本記事はVTuber Tech #1 Advent Calendar 2019の18日目の記事です.
前日の記事
https://qiita.com/gon0515/items/a7841f964b358a24dbcc
はじめに
Unity HDRP(High Definition Rendering Pipeline)は一般的にPBR表現に特化しており,ToonShaderなどのNPR表現はターゲットとされていません.
しかし,HDRPに含まれている高皮質なVolumetric FogやPlanar Reflection Probe,Post Processingなどは魅力的であり,ぜひトゥーン表現と両立したい!
そこでこの記事では,HDRPで辛うじて動作するToonShaderの実装と実際のシーンへの組み込みを行います.
制作したシェーダと実際にHDRPに組み込んだスクリーンショットが以下になります.
HDRP環境でトゥーン表現をするためのシェーダを組みました(注. HDRPはNPR非推奨)https://t.co/cLTdxMIs5N pic.twitter.com/msFIEI3e8t
— とぐち (@togucchi) December 13, 2019
環境
- Unity 2019.3.0f3
- HDRP v7.1.6
HDRPについて
Unity 2018.1 で、スクリプタブルレンダーパイプライン(SRP)という新しいシステムが登場しました。これにより、プロジェクトのニーズに応じた独自のレンダリングパイプラインの作成が可能になりました。SRP には「ライトウェイトレンダーパイプライン(LWRP)」および「HD レンダーパイプライン(HDRP)」という既成の 2 つのパイプラインが含まれます。HDRP は忠実度の高いビジュアルに重点を置いており、PC や据え置き型プラットフォームに適しています。
HD レンダーパイプライン:アーティストのためのクイックスタートガイド
Unity社がアーティスト向けのわかりやすいチュートリアルを出してくれています.
最近previewも外れたはずです!
ToonShaderの実装
厳しいところ
HDRPをはじめSRPでのシェーダ実装は主にShaderGraphで行うことが推奨されていると思いますが,HDRPのShaderGraphではライト情報を受け取ることができなかったり,ToonShaderを実装する上での弊害があります.
また,ShaderGraph上ではアウトラインパスによるアウトラインの描画も行えないため,一般的なToonShaderに存在するアウトラインの実装も難しいことになります.
余談
Unity HDRPをカスタマイズしてアウトラインパスを追加する
Litシェーダ,レンダリングパイプラインの改造によりアウトラインを実装されている方もいらっしゃいます.
特にLitシェーダを元にできるとLightProbeの情報なども扱えそうですので,今後挑戦したいと思っています.(が,レンダリングパイプラインを改造する性質上配布する形に落とし込むのは厳しいかもしれません)
解決(妥協)案
アウトラインの描画はレンダリングパイプラインの改造が必要であると考えられるため,今回はシェーダを配布できる形にするため捨てます.
さらに,ライト情報の受け渡しはDirectional Lightの方向,色,光量のみC#スクリプトからシェーダのパラメータに渡す簡易的な実装で行います.
