preタグを使うと整形済みのソースをそのまま表示できるので便利ですが先頭の空白だけ消して表示したいという場面は多々あると思います。
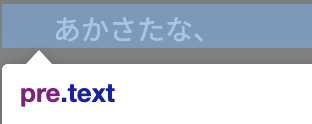
例えば、こういう↓ときに、text = "あかさたな、"という文字を表示させたい場合
<pre class="text">
{{ text }} <!-- {{ text }}の前にインデント分スペースがはいっているのでその部分まで反映されてしまう -->
</pre>
そのまま表示すると、コード内のインデント分の空白分も反映されてしまって、表示すると前にスペースが空いてしまいます。

この部分がそのまま反映されて、スペースが前にある状態で表示される
そのスペースはtext中にもともとはいっているスペースではなくて、コード上のインデント分のスペースなので、表示では省きたいです。
そういうときに使えるcssを紹介します。
結論
white-space: pre-line;
このcssをつけるだけ
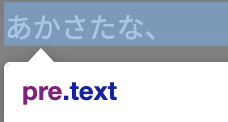
これで行の最初の空白だけつめられる感じになりました。
改行などはそのまま反映されるので、あくまで行の最初のスペースだけなくすようなcssです。
問題点
ただ、このままでは一点だけ問題点がありまして、それは実際にユーザーが最初にスペースを入力している場合でも行の最初のスペースは表示されないということです。
例えば、text = " サンプル"の場合、理想はユーザーが入力した行の最初のスペースだけは表示すべきなのかもしれません。
ただ、残念ながら今回のwhite-space: pre-line;では行の最初のスペースは無条件で削除するというものなので、それでは都合が悪い場面は別の対応が必要になります。
- そもそも厳密にそのへんもやるならpreタグ自体使うべきではないと個人的には思います。
ただ、今回は行の最初のスペースは表示しなくて良いという要件だったのでwhite-space: pre-line;だけで対応しました。
感想
preタグを使うと色々制限もかかりますが、整形済みソースをそのまま表示できて楽ですね。
今後も必要に応じて使っていきたいと思います。
参考