前回、カタログビルダーを使ってカタログアイテムを作る記事を作成したので、
今回、テンプレートを作ってみることにしました。
いざ、テンプレート作成
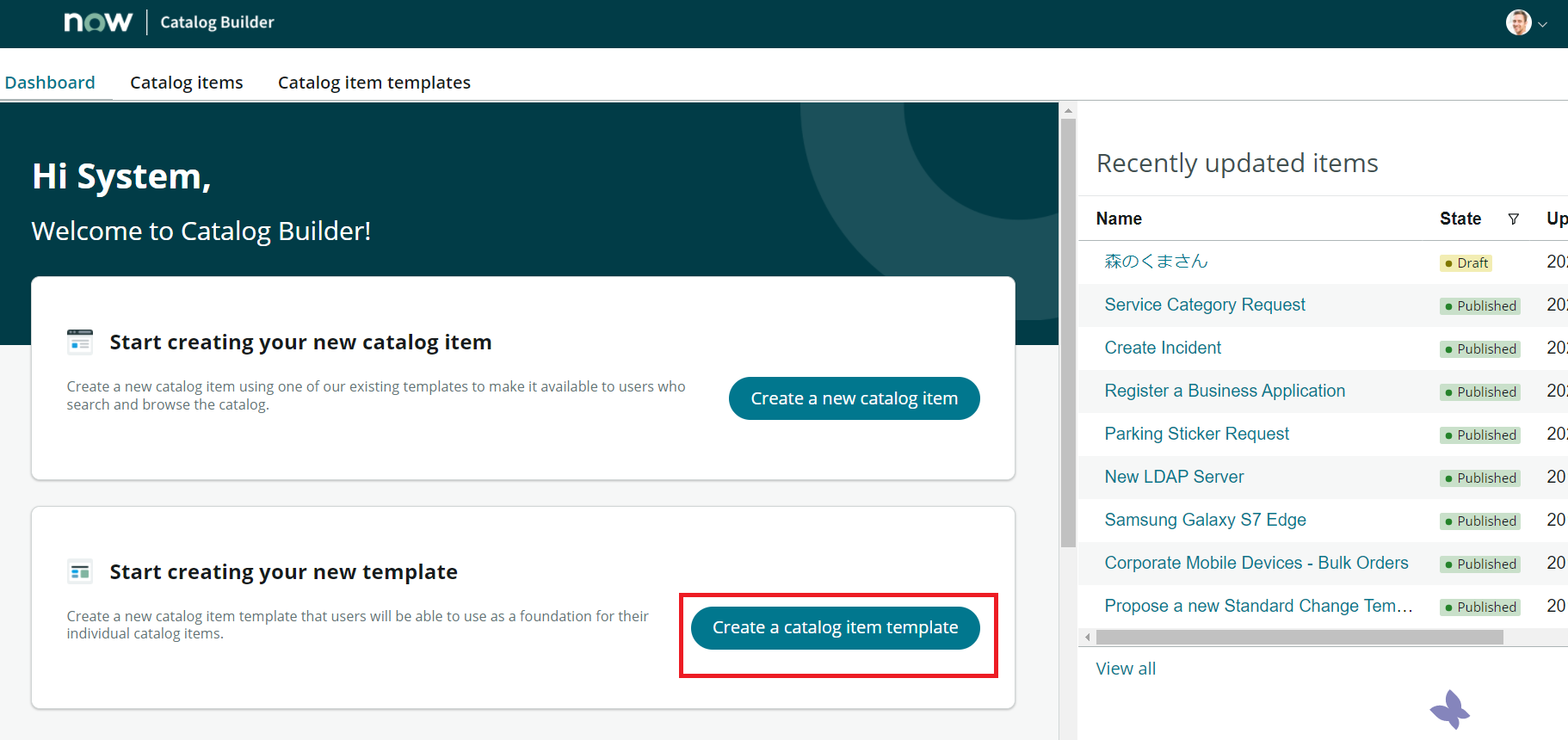
前回同様、カタログビルダーのダッシュボード画面に行き、テンプレート作成を選択します。

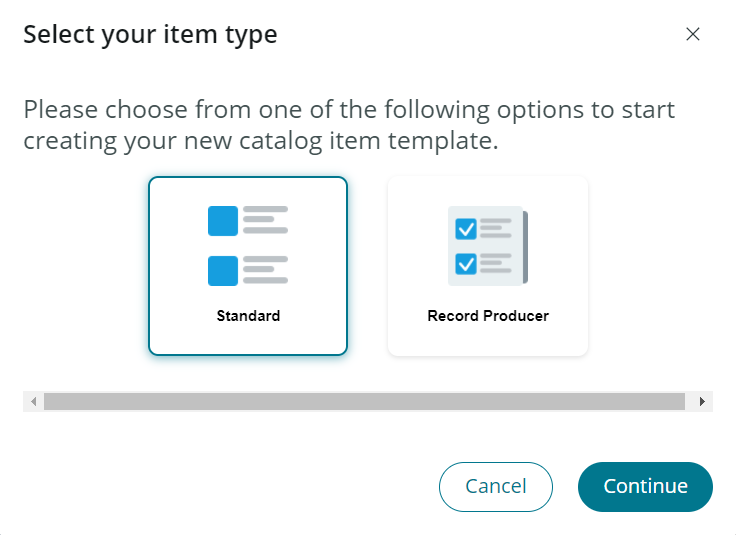
Create a catalog item templateを選択すると、itemのtypeとしてStandardなのか、RecordProducerなのかを選択できるようになります。

超ざっくり説明すると、StandardはRequest,Request itemのデータを作成し、WFを回していくようなもの、
