この記事は JavaFX Advent Calendar 2016 の14日目です。昨日は @sk44_ さんの「javafx-maven-plugin でネイティブ用アイコンを設定する」でした。あすは @khasunuma さんの「JavaFX から Payara Micro API を呼び出す際の注意点」です。
概要
JavaFX でエディタを実装する際、標準で用意されている TextArea の表現力や拡張性の微妙さに物足りなさを感じたことはありませんか?
- フォントの調整が難しい&すべての文字が同じフォントでないといけない
- 標準では行番号表示ができない
- シンタックスハイライトができない
この記事では JavaFX でエディタ機能を持つツールを作りたい方、あるいは作ったことのある方にお勧めしたいライブラリ "RichTextFX" を紹介します。
RichTextFX とは
Tomas Mikula氏が開発した、リッチなテキスト編集コンポーネントを提供するライブラリです。GitHub リポジトリにデモコードや使い方があります。
ライセンス
BSD 2-Clause License と GPLv2 クラスパス例外のデュアルライセンスです。
要件
javafx.scene.text.TextFlow を利用しているため、 JDK 8 以上が必要です。
RichTextFX を導入して可能なこと
- 行番号表示
- シンタックスハイライト
- フォント変更
まず導入する
環境
今回の導入で用いた環境は下記の通りです。
| Java SE | 1.8.0_102 |
|---|---|
| OS | Windows 10 |
| Gradle | 3.0 |
お試し用コード
ごく簡単なコードとして Groovy の FizzBuzz を用います。
(1..100)
.collect{it % 15 == 0 ? "FizzBuzz" : it % 3 ==0 ? "Fizz" : it % 5 == 0 ? "Buzz" : it}
.forEach{print it + ", "}
修正前
まず置き換える
Gradle の依存を追加
dependencies に下記の1行を追加します。
dependencies {
+ compile 'org.fxmisc.richtext:richtextfx:0.7-M2'
......
}
FXML の修正
