12/2に福岡で開催された Touch in Kyushu vol.1 に参加してきました。
https://peatix.com/event/327787
TouchDesignerではGLSLを直接書けるのですが、ちょっと便利なやり方を教えていただいたので、その時のメモです。
前準備
テキストノードでも編集はできますが、Preferences -> DATs -> Text Editor でエディタのパスを指定しておくと、コンテキストメニューの Edit Contents からエディタで編集できるようになります。
GLSL TOP で書く
まずはGLSL TOPを使う方法。
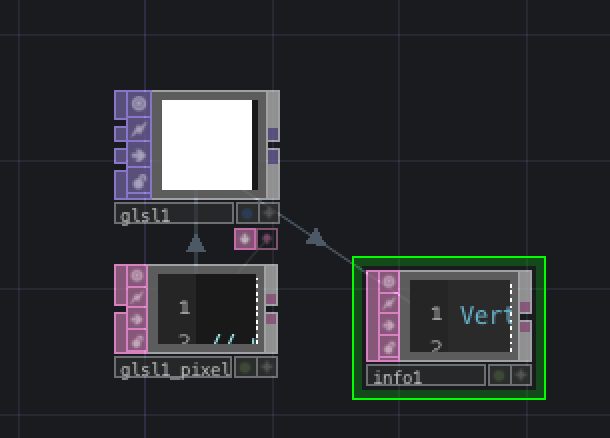
シンプルなFragment Shaderが自動で接続されるので、これを修正します。
info DAT を接続しておくとエラーなどデバッグ情報を見れて便利です。

