自己紹介
@tnoho
しがない通信会社の社員
WebRTCを使った大規模会議システムを作ってます。
WebRTC MeetUp Tokyoでしかしゃべってないので、ちょっと幅を広げようとやってきました。
宣伝
最近 Tech Night @ Shiodomeというイベントやってます。是非参加をして頂けますと幸いです!
- ARMとElasctic
- TensorflowとIkalog
- さくらの高火力とGoogleのTPU
- DevOpsと自動化 (7月3日!)
今回作るもの
WebRTCを利用した1対1のビデオチャットアプリを作ります。
iOS <-> iOS はもちろんですが、WebRTCの特性を生かすべくWebBrowser編のWebRTCハンズオンの成果物とも通信できるようにして
iOS <-> Chrome or Firefoxも目指します。
今回のハンズオンで必要なもの
事前知識
このハンズオンは下記を前提とします
- Xcodeを使って実機でアプリを動かせる
- StoryBoardを使ってUI作成できる
この準備編を自力で完了できればOKです。
無理そうな方
これからつくるiPhoneアプリ開発入門
と言う本を読むと丸二日くらいで出来るようになるので、週末にどうぞ。
事前準備が済んでいるソースコード
- この後の「プロジェクトの作成」の手順に従って事前準備してください
-
手順が分からなくなった/時間が足りない場合は、githubにアップロードしてありますので、Cloneしてご利用ください
- 準備済みのソースコードを利用する場合でも
pod installは必要です。 - STEP毎にブランチがきってあるので、適宜ご利用ください。
- 準備済みのソースコードを利用する場合でも
ハードウェア
- 持ち運べるMac
- 開発デバイスとして登録済みのiOS端末
カメラを使います!
エミュレーターでは未テストです
ソフトウェア
- 最新版のXcode
- Cocoapod
- 未導入のかたはこちらを参考に導入
環境
- ネットワーク回線(要インターネット接続)
プロジェクトの作成
今回利用させて貰うライブラリ
Cocoapodで導入して利用させて頂きます
-
WebRTC
WebRTC Native Clinetです。ChromeのWebRTC実装をiOS向けにビルドしたものになります。
自力ビルドも可能ですが時間がかかるのでAnakros氏がビルドしたものを使います。 -
Starscream
WebSocket通信ライブラリです。シグナリングに利用します。シグナリングについては当日説明します。 -
SwiftyJSON
JSONを簡単に扱うライブラリです。
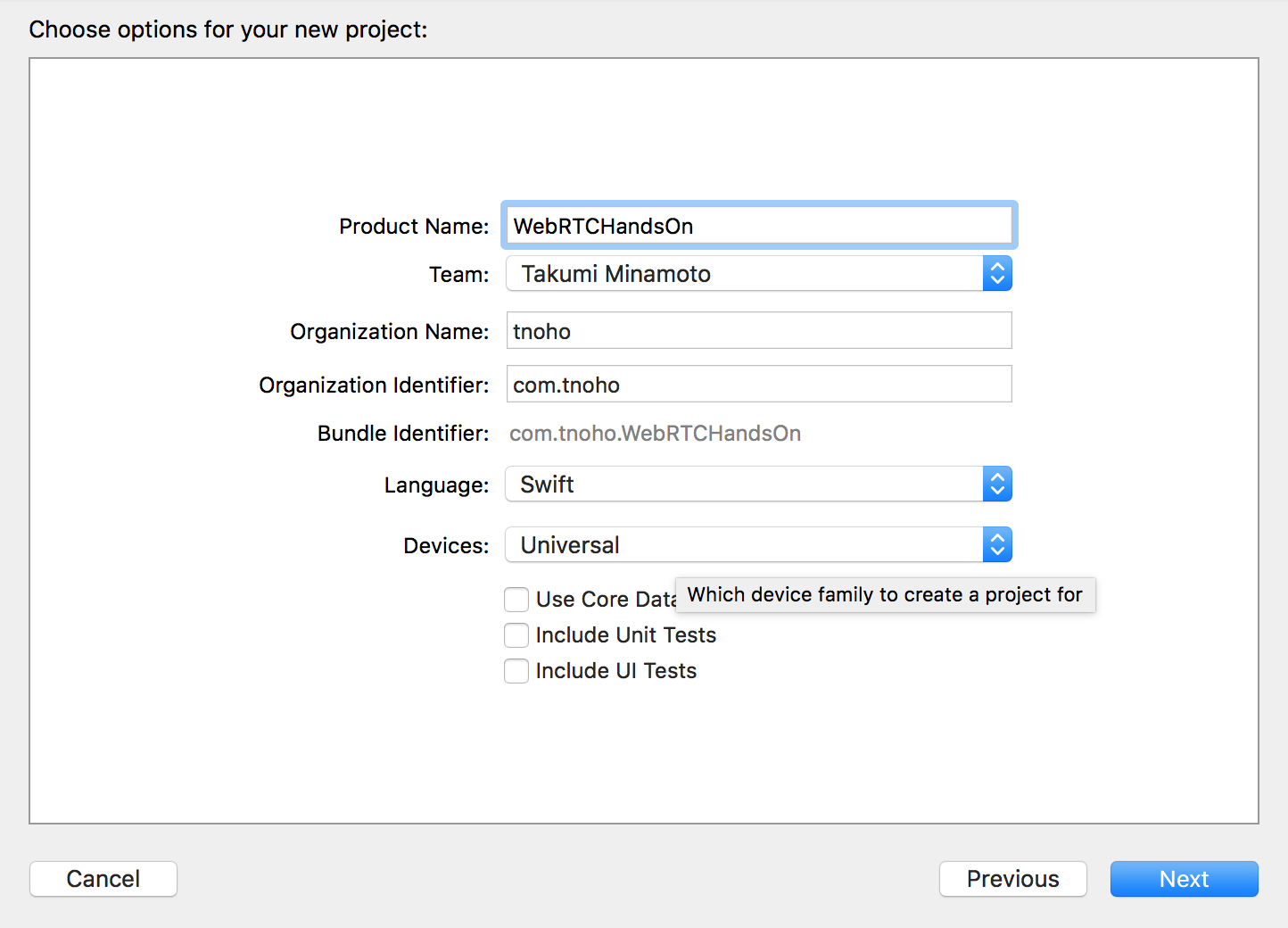
プロジェクトの作成
iOSのSingleViewApplicationでつくります。
言語はもちろんSwiftでいきましょう!

