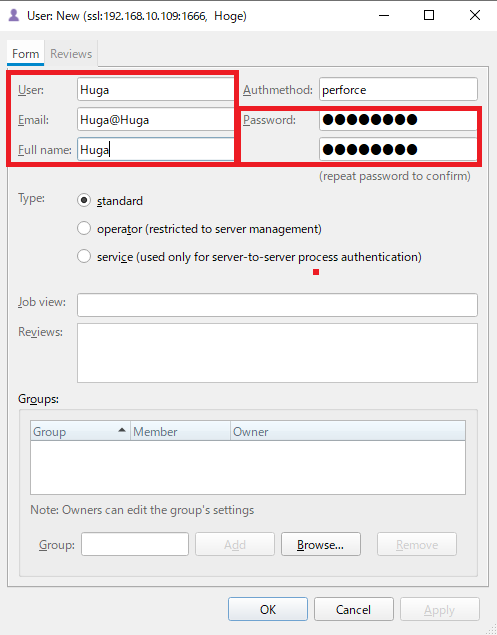
赤枠を入力してください。
今回はユーザー「Huga」さんを追加します。
Typeは一般ユーザーなので「Standard」。
その他は空欄でOK。

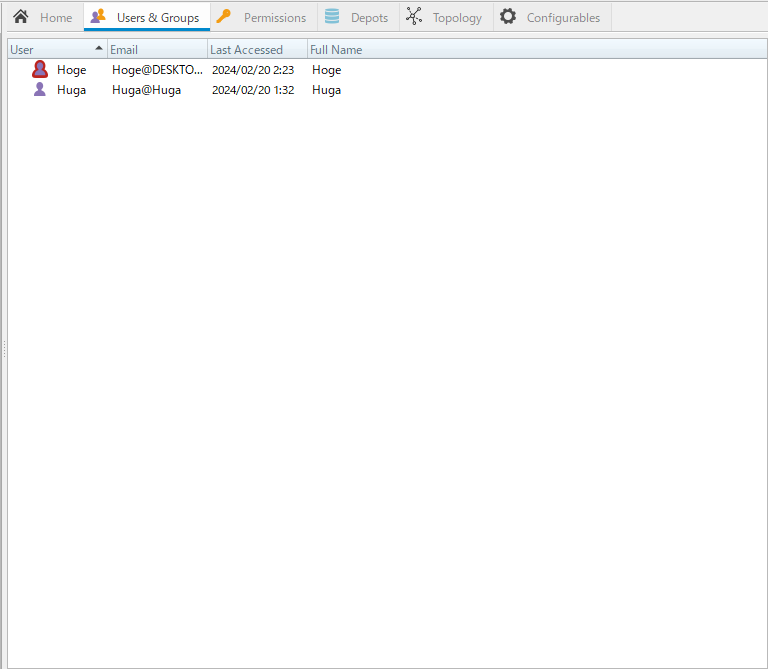
これでユーザーが追加されました。
これがP4Vで作業を行うユーザーになります。
typemapの設定
Perforceがアンリアルのファイルタイプをどのように扱うかを設定していきます。
コマンドプロンプトを開きます
p4コマンドを実行する際の、操作ユーザーと操作するポートの設定を行います。
p4 set P4USER=Hoge
p4 set P4PORT=IPアドレス:1666
typemapファイルを開きます
p4 typemap
開いたら、以下の内容に編集します
# Perforce File Type Mapping Specifications.
#
# TypeMap: a list of filetype mappings; one per line.
