概要
最低限の Web アプリの開発環境構築の全手順を記載します。
VScodeの導入、VScodeの日本語化、デベロッパーツール(開発者ツール)について触れます。
この記事は、初心者向けWebアプリ開発環境構築の解説動画のまとめ記事です。
より詳細な説明を聞きたい方は動画をご覧ください。
前提
- PC: Macbook Pro(Intel CPU)
(※ Windowsの方は、適宜、読み替えてください)
アプリ開発必須ツール、「エディタ」とは
Editor = Edit(編集)+ er/or(〜するもの)
とは、「編集ツール」のこと。
今回でいうと、コーディング作業を行うためのソフトウェアのこと。
PCに標準搭載のエディタとの違い
PCには、標準搭載のエディタ「テキストエディット(Mac)」「メモ帳(Windows)」があるが、開発作業は可能だが、かなり厳しい(現実的に開発に向いていない)。
開発作業をするには、開発専用のエディタ(または「統合開発環境」と呼ばれるソフト)を必ず使用する。
| エディタ | できること |
|---|---|
| PC標準搭載エディタ | テキスト(文字)を書ける |
| 開発用エディタ | テキスト(文字)を書ける 入力候補表示など補完機能がある ファイル・フォルダの新規作成・削除などの操作が、エディタ内でできる プログラムを動かしてみたりできる 拡張機能を追加して、エディタをカスタマイズできる |
初心者におすすめのエディタは?
Visual Studio Code(通称:VScode)がおすすめ。

導入手順
ダウンロード・インストール
公式サイト から無料でダウンロード(Mac/Windows 対応)

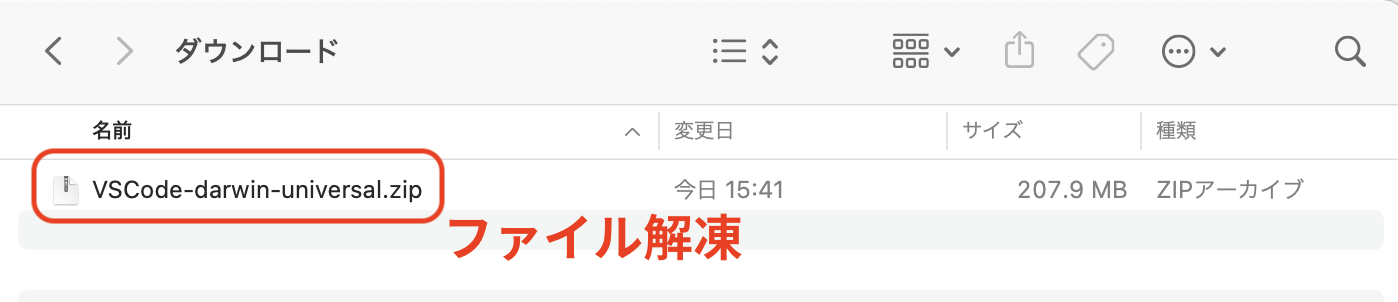
Macの場合
ダウンロードしたZIPファイルを解凍し、ソフトウェアを「アプリケーション」フォルダに格納する。

「アプリケーション」フォルダに移動すると、アプリ選択画面に表示されて、いつでも選べるようになる。

Windows の場合
〜.exe というインストール用の実行ファイルがダウンロードされるので、これを起動する。
起動すると、「セットアップウィザード」という画面が立ち上がるので、基本はデフォルト(初期設定)の状態で「次へ」「インストール」などのボタンを押していけばインストールが完了する。
これで、開発環境の構築は完了。いつでもWebアプリの開発を始められる状態になった。
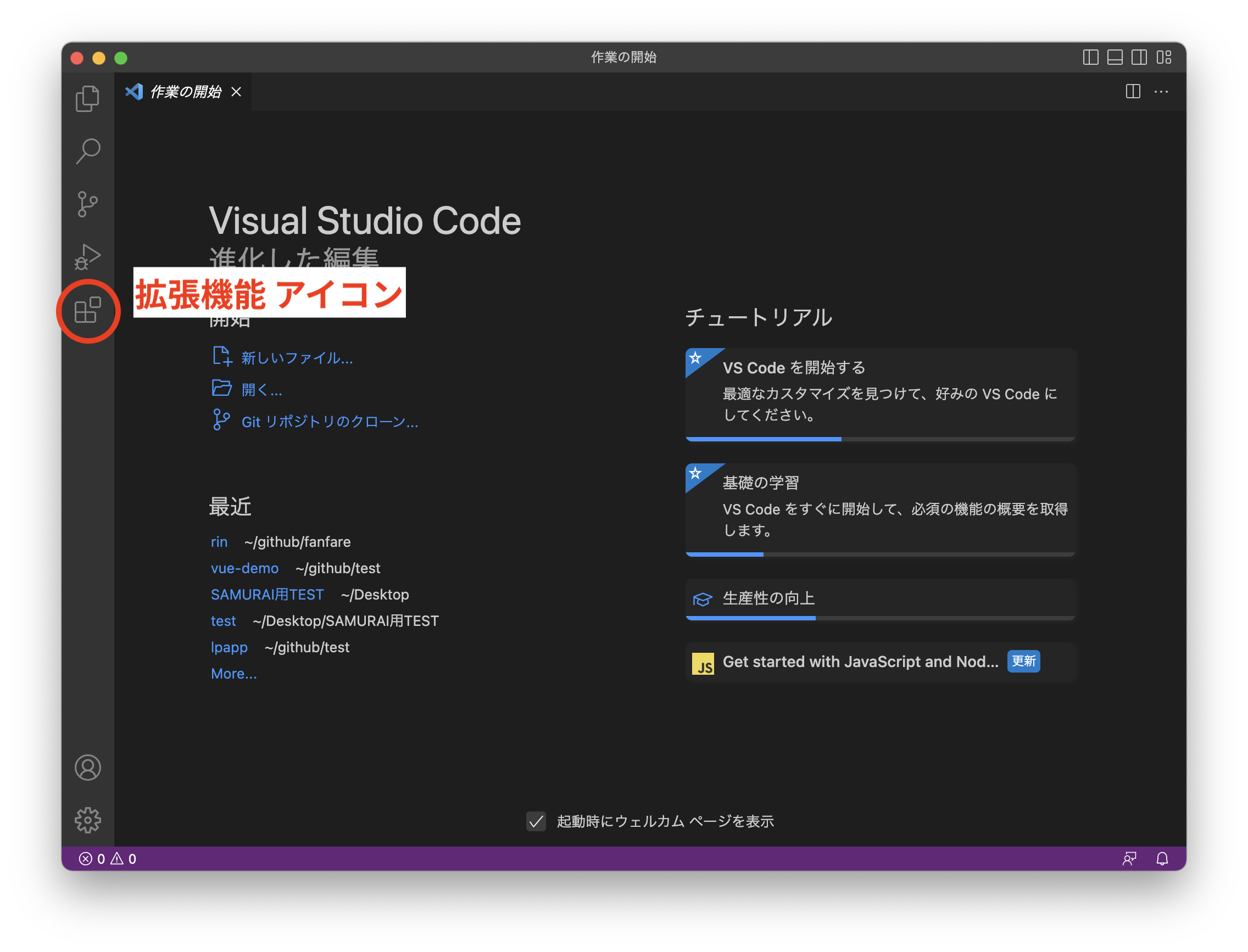
日本語化
デフォルトでは英語になっている事があるので、日本語化したい場合は、以下の手順を実施
左上のキーワード入力エリアに「japanese」と入力し、Enter キーで検索。
すぐ下の検索結果エリアに候補が表示される。おそらく一番上に Japanese Language Pack for Visual Studio Code というパッケージが表示されるので、それを選択

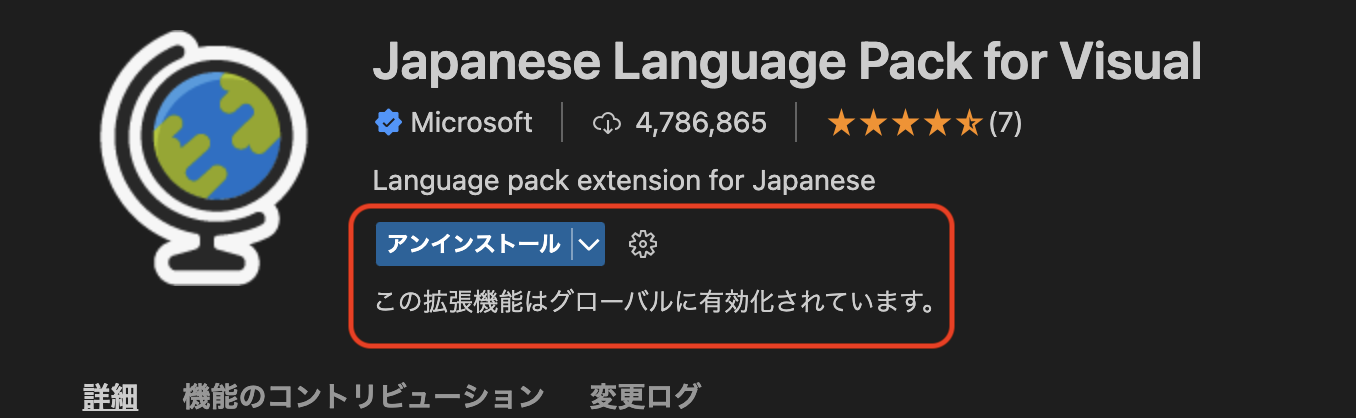
選択すると、右側に詳細情報が表示されるので、「install(インストール)」というボタンを押す

下図のように表示されていれば、インストール完了(必要に応じて、VScodeを再起動する)

これで、日本語化は完了。
参考
この記事は、以下の動画のまとめ記事です。詳細は動画をご覧ください。