CocoaPodsの初期化と設定
cd <Xcodeで作成したプロジェクトディレクトリ>
pod init
生成されているPodfileの編集をします。
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'WebRTCHandsOn' do
# Comment the next line if you're not using Swift and don't want to use dynamic frameworks
use_frameworks! # <- コメントアウト解除
# Pods for WebRTCHandsOn
##### 追記ここから #####
pod 'WebRTC', '58.17.16937'
pod 'Starscream', '~> 2.0.3'
pod 'SwiftyJSON'
##### 追記ここまで #####
end
Podインストール
編集が終わったら、Xcodeを閉じた状態で、
pod install
今後はプロジェクトディレクトリに作成されたワークスペースからXcodeを開いてください。

プロジェクトの設定
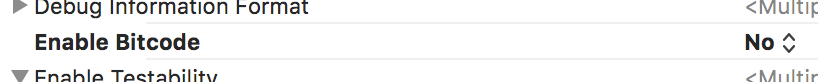
ProjectのBuild Settings->Build Optionsから
BitCodeは切ってください

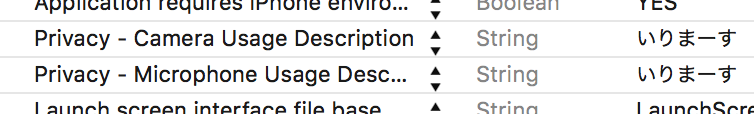
Info.plist の
CameraとMicをPrivacyに追加してください