ShaderGraphでの実装
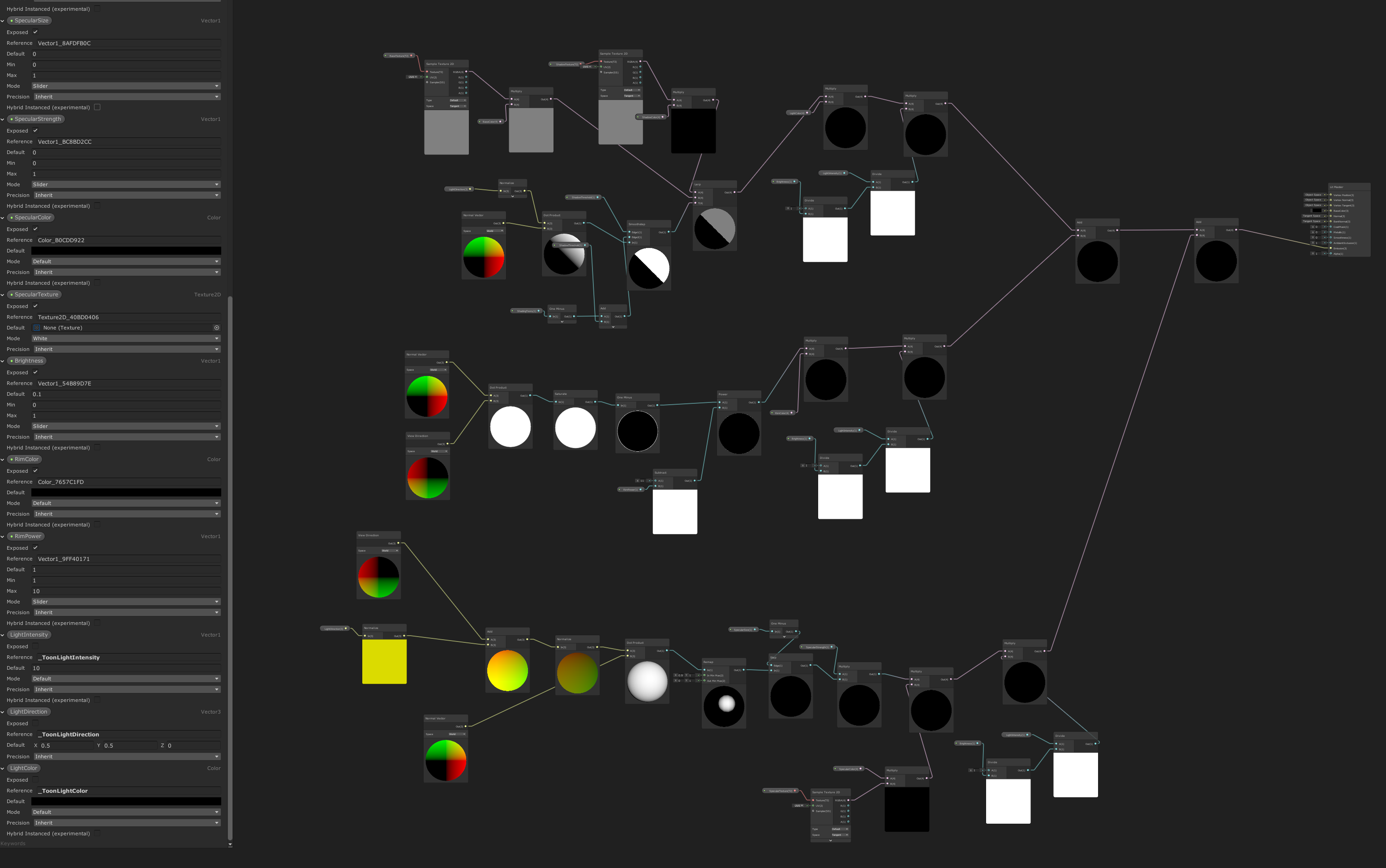
実際にShaderGraphで実装したシェーダがこちらです.Specularは実験的実装で,恐らく正しく動作しません)
以下,HDToonと呼称します.
恐らく,一般的なToonShaderの処理をなぞっている感じになっているかと思いますので,実装についてはToonShaderの解説記事や実際のシェーダをご覧ください.
実装に際して,主に以下を参考にしています.
https://github.com/andydbc/unity-shadergraph-sandbox
https://connect.unity.com/p/zelda-inspired-toon-shading-in-shadergraph
HDRPへの組み込み
準備
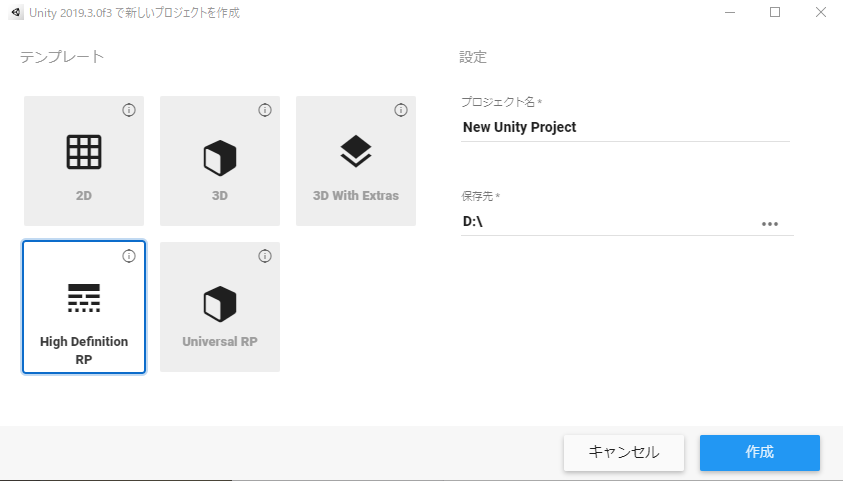
まず,Unity Hubの新規プロジェクト作成画面から,HDRPテンプレートを選択して新規プロジェクトを作成します.
