概要
Web ブラウザではすっかりお馴染みの Google Chrome ですが、開発者ツール(DevTools)だけでなく、拡張機能にも導入すると非常に便利なものがたくさんあります。
その中でも、Web系の開発をするエンジニアなら、是非入れておきたいオススメの Google Chrome 拡張機能について紹介します。
尚、いずれも無料で利用可能です。
IT エンジニア界隈では、既にどれも有名なものばかりですが、これから Web 系の開発をする方は是非お試しください。
本当はもっとたくさんオススメしたい拡張機能がありますが、ひとまず今回は3つ紹介します。
Wappalyzer(ワッパライザー)
「Wappalyzer(ワッパライザー)」は、現在表示している Web ページで使われている技術(言語、フレームワーク、プラットフォーム、分析ツール、その他のサービス)を一覧表示してくれる拡張機能です。
使い方
使い方は超簡単です。拡張機能を有効・固定表示にした状態で、アイコンをクリックして中身を表示するだけです。
試しに、Qiita のページを表示してみました。
「ふむふむ。Qiita はこんな技術で作られているのか…🤨」という参考になります。
必ず全ての技術を表示してくれるわけではありませんし、全く検出できないケースもあります。あくまで参考程度に利用しましょう。
ハッキングにも利用されているツール?
真実はわかりませんが「ハッカー御用達ツール」とも言われている様です。
そもそも攻撃に使われる場合の具体例はどんなものがあるかというと、「このサイトは Apache のバージョン x.x.x を使っているのか。それなら、あの脆弱性があるから、あの攻撃ができそうだな」という使い方をしているイメージでしょうか。
そのため、セキュリティの観点で、どのような攻撃を想定すべきかという意味で使用するのも良いかも知れません。
とりあえず、このツールで色んなサイトを訪れて確認するだけでも、結構楽しめます🎉
Lighthouse(ライトハウス)
「Lighthouse(ライトハウス)」は、Google が提供しているオープンソースの評価ツールです。
特定のWebアプリ・Webページをチェックし、改善すべき項目を自動でレポートしてくれます。
具体的には、「ページ読み込み速度等のパフォーマンス」「モバイル対応度」「アクセシビリティ」「SEO」などの評価を "見える化" し、技術的な問題点を把握しやすくなるため、効率的に品質改善ができます。