# Each line has two elements:
#
# Filetype:The filetype to use on 'p4 add'.
#
# Path: File pattern which will use this filetype.
#
# See 'p4 help typemap' for more information.
TypeMap:
binary+w //depot/....exe
binary+w //depot/....dll
binary+w //depot/....lib
binary+w //depot/....app
binary+w //depot/....dylib
binary+w //depot/....stub
binary+w //depot/....ipa
binary //depot/....bmp
text //depot/....ini
text //depot/....config
text //depot/....cpp
text //depot/....h
text //depot/....c
text //depot/....cs
text //depot/....m
text //depot/....mm
text //depot/....py
binary+l //depot/....uasset
binary+l //depot/....umap
binary+l //depot/....upk
binary+l //depot/....udk
binary+l //depot/....ubulk
ファイルを保存すると「Typemap saved」と表示されます。
開くための権限がないなどのエラーが発生した場合は、開くエディタを変更しましょう
p4 set P4EDITOR=path --wait
P4Vのセットアップ
ログイン
P4Vを起動します。
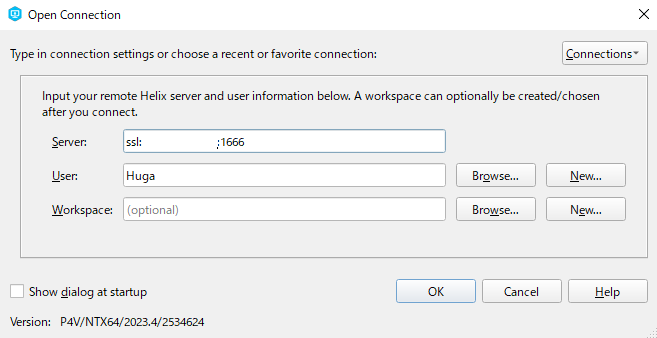
ServerとUserを入力します。