RecordProducerは、インシデントなど申請内容を直接テーブルに書きこみに行くものです。
Standardで作っていきたいと思います。
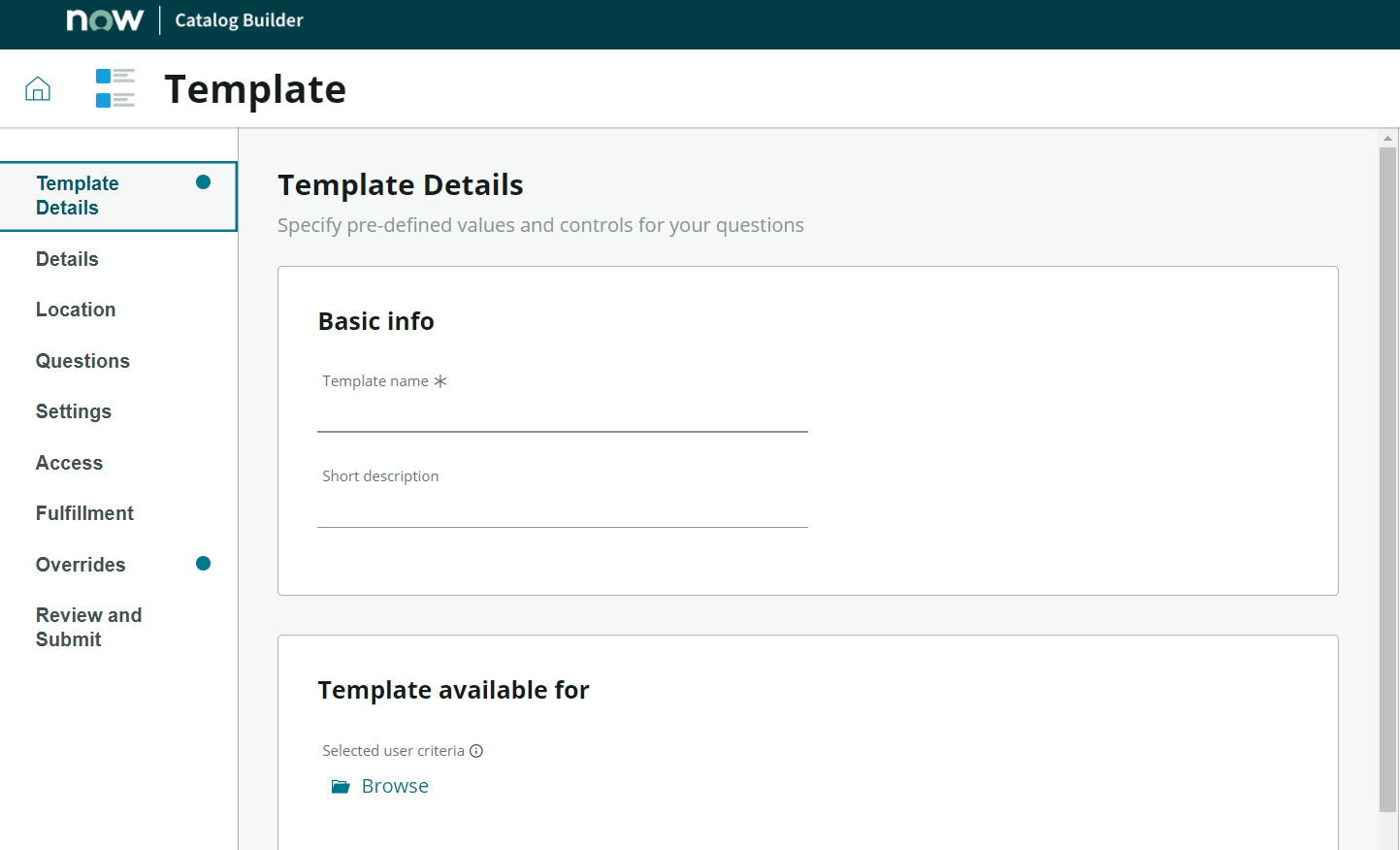
Standardを選択すると、ウィザードが立ち上がり、前回見たような画面になります。

Template Details
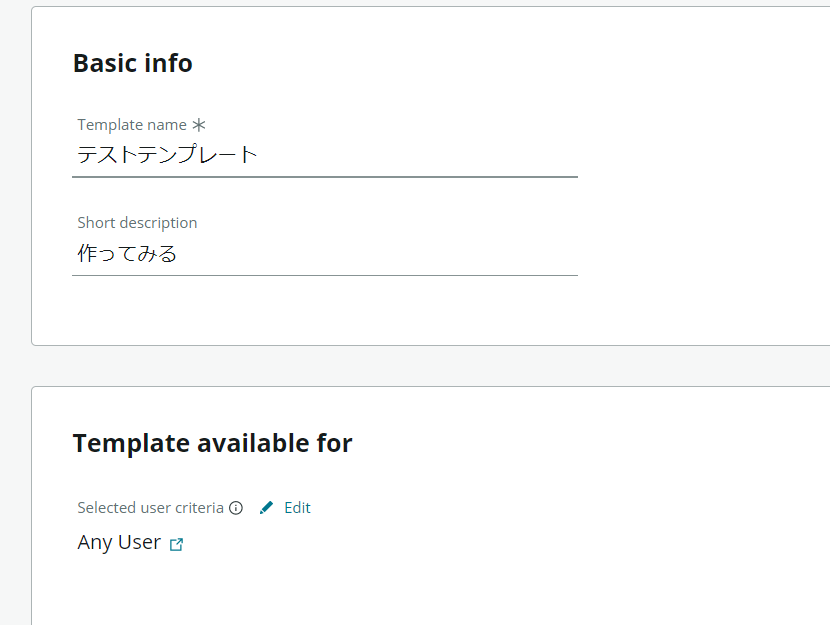
ココでは、テンプレートの情報として、テンプレート名・説明、あとはUser Criteriaの設定ができます。
おそらくこのテンプレートを使用できるかどうかをCriteriaで制御できるようになっているのでしょう。

