この記事について
株式会社Re:Buildアドベントカレンダー Advent Calendar 2020 の 8日目の記事です。
個人的に今後やっていきたい内容なので、記載している内容はプロジェクトで利用しているわけではないですが、もっとこうしたほうが良いなどアドバイスコメントいただけると幸いです。
やりたいこと
- デザイナーにコンポーネント単位で確認してもらいたいので Storybook を利用したい
- 開発中はプロジェクトメンバーのみが見れる形にしたい
1つ目は Storybook を利用するだけなので問題なくできる。
2つ目は Github Pages を最初検討していたんですが、プロジェクトメンバーのみの閲覧権限を入れるところが解決できず困った。Gitlab Pages はアクセスコントロールが可能とわかったので試してみる。
Storybook 環境の構築
下記のコマンドですぐ構築完了です。
$ npx create-react-app sample-storybook
$ cd sample-storybook
$ npx sb init
$ yarn run storybook
GitLab Pages への配信設定
image: node:12-alpine
pages:
stage: deploy
script:
- yarn install
- yarn build-storybook
- rm -rf public && mkdir -p public
- mv storybook-static/* public
artifacts:
paths:
- public
only:
- master
アクセスコントロールができているのかアクセスしてみる
シークレットウィンドウを起動してアクセスしてみたところ GitLab の Sign In ページに飛ばされることを確認できました。設定から アクセスできる人すべて or プロジェクトメンバーのみ が選べるのでどちらも機能しました(反映にはすこし時間がかかった)。
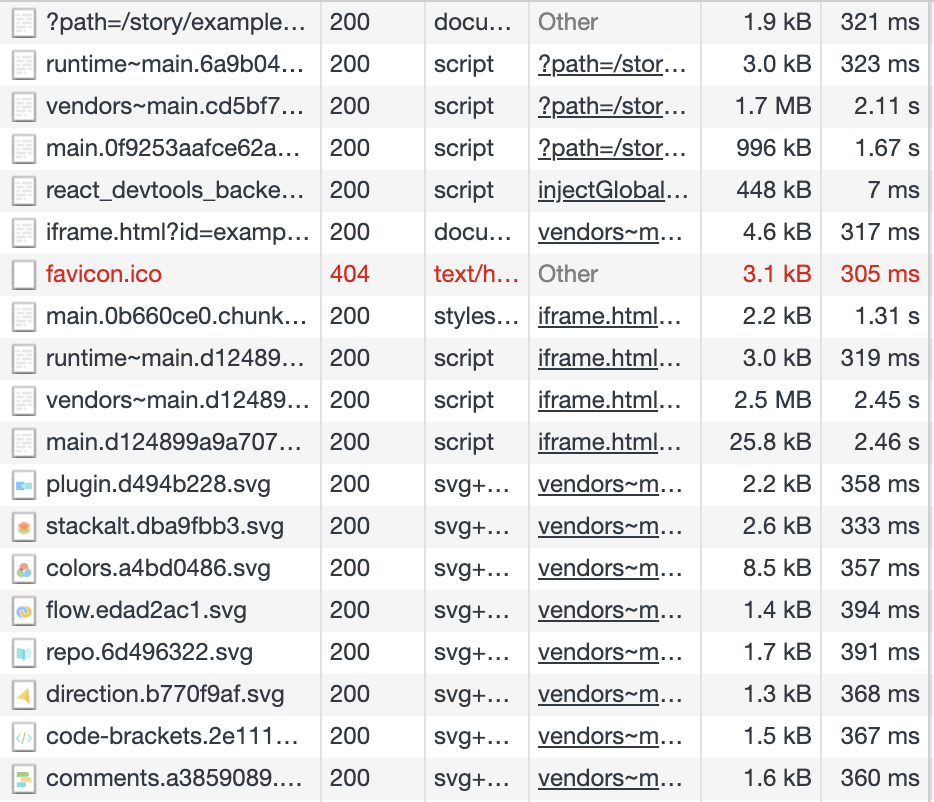
やりたかったことは達成できました。しかし、配信されたサイトは描画に時間がかかりました。
確認すると 2.5MB と大きいサイズの js が存在しています。
調べてみた感じだと下記のPRがマージされれば小さくなる可能性はありそうでした。
https://github.com/storybookjs/storybook/pull/12406
gzip 対応をする
自分でできる対応はしておいたほうが良いと思うので圧縮していきます。
PageSpeed Insights のリファレンス 圧縮を有効にするを参考にすると最新のブラウザはすべて対応しているのでやっていきます。