ServerはP4Adminと同じように作成したポートを入力し、Userは先程P4Adminで作成した一般ユーザー名を入力しましょう。OKを押すとパスワードを聞かれます。

Workspaceの作成
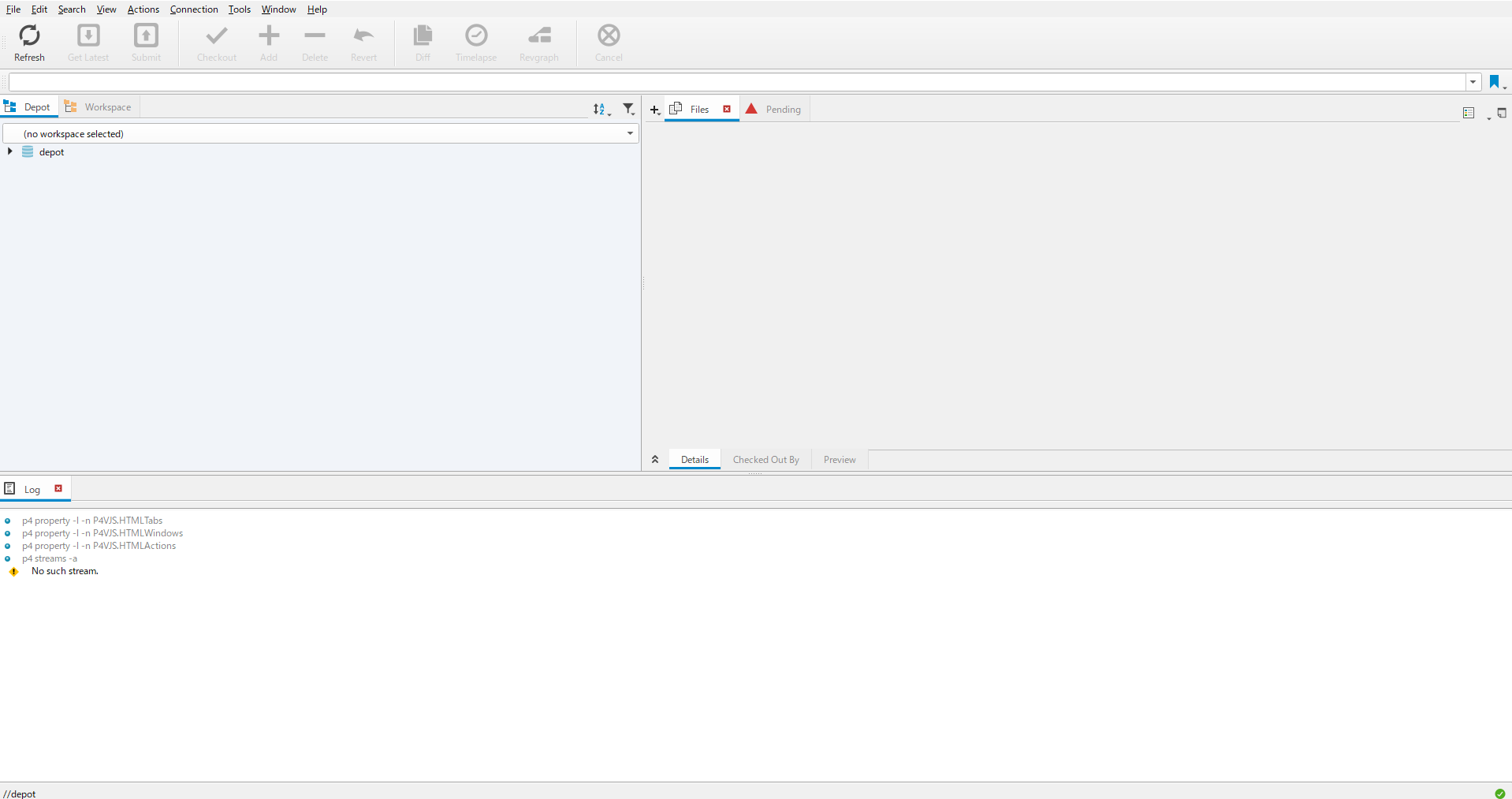
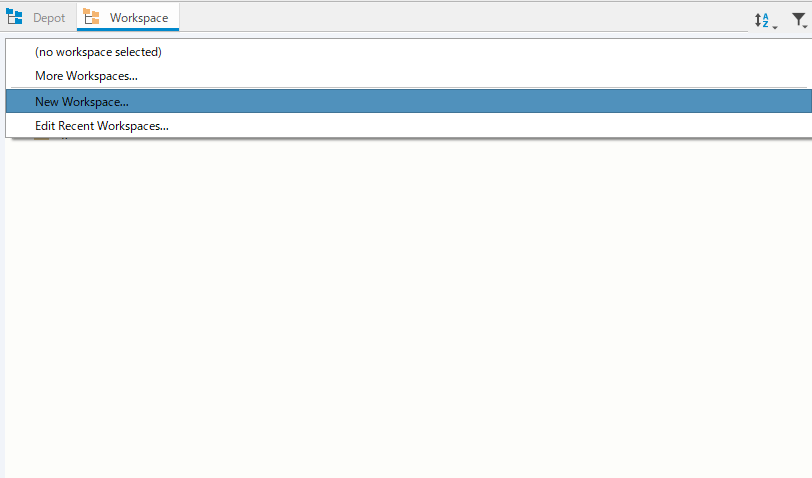
画面左のDepotとWorkspaceの欄から、Workspaceを選択します。

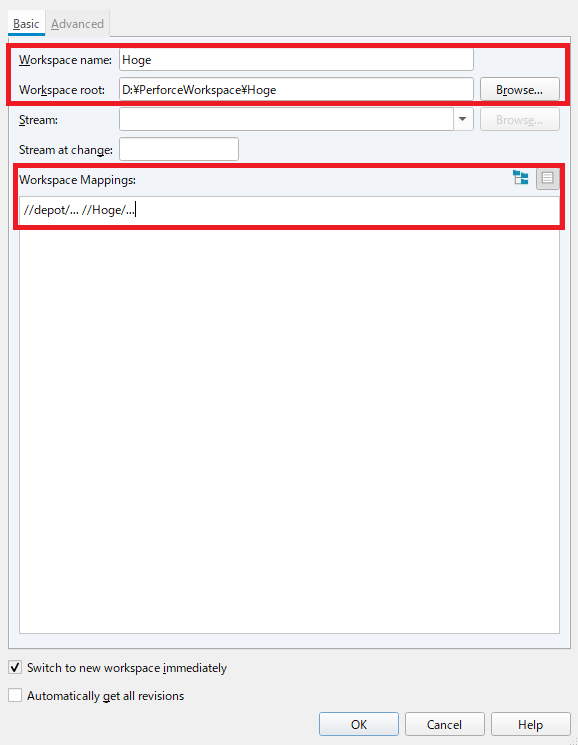
(no workspace selected)をクリックし、New Workspace...を選択します。
Workspace name:なんでも問題ないが、UEのプロジェクト名が安パイ
Workspace root:UEプロジェクトの場所
WorkspaceMapping:depot(リモート)のどこが、workspace root(ローカル)から見て、どこを指すか指定するマッピング情報
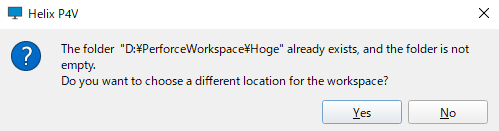