標準の TextArea とは完全に別物として実装されているため、互換性がありません。注意してください。
import の追加
<?import org.fxmisc.richtext.CodeArea?>
TextArea タグを CodeArea に置換
Tooltip が使えないので注意してください。
- <TextArea fx:id="scripterInput" prefHeight="550.0" prefWidth="500.0">
- <tooltip><Tooltip text="input script." /></tooltip>
- </TextArea>
+ <CodeArea fx:id="scripterInput" prefHeight="550.0" prefWidth="500.0" />
ソースコードの修正
Controller クラスも修正が必要です。
import の修正
-import javafx.scene.control.TextArea;
+import org.fxmisc.richtext.CodeArea;
TextArea を CodeArea に置換
TextArea と CodeArea に互換性はありませんので置き換えが必要です。
@FXML
- public TextArea scripterInput;
+ public CodeArea scripterInput;
@FXML
- public TextArea scripterOutput;
+ public CodeArea scripterOutput;
setText を replaceText に変更
メソッド名も異なるので注意してください。
- scripterOutput.setText(result);
+ scripterOutput.replaceText(result);
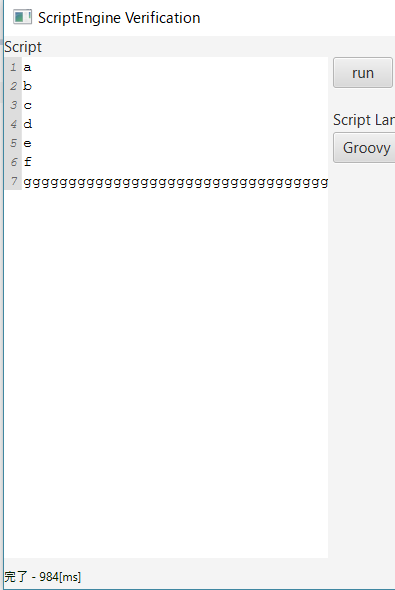
修正後のスクリーンショット
素の状態だとコードハイライトも行番号表示もなく、折り返しもされません。
行番号を表示する
続いて、行番号を表示してみましょう。
import の追加
+import org.fxmisc.richtext.LineNumberFactory;
ParagraphGraphicFactory の指定
各 CodeArea オブジェクトに対し、下記の通り ParagraphGraphicFactory を指定します。
