概要
プログラミングはもちろん、Web の画面デザイン(ブログ)や生成 AI のプロンプトなどにも広く活用される「マークダウン」ですが、意外とまだ知らない方もいたので、超初心者向け にまとめました 🙌
マークダウンとは
「マークダウン(Markdown)」とは、文書をキレイに分かりやすく表現するための "記法"、つまり、書き方・テクニックの1つです。
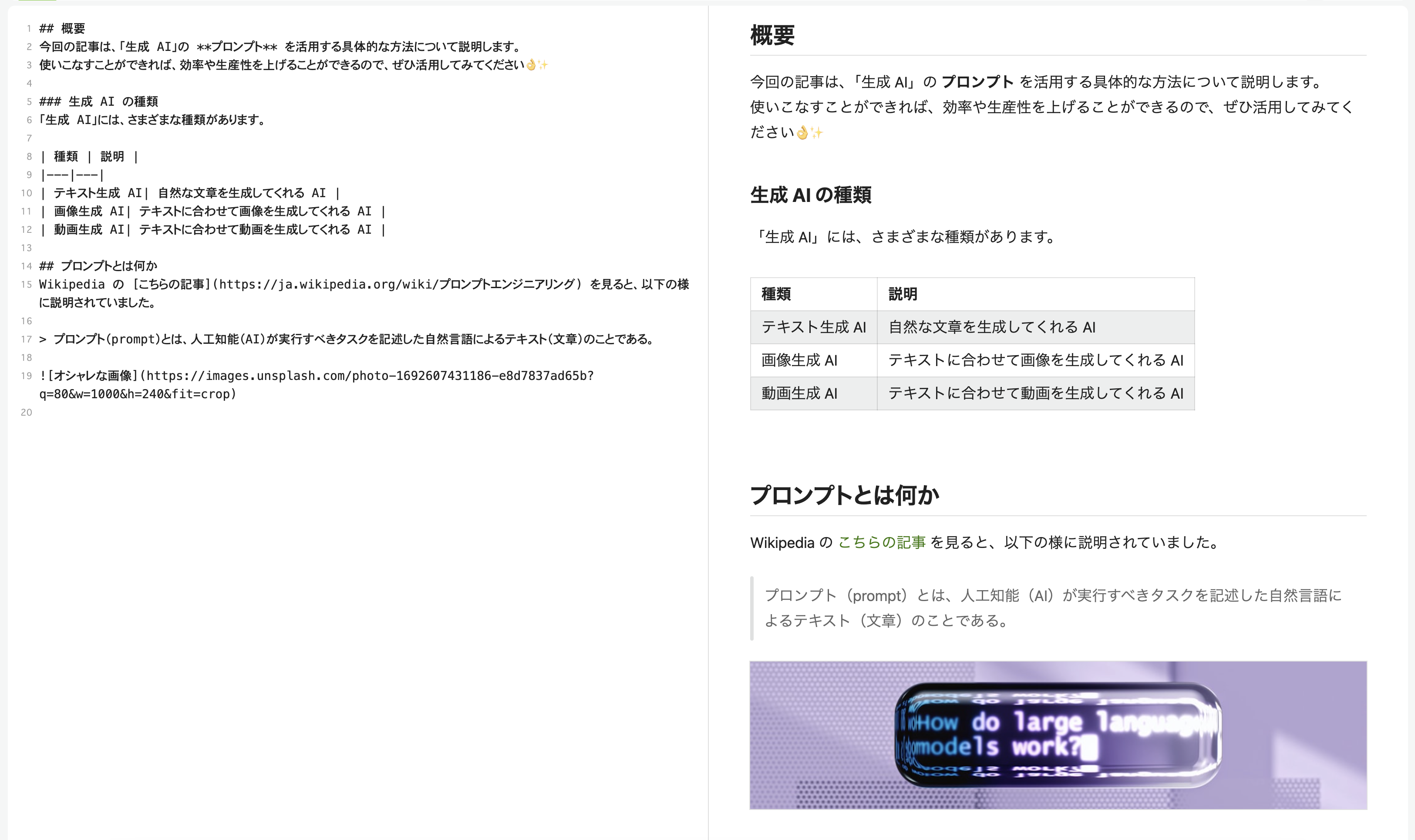
下図の様に、「特定の記号」を用いて「特定の書き方」をすることで、文章の見た目・レイアウト を簡単に指定することができます。
具体的には、マークダウン記法を理解できるアプリやブラウザなど上で利用すると、下図の様に画面がいい感じに、自動でデザイン表現を変えてくれます(左半分がマークダウン記法/右半分が実際に画面表示されるデザイン)。
👆こちらの左側の表示の様に、マークダウン用の記号を含めた、素の文字列 を 「プレーンテキスト」 と言います。
マークダウンを理解できるサービス上で、マークダウン記法で文字を書けば、実際にコンテンツとして表示される時には、自動的にオシャレな文章に変身します。この記事もマークダウンで書かれています。
ただ、マークダウンを理解できないサービス上では、上図の左側のように、記号付きのプレーンテキストが そのまま表示されてしまいます。
『ここではマークダウンが使えるよ!』と書いてあったら、これから紹介する書き方を知っていれば、マークダウンを知らない人よりちょっと便利に使えます👌✨
マークダウンが使えるシーン
- コーディング(プログラミング)
- Web ページ
- ブログ(Qiita もブログ)
- 通常の Web サイト
- Wikipedia のようなナレッジサイト
- Slack
- ドキュメント・メモツール
- Notion
- iPhone のメモ(標準アプリ)
- 論文
などなど
生成 AI のプロンプトにもよく使われる
別に、"見た目をイイ感じにしてくれる" だけがメリットではありません。
根本的には 「文書構造を指定できる」 のがマークダウンなので、生成 AI の質問や指示をする プロンプト を書く際にも、プレーンテキストで書くよりも更に解釈されやすい質問や指示を表現できます。
生成 AI の出力結果の品質は、プロンプトの品質からも影響します。
例えば、以下の様にマークダウンを使ったプロンプトを実行してみます。
筋トレのブログを作ります。タイトルと内容のアイデアを 3 個考えてください。
また、以下のとおりに回答してください
## ブログのタイトル
- 鍛えられる筋肉の部位
- おすすめのセット数や負荷重量
尚、実際に AI から出力されたテキストがこちら👇
## 自重トレーニングで効果的に大胸筋を鍛える方法
- 鍛えられる筋肉の部位
