更新
2025/7/12: ↓こんなツールが出るらしい
https://suzufactory.booth.pm/items/7131644
この記事は手作業で細かいところ弄りたい人向けになりました
2024/8/31: markdownがぶっ壊れていたので直した
内容は古いので鵜呑みにしないよう
この記事について
目的
非専用服のモデルを、着せたいモデル専用に調整する。
体形にフィットさせ、かつ関節を曲げた時に破綻を起こさないように調整する。
想定する読者
- vrchatのアバターをアップロードしたことがある
- blenderで簡易なモデリングができる。ウェイトペイントやアーマチュアがわかる。
- 揺れ物を含まない非専用服をアバターに着せたい
今回はスカート等のダイナミックボーンについては無視します。
御託
服を着せたい
boothなんかでかわいい服を見つけると「うちの子に着せてやりてぇ...」ってなったりしますよね。「専用じゃないけどボーンで合わせてワンチャンいけるやろ...」と希望的観測でポチるんですが当然うまく行きません。
問題
専用じゃないだけあって無理やり着せるとなんだかんだ問題が起きます。
何がいけないのか
ボーン
第一の原因としてボーンの位置があります。メッシュの位置を合わせたつもりでも大体の場合はボーンの位置があっていないため、関節を曲げた時に破綻します。

unityでボーンの位置のみで服を合わせたのと同じ状態です。脚ボーンの支点の位置が合っていません。この状態だとアバターの足ボーンを支点として服の足ボーンが回るためだいぶ変な感じになります。
ウェイト
同じ位置のウェイトですが若干違います。ボーンを無理やり動かして合わせているので尚更です。
結論
非専用服を着せる時はウェイトやボーンごと調整しないといけない
服を着せる
事前準備
-
unity
-
追加パッケージ univrm https://github.com/vrm-c/UniVRM/releases
-
最新のアバター用vrcsdk (2,3両方可) https://vrchat.com/home/download
-
blender
-
服を着せるアバター及び服のモデルのfbx
-今回使用するモデル アングラの子 https://booth.pm/ja/items/2313554
-今回使用するモデル2 JK制服!!(現在非公開)https://booth.pm/ja/items/2515352
大まかな流れ
- unity上でunitypackageからfbx(glb)を抽出し、blenderでインポート
- 服のモデルをアバターに合わせる
2.1. 服のメッシュ形状をアバターの体形に合わせる
2.2. 身体から服へウェイトを転送する - blenderからfbxをエクスポートし、unityでインポート
- unity内でmaterial等を調整して完了
1. unity上でunitypackageからfbx(glb)を抽出し、blenderでインポート
まずいつも通りunityプロジェクトを作成します。
shaderなりdynamicboneなり必要になるものを各自インポートしてください。
加えてこちらのunivrmも入れておいてください。モデルをglbにしてエクスポートするのに使います。fbxでもいいのですが、blenderでインポートする時にfbxだとなんか座標とかがガバガバになりがち(体感)なので違うフォーマットでエクスポートします。
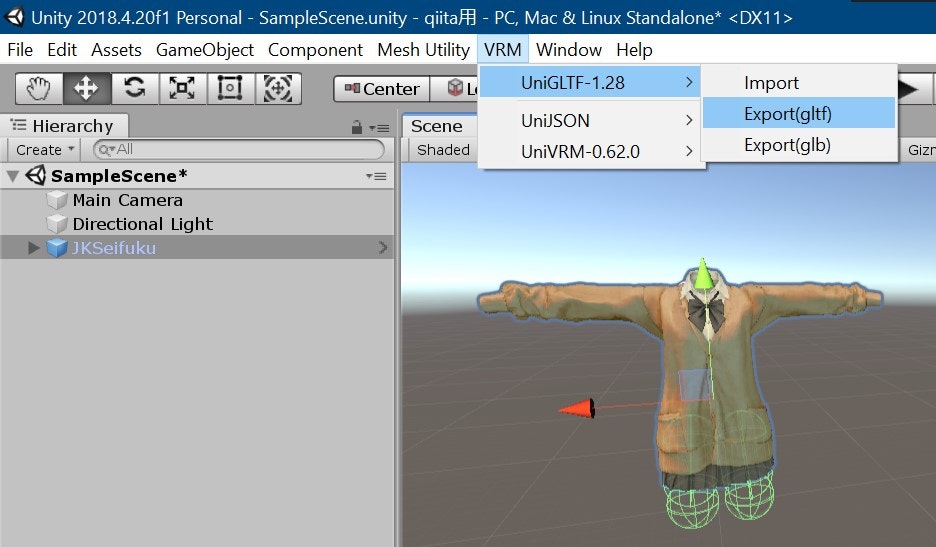
plefabを設置しそれを選択した状態で画像の項目をクリックすることでエクスポートできます。