UIの作成
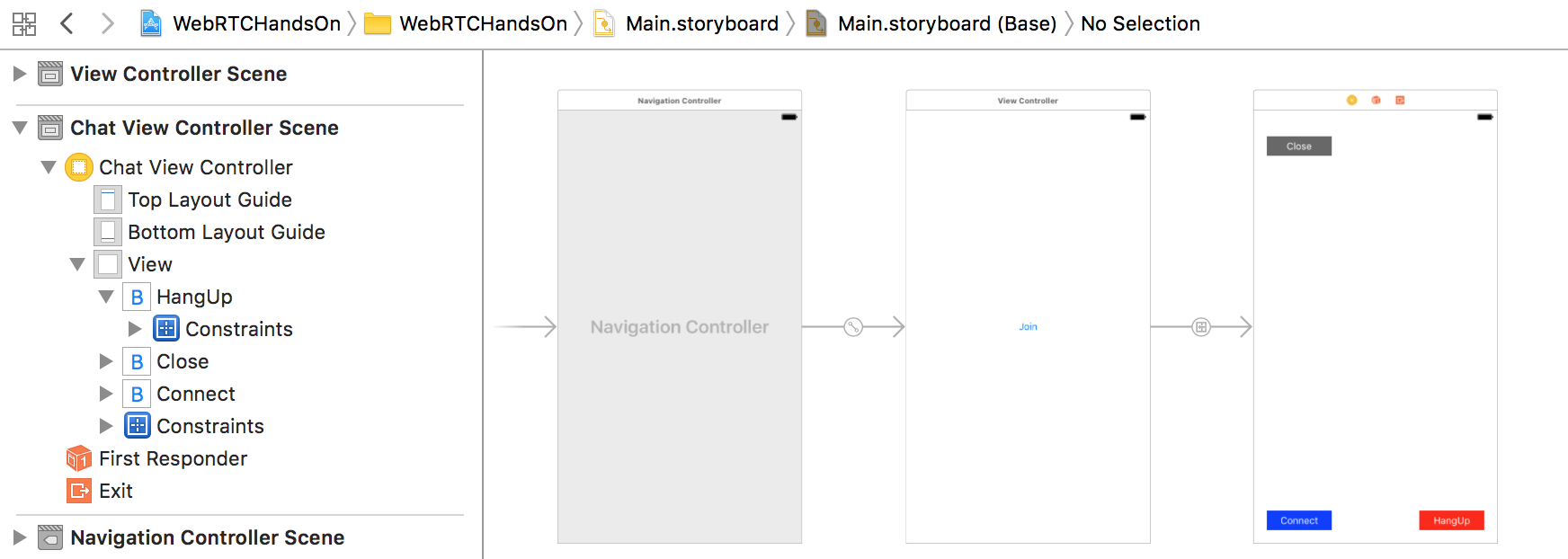
ベースの画面と画面遷移作成
ChatViewControllerと対応するClassを作成して、
root view controller から ChatViewControllerへJoinボタンで画面遷移、Closeボタンで戻ってくるようにしてください。
また、ConnectとHangUpボタンも作成してChatViewControllerに押した際のActionを追加しておいてください