デフォルトのFragment Shaderは以下。
// uniform float exampleUniform;
out vec4 fragColor;
void main()
{
// vec4 color = texture(sTD2DInputs[0], vUV.st);
vec4 color = vec4(1.0);
fragColor = TDOutputSwizzle(color);
}
GLSLでの gl_FragColor が fragColor に置き換わってます。
TDOutputSwizzle() はWindowsとmacOSのテクスチャのカラーチャンネルの差異を吸収してくれる関数です。
GLSL TOP に入力された画像や動画は sTD2DInputs[0] で取得可能。
texture(sTD2DInputs[0], vUV.st) でUVに合わせたカラー値を取得できます。
外部変数の設定は、 Paremeters で Vector1 などに変数名と値を入力し、コードに対応した変数名を uniform で宣言すれば使えるようになります。
uniform float iTime;
uniform vec2 iResolution;
 iTime には `absTime.seconds` を使用して秒数を取得し、 iResolution には画面解像度を入力してます。
iTime には `absTime.seconds` を使用して秒数を取得し、 iResolution には画面解像度を入力してます。
TouchDesignerのGLSLでも gl_FragCoord が使えるので、以下のような現在の画素位置を0.0-1.0に正規化するコードなどがそのまま使えます。
vec2 p = (gl_FragCoord.xy * 2.0 - iResolution) / min(iResolution.x, iResolution.y);
これでShaderToyのようなシェーダーアートができますね。
GLSL TOPのドキュメントはこちら。
ノイズ関数など便利機能が用意されています。
https://www.derivative.ca/wiki099/index.php?title=Write_a_GLSL_TOP
GLSL MAT で書く
GLSL TOPではFragment Shaderしか書けないのですが、Vertex Shaderやサーフェイスシェーダを書く場合は GLSL MAT を使います。
が、イチからシェーダを書くのは大変なので簡単な方法を紹介しておきます。
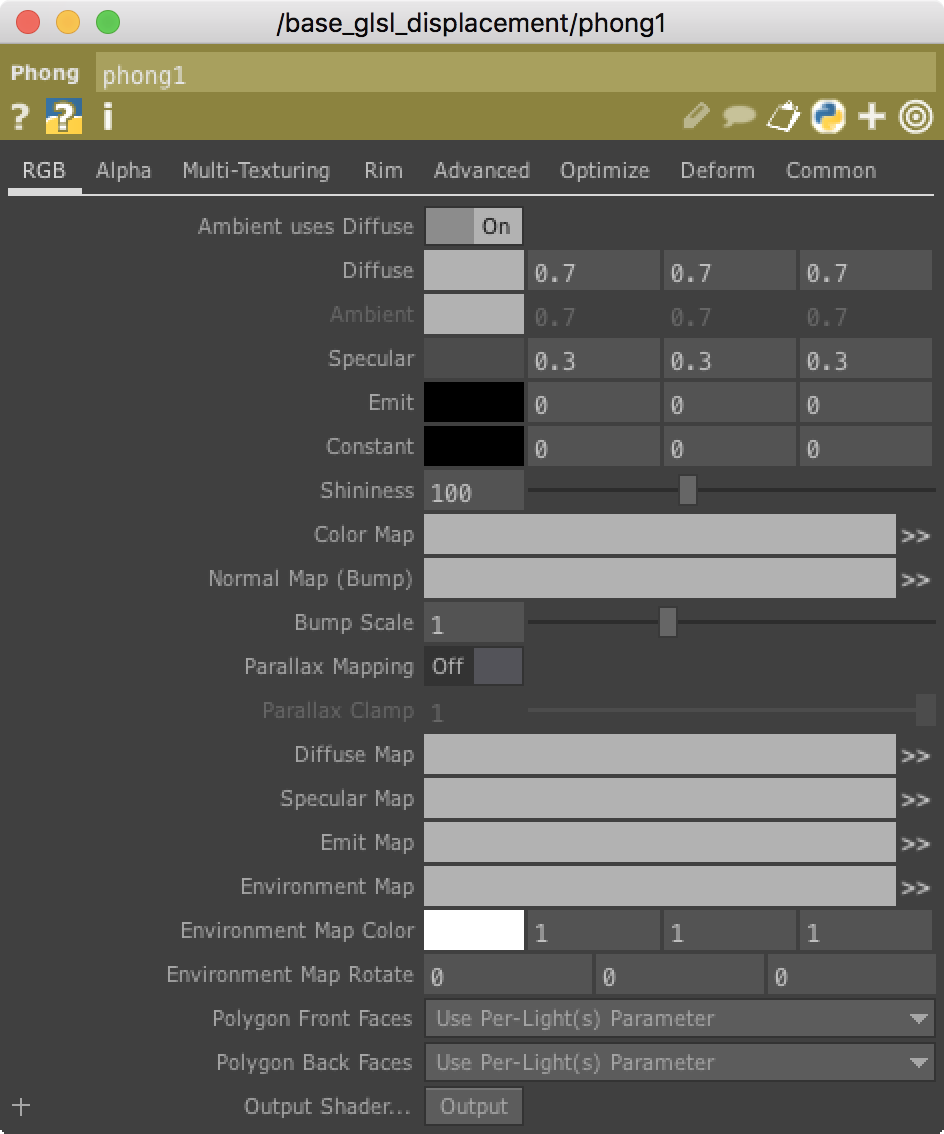
Phong MAT もしくは PBR MAT を配置します。
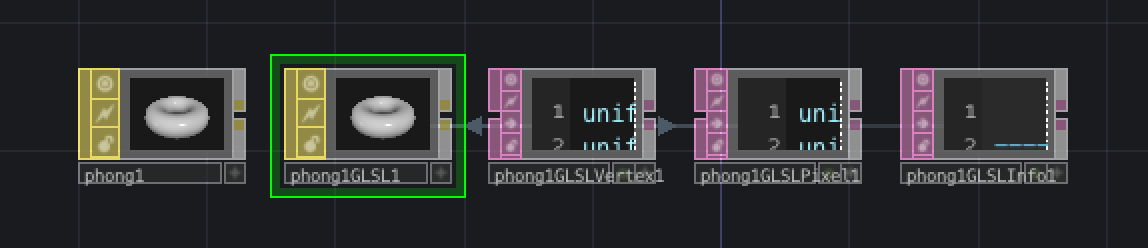
次に、配置したオペレータの Parametors -> RGB -> Output Shader の Output をクリックします。

すると、シェーダコードが出力されるので、これをベースにお好みに修正してくとよいです。

更に詳しい情報はGLSL MATのドキュメントで得られるでしょう。
https://www.derivative.ca/wiki099/index.php?title=Write_a_GLSL_Material