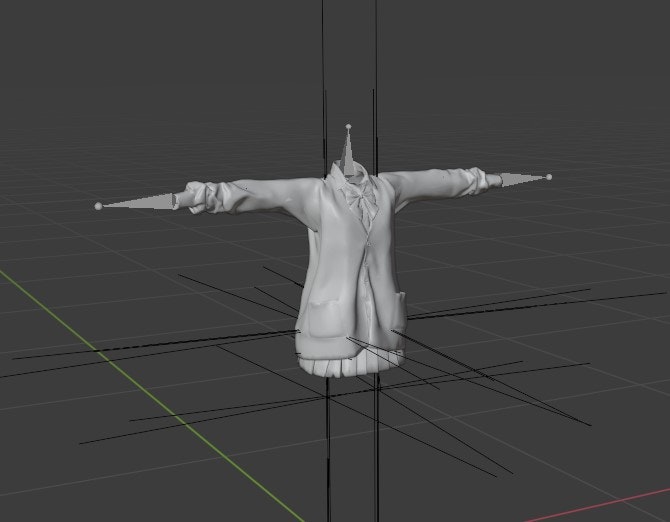
エクスポートしたモデルをblenderにインポートしました

colliderの類は今回必要なくなるので削除してしまいます。
アングラの子の方は作者さんがblenderファイルを同梱してくれているのでそちらの方をありがたく使わせていただきます。blenderファイルのないアバターを使う方は服と同様の方法でエクスポートできます。
アングラの子のblenderファイルに服をインポートしました。

2.服のモデルをアバターに合わせる
1.洋服をアバターの体形に合わせる
位置をざっくり合わせ、見た目のためにテクスチャを付けました。ここから形状を体形に合わせていきます。

ポーズモードでボーンを動かす
やることは、今までunityで力技で服を着せようとしていた時の方法と同じです。ポーズモードでボーンをちまちま動かしていい感じの形にします。

このボーンは形を変えるためだけに使われて後で削除されるので、好き放題動かして構いません。
また、ウェイトを編集してボーンによるメッシュの変化をなめらかにしたり、メッシュを編集したりしてもかまいません。己の持つblender力をここで発揮してください。
貫通防止シェイプキーを作る
※飛び出したメッシュを削除する予定の方は読み飛ばしてください。
頑張って体形に添わせたところで、どうしても多少のメッシュは貫通してしまいます。
なので、アバターのモデルに貫通防止用のシェイプキーを追加しましょう。
アバターの体のメッシュを選択し、新しいシェイプキーを追加します。
追加したシェイプキーを選択した状態にし、ウェイトを1.00まで上げてください。

両腕 胴体 右足 左足 ごとに飛び出したメッシュを隠していきます。
飛び出した部分を選択してください。矩形選択すると隠れている部分も選択されるので気を付けてください。

選択したら、X軸に添ってサイズを0にします
S shift+X 0 の順にキーを押してください

こんな風になります。
胴体や足の場合はZ軸に添っているので、押すキーはS shift+Z 0になります。
服を脱がす予定のない方やポリゴン数を減らしたい方はシェイプキーを作る代わりにメッシュを削除してもかまいませんが、ウェイトの転送があるのでまだ待ってください。
最終的にこうなりました。
服が納得のいく形になったら、armatureモディファイアーを適用してください。
適用するとメッシュがその形に変形します。
これでメッシュの形を変える作業は終わりです。
2. 身体から服へウェイトを転送する
次に体から服へウェイトを転送します。
その前に服のメッシュと体のメッシュの頂点グループを確認してください。

