挨拶
こんにちは!私はWebエンジニア志望の大学3年生です。エンジニア志望としてアウトプットをしたいと思い、Qiitaを始めました。実務未経験、かつ文系大学出身なので、内容に怪しい点は多々あると思いますが、初心者にもわかりやすい内容の記事にしていきたいと思います。
はじめに
・Webサイトをインターネット上に公開するには?
HTMLやCSSのファイルを作った後、サーバーとドメインを取得して、ファイルをサーバーに配置して公開します。
サーバーやドメインは、有料のものから無料のものまで様々なサービスがあり、初心者のうちはどれにしたらよいか見当もつかないほどの種類があります。今回は無料かつ複数のファイルでも対応できるfirebaseという、Googleの超便利なサービスを利用します。
よくGitHubPagesというGitHubのサービスを利用したほうが楽だということもたびたび言われていますが、あちらは動的なサイトが表示できない、つまり複数のファイルを読み込めないという欠点があるので、今回は省略します。
・firebaseとは?
モバイルアプリやWebアプリケーションの様々な機能がそろったプラットフォームのことです。2014年にGoogleが買収し、それ以降Googleのサービスとして利用されています。
魅力は何といっても無料で利用できるところです。一部有料な部分はありますが、Webサイトを個人的に公開したいという人にとっては最適のサービスです。
firebaseを使ってみよう!
①Googleアカウントの取得
当然ですが、GoogleのサービスなのでGoogleのアカウントが必要です。
持っていない方は事前にアカウントを作成しておきましょう。
②firebaseへログイン!
下記のURLからへGoogleアカウントを使ってログインします。
https://firebase.google.com/

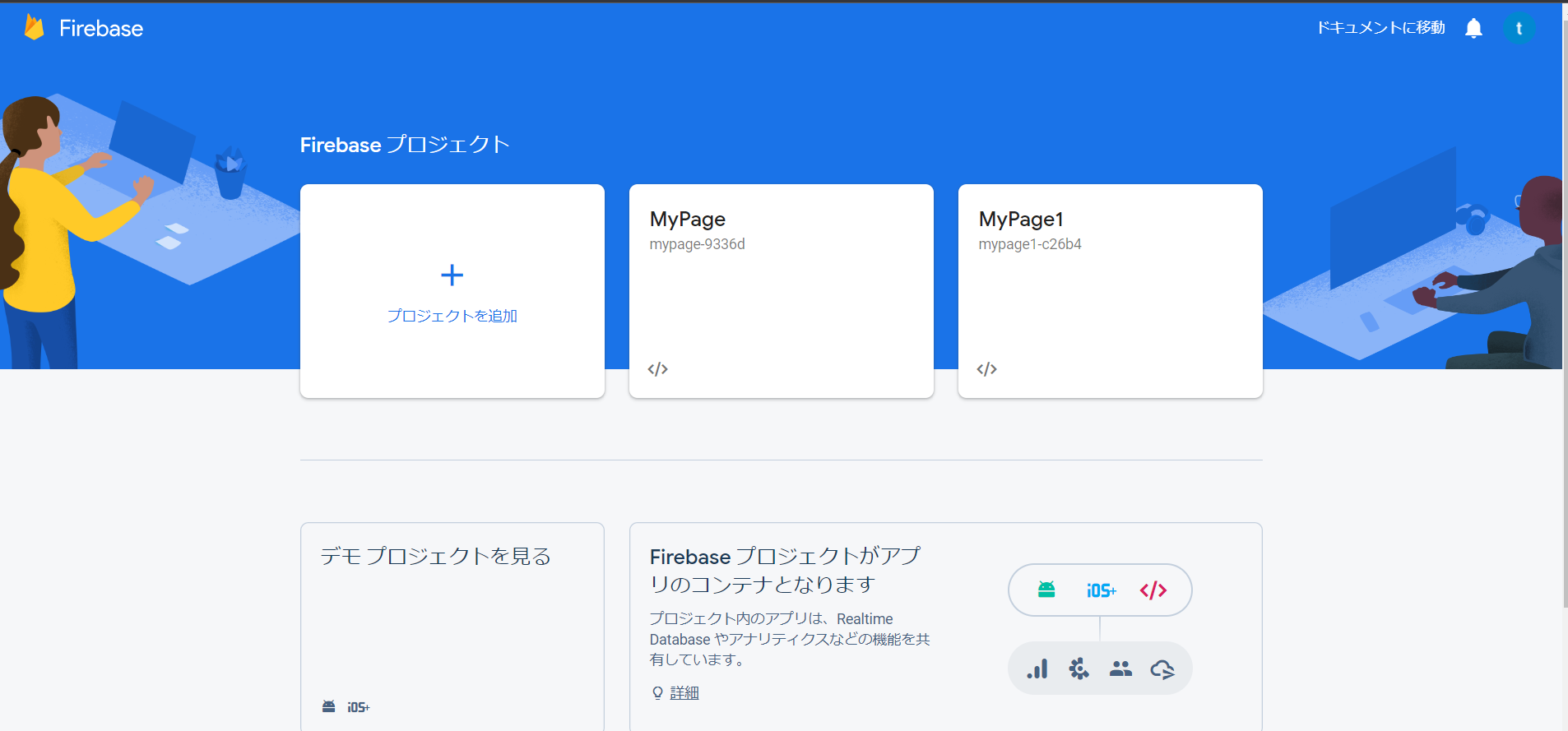
③プロジェクトの作成
ログイン後、プロジェクトの項目があるので、そこをクリックしてプロジェクトの追加を選択します。

環境設定
①node.jsのインストール
え?node.jsってなに?と思うかもしれませんが、firebaseを使うためには必要なものです。node.jsは簡単に言えばjavascriptという言語の実行環境のことです。下記のURLで”LTS推奨版”をインストールします。
https://nodejs.org/ja/
②インストールされたか確認
インストールしてFinishをクリックした後、コマンドで確認します。
node –version
このコマンドを打ち込んで、バージョンが表示されればインストールは完了です。
③firebase toolのインストール
npm install -g firebase-tools
このコマンドを入力してインストールすることで、firebaseの様々な機能を利用することができます。
④ログイン
ここでインストールされたか確認するため、下記のコマンドで再度ログインします。
firebase login
Successと表示されれば準備は完了です。
今回はここまでです。ちなみにコマンドで操作する際、うまくいかなかった人はユーザーでコマンドを起動していませんか?コマンドは管理者権限で実行するとトラブルなく作業できると思います。私はfirebaseを利用するまでコマンド機能を利用したことがほぼなかったので、今回の作業だけでもかなり苦労しました。この先もコマンドは利用しますので、逐次調べながら作業していくといいと思います。
次はいよいよWebサイトを公開するまでについて解説していきます!
最後までお読みいただき、ありがとうございました!