- 大胸筋(上部、中部、下部)
- 三角筋前部
- 上腕三頭筋
- おすすめのセット数や負荷重量
- 自重トレーニングの場合、8〜12回を1セットとし、3〜4セット行う
- 負荷重量は自分の体重のみ
- 難易度を上げるには、レップ数を増やすか、テンポを遅くする
## スクワットで下半身を効果的に鍛えるコツ
- 鍛えられる筋肉の部位
- 大腿四頭筋
- ハムストリングス
- 大臀筋
- 下腿三頭筋
- おすすめのセット数や負荷重量
- 初心者は自重で10〜15回を1セットとし、3セット行う
- 慣れてきたらバーベルやダンベルを使用し、6〜8回を1セットとし、3〜4セット行う
- 負荷重量は自重の0.8〜1.2倍程度から始める
## ダンベルショルダープレスで肩の筋肉を効率よく発達させる方法
- 鍛えられる筋肉の部位
- 三角筋(前部、側部、後部)
- 上腕三頭筋
- 僧帽筋上部
- おすすめのセット数や負荷重量
- 8〜10回を1セットとし、3〜4セット行う
- 負荷重量は自重の0.2〜0.4倍程度から始め、徐々に増やしていく
- フォームに注意し、肩関節に過度な負担をかけないようにする
つまり、マークダウンを活用することで、より意図した成果 を得やすくなります。
実は「マークアップ」を簡単したもの
もともと 「マークアップ」 という記法で書かれた マークアップ言語 というものがあります。特徴は、特定の目印で文字を サンドイッチ 状態にして、文章を構造化する技術です。
👇こんなやつです
<div>Hello, World!</div>
マークアップの方が、より詳細に細かく構造指定できますが、「もっと簡単にササっとできるやつ!」というニーズで生まれたのがマークダウンです。なので、マークダウン言語は 「軽量マークアップ言語」 とも言われます。
今回の話とは 関係ないですが、マークアップの詳細が気になるマニアックな方は、後でこちらもご覧ください💁♂️
代表的な記法と具体例(6選)
最低限に知っておくべき記法はこちらの 6つ です💁♂️
(特に、生成 AI のプロンプトであれば、これを知っていれば十分です)
❶ 見出し
| 使う記号 | サンプル | 意味・用途 |
|---|---|---|
# |
# タイトル |
文章の 「見出し」 を意味する。 全体のセクションを分ける時などに使う シャープ(#)の後に 半角スペース を入れる必要がある (全角スペースを入れない様に注意) |
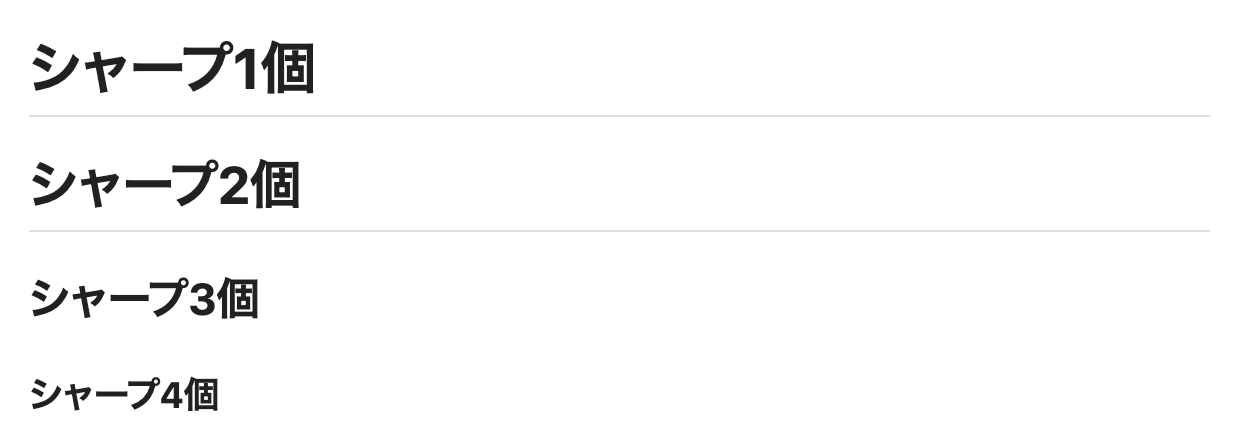
# シャープ1個
## シャープ2個
### シャープ3個
#### シャープ4個
👇👇👇
❷ 強調
| 使う記号 | サンプル | 意味・用途 |
|---|---|---|
* |