scripterOutput.setParagraphGraphicFactory(LineNumberFactory.get(scripterInput));
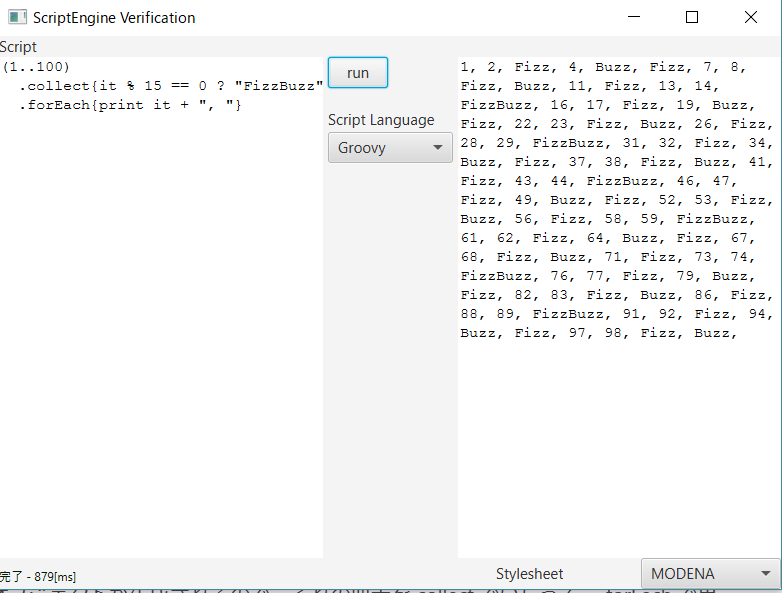
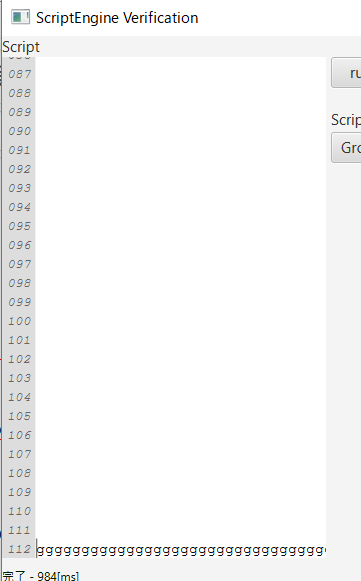
修正後のスクリーンショット
このように、行番号が表示されます。
試しに改行してみれば、改行した分だけ行数が表示されています。
100行を超えた場合はちゃんと3桁で表示されます。
コードハイライト
CodeArea では、少し実装が必要ですが、特定の書式・キーワードでハイライトさせることが可能です。このライブラリの特徴として、非同期でのハイライティングが挙げられます。編集内容をリアルタイムでハイライトすることが可能です。実装には ReactFX という、同じ Tomas Mikula 氏の開発した Reactive Streams のライブラリが用いられています。
プログラミング言語 Java での実装例は下記に用意されています。
Groovy のコードハイライトを実装
せっかくなので今回は Groovy での例を実装してみましょう。
Groovy のキーワード一覧を作成
下記の57種類だそうです。識者の方、間違っていたらご指摘ください。
abstract
as
assert
boolean
break
byte
case
catch
char
class
const
continue
def
default
do
double
else
enum
extends
false
final
finally
float
for
goto
if
implements
import
in
instanceof
int
interface
long
native
new
null
package
private
protected
public
return
short
static
strictfp
super
switch
synchronized
this
threadsafe
throw
throws
transient
true
try
void
volatile
while
これをテキストファイルに保存しておきます。
キーワード着色用のCSSファイルを用意
今回は公式のサンプルをそのまま使わせてもらいます。
.keyword {