こんな感じで設定してみました。
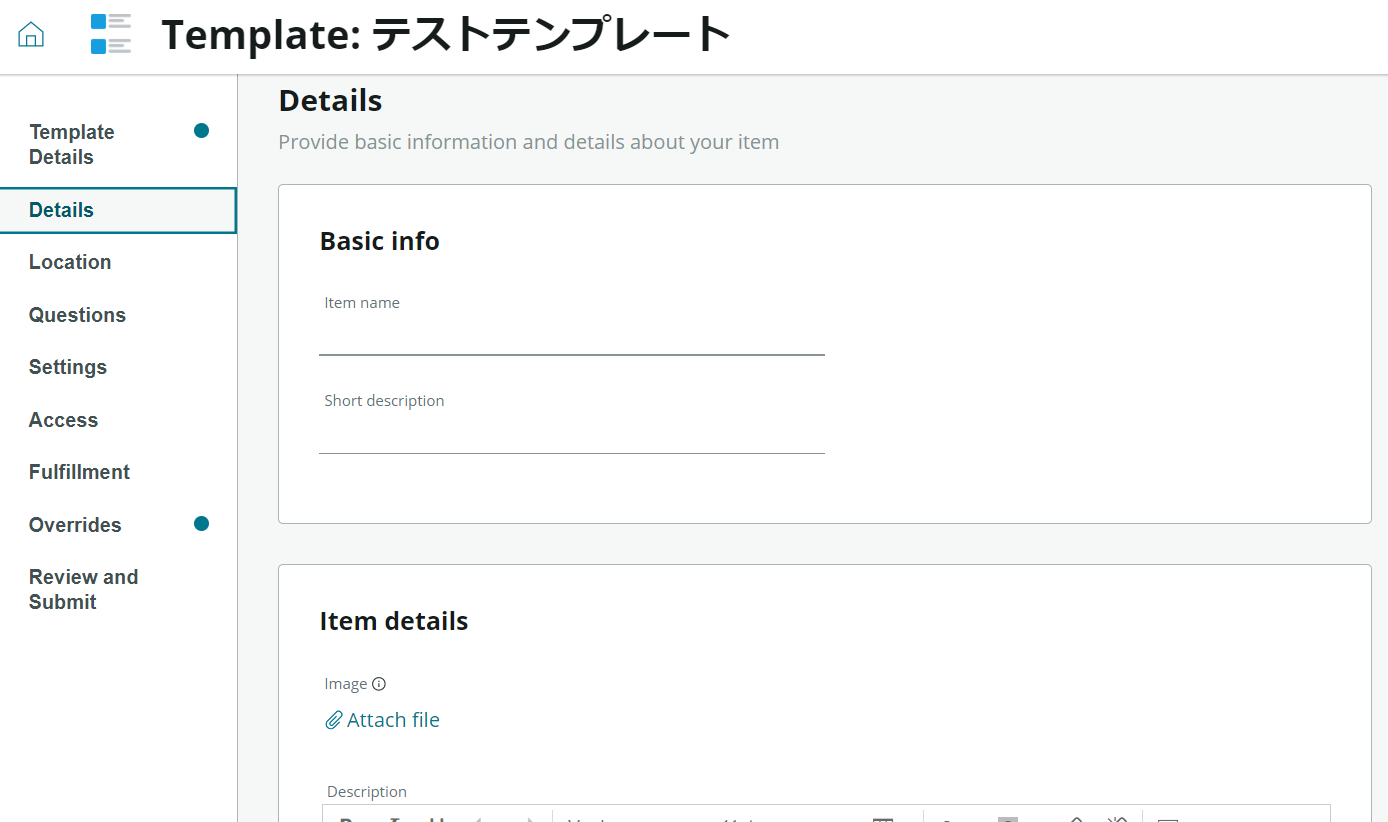
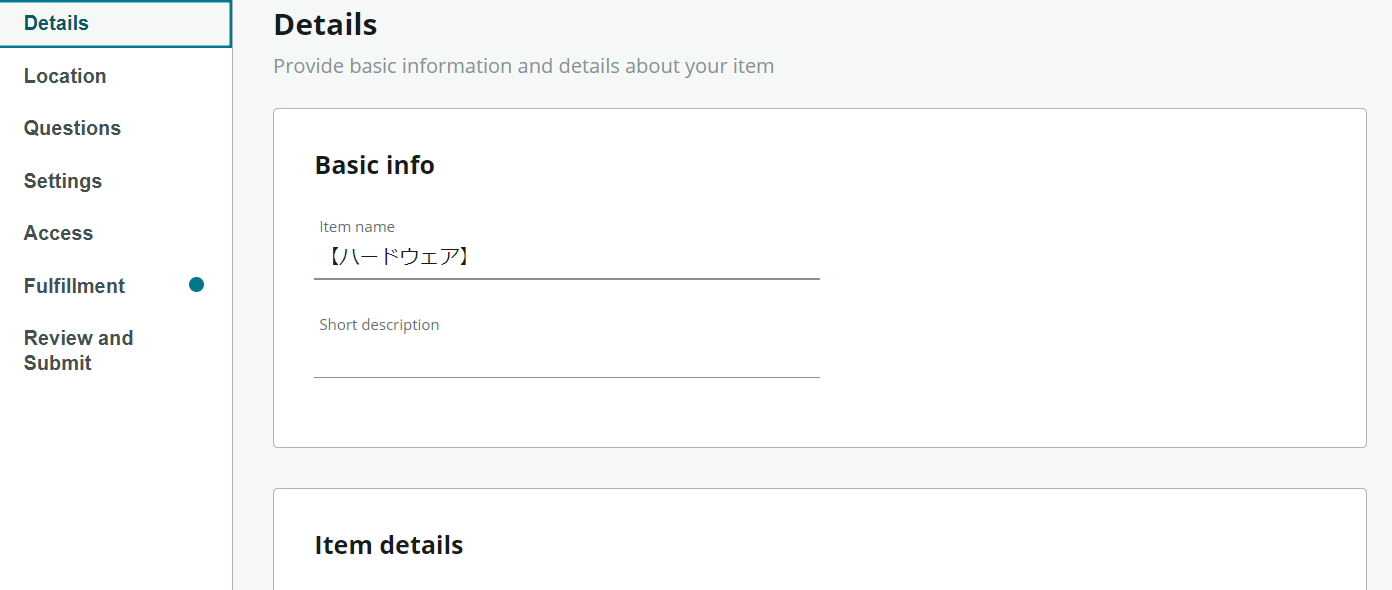
Detail
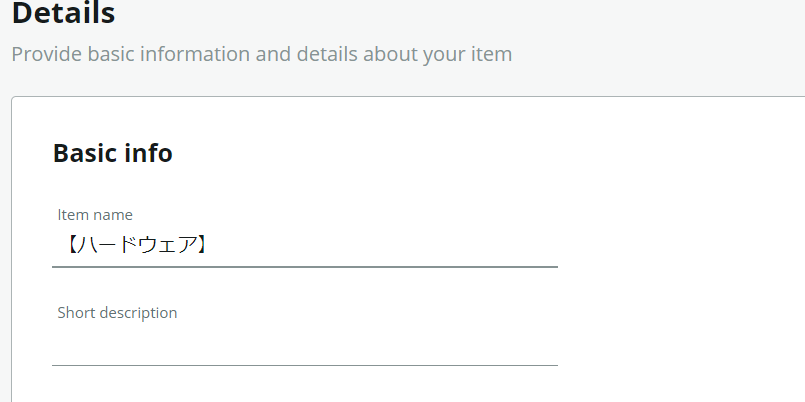
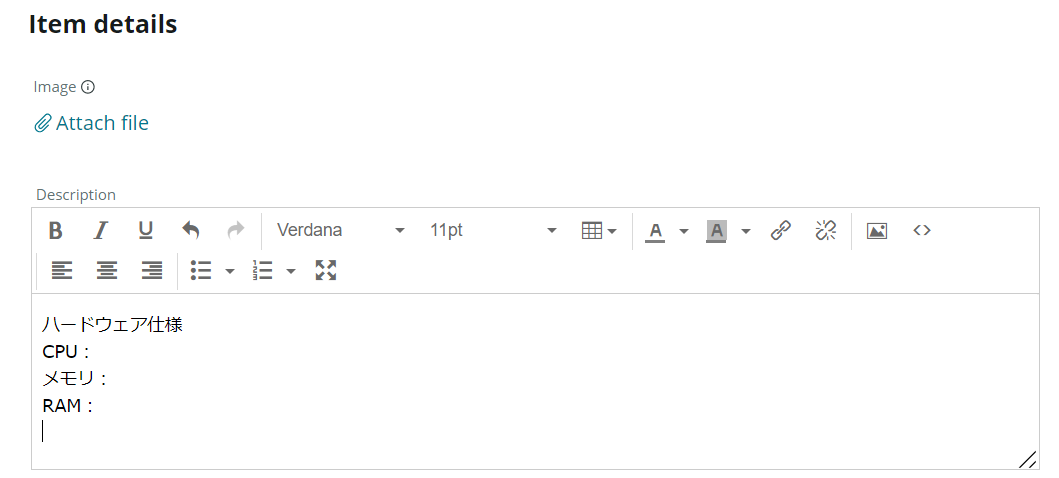
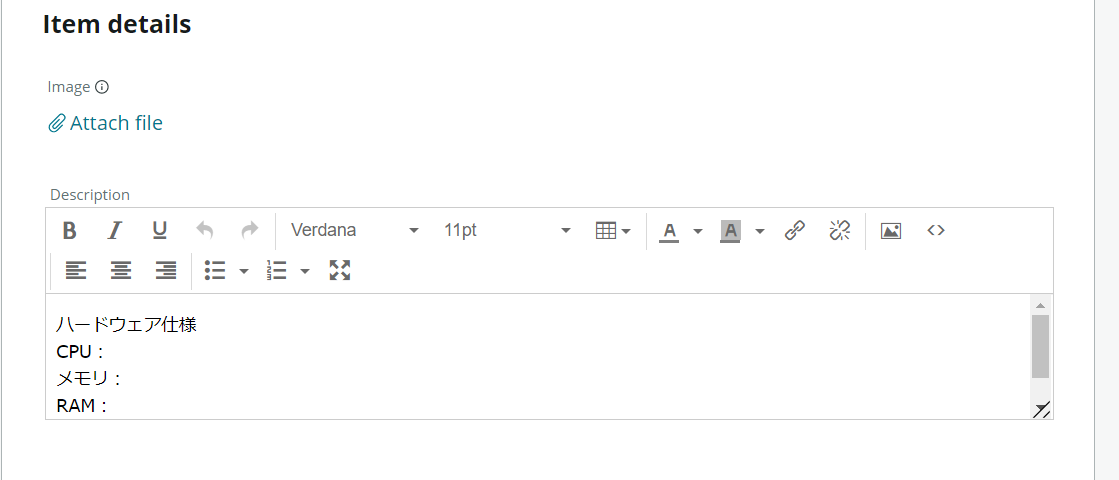
Detailを開くと、アイテムの情報が設定できそうな画面になりました。

ココでアイテム名・説明などをテンプレートとして設定しておくことができそうです。
