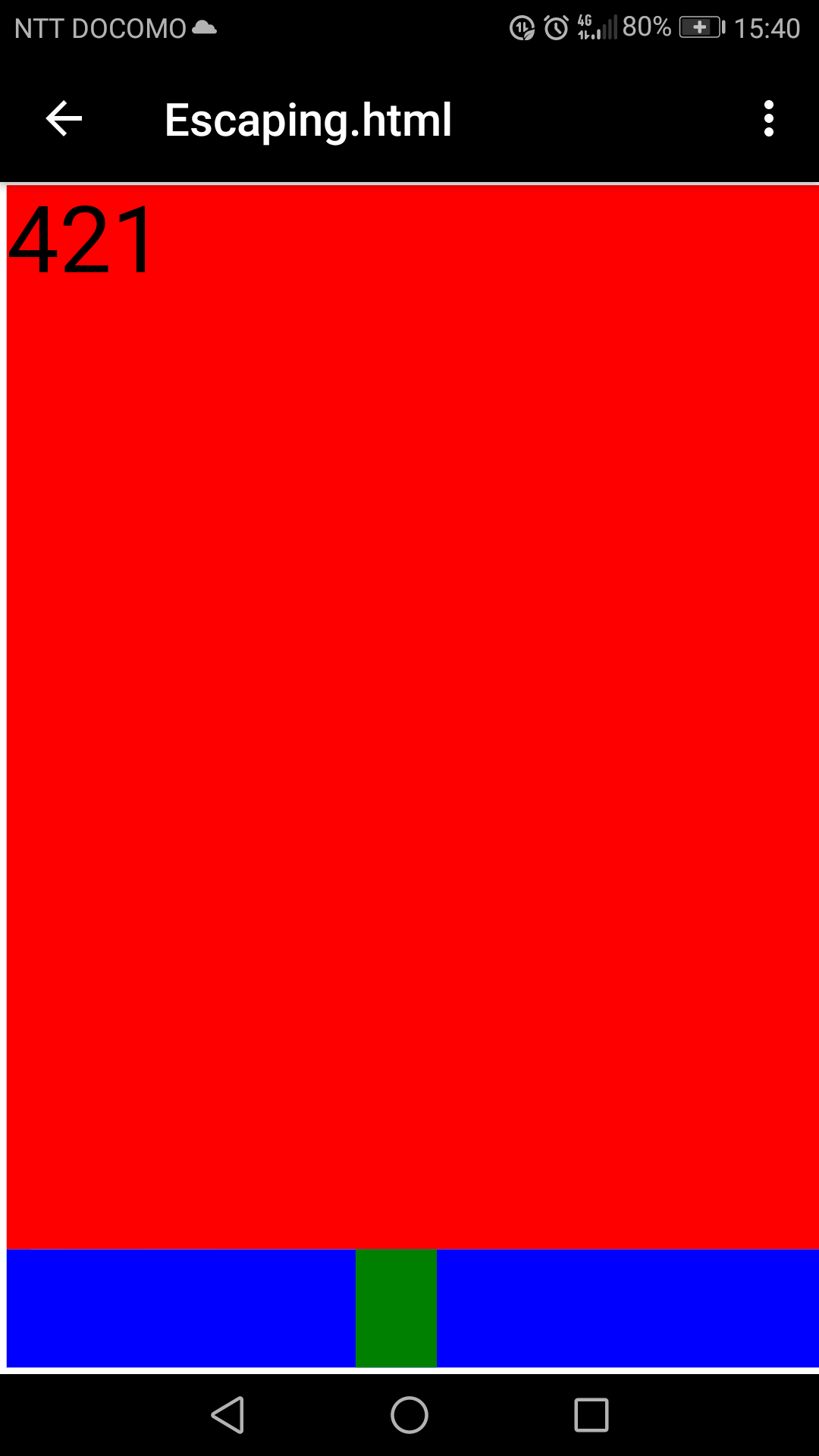
完成イメージ

こんな感じで上(赤ゾーン)から下(青ゾーン)に障害物が落ちる
→下のところ(青)で避けるっいうゲーム
*説明のしたにHTML,cssもかいてあるのでコピペで動かしてみてください…
コード
//要素をhtmlから引っ張り出す
var escaper = document.getElementById("escaper");
var escaperzone = document.getElementById("escaperzone");
var text = document.getElementById("text");
escaper.style.left = "0px";
function demomove(){
var demonumber = Math.floor(Math.random()*4);
var demoleft=escaper.getBoundingClientRect().left;
if(demonumber==0){
var demoleft = demoleft+escaperzone.clientWidth*0.1;
}
else if(demonumber==1){
var demoleft = demoleft+escaperzone.clientWidth*0.05;
}
else if(demonumber==2){
var demoleft = demoleft-escaperzone.clientWidth*0.1;
}
else if(demonumber==3){
var demoleft = demoleft-escaperzone.clientWidth*0.2;
}
else{
console.log("not move");
}
if(demoleft<=0){
demoleft = demoleft*-1;
}
if(demoleft>=escaperzone.clientWidth*0.9){
demoleft = escaperzone.clientWidth*0.9-Math.abs(demoleft-escaperzone.clientWidth);
}
console.log(escaperzone.clientWidth);
text.innerHTML=demoleft;
escaper.style.left = demoleft + "px";
}
setInterval(demomove,1000);
↓右左に適当に動かすためのもの
var demonumber = Math.floor(Math.random()*4);
var demoleft=escaper.getBoundingClientRect().left;
if(demonumber==0){
var demoleft = demoleft+escaperzone.clientWidth*0.1;
}
else if(demonumber==1){
var demoleft = demoleft+escaperzone.clientWidth*0.05;
