この記事の要点
- 既存のコメントをDisqusに移行する方法(大した説明はありません)
- 会員だけに、コメントを表示するためのカスタマイズ
- 子テーマを用意する
- comment-disqus.php を作る
- single.php などの
comments_template();を書き換える
背景
WordPressで会員サイトを構築し、積極的にコミュニケーションする仕組みを作ったら、思った以上に大量のコメントが投稿された。
WordPressのコメント機能が思った以上に使いづらく・・・、議論が追いづらく、コメントを把握しづらい。
そこで急遽、Jetpack、Muut、Disqus などを試した結果、 Disqus を採用。
その後、Disqusプラグインを導入するも、「会員サイトログインしてなくても、Disqusが表示されてしまう」ため、その問題を解決するために、WordPressをカスタマイズ。
その方法を記載します。
(1) 既存のコメントをDisqusに移動する
Disqus が、WordPressプラグインを利用します。インストール方法は、いろんなサイトに書いてあるので参考にセットアップします。
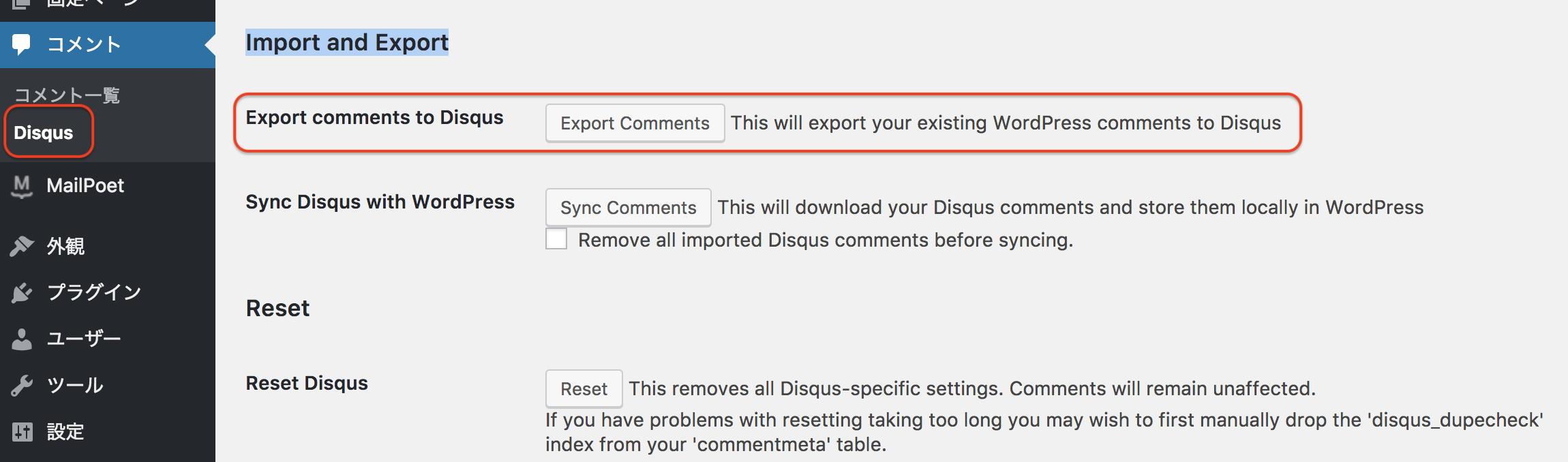
既存のコメントを取り込むには、
コメント > Disqus > Setting > Import を使う。

(2) Disqus プラグインを停止する
Disqusプラグインは、おそらく comments 系のフィルタなりをフックして入れ替えているので、WordPressの会員サイトプラグインなどによる「閲覧制限」を無効にしてしまうと思われます(ソースをチェックしていないので・・・推測)。
その結果、会員ログインしていなくても、コメントが見れてしまうので、別の方法を使う。そのため、Disqusプラグインは、インポートのためだけに使って用済みとする。
(3) 子テーマを用意する
現在使っているテーマの子テーマを用意する。大抵の場合、配布元で配っていたりする(多分)。なくても、子テーマの作り方を参考に、作ればOK。
(4) single.php 、page.php などをカスタマイズ
親テーマから、single.php や page.php を子テーマにコピーする。
コメントを表示している箇所があるので探す。以下のような記述。
<?php comments_template(); ?>
これは、WordPressの関数で、 comments.php を呼び出すもの。引数を指定することで、ほかのファイルを読み出すことができる。そこで、以下のように修正。
<?php comments_template('/comments-disqus.php'); ?>
(5) comments-discus.php を作成
- 参考情報 : Universal Code
子テーマ内に、comments-discus.php を作成する。
中身は、以下の通り。
<?php
if( is_user_logged_in() )
{
?>
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables
*/
var disqus_config = function () {
this.page.url = '<?php echo get_the_permalink(); ?>'; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = '<?php echo get_the_ID(); ?> <?php echo site_url().'/?p='.get_the_ID(); ?>'; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://C-H-A-N-G-E--H-E-R-E.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
<?php
}
?>
ポイント1 : 認証部分
if分の条件を参考にしてください。
今回、Simple WP Membership を使って会員サイトを作っていました。ざっと見たところ、このプラグインでのユーザー認証、権限チェックの方法がドキュメントになかったので、「ログインできている、できていない」というザックリとした基準で、表示、非表示を切り替えることにしましいた。
Restrict Content Proなどだと、関数が用意されていて、ドキュメントを参考に、条件を設定するのが簡単。
ポイント2 : disqus_config の設定
DisqusのWordPressプラグインを調べると、disqus_config の page.url と page.identifier の仕様に合わせると、上記のソースのようになる。
page.identifier は、post_id と p?=post_id のパーマリンクを使う設定になっていましたので、上記のようにしています。
このような設定にすることで、先に取り込んだDisqus上のWordPressのコメントと紐づくようになるので、無事、表示されます。
(6) functions.php に、コメント数用のスクリプトを追加
適宜、関数名を変更して利用してください。 functions.php に以下を追加します。
// Disqus のコメント数のためのjavascript
function dsq_cnt_js()
{
echo <<<EOD
<script id="dsq-count-scr" src="//C-H-A-N-G-E--H-E-R-E.disqus.com/count.js" async></script>
EOD;
}
add_action( 'wp_footer', 'dsq_cnt_js');
上記のソースをそのままコピペするのではなく、 disqus のサイトを識別するサブドメインを設定してください。
あとがき
昔取った杵柄で、プログラミングは「必要に駆られて、最低限」だけ行います。WordPressも、普段はほとんどカスタマイズすることもありません。
そんなこんなで、たまに触って見たときに、「いやー、便利に作られているなー」と感心します。また、ドキュメントも揃っているので、調べやすい(見づらいですが)ですね。
もっといい方法があれば、是非教えてください。
( comment 関連のフィルターで、なんとかするとか? (functions.phpでやっつける方法))