あらすじ
知人から「WebGL詳しい?」と声をかけられました。初耳でした。せっかくなので少し触ってみることに。
軽く調べて分かったこと
- WebGLの GL は「Graphics Library」の略
- OpenGLとかの GL と同じ
- WebGLはJavaScriptのAPI
- つまりWebブラウザ上でのコンピュータグラフィックス(CG)表示に用いられる
- JavaScriptということは下記2つがあれば試しに書いて動かして遊べる
- テキストエディタ(自分はVSCodeを使用)
- ブラウザ(自分はGoogleChromeを使用)
入門サイトを探してさっそく触ってみた
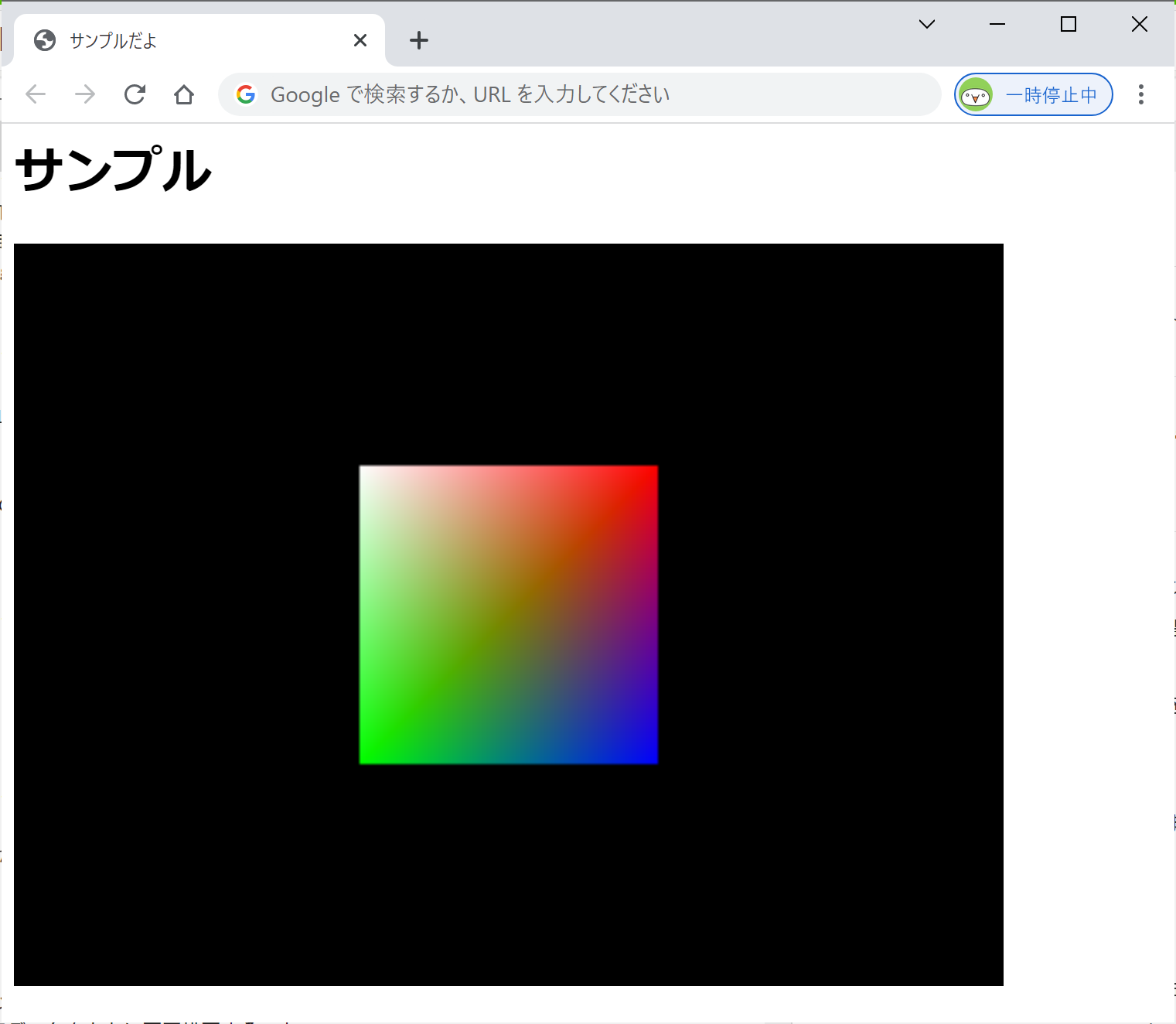
上記サイトを発見し、チュートリアルのページを見てみると真っ黒な背景にカラフルな正方形を描画するサンプルが載っていたのでさっそくトライ。所要時間2~3時間程度で作ることができました。

さらに背景色や正方形の色・サイズを自由に変えることもできました。

ところがこのチュートリアルページ、元英語を日本語訳した独特の言い回しが解釈しにくかったり、文章の一部が未翻訳(英語のまま)だったり、説明文中のコードにところどころミス(バグ)があったり、説明不足だったり、、、いろいろ厄介でした。
正解のソースコードがまるごとGitHubに置いてあったのでそれをお手本にしてなんとかした感じです。
まだ正直なところサンプルコードが何をしているのか完全には理解できていません。
ちなみにチュートリアルをさらに進めていけば正方形をぐるぐる動かす(アニメーション)こともできるみたいですが、、、いったん今日はここまでにします。
さらに調べて分かったこと
- 基礎用語いろいろ
- canvas ⇒グラフィック表示に使うHTMLタグ
- レンダリング ⇒数値データをもとに画面描画すること
- シェーダー ⇒色とか陰影とか形とかの処理を行うプログラムのこと
- バーテックスシェーダー ⇒立体の各頂点に対して実行される
- フラグメントシェーダー ⇒表示する各ピクセルに対して実行される
- GLSL ⇒WebGLを使う際に書く特別な記法
- GLSL editor ⇒GLSLを気軽に体験できるツール
- three.js ⇒WebGLを簡単に使うためのライブラリ
自分はcanvasタグすら知らなかったので勉強になりました。
WebGLはテクニック次第でいろいろできそうですね。今日はちょっと触っただけですが、機会があればもっと深入りしてみたい気も。
「WebGL詳しい?」と訊いてきた知人氏、WebGLを知るきっかけをありがとうございました!
以上でーす。