サンプルシーンが最初に現れると思いますが,今回は見栄えを良く,実際の利用環境に近づけるため環境モデルのアセットを導入します.
この記事ではこちらの教室のアセットを導入します.(有料アセットですが,必須ではないのでご容赦ください)
https://assetstore.unity.com/packages/3d/environments/japanese-school-classroom-18392
アセットをImportし,Edit/Render Pipeline/Upgrade Selected Materials to High Definition Materialsでマテリアルを変換,その後手動でマテリアルやシーン,Post Processingを調整した結果以下のようになりました.
記事の簡略化のため,シーンのセットアップの説明は省略します.
多くの方が素晴らしい解説記事を書いてくださっているためそちらをご覧ください.HDRPは頻繁にバージョン更新されているため情報が古くなっている可能性があることに注意してください.一部貼っておきます.
http://sayachang-bot.hateblo.jp/entry/2018/09/23/203758
https://www.kemomimi.dev/2019/09/16/lightwayonhdrp/
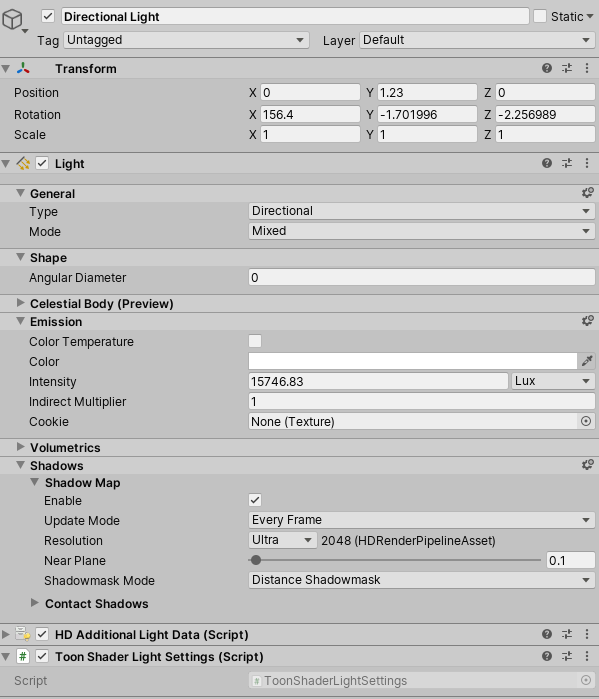
HDToonでライト情報を利用するため,メインとなるDirectional Lightに"ToonShaderLightSettings.cs"をアタッチしておきます.
これでこのライトの方向,色,光量をHDToonで利用できるようになります.

キャラクターのセットアップ
今回テスト用に戸森ひかげさんのシャーロちゃん(冬服)モデルを使用します.
https://tomori-hikage.booth.pm/items/1572472
キャラクターをシーンに入れた段階ではマゼンタ(シェーダエラー)になっていると思いますので,マテリアルをHDToonに入れ替えていきます.