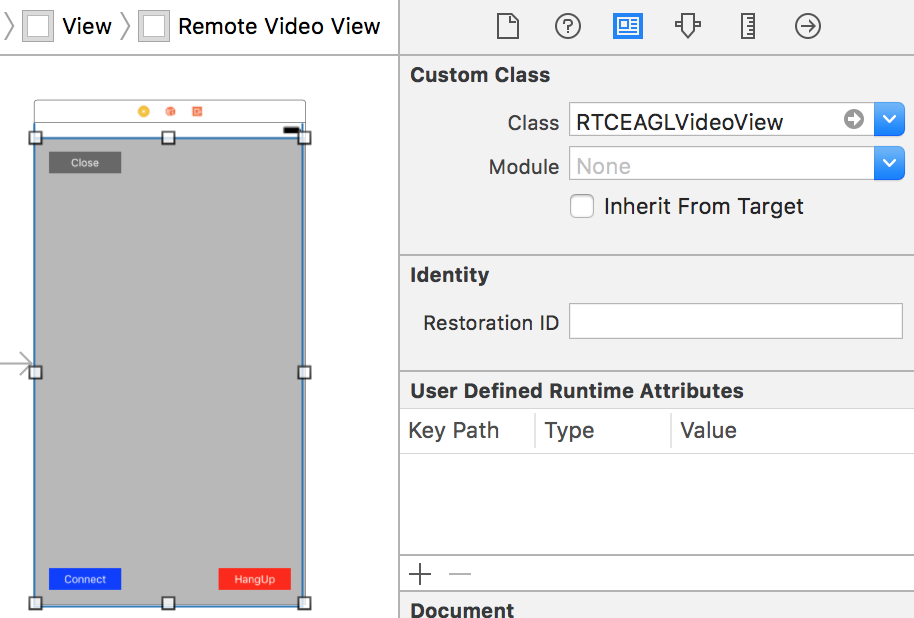
RTCEAGLVideoViewを追加
StoryBoardで相手の映像を表示するViewを追加します。
単なるViewをChatViewControllerに追加してCustom Classに**"RTCEAGLVideoView"**と記載します。

画面に大きく表示されるように配置した上でソースコードに関連づけておいてください。
@IBOutlet weak var remoteVideoView: RTCEAGLVideoView!
importにWebRTCを追記するのも忘れずに。
import WebRTC
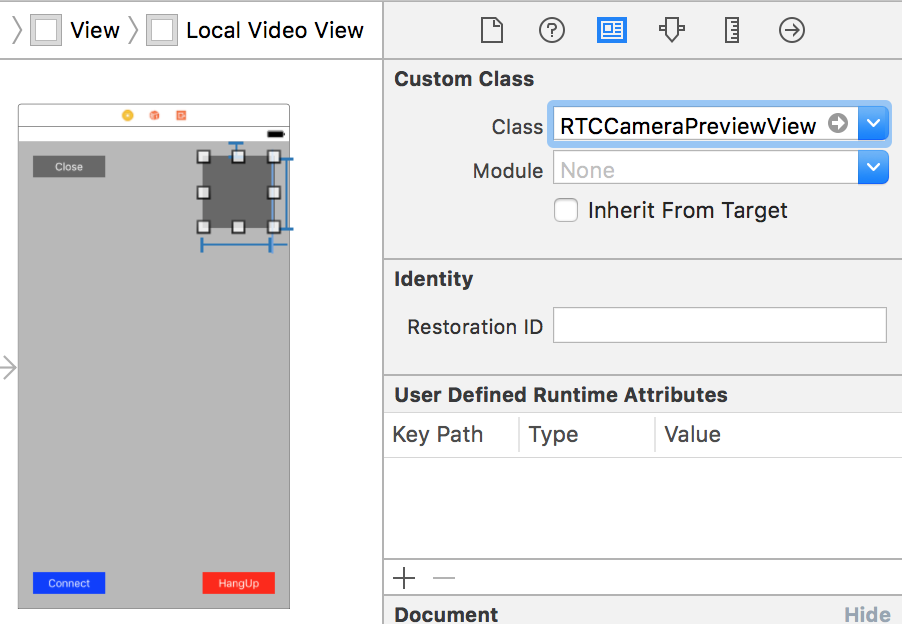
RTCCameraPreviewViewを追加
次に自分の映像を表示するViewを追加します。
単なるViewをChatViewControllerに追加してCustom Classに**"RTCCameraPreviewView"**と記載します。

画面の隅に表示されるように配置した上でソースコードに関連づけておいてください。
@IBOutlet weak var cameraPreview: RTCCameraPreviewView!