ビジネスの観点でも、Web アプリを公開したものの、アクセス数や滞在率などに悩んでいる場合は、「技術上な問題」と「マーケティング上の問題」を切り分ける意味で有用なツールだと思います。
以前は、読み込み速度や使い勝手など、Webアプリの品質を評価するツールでしたが、2018年に「SEOチェック機能」が備わり、Webマーケティングにも役立つツールに進化しました。また、英語表示のみだった表示も、2021年3月のバージョンアップで日本語表示ができるようになりました。
使い方
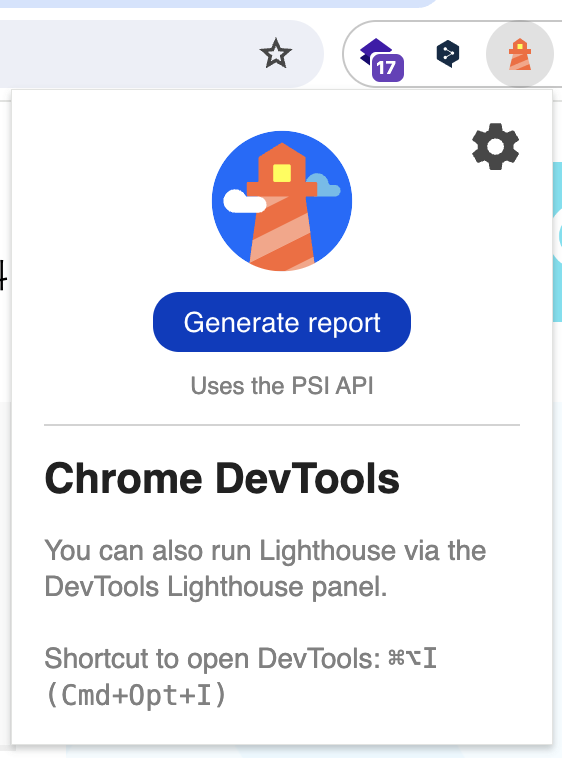
評価したいページを表示し、拡張機能をアイコンでビューを表示したら、「Generate report(レポート生成)」 を押すだけです。

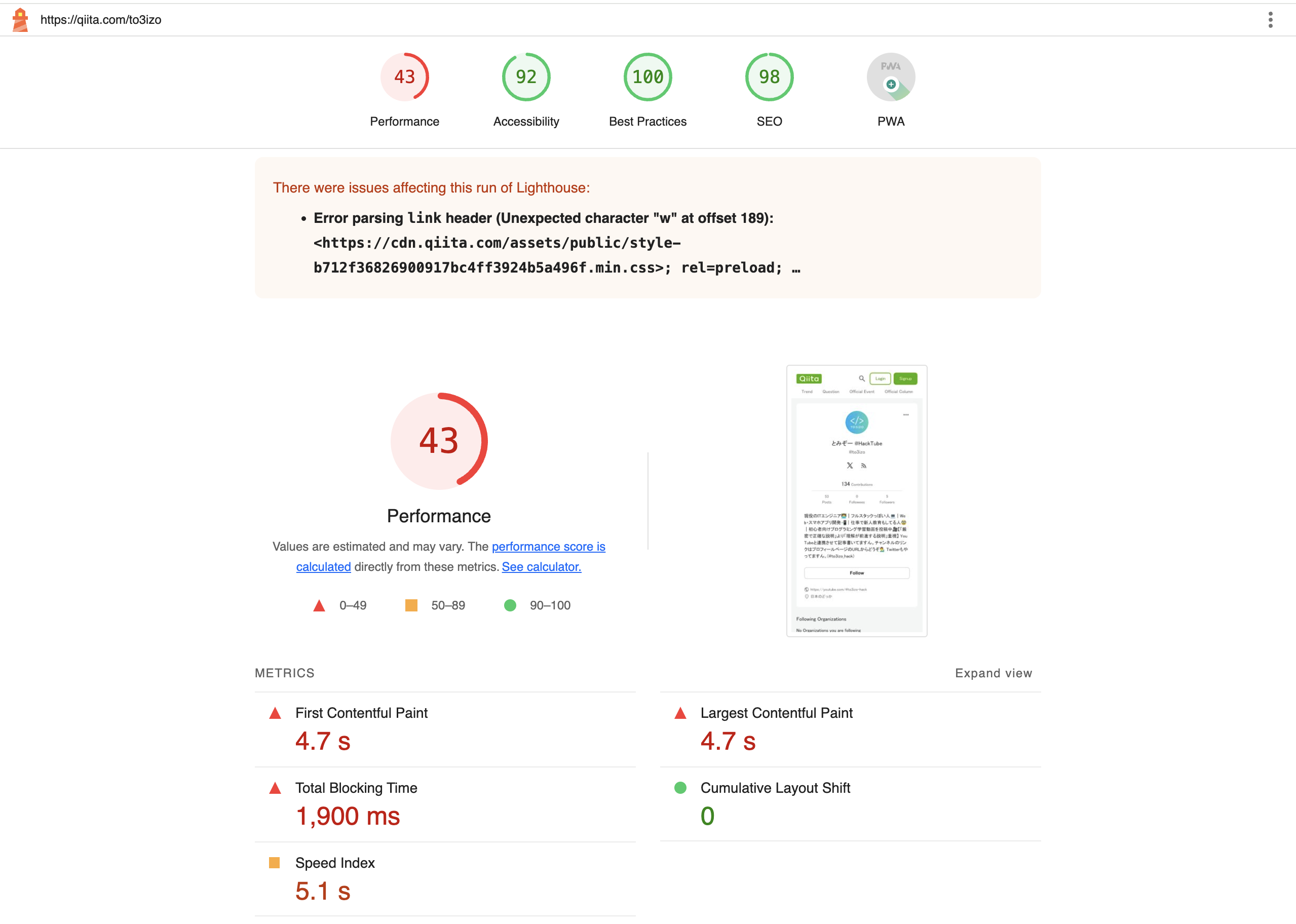
アイコンをクリックすると、レポートは別タブで表示されます。様々な動作検証や表示テストを内部でしてくれているので、表示まで 数十秒〜数分 かかる場合がありますので、気長に待ちましょう。結果は以下のように表示されます。
数値は緑で高い方が良いです。赤い場合は、何か改善ができる項目です。特に、自分が開発しているアプリケーションのパフォーマンスをチェックするなどに使用するのが良いと思います。
評価項目
Lighthouse でチェックできる項目は以下です。
-
Performance(パフォーマンス)
- CSS や JavaScript を最適化する上で考慮すべき Web ページの読み込み速度
- 以下の6項目をチェックしている
- First Contentful Paint(FCP):テキストや画像の表示が開始されるまでにかかる時間
- Time to Interactive(TTI):ページを操作できるようになるまでの時間
- Speed Index:ファーストビューにあるコンテンツがすべて表示されるまでの時間
- Total Blocking Time(TBT):画面タップやマウスクリックなどのユーザー入力をブロックした時間の合計値
- Largest Contentful Paint(LCP):最も重要なテキストやコンテンツが表示されるまでにかかる時間
- Cumulative Layout Shift(CLS):ユーザーが予期しないレイアウトの変更
-
Progressive Web App(PWA)
- ページのモバイル対応度を評価する項目
- モバイルネットワークでの読み込み速度や Web デザインの柔軟性、クロスブラウザへの対応などがチェックされる
-
Accessibility