OKを押すと、ダイアログが表示されます。

指定したパスのフォルダ内が空じゃないけど、別の場所をワークスペースにするかい?と聞かれています。
もちろん「No」を選択します。
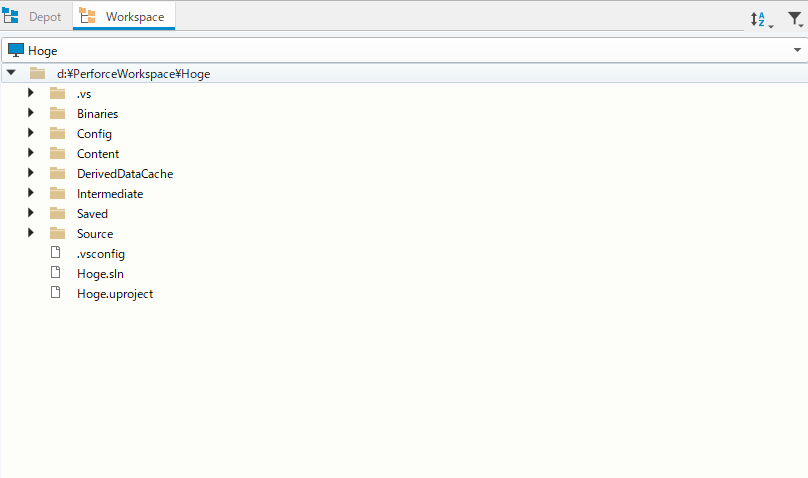
すると、設定したパスをRootとしたファイル達が表示されます。

初期ファイルの追加
バージョン管理するファイルを追加します。
UEでは以下が管理対象です。
- Config
- Content
- Source
- uproject
Binariesフォルダはオプションです。
公式ではTP_FirstPerson_Preview.pngも管理対象にしていますが、今回そのような画像ファイルはありませんので、無視します

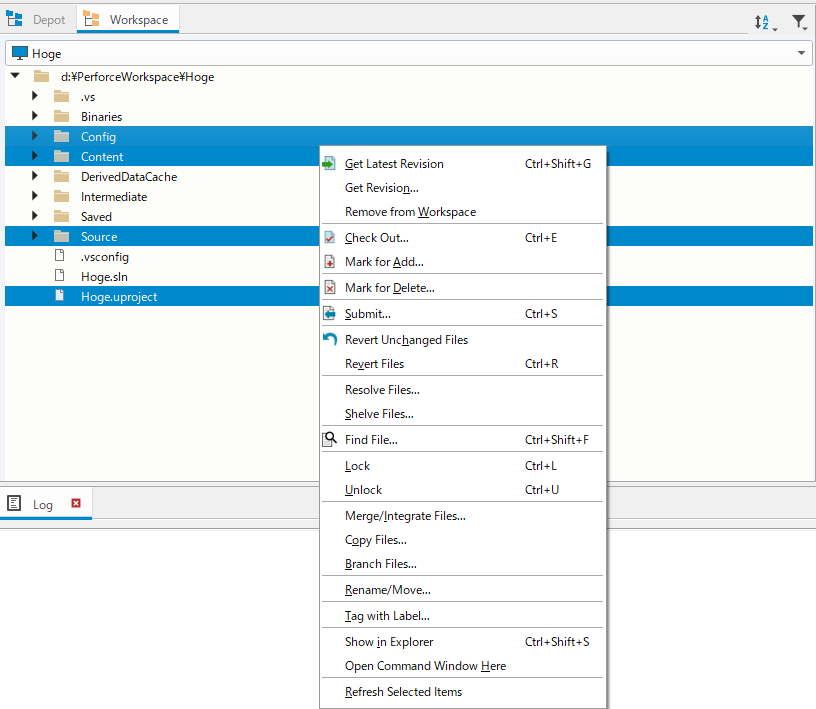
選択したら右クリックし、「Mark for Add」を選択します。(もしくは上のショートカット欄から、「Add」を選択)
Select Pending Changlelistというダイアログが表示されますが、changelistはdefaultのままでそのままOKを押します。