大体の場合同じ名前だと思いますが、もし命名規則が異なる場合は同じ名前に変えておいてください。また、体のメッシュに補助ボーン等がある場合は同じ名前の頂点グループを服の方に追加しておいてください。
確認出来たら服のメッシュにデータ転送モディファイアーを追加します。
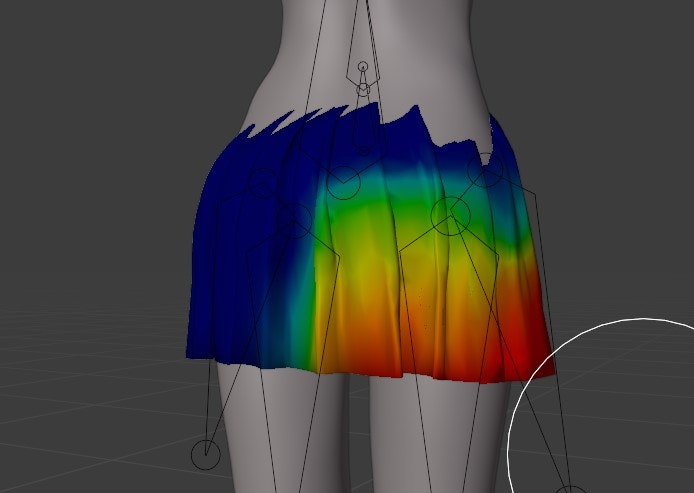
頂点データにチェックを入れ、元オブジェクトを体のメッシュに設定し、適用します。

これでウェイトのデータが服に転送されました。
隠れるメッシュを削除する方はここで削除して構いません。
次に、服のメッシュにアーマチュアモディファイアーを追加します。
オブジェクトは身体の方のアーマチュアを設定してください

これでボーンを動かすと服も動くようになりました。
ポーズモードでボーンを動かして自然な動きをするか確認してください。

いい感じですね。

と思ったらスカートが飛び出ていました。
この衣装はカーディガンとスカートの2つのメッシュオブジェクトがあるのですが、現在衣装側で意図されていないウェイトを無理矢理適用しているので、複数のメッシュ間でこういうのが起きてしまうのは避けられません。

こういう場合はウェイトペイントでいい感じにしましょう。

少なくとも右は飛び出なくなりました。
後はこの要領でひたすら不自然なところを消していきます。
服のメッシュが単一(ワンピースなど)であっても、一応それぞれの関節をポーズモードでぐりぐり動かして、変なところがないか見ときましょう。
終わったら服のメッシュを体のアーマチュアの下に入れましょう(最初にやった方がよかったかも)

これで自然に着せ替えのできたモデルの完成です。
3. blenderからfbxをエクスポートし、unityでインポート
作成したモデルをfbxにしてエクスポートしてください。glbでエクスポートしても良いですが、unityはそのままではglbをインポートできず、uniVRMをインポートしたプロジェクトでしか使えなくなるので、他のプロジェクトにも持っていきたい場合はfbxにしたほうが良いです。

armatureと服のみをエクスポートすれば専用服になりますし、armature以下全部エクスポートすれば服こみこみの新アバターの完成です。(ダイナミックボーンの設定やコンポーネントのつけなおしが面倒な方は前者、シェイプキーを作った方やボーンの数を気にする方は後者をお勧めします)
unityでfbxをインポートした様子です。マテリアルが何もないので恐ろしい感じになっていますね。

4. unity内でmaterial等を調整して完了
もともとアバターに適用されていたマテリアルを適用してください。

おそらくダイナミックボーンやavater desctiptorなどを追加する必要が出てくると思います。各々自分のアバターに必要なコンポーネントを追加してください。
これで完了です。
初めての記事+vrc初心者なため間違った情報などあると思います
大昔に書いた記事なので、今質問をいただいても一緒に悩むことしか出来ませんが、聞きはします
お問い合わせはtwitterかこちらまでお願いします discord: tokagelove01