}
else if(demonumber==2){
var demoleft = demoleft-escaperzone.clientWidth*0.1;
}
else if(demonumber==3){
var demoleft = demoleft-escaperzone.clientWidth*0.2;
}
else{
console.log("not move");
}
ランダムで乱数出してその乱数に応じて動かす。数値を変えるだけで動きが大きく変わる
↓端に当たったときの対応
if(demoleft<=0){
demoleft = demoleft*-1;
}
if(demoleft>=escaperzone.clientWidth*0.9){
demoleft = escaperzone.clientWidth*0.9-Math.abs(demoleft-escaperzone.clientWidth);
}
上が左端にいったとき
値がマイナスなのでマイナスをかけてプラスにする
下が右端にいったとき
親要素(全体)の横幅より大きいのでその大きい分を親要素から引く
例)
変化前
全体1000px X座標1100px
↓全体-|X座標-全体|
↓Math.abs=|値|=値の絶対値
変化後
全体1000px X座標900px
また動かすものの左端がx座標になるので、親要素(全体の数値)をそのまま使ってこの処理をするとはみ出る
→数値の基準を親要素の横幅-動かす要素の横幅にする
実在に動かす(設定)
text.innerHTML=demoleft;
escaper.style.left = demoleft + "px";
ついでに左端からの距離を表示してます
繰り返し
setInterval(demomove,1000);
上のすべての処理はdemomoveという関数でまとめられているので、1秒ごとに実行する
いるかわからないけど装飾類↓
<html>
<head></head>
<body>
<div id="topzone">
<p id="text">ptw</p>
</div>
<div id="escaperzone">
<div id="escaper"></div>
</div>
</body>
</html>
# topzone{
width: 100vw;
height: 90vh;
background-color: red;
}
# text{
font-size: 10vw;
}
# escaperzone{
width: 100vw;
height: 10vh;
background-color: blue;
position: relative;
}
# escaper{
width: 10%;
height: 100%;
background-color: green;
left: 300px;
position: absolute;
}
まとめ
以上で適当に右左に動いてくれる。
ユーザーのプレイに戻すときはclearIntervalを使ってdemomoveを動かせないようにする。