-fx-fill: purple;
-fx-font-weight: bold;
}
.semicolon {
-fx-font-weight: bold;
}
.paren {
-fx-fill: firebrick;
-fx-font-weight: bold;
}
.bracket {
-fx-fill: darkgreen;
-fx-font-weight: bold;
}
.brace {
-fx-fill: teal;
-fx-font-weight: bold;
}
.string {
-fx-fill: blue;
}
.comment {
-fx-fill: cadetblue;
}
.paragraph-box:has-caret {
-fx-background-color: #f2f9fc;
}
この CSS ファイルはどこに置いてもよいですが、今回は src/main/resources の直下に置きます。
ベースとなる Highlight クラスを定義
ハイライト処理実装で共通して使うメソッドを持たせたクラスを先に定義しておきます。デモコード JavaKeywordsAsync.java から、ハイライト処理をする部分だけを抜き出して、さらに共通処理だけを abstract クラスとして定義します。
実装例: Highlight.java
highlight メソッド
非同期処理を実行するメソッドです。アプリケーションからはこのメソッドを呼び出します。
Groovy 個別の Highlight クラスを作成
先の Highlight クラスを継承して、Groovy の文法のハイライトを実行するクラスを作ります。
実装例: GroovyHighlight.java
makePattern メソッド
先に用意したキーワードファイルからキーワードを読み込み、コードハイライト用の正規表現を構築するメソッドです。キーワード以外の正規表現は事前に定義してあります。下記を各言語用に変更すれば、それぞれの言語用の Highlight クラスを作成可能です。
private static final String PAREN_PATTERN = "\\(|\\)";
private static final String BRACE_PATTERN = "\\{|\\}";
private static final String BRACKET_PATTERN = "\\[|\\]";