# タイトル |
「強調」を意味する。 アスタリスク( *)2つずつで囲むと太字になる。外側(左端と右端)に半角スペースを入れる必要がある (内側にはスペースは不要) |
**こんな感じ** で太字になる
👇👇👇
こんな感じ で太字になる
❸ リスト(箇条書き)
| 使う記号 | サンプル | 意味・用途 |
|---|---|---|
- |
- 項目名 |
「リスト」を意味する。 箇条書きにしたい時に使う ハイフン(-)の後に半角スペースを入れる必要がある |
1. |
1. 項目名 |
「番号付きリスト」を意味する。 ハイフンの代わりに 半角数字+ドット にするだけ |
- 項目1
- 項目2
- 2-1
- 2-2
- 2-3
- 項目3
👇👇👇
- 項目1
- 項目2
- 2-1
- 2-2
- 2-3
- 項目3
1. 項目1
1. 項目2
1. 2-1
1. 2-2
1. 2-3
1. 項目3
👇👇👇
- 項目1
- 項目2
- 2-1
- 2-2
- 2-3
- 項目3
数字であれば勝手に昇順してくれます
❹ インラインコード
| 使う記号 | サンプル | 意味・用途 |
|---|---|---|
` |
`abc` |
データや式などの塊を他と区別する時に使う バッククォート( `)1つ で挟むと利用できる両端に半角スペースを入れる必要がある |
パスワード: `abc123`
👇👇👇
パスワード: abc123
❺ コードブロック
| 使う記号 | サンプル | 意味・用途 |
|---|---|---|
``` |
下記参照 |
まとまった文章 などを区別したい時や、プログラム を表現する時に使用される バッククォート( `)3つ で挟むと利用できる左右ではなく 上下 に挟む必要がある |
```
print("Hello, World!")
```
👇👇👇
print("Hello, World!")
❻ リンク
| 使う記号 | サンプル | 意味・用途 |
|---|---|---|
[]() |
下記参照 | リンクを作成するには、[表示するテキスト](URL)という形式を使います。 |
[世界一速いホームページ](http://abehiroshi.la.coocan.jp/)
👇👇👇
その他
その他のマークダウンを含め、網羅的な記法は Qiita 公式記事がとっても分かりやすいので、こちらをご覧ください💁♂️
マークダウンが無料で練習できる実際サイト(マークダウン・チュートリアル)もあります💁♂️
まとめ
- 「マークダウン」は、シンプルな記法で構造化された文書を作成できる便利な技術
- 見出し、箇条書き、リンク、コードブロックなどが代表的な記法
- これら覚えておくと、プログラミングの学習やドキュメント作成、生成 AI のプロンプトに役立つ
ぜひ マークダウン を活用して、効率的に文書を作成してみてください 🙌✨