最新のブラウザはすべて gzip 圧縮に対応しており、すべての HTTP リクエストで自動的に圧縮のネゴシエーションを実施します。gzip 圧縮を有効にすると、転送されるレスポンスのサイズが最大で 90% 削減されるため、リソースのダウンロード時間の大幅な短縮、クライアントのデータ使用量の削減、最初のページ レンダリング時間の改善といった効果があります。
GitLab Pages では Pages にデプロイする際に gzip しておけば対応可能との issue を見つけたので試します。
https://gitlab.com/gitlab-org/gitlab-pages/-/issues/12
image: node:12-alpine
pages:
stage: deploy
script:
- yarn install
- yarn build-storybook
- rm -rf public && mkdir -p public
- mv storybook-static/* public
+ - find public -type f \( -name \*.html -or -name \*.css -or -name \*.js \) | xargs -I {} sh -c "gzip -k {}"
artifacts:
paths:
- public
only:
- master
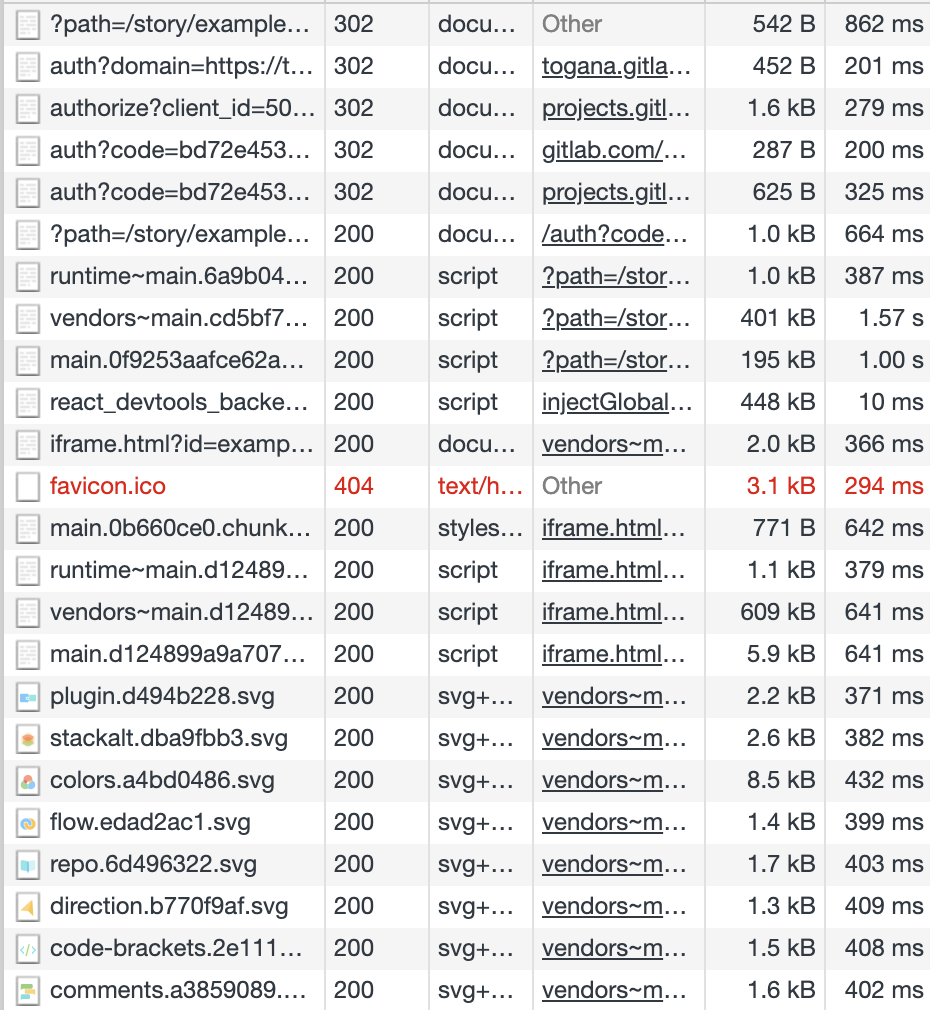
2.5MB と大きいサイズの js が 5.9kB と圧縮できていることがわかる。
(svgもテキストなので圧縮したほうがよかったかもしれない)
さいごに
やりたいことで上げた下記の2点をどのようにして実現できそうか試してみました。
- デザイナーにコンポーネント単位で確認してもらいたいので Storybook を利用したい
- 開発中はプロジェクトメンバーのみが見れる形にしたい
今回確認に利用したコードは下記で公開しています。
https://gitlab.com/togana/sample-storybook
GitLab Pages は下記です。
https://togana.gitlab.io/sample-storybook
次は Storybook を形骸化させないためにスナップショットテストを盛り込むなどを試して行こうかと思っています。
参考
https://docs.gitlab.com/ee/user/project/pages/pages_access_control.html
https://ja.reactjs.org/docs/create-a-new-react-app.html
https://storybook.js.org/docs/react/get-started/install
https://gitlab.com/gitlab-org/gitlab-pages/-/issues/12