UglifyJS は JavaScript のコードを minify したり難読化するためのツールです。
その UglifyJS を使って ES2015 のコードを minify する方法を書き留めます。
2017年10月 追記
月日は流れ、現在 ES2015+ 対応のブランチは別ライブラリとして npm に登録されているようです。その名も uglify-es !!
npm コマンドでインストール出来ます。
$ npm install uglify-es -g
インストールされるコマンド名は相変わらず uglifyjs のようですね。
$ uglifyjs [input files] [options]
以下、今となっては古い内容ですが↓↓
サンプルコード
適当に Hello,world するコードを、
'use strict';
document.addEventListener('DOMContentLoaded', (e) => {
let name = 'world';
document.querySelector('.foobar').textContent = `Hello,${name}!`;
}, false);
letキーワード・アロー関数・テンプレート文字列を使ってみています。
これを minify しましょう。
普通にやるとエラーを吐いてコケる
まずは 公式リポジトリ に書かれているとおり普通にインストールして普通に実行してみます。
$ npm install uglify-js -g
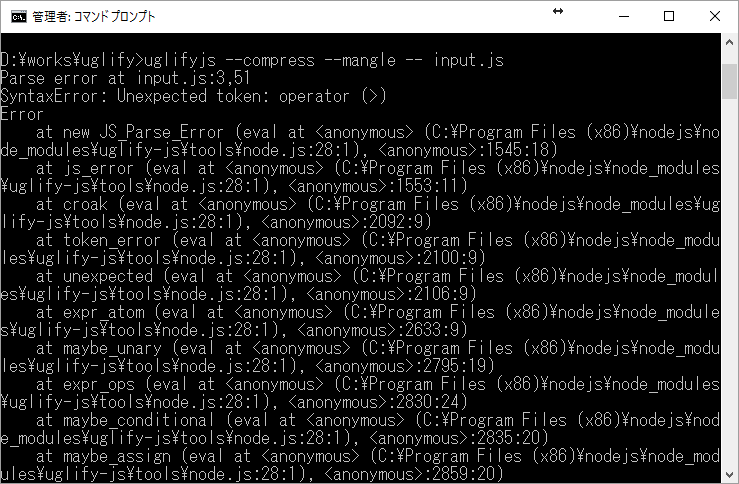
$ uglifyjs --compress --mangle -- input.js
すると、
アロー関数のところで Parse Error を吐いて止まります。
その他、letキーワード・テンプレート文字列・ジェネレーター関数なども許してくれないようです。ツラいですね。
Issue が上がっていた
まぁ当然要望が上がりますよね。Issue がありました。
Harmony support · Issue #448 · mishoo/UglifyJS2
流れをザッと追っていくと、
- ES2015 対応は harmony ブランチで進めている
- そのうち master にマージされる予定
とのこと。
harmony ブランチを試す
まず、さっきインストールしてしまったものをアンインストールします。
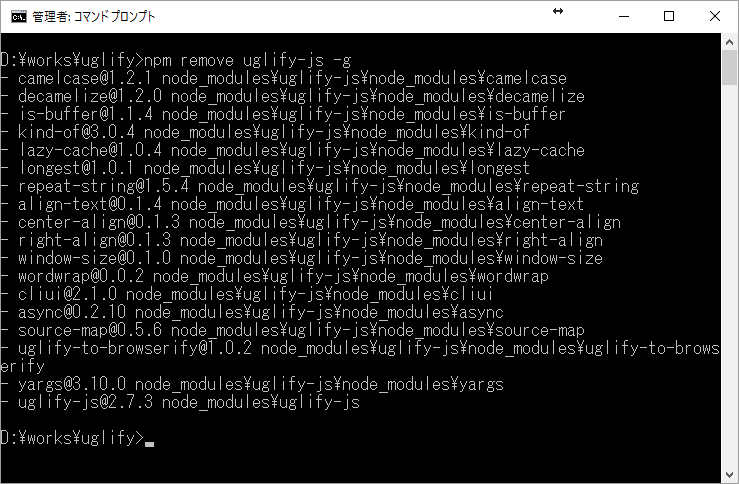
$ npm remove uglify-js -g
はい、
あらためて GitHub からインストールして。試してみましょう。
npm は Git リポジトリの URL を直接指定することでリポジトリからもインストール出来ます。
# の後に続けてブランチを指定すれば master 以外のブランチからもインストール可能です。
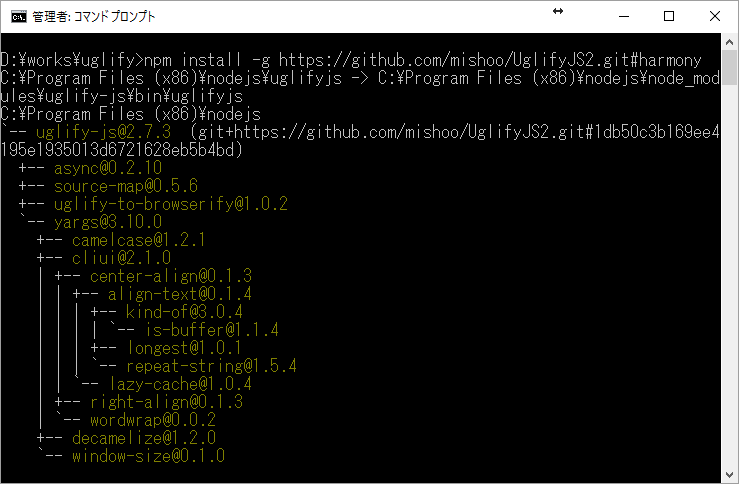
$ npm install -g https://github.com/mishoo/UglifyJS2.git#harmony
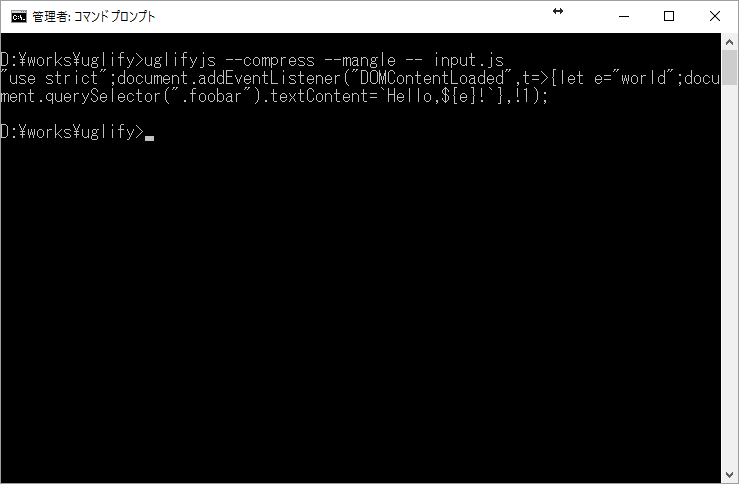
$ uglifyjs --compress --mangle -- input.js
出来ました ![]()
![]()
注意点
npm のバージョンが古いと https 経由でのインストールに失敗することがあります。
インストール中に失敗する場合は npm update -g npm で npm を最新にしてみてください。