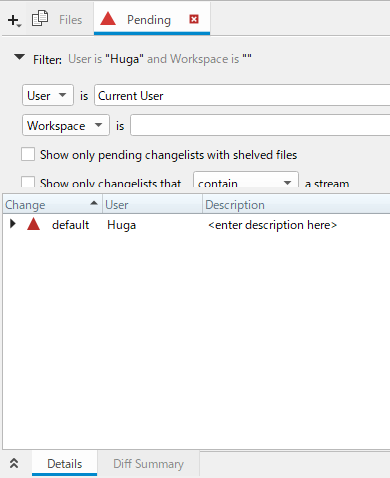
画面右側のPendingタブを選択します。(ない場合はView > Pending Changelistから追加)

defaultというchangelistが赤い三角になっています。
赤い三角は「変更あり」、青い三角は「変更なし」の状態を表しています。
今回はファイル達を追加したので、「変更あり」になっています。
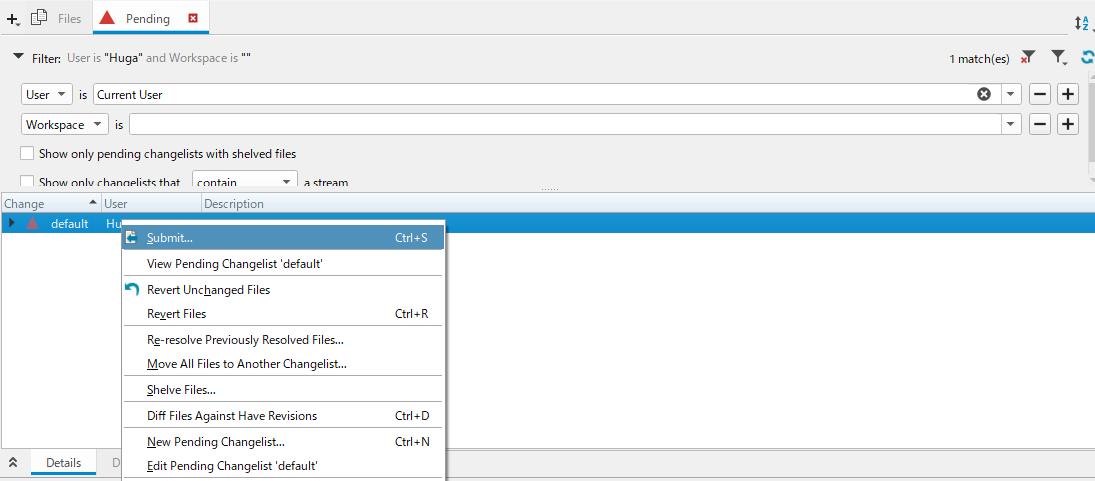
defalutを選択した状態で右クリック、submitを選択します。

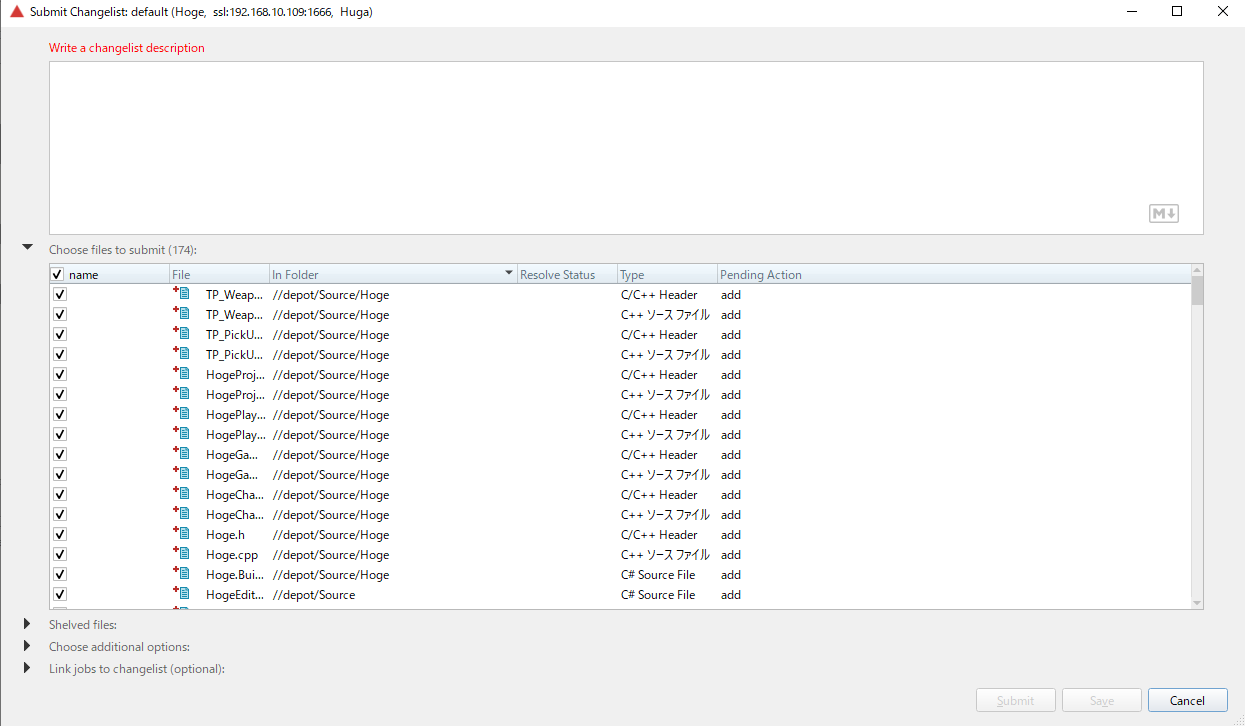
TortoiseのようなSubmitウィンドウが開きます。

descriptionにsubmit内容を記載し、submitします。
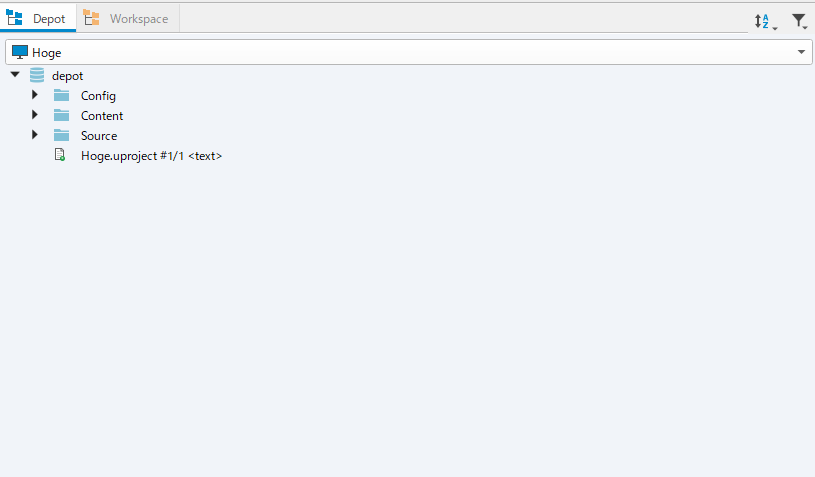