private static final String SEMICOLON_PATTERN = "\\;";
private static final String STRING_PATTERN = "\"([^\"\\\\]|\\\\.)*\"";
private static final String COMMENT_PATTERN = "//[^\n]*" + "|" + "/\\*(.|\\R)*?\\*/";
computeHighlighting メソッド
CodeArea の text を取得し、コードハイライトを施せる形式に変換するメソッドです。
Controller クラスに処理を追加
initialize メソッドの最後の行に下記を追加してください。
new GroovyHighlight(scripterInput).highlight();
さらに、先ほど用意したキーワード着色用 CSS ファイルの URI を Scene オブジェクトの stylesheets に追加してください。
final ObservableList<String> stylesheets = thisStage.getScene().getStylesheets();
stylesheets.add(getClass().getClassLoader().getResource("keywords.css").toExternalForm());
これで仕込みは完了です。
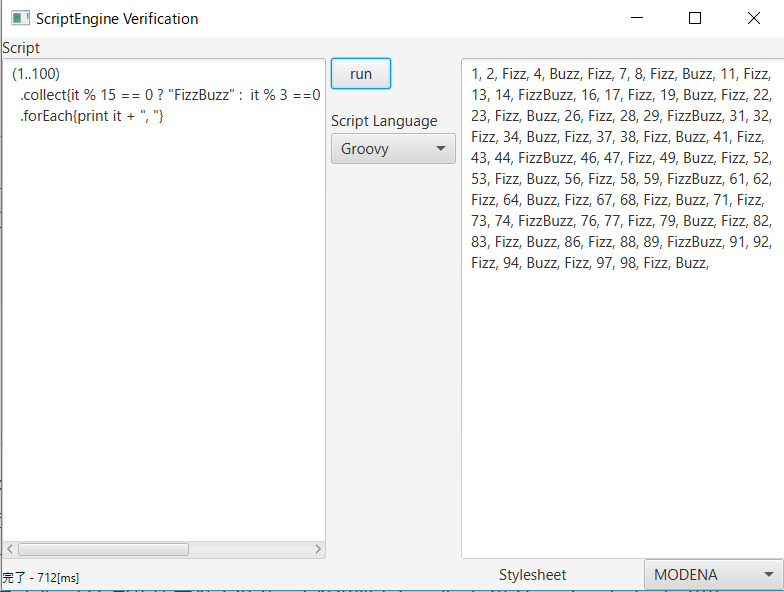
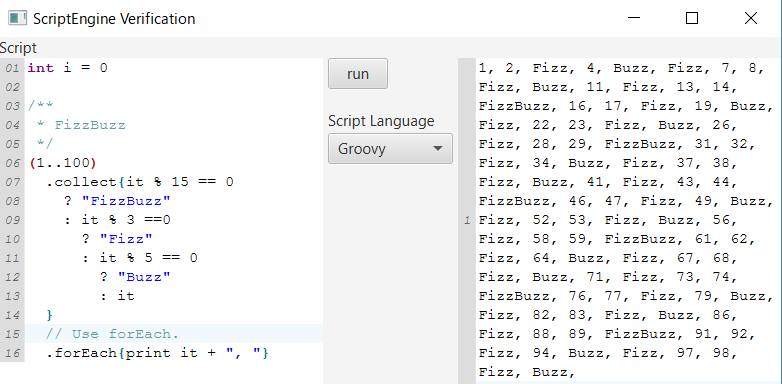
修正後のスクリーンショット
試しに下記の FizzBuzz コードを入力してみましょう。
int i = 0
(1..100)
.collect{it % 15 == 0
? "FizzBuzz"
: it % 3 ==0
? "Fizz"
: it % 5 == 0
? "Buzz"
: it
}
.forEach{print it + ", "}
ご覧のように、int は赤っぽい文字に、コメントは薄緑色に、 " で囲われている文字列リテラルは青になっています。
実装サンプル
その他のコードハイライトの簡単な実装例は下記のリポジトリに置きましたので、ご興味があればご覧ください(アプリケーション本体は入っておりません)。
(追記) 日本語入力の不具合について