例えば、ハードウェア系のアイテムを作るときにPrefixを付ける、等のルールとして活用できるのかもしれません。


こんな感じで設定してみました。
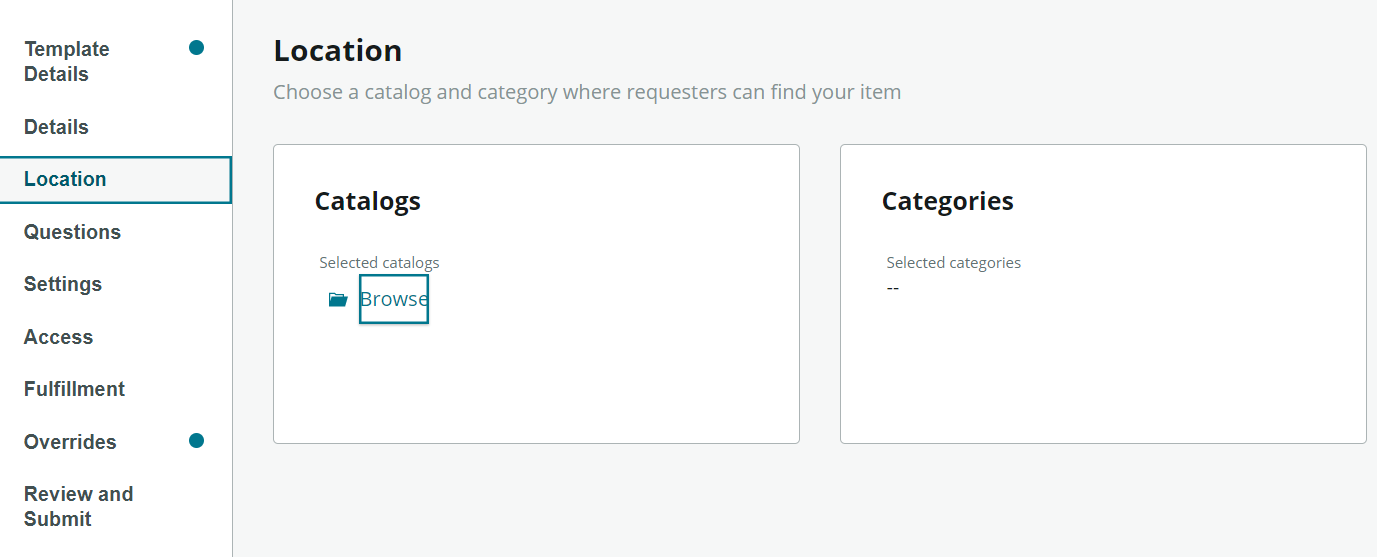
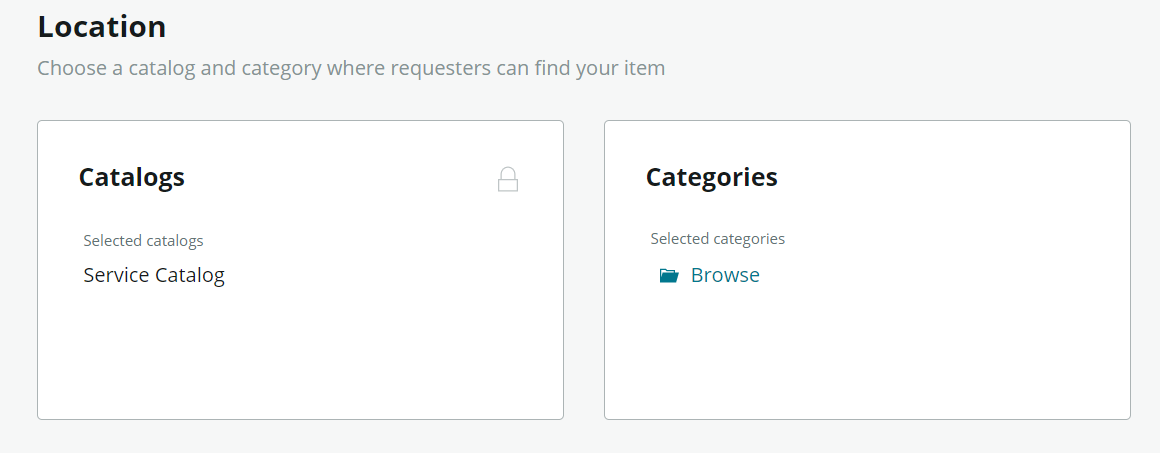
Location

Locationは、実際のアイテムが表示されるカタログ・カテゴリが設定可能です。
実際に作る際と同じ設定方法ですね。
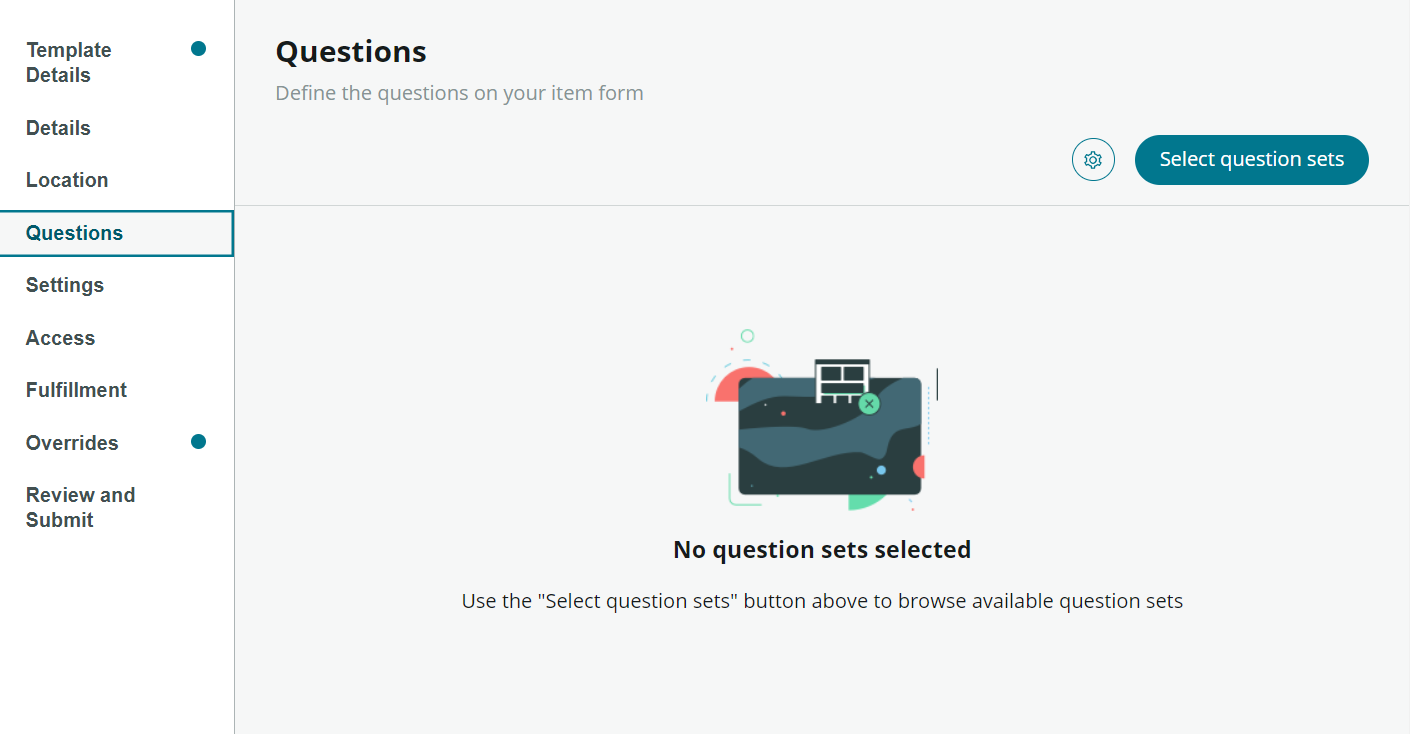
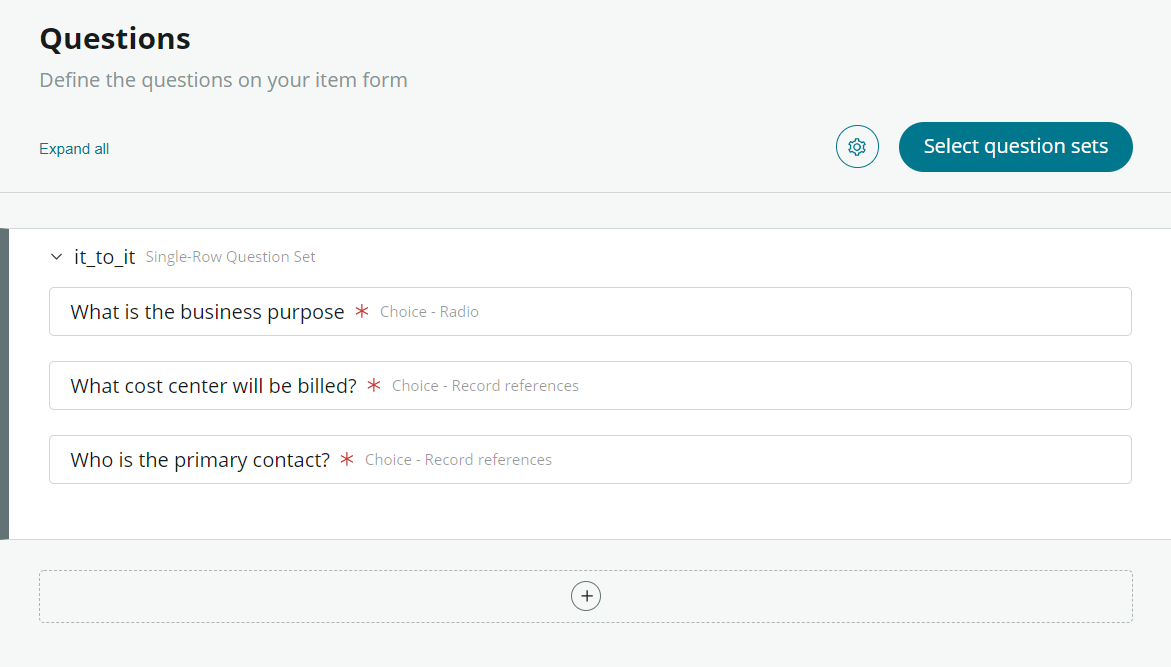
Questions
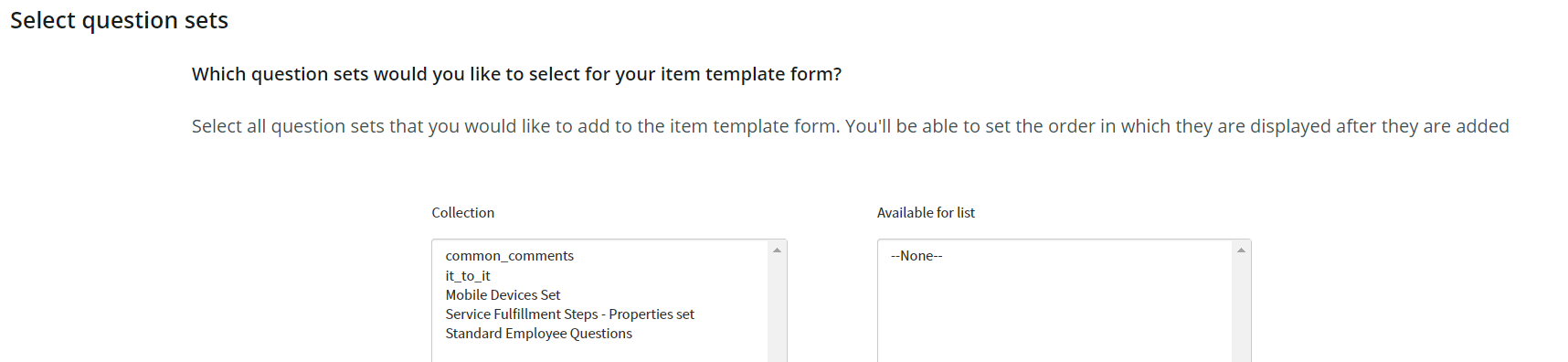