- ユーザーが Web アプリにあるすべてのコンテンツを閲覧できるかを評価する項目
- HTML の記述方法や色の設定、背景色と前景色のコントラスト比、言語設定などがチェックされる
- ユーザビリティを改善するうえで重要な指標
-
Best Practices
- Web アプリの安全性やパフォーマンスを評価する項目
- HTTPS 化やブラウザのエラーコード、画像のアスペクト比などがチェックされる
-
SEO
- Web アプリの検索順位を左右する要素を評価する項目
- 以下の6項目をチェックしている
- Document has a meta description:Web アプリの概要を示すメタディスクリプションが設定されていることを示すレポート
- Page has successful HTTP status code:HTTPステータスコードにエラーがないことを表す
- Page isn’t blocked from indexing:検索インデックス登録がブロックされていないことを伝えるレポート
- Image elements have [alt] attributes:画像に代替テキストがあることを示す
- Document uses legible font sizes:読みやすいサイズのフォントが使われていることを表すレポート
- Tap targets are sized appropriately:タップする領域のサイズが適切であることを意味する
CLI 版もあるらしい
コマンドで利用できる node パッケージもある様です。
# インストール
$ npm install -g lighthouse
# Web アプリの評価
$ lighthouse <評価したいサイトの URL>
# Web アプリの評価 (HTML形式で表示する場合)
lighthouse <評価したいサイトの URL> --view
Talend API Tester(タレンド API テスター)
「Talend API Tester(タレンド API テスター)」は、気軽に簡単に API の送信テストができる拡張機能です。
昔は「DHC REST Client」という拡張機能で、その後「Restlet Client」に名称変更し、更に今の名前に変わりました。大人の事情でしょうか。。。
API のテストといえば「Postman(ポストマン)」が最も有名かもしれませんが、多機能すぎることもあり、初心者には Postman よりも Talend API の方がシンプルで扱いやすい画面なのではないかという印象です。