この記事に書かれていること
Azure のチュートリアルドキュメントの手順検証をしている最中に、ドキュメント中に記載されていた JavaScript に Syntax Error があることを見つけたのでフィードバックしてみた顛末記とざっくりした手順をまとめました。
何が凄かったか
変更提案の Pull Request を送って 1 時間足らずで Review から Merge まで進んでしまい、5 時間足らずで本番ドキュメントも直ってました。めっちゃはやい。
顛末
ドキュメントのエラーを発見
Azure Media Player のチュートリアルがちゃんと使えるかテスト中、JavaScript に Syntax Error を発見しました。
}, function() {
console.log('Good to go!');
// add an event listener
this.addEventListener('ended', function() {
console.log('Finished!');
} //←ここに丸括弧とセミコロンが足りない
}
原文でも Syntax Error となっているか確認
普段は日本語で読んでますが、どうせ直すなら英語の原文資料を直した方が貢献度が高いうえ、原文が既に直っているならそのうち翻訳側も直るはずなので、原文側でもまだコードの修正等されておらずエラーのままか確認。
Azure Media Player quickstart
もう直ってしまってますが、最初に見たときにはこちらのコードも Syntax Error がありました。
余談ですが便利なブラウザ拡張機能の紹介
URL Locale Switcher を使うと、ボタンポチっと押すだけで URL 中の ja-jp を en-us に書き換えてくれて、英語版のページに直行できます。おススメ。
Microsoft Docs contributor guide を確認
Microsoft Docs 共同作成者ガイド概要 を読むと、Docs の内容に対する変更リクエストの仕方が書いてあります。
今回は、「既存のドキュメントに対するクイック編集」の手順でいくことに決定。
(実は自分はその前に先走って Issue を作っちゃったのですが、ドキュメントを読む限りは、自力でドキュメントの修正内容まで提案出来るならクイック編集をおススメのようなのでそちらにて。)
英語版の方のページを基に GitHub で編集
ドキュメントのページから GitHub に直接飛ぶ
修正したいドキュメントの英語版(原文)ページの右上の方にある Edit ボタンを押すと、GitHub にあるドキュメントのマークダウンファイルに直接に飛ばされます。

マークダウンをGitHub上で編集
マークダウンが表示されている右上に「鉛筆アイコン」があるのでそこをクリックして編集モードに切り替えます。

ここから先は Git のバージョン管理とやり方一緒です。
マークダウンを編集した後に、Propose Changes のところにタイトルとどんな変更提案なのかを英語で書いて "Propose changes" ボタンをクリック。

仕上げの Pull Request
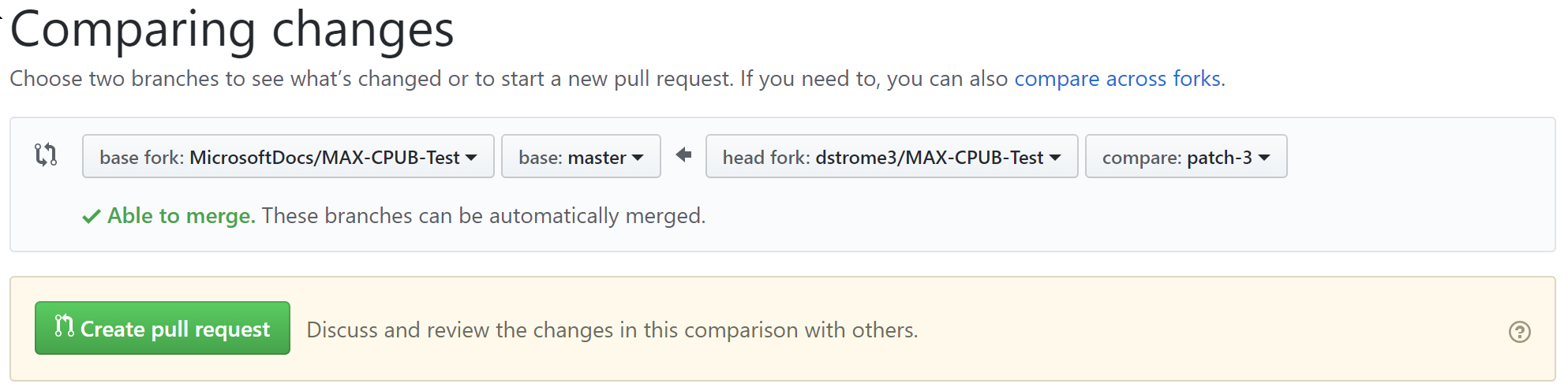
"Propose Changes" ボタンを押すと、勝手に作業用ブランチが切られて、Pull Request の起票画面に移行します。

おもむろに "Create Pull Request" ボタンを押したら、これで変更提案完了です。
あとはドキュメントの編集者とレビュワーに勝手に通知が飛んで、あとはよしなに作業を進めてくれるはずです。
その後の流れ
自分が起票した変更提案 #72641 の時系列はこんな感じ。
- 3/24 4:10 AM (JST) Pull Request
- 3/24 4:44 AM (JST) レビュワーによるレビュー
- 3/24 4:53 AM (JST) Merge 完了
- 3/24 9:30 AM (JST) 朝起きて docs を見てみたら既に変更が反映されていた
なんと 1 時間足らずで Merge されてしまいました。そして 5 時間足らずで本番ドキュメントにも反映!
超迅速対応!
まとめ
Microsoft のドキュメントに対する変更提案は超簡単かつ超迅速対応なので、「なんかコードやコマンドが間違ってる」とかそういう類のことに引っかかった際には、是非積極的なフィードバックをお願いします!
おまけ : 公式ドキュメントに自分の顔写真アイコンが載るのは割と気分が良い
おまけ : Feedback ボタンを押すとどうなるか
ちなみにドキュメントのページの Edit ボタンの隣にある Feedback ボタンを押すと、画面下部のフィードバックボタンのセクションに飛ばされます。

で、"This Page" のボタンを押すと、GitHub の Issue を開く画面に飛ばされます。

この画面の [Enter feedback here] と書かれている部分を消して、そこに英文でフィードバックをつらつらと書いていけば OK です。Docs のドキュメントにそのまま採用できるような英語を書く自信がない方や、明確な間違いに対する変更リクエストではなくて、変更提案みたいなものはこっちを使うと楽だと思います。
下の "Do not edit..." と書いてあるところ以下は、自動化処理に使われているので触っちゃダメな領域です。
書きあがったら "Submit new Issue" でレポート完了となります。