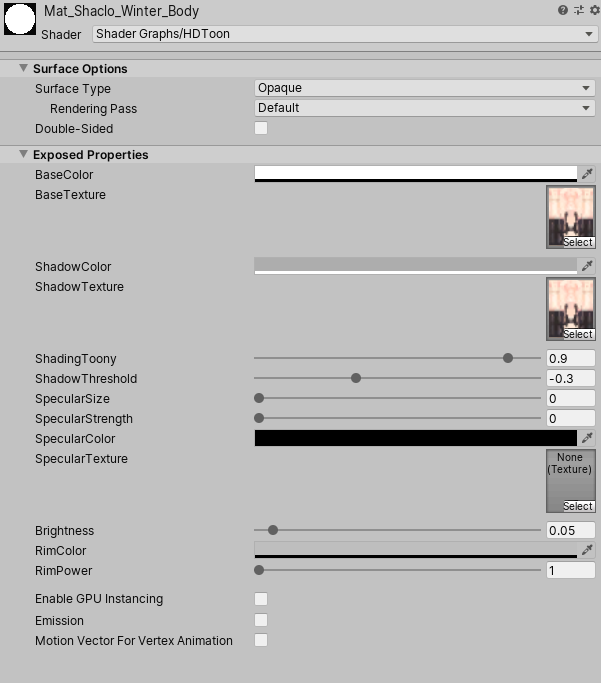
マテリアルの設定項目はこのようになっています(Specularは使わないほうが良いです...).

- Base~
- 通常色の設定
- Shadow~
- 影色の設定
- ShadingToony
- 影の境界をはっきりさせる
- ShadowThreshold
- 影の閾値
- Brightness
- 明るさ
- Rim~
- リムライトの設定
簡易的な設定にまとまってるかと思います.
うまくシーンに馴染まない場合は,Brightnessを上下させてマスタの明るさを調節するのをおすすめします.
マテリアルの設定,テクスチャ等をすべてキャラクタに適用して調節するとHDRPシーンの中にToonShaderのかかったキャラクタが現れます.

Brightnessをかなり高くしてShadow~をベースカラー,Base~をハイカラーとして扱い強い光が当たっているような表現をすることもできます.
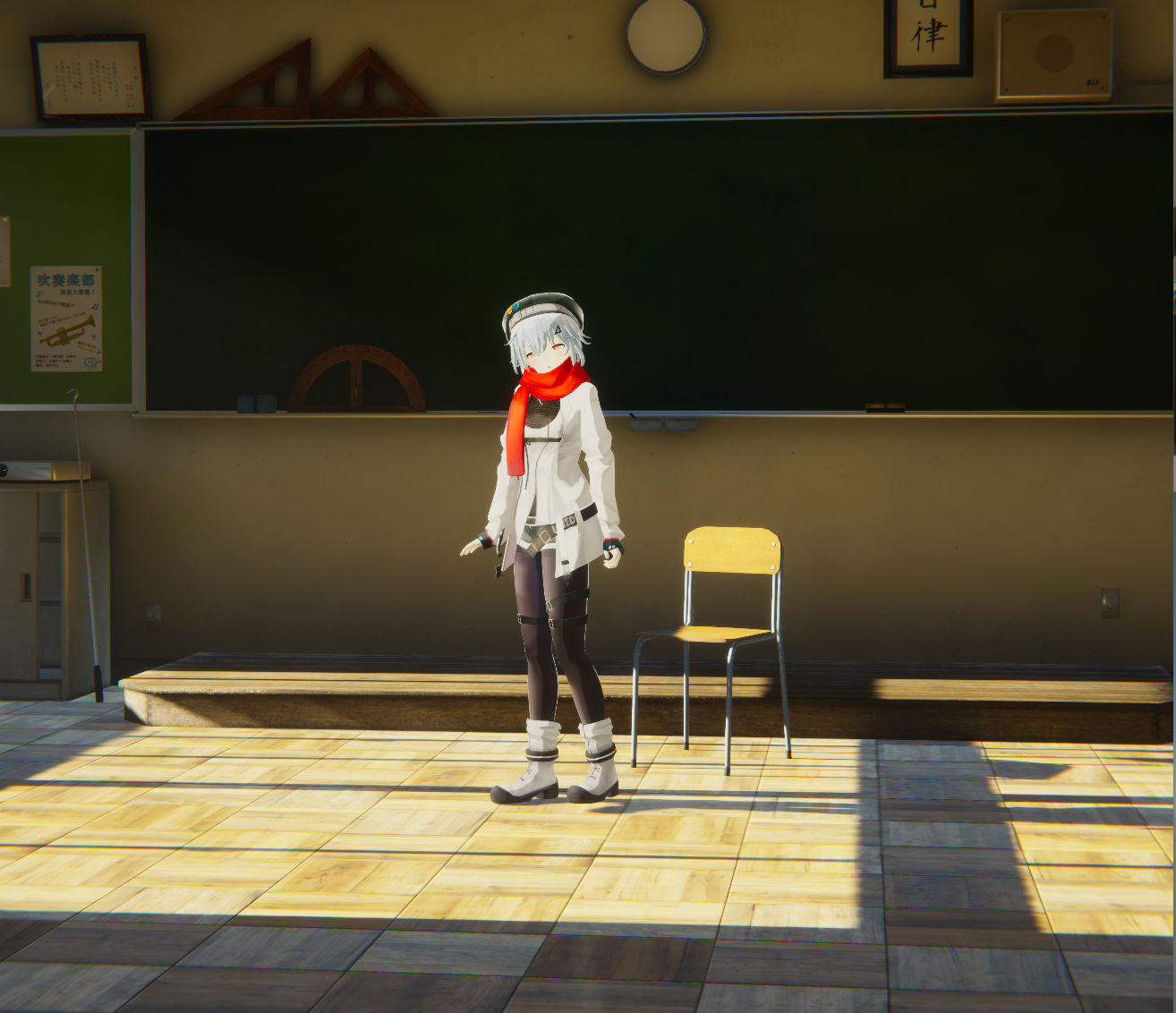
教室のシーンに組み込んでポーズや表情などつけてみると以下のようになります!かわいい!
シーンに馴染むようにHDToonのBrightnessや,Post Processingのカラーグレーディングなどを調整しています.
HDRPにはPlanar Reflection Probeが含まれているのでこのような鏡面反射をキャラクタに適用することもできます.(鏡面反射教室,なんか"良い"ですね)