……と、ここまで推してきた RichTextFX ですが、実際のアプリケーションに組み込む前にこの記事を書いていて、後ほど見過ごせないバグに気付いてしまいましたので追記します。
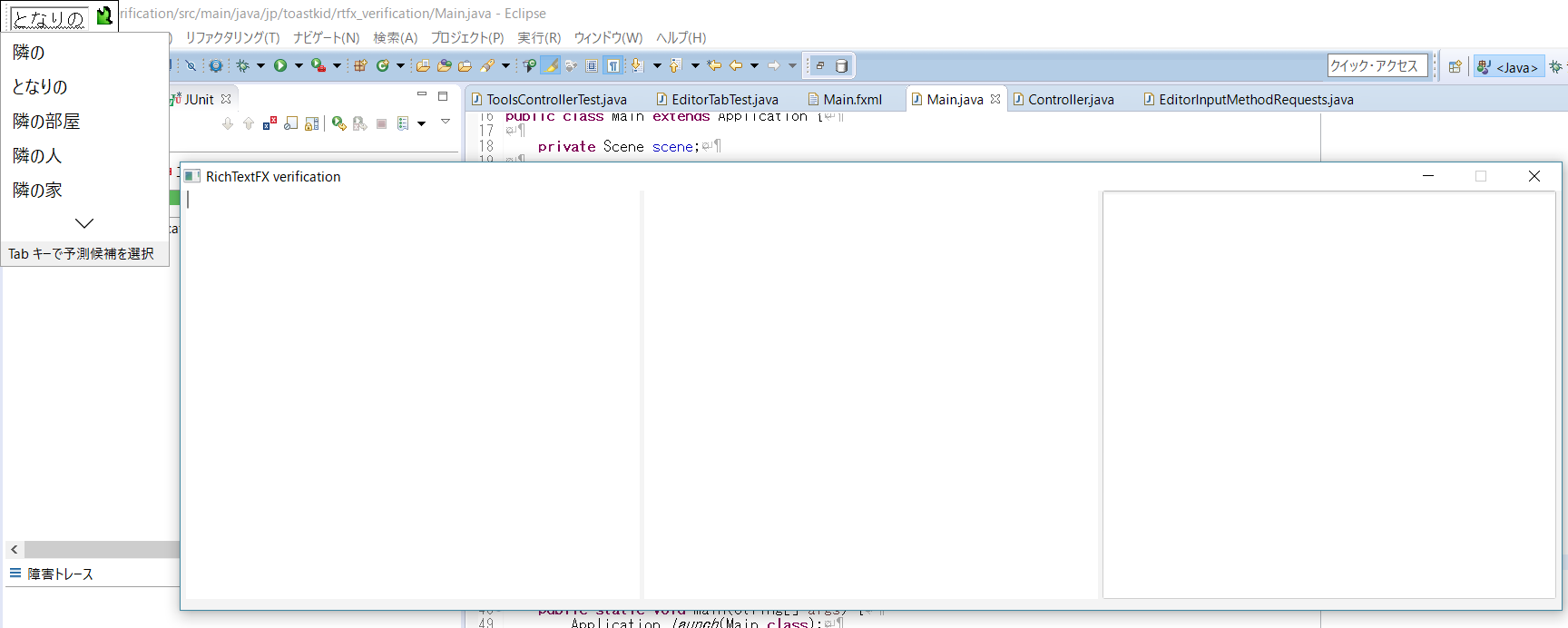
何がおかしいか?
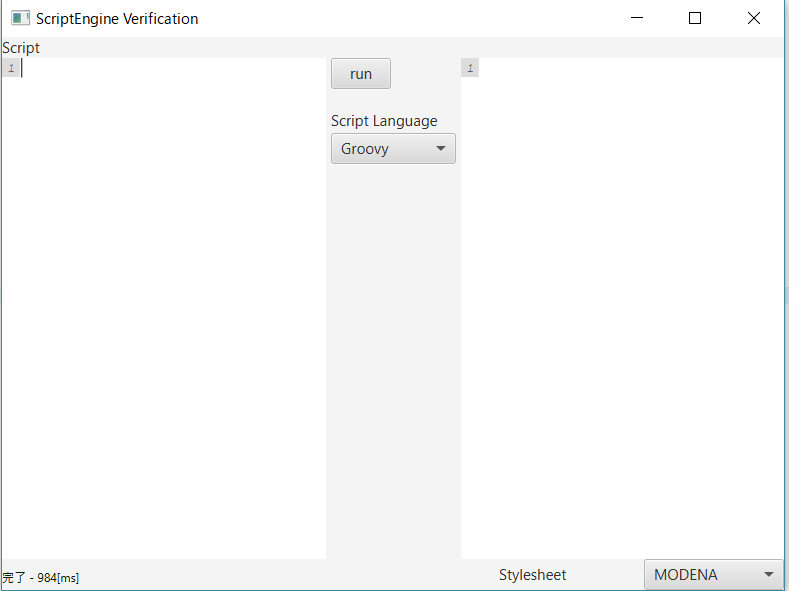
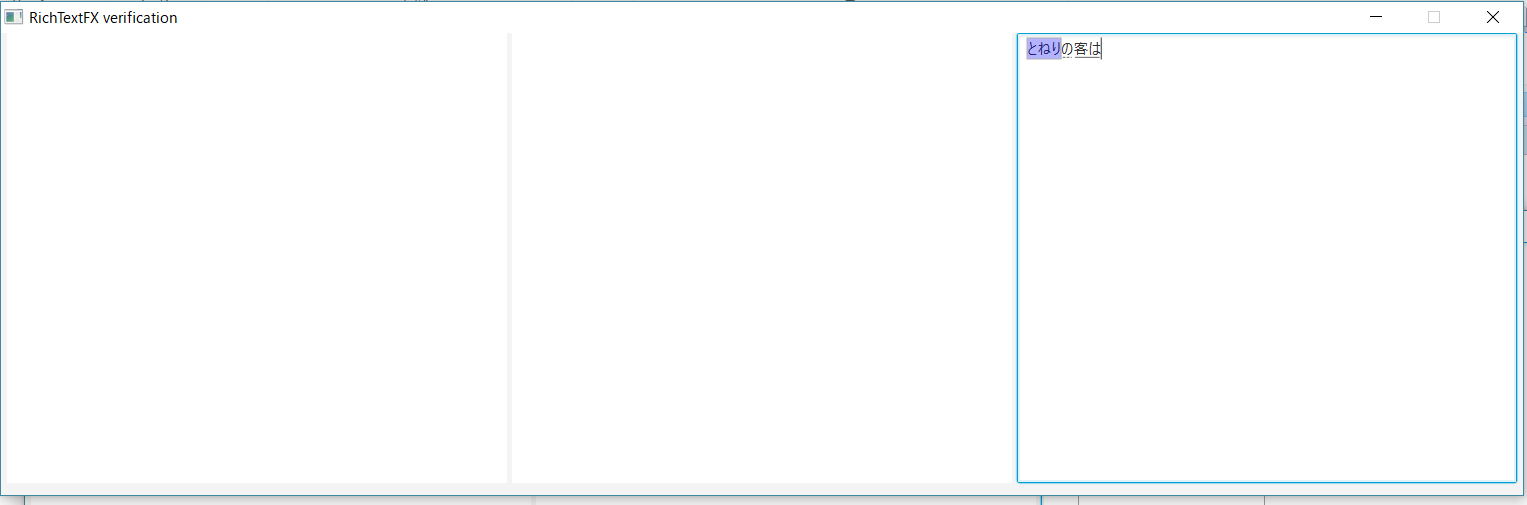
まず、下記の画像をご覧ください。テキストエリアが3つ並んだウィンドウが表示されていて、そのうち左のテキストエリア(RichTextFX の CodeArea)に「となりの」と入力し、変換候補を表示している状態です。
何か違和感はありましたか?そう、入力したテキストと変換候補が画面左上に出ていますね。なかなかお間抜けな状態です……これは RichTextFX のテキストコントロールクラスが javafx.scene.control.TextInputControl を実装していないことが原因らしいです。 作者の方はマルチバイト文字の入力が必要なかったのでしょうかね……
ほかに誰もおかしいと思わなかったのか?
もちろんそんなことはなく、指摘して改善策を提案している方が Issue を作成していました。
How to insert text using an Input Method #146
InputMethodRequests を実装する
上記の Issue を見ると 「InputMethodRequests を実装して解決した」とのことでしたので、それで改善できるならやってみようと思い、実装してみたのがこちらの EditorInputMethodRequests です。SNAPSHOT の 1.0.0 で追加された getCaretBounds() というメソッドを使えば割と簡単に実装できました。
codeArea.setInputMethodRequests(new EditorInputMethodRequests(improved));
まあ、それよりも setOnInputMethodTextChanged の中身 を実装する方が大変だったのですが……
codeArea.setOnInputMethodTextChanged(this::handleInputMethodEvent);
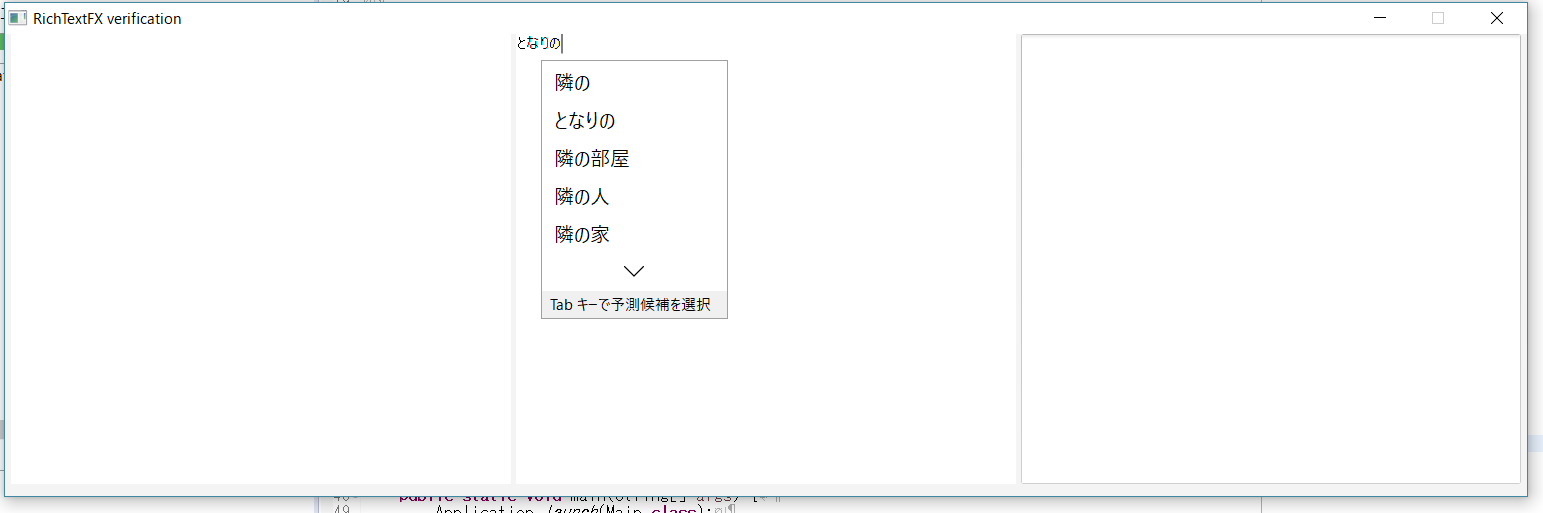
改善後
これらの修正を適用したのが中央のテキストエリアです。これにより
ちゃんと入力テキストがキャレットの位置に表示され、変換候補もその下に表示されています。これでようやく最低限のエディタとして使えるレベルになりました。
終わらない改善の日々
……と思ったらそんなことはありませんでした。
右のテキストエリアは JavaFX 標準の TextArea です。入力テキストの未確定部分が下線できょうちょうされていて、変換候補の範囲が青背景で強調されています。このレベルにならないと実用にはきついのですが、現在ここまでの機能は実装できていません。もし興味がございましたら、下記3クラスのコードを参考にチャレンジしてみると面白いかもしれません。
1.0.0-SNAPSHOT を使う際の注意
なお、2017年2月6日時点で RichTextFX の 1.0.0-SNAPSHOT を使うには、build.gradle の repositories に https://oss.sonatype.org/content/repositories/snapshots/ のリポジトリ指定の追加が必要です。
repositories {
mavenCentral()
maven {
url 'https://oss.sonatype.org/content/repositories/snapshots/'
}
}
サンプルアプリケーションのリポジトリ(GitHub)
JavaFX 9以降
JavaFX Advent Calendar 2016 の @nodamushi さんの記事「JavaFX9が良い感じになってきた件」によると、JavaFX 9 では行番号表示のできる TextArea の実装が標準の API だけで可能になるそうです。期待が高まります。
まとめ
JavaFX でリッチなテキスト編集機能を実装するのに役立つライブラリ RichTextFX を、ごく簡単に紹介致しました。公式のリポジトリには XMLエディタやフォントサイズ変更といった、今回紹介できなかったさまざまなデモコードが用意されています。
Markdown エディタや HTML エディタを開発されている方や、あるいは JavaFX で開発したプレゼンテーションツールにサンプルコードを載せたい方は、このライブラリの導入を検討してみるとよいかもしれません。
参考
RichTextFX CSS Reference Guide