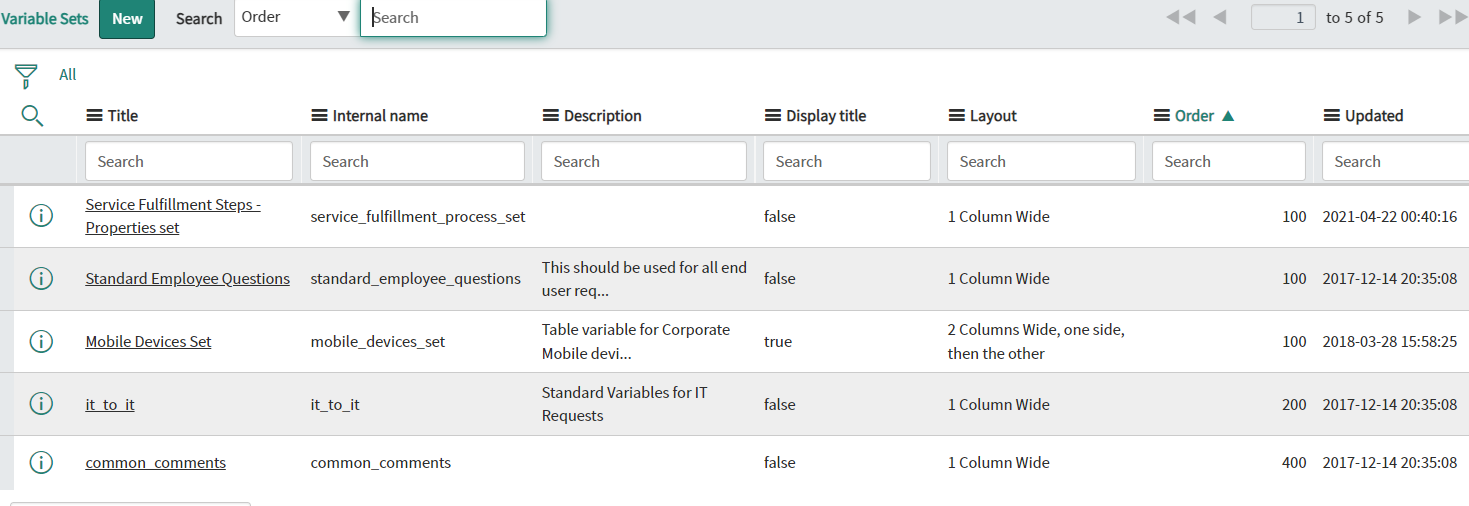
実際にカタログ作成する際と同様に、設定できるかと思っていましたが、ココは自由に設定できるというより、予め作成したQuestion Sets(おそらくVariable Set?)から選択する形みたいです。
なので、テンプレートを作成する前に共通的な変数をVariableSetとして定義しておく必要があるようです。
テンプレートを選択すると、各変数が表示されます。

やはり、中の変数などの変更・編集は出来ないようです。VariableSet使ってるから当然といえば当然。
下に出ている+を押すと、新たにVariableSetから追加が可能です。