まだ適当にシーンに入れるだけで綺麗に馴染む汎用的なものには仕上がってませんが,映像用途,VTuber用途などですとある程度カット毎の調節をかけられるのでまだ使えるかなーとは思います.(ゲームでの利用もしてくださったら嬉しいです!)
使ってくださった方はご一報いただけると嬉しいです.
アウトライン付けてみる(おまけ)
ShaderGraphでアウトラインつけるのは厳しいのは前述しましたが,ポストプロセスでアウトライン付けてみても面白いかなと思ったので試してみました.
keijiroさん(神)が公開してくださっているHDRP用のポストプロセス集のKinoの中に輪郭線強調ができるものがありましたので,一旦そちらを利用させて頂きます.
https://github.com/keijiro/Kino
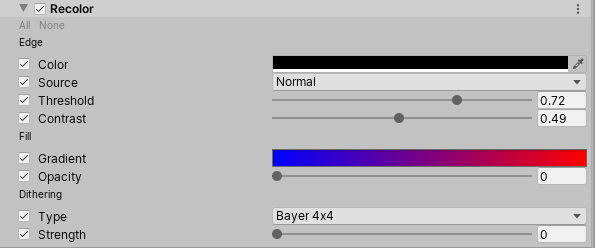
プロジェクトにKinoを導入(上記リンクを参考)して,シーンに配置されているVolumeのプロファイルに"Recolor"を追加します.

一番上の"Edge"が輪郭線を出すエフェクトなので,ColorのAlphaを255にしてその他パラメータもいい感じに調整します.
結果,まあまあなアウトラインが出せていることがわかります(ポストエフェクトなので,もちろんキャラクタ以外のものの輪郭線も出ます)

keijiro先生のRecolorはもちろんそれ用に作られたものではないので,トゥーン表現用のポストエフェクトなど作ると,HDRPで更に良い表現ができるかもしれません!
最後に
フォトリアル風景に2次元キャラクタが立っている絵,好きですよね?(僕は好きです)
みなさんもぜひHDRPに自慢のキャラクタを入れて遊んでみてください!