submitが完了したら、depotタブに移動し、submitされているか確認します。

問題なく追加されました。
これで作業環境は整いました。
UEと連携する
UEはPerforceをサポートしており、UEから直接Perforceと連携させることができます。
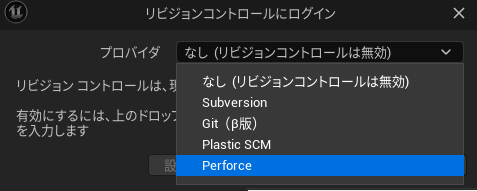
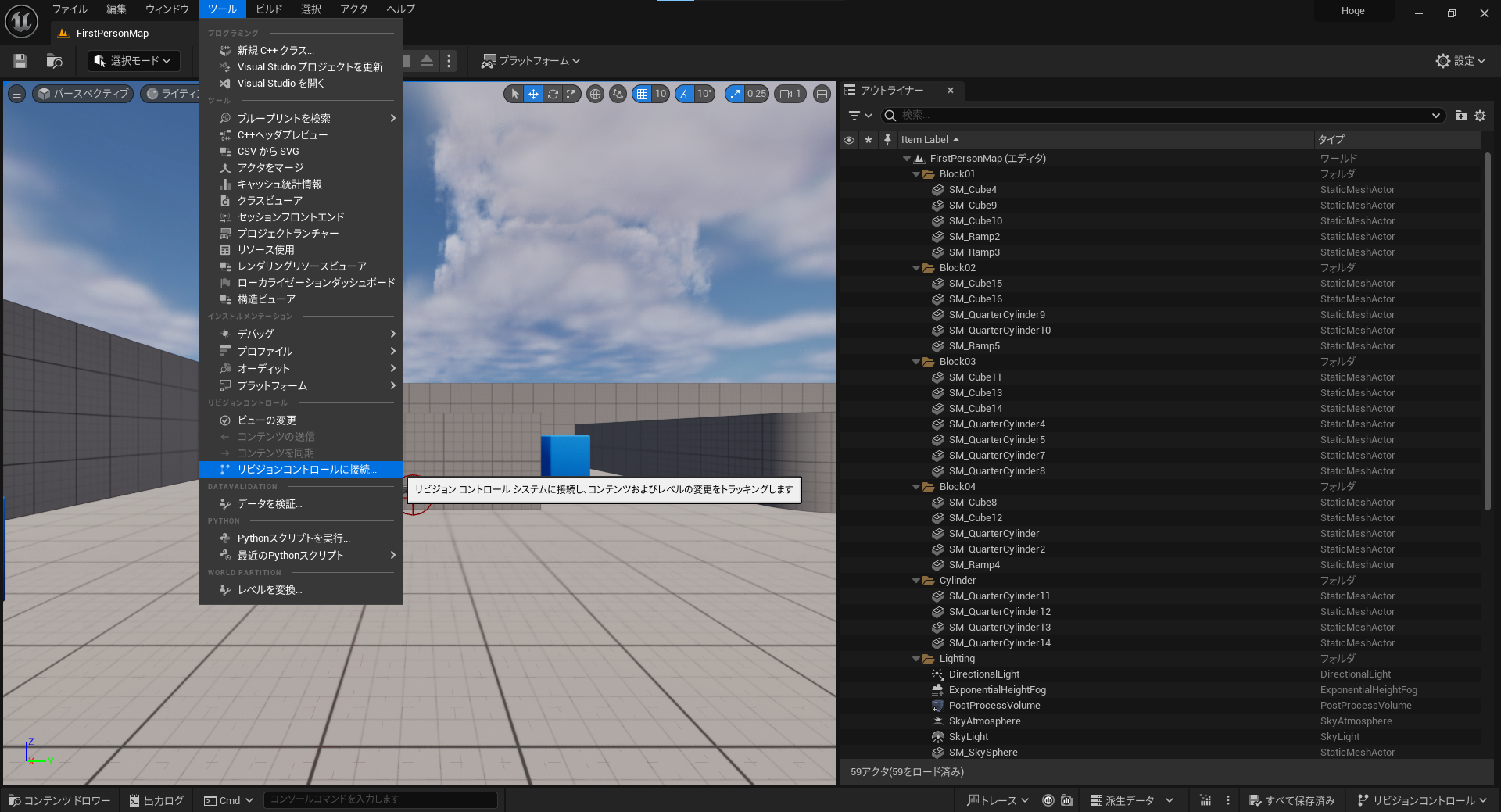
UEを開き、ツール > リビジョンコントロールに接続 を選択します。(画像はUE5.3.2)

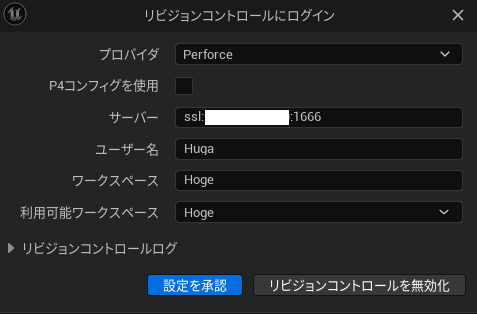
色々設定する欄が出てくるので、記載します。

「設定を承認」を押して、右下に完了のメッセージが表示されればOKです。
その他
用語に関しては以下参照
Workspace = ローカルリポジトリ(正確にはリモートとのマッピング情報?)
Depot = リモートリポジトリ
Submit = SVNのコミットと同じ(アップロード)
Checkout = 排他ロック
参考