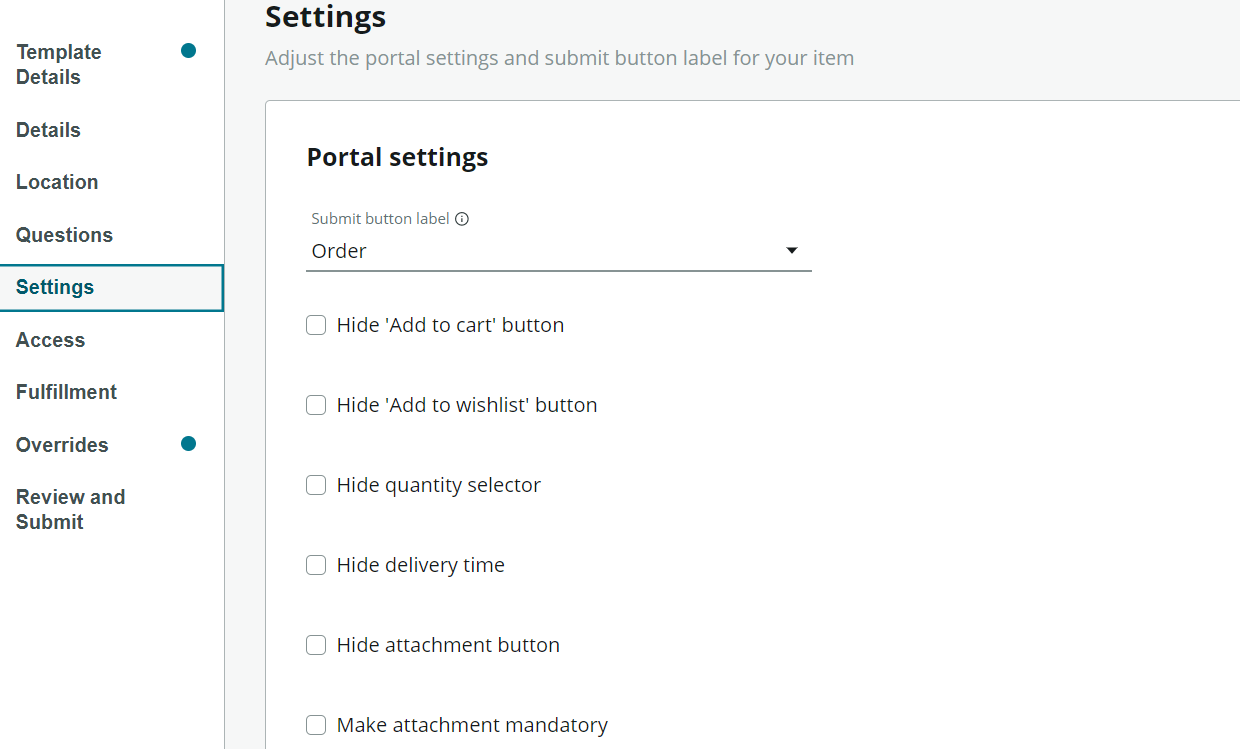
Setting
アイテム作成の際は、変更不可でしたがテンプレートとして作成する場合は、色々と変更ができるようになっていました。

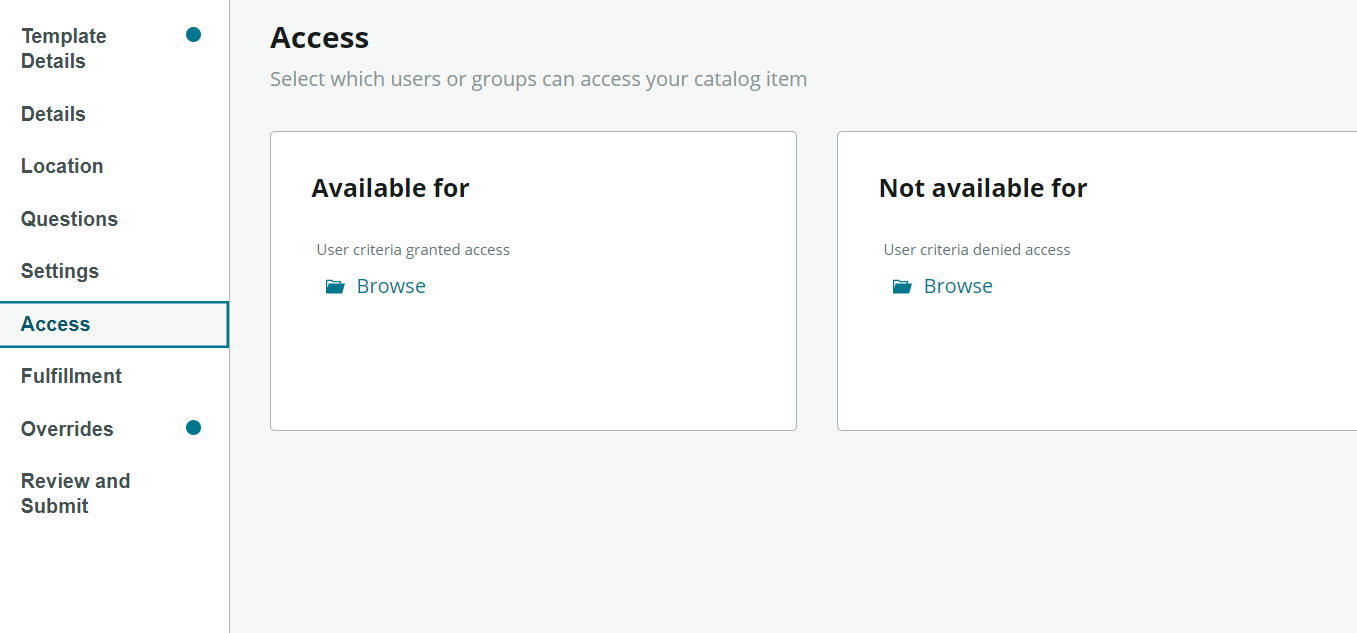
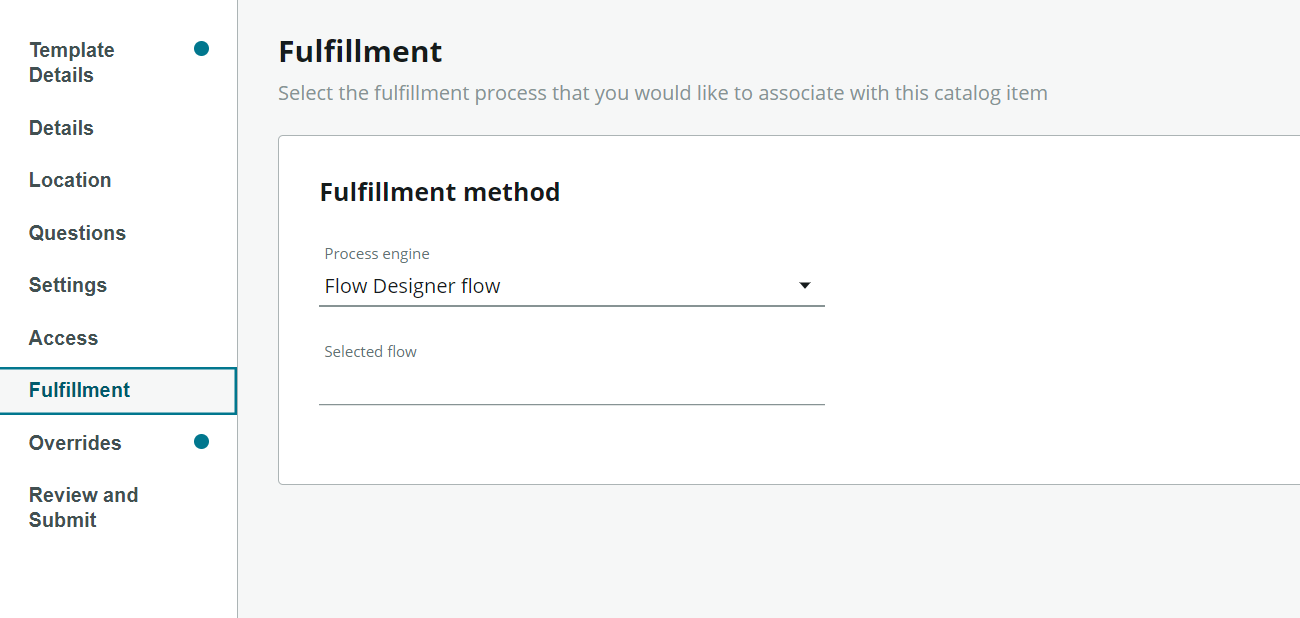
Access・Flow
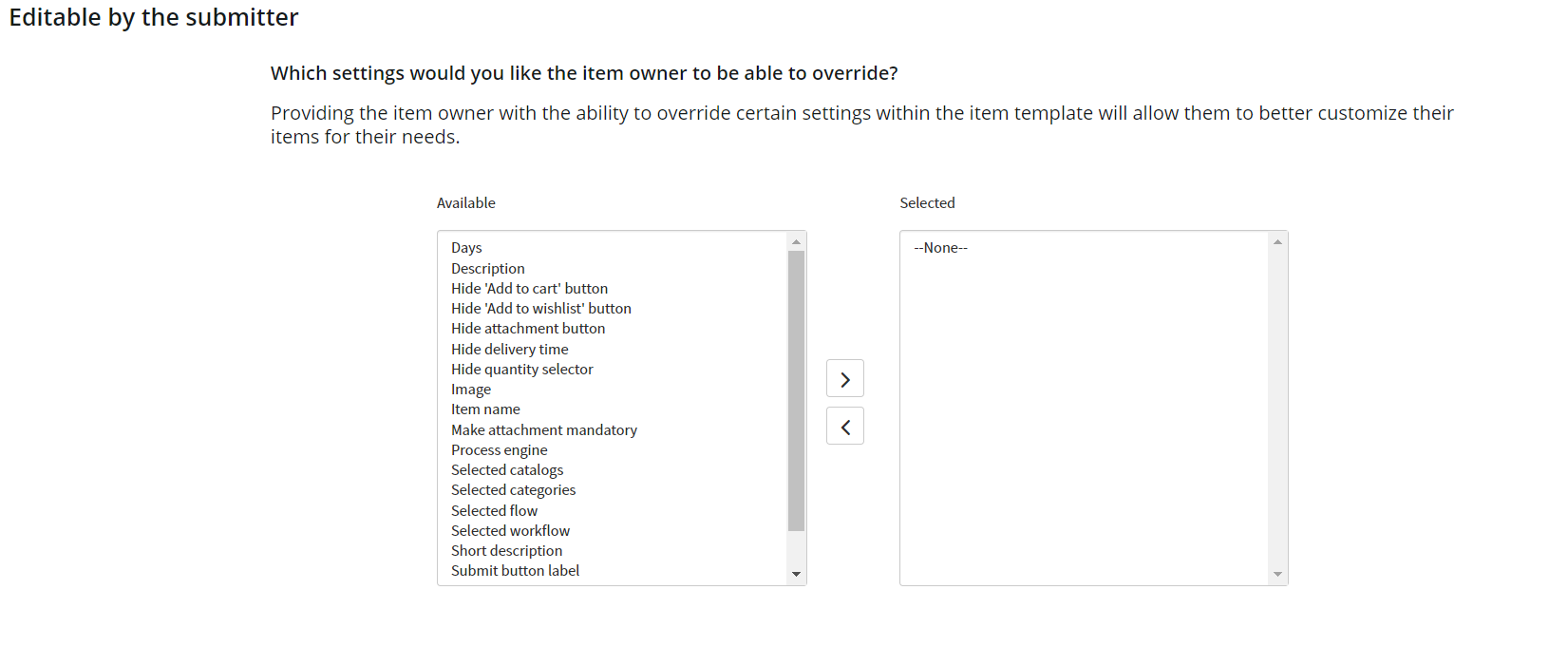
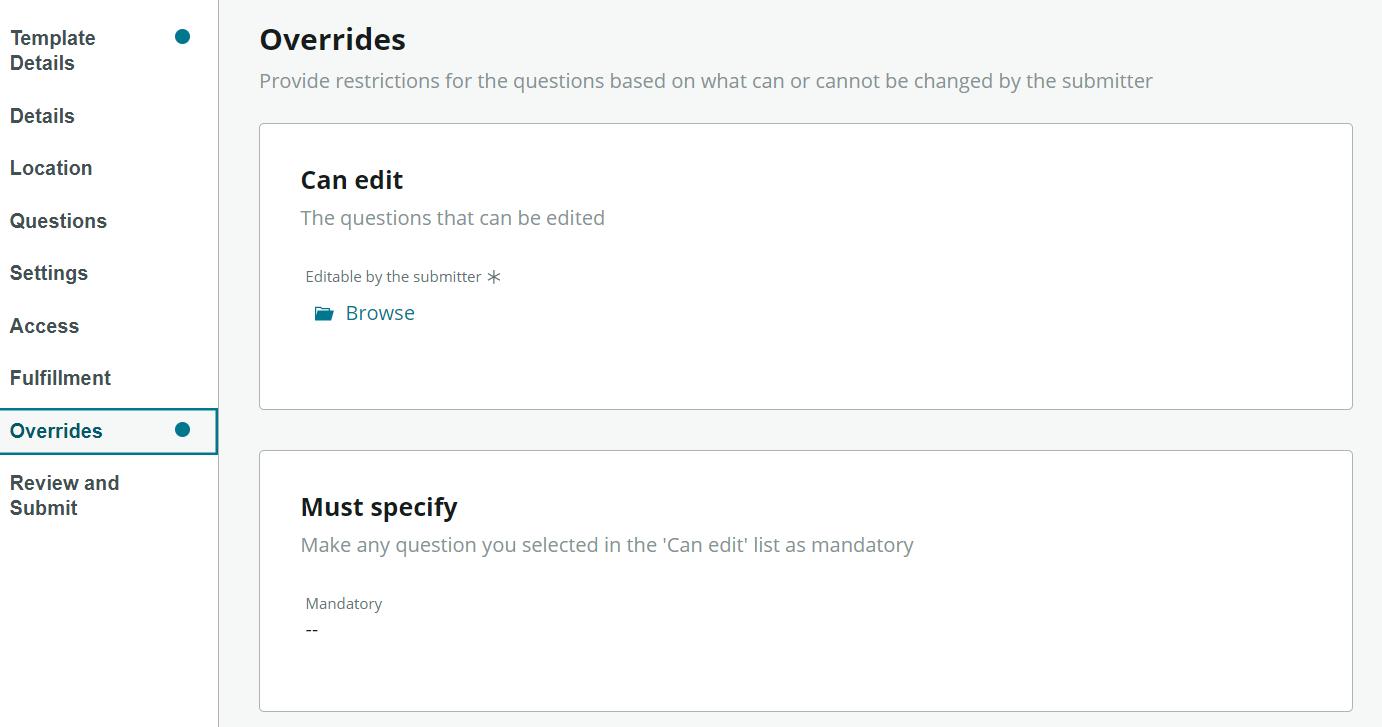
overrides
これは、テンプレート独自のメニューですが、名前からすると、このテンプレートを使ってアイテムを作成した際にどの部分の変更を許可するか、という風に解釈しました。

