Nが何個かはまだ考えていませんが、Web開発でIntelliJ IDEAを使うべき理由について、いくつか書いていきます。
HTML部門
Live Edit
IntelliJ IDEAには、Live Editという機能があります。
IntelliJ IDEA上で修正したHTMLおよびCSSを、リアルタイムでブラウザ側に反映させる機能です。
使用できるブラウザや反映できる箇所などに制限はありますが、画面を見ながらHTMLやCSSを調整する場合には重宝します。
(本当はスクリーンショットを入れるつもりでしたが、IntelliJ IDEA 13にしてから動かず…)
Emmetサポート
EmmetはZen Codingの後継で、少ないキー入力でHTMLに展開してくれます。
このEmmetをIntelliJ IDEAは標準でサポートしています。
機能的にはLive Templatesの一環で提供されている模様。
例えば ul#my-list>li.list-item*3>{list-$} と入力してTabキーを押すと、下記のように展開されます。
<ul id="my-list">
<li class="list-item">list-1</li>
<li class="list-item">list-2</li>
<li class="list-item">list-3</li>
</ul>
長文を入力したい場合には、loremと入力してTabを押せばOK。あんまり使わないけど。
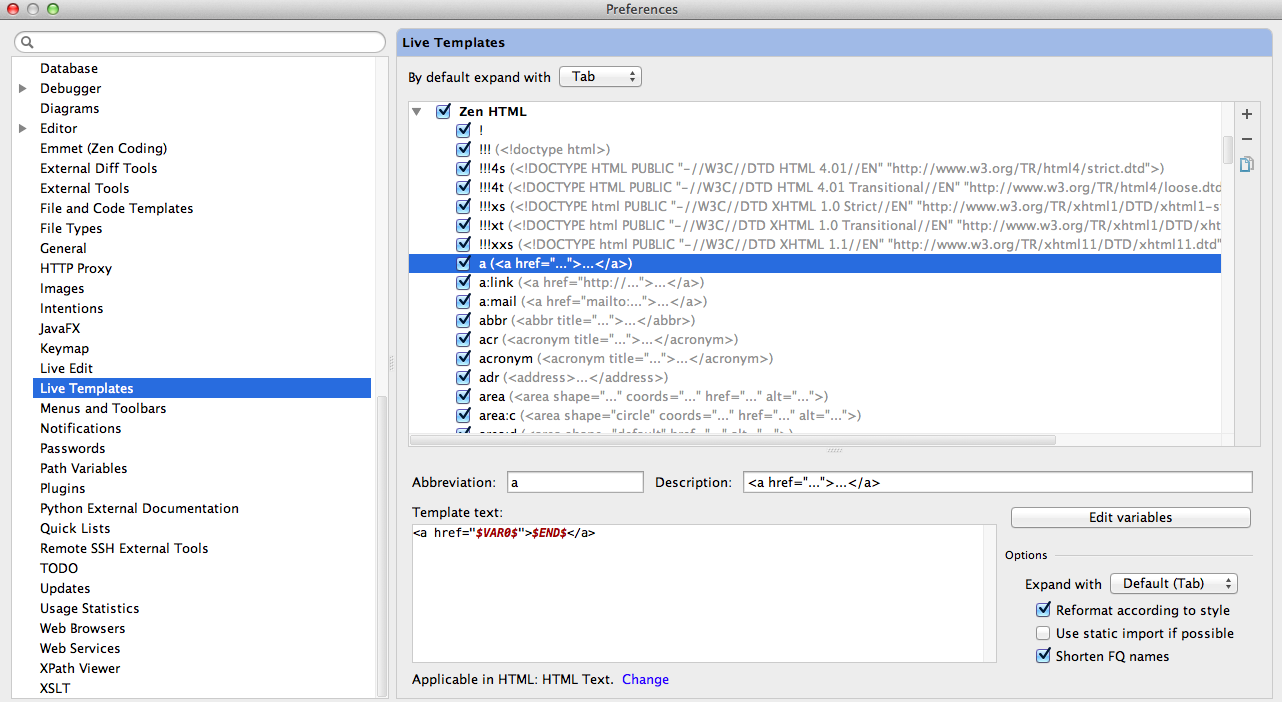
詳細はEmmetのサイトおよび、設定のLive Templates → Zen HTMLをご参照ください。

CSS部門
スタイルの使用場所の検索
個人的に好きな機能は、HTMLとCSSを行ったり来たりする際に使う、スタイルの使用場所の検索です。
具体的には、HTMLで使っているclassがCSSのどこで使われているか、逆にCSSで使っているスタイルがHTMLのどこで使われているかを検索することができます。しかも一瞬で。
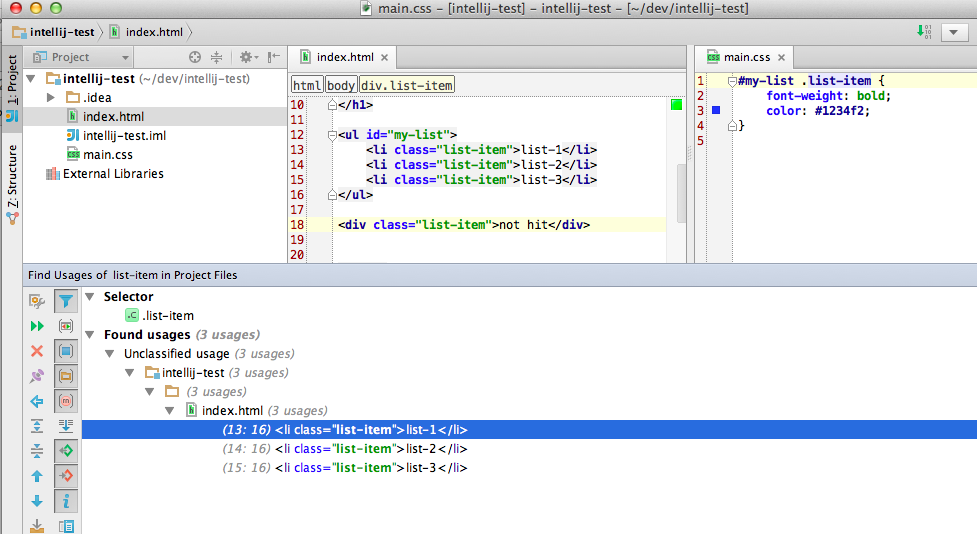
下記の例は、CSSでスタイルを書いている部分にてAlt+F7 (Find Usage)を押すことにより、HTMLのどこでヒットしたかが分かります。しかもスタイルが適用されない箇所はヒットしません(HTML中のnot hitがそれ)。
逆にHTMLの<li class="list-item">と書かれているところのうちlist-itemの部分でCtrl+B or Cmd+B (Declaration)を押すことにより、CSSのスタイルの箇所にジャンプします。
色の調整
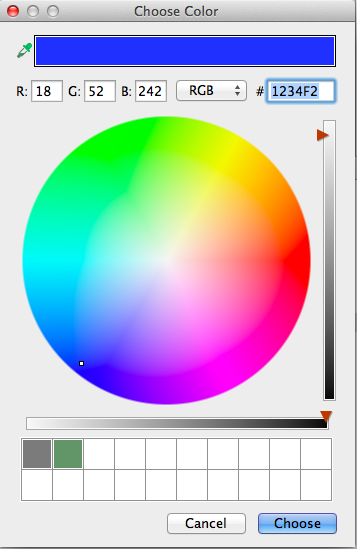
CSSファイルのうち color: #1234f2 と書かれている部分の左側に、青い四角形が見えるかと思います。これをクリックすると、下記のようなカラーパレットが表示されます。
このカラーパレットのスポイト機能が強力で、自分が表示している画面のほとんどの箇所で色の取り込みが行えます。試しにQiitaのfaviconの色をブラウザから取ってみると、 #5EA129 であることがわかります。
JavaScript部門
JsDocと連携した補完機能
IntelliJ IDEAと言えばコード補完機能。
コード補完機能は上記のHTML, CSSにもありますが、もちろんJavaScriptにもあります。
ただ単にコード補完をすることもできるのですが、一手間JsDocを書いてあげるだけで、補完の精度が高まります。
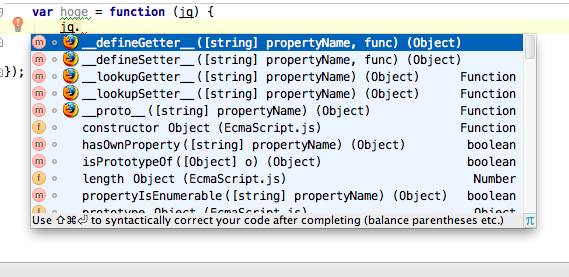
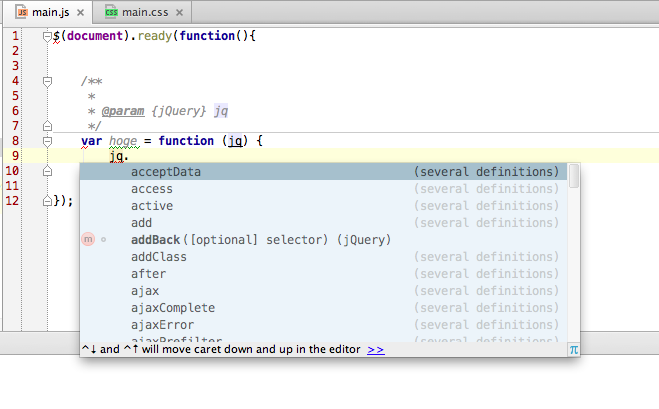
例えば(適当すぎる例ですみませんが)下記のような関数の引数に対して補完を行った結果が以下になります。

ここにJsDocを書き、引数の型を指定してあげると、補完の結果が変わってきます。

もちろんJsDocを書いてあげることで、その関数を利用する側から関数の説明分や引数にどのような型のデータを渡すべきかがわかります。
その他にも、CoffeeScriptやTypeScript, DartなどのAltJS対応も積極的に行われているのですが、残念ながら私はまだ使ったことがありません。
全体的に
ある程度HTML/CSS/JavaScriptのソースが揃ってくると、補完が更に強力になってきます。
例えばCSSでセレクタを書くときにHTML側を解釈して適切なクラス名を提示してくれたり、jQueryでaddClassする際にクラス名を出してくれたり…説明がクラスばっかりになってしまいましたが、補完を行う際には、HTML/CSS/JavaScript間で必要な情報を提供しあって精度の高い補完ができるようになっています。
各ファイルの編集だけでも十分強力なのですが、各ファイル間の情報も使って強力に補完していけるIntelliJ IDEAを使うことで、Web開発は更に効率的になるかと思います。
なお、IntelliJ IDEAは高い!私はクライアントサイドのコーディングだけするんだ!という方にはWebStormがお勧めです。サーバサイドの開発はNode.jsしかできませんが、クライアントサイドの開発については、基本上記で書いていることはひと通りできるはずです。
最後に
時間や自分のローカル開発環境の都合で書けなかった部分については、以下もご参照ください