概要
Vue v3 と Vite v3(と TypeScript)を使ってWeb画面を構築する手順の備忘録
前提
- OS: macOS 11.7(Big Sur)
- CPU: Intel Xeon W
- node: v18.12.1
- npm: v8.19.2
Vite とは
「Vite(ヴィート)」は、2020年に発表されたフロントエンドの「ビルドツール」。
ビルドツールとは、コマンド1つで、ソースコードから実行可能アプリケーションまでの作成を自動化するツールのことで、Vite の開発者は、Vue.js を作った Evan You 氏だが、Vue 専用のビルドツールではなく、React など他の技術でも使用できる。
Vue は、これまで Vue CLI が標準ビルドツールとなっていたが、現在は非推奨とされ、現在は Vite が標準のツールとなっている。

尚、Vite は事前インストールの必要がなく、いきなりコマンドを利用できる。
ただし、公式の説明によると、Node.js のバージョンが一定以上でなければならないため、PCの node -v でバージョンを事前に確認した方がよい。
手順
Web アプリを作成したいディレクトリで、以下のコマンドを実行する
# プロジェクト作成コマンド
npm create vite@latest
初めて vite コマンドを利用する場合のみ、以下のようにインストールを確認されるので、肯定して続行する
Need to install the following packages:
create-vite@3.2.1
Ok to proceed? (y) y # 👈 y と回答すればOK
以降、以下のように質問形式になるので、プロジェクトの設定情報を決めていく
? Project name: › vue-demo # プロジェクト名は?(今回は「vue-demo」とした)
? Select a framework: › # フレームワークは?(今回は「Vue」を選択してエンターキー)
Vanilla
❯ Vue
React
Preact
Lit
Svelte
Others
? Select a variant: › # バリエーションは?(今回は「TypeScript」を選択してエンターキー)
JavaScript
❯ TypeScript
Customize with create-vue ↗
Nuxt ↗
# すべて選択後, アプリが生成される (成功)
Scaffolding project in /{コマンド実行したディレクトリのパス}/vue-demo...
Done. Now run:
cd vue-demo
npm install
npm run dev
# これは npm の新バージョンが出たよ!という警告. 無視してOK
npm notice
npm notice New major version of npm available! 8.19.2 -> 9.1.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.1.2
npm notice Run npm install -g npm@9.1.2 to update!
npm notice
全て完了するとアプリができている。
そしたら、Now run: に書かれてる通りの手順で起動確認ができる。
# 作成したアプリのディレクトリに移動
cd vue-demo
# node モジュールをインストールする
npm install
# 起動
npm run dev
# 以下のようになったら起動完了
VITE v3.2.4 ready in 292 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
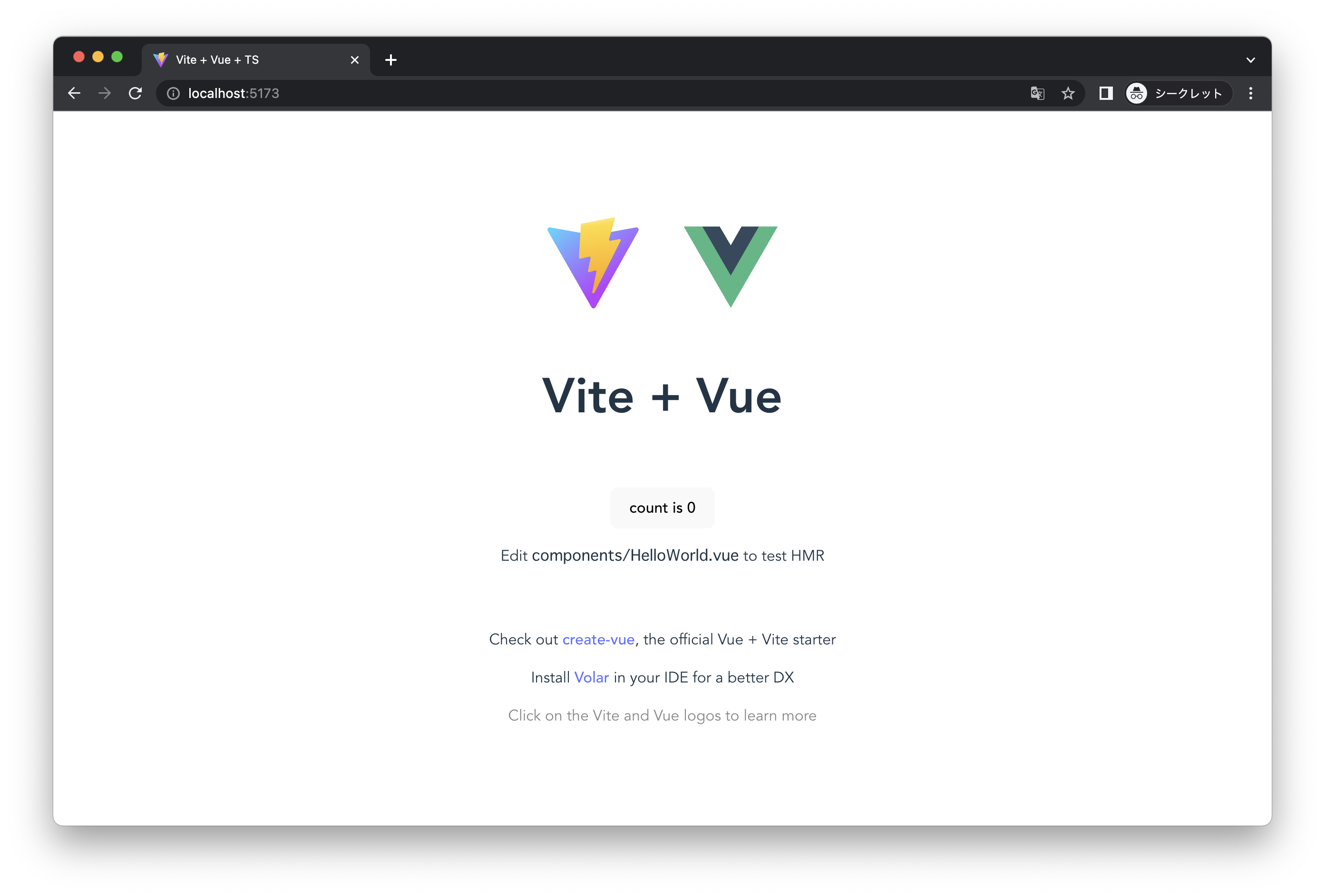
Webブラウザで、上記に表示された http://localhost:5173/ にアクセスしてみる

上記のように表示されたら成功。尚、この画面は、真ん中のボタンを押したら数字がカウントアップするという簡単なWebアプリになっている。
起動しているサーバを停止するには、ターミナル上で Ctrl(Control)+C を押せば止まる。
以上で、Vut3 + Vite のフロント構築は完了。
おまけ
実際に出来上がったアプリの設定ファイルを見てみると、Vue のバージョンの Vite のバージョンが確認できる
{
"name": "vue-demo", // 設定したプロジェクト名
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite", // 起動コマンド
"build": "vue-tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.41" // Vue のバージョン
},
"devDependencies": {
"@vitejs/plugin-vue": "^3.2.0",
"typescript": "^4.6.4",
"vite": "^3.2.3", // Vite のバージョン
"vue-tsc": "^1.0.9"
}
}
VScode の拡張機能
以下の拡張機能をVScodeに導入するのをオススメする