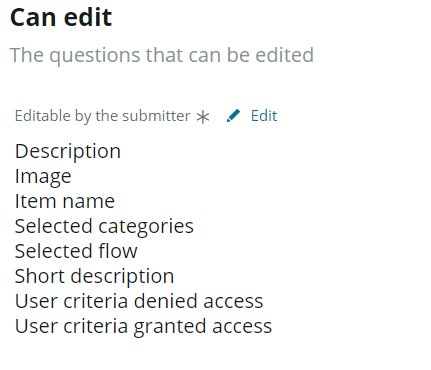
Can editを開いてみると、色々な項目が出てきます。おそらく解釈合ってる。
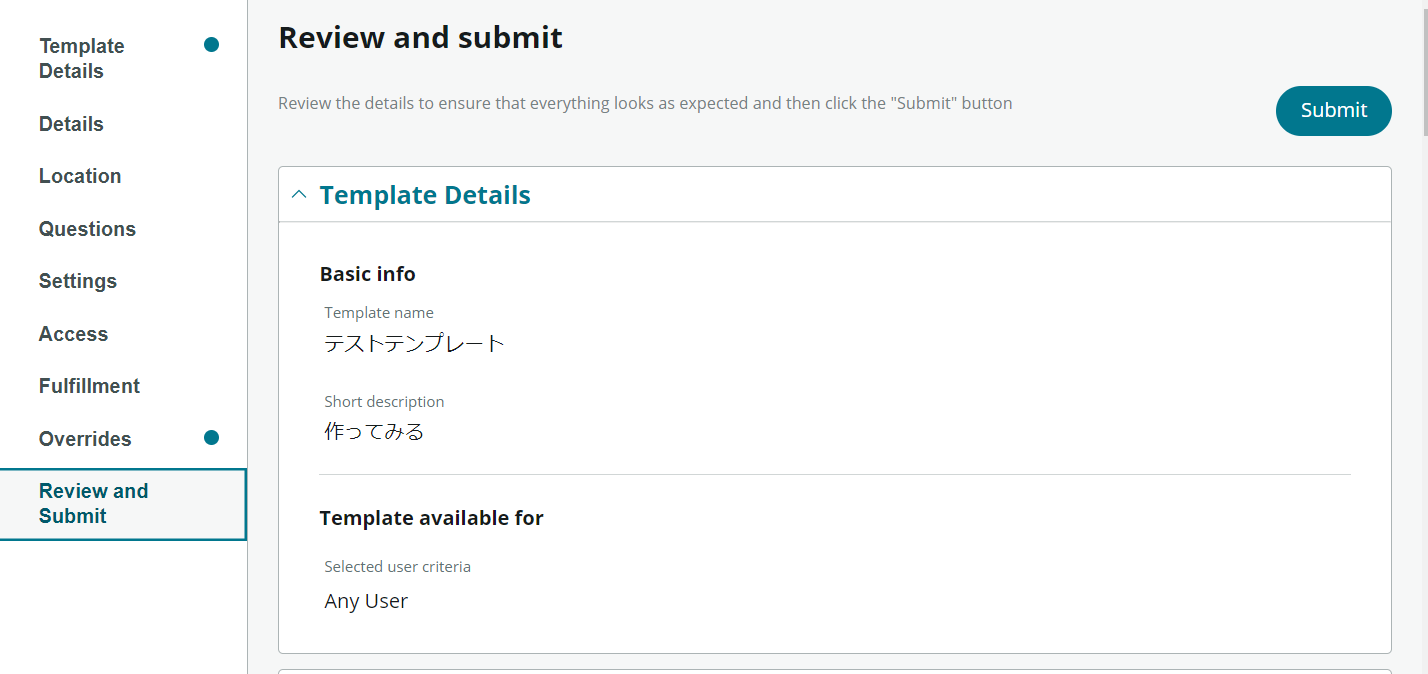
Review and Submit
このメニューも実際に作成する際と変わらず、
内容を確認して登録させる画面です。

いざ、テンプレートを使ってみる
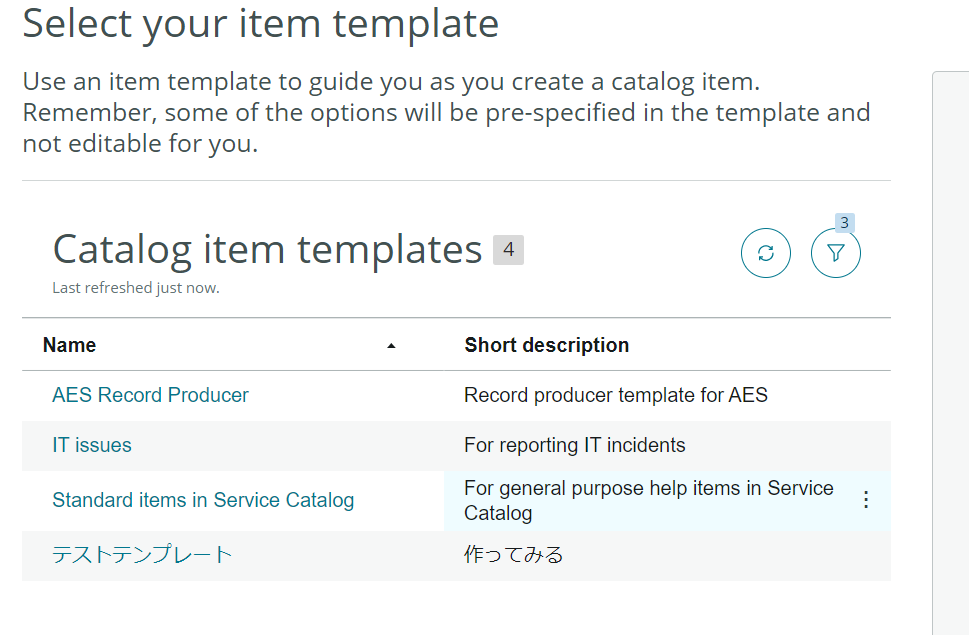
では、作ったテンプレートを使ってアイテムを作ってみます。

テンプレート選択で、「テストテンプレート」が出てきていますね。


テンプレートの内容がちゃんと反映されています。
アイテムに必ず書かないといけないもの・共通で書きたいものをテンプレート化しておけるのはいいですね。書き漏れとかがなくなる。

Locationも設定されていますし、Can Editで指定していないCatalogsには鍵がついて変更不可となっています。
他の画面も色々とみてみましたが、テンプレートの通りになっていたりしました。
テンプレート作れるっていうのはいいですね。同じようなものを簡単に量産できる。
ビルダー上で、Variabe setとか作れるようになれば(作れるけど知らないだけなのかも)もうちょっと使いやすいと思いました。テンプレート作るにもVariable setを定義するのはあまり経験が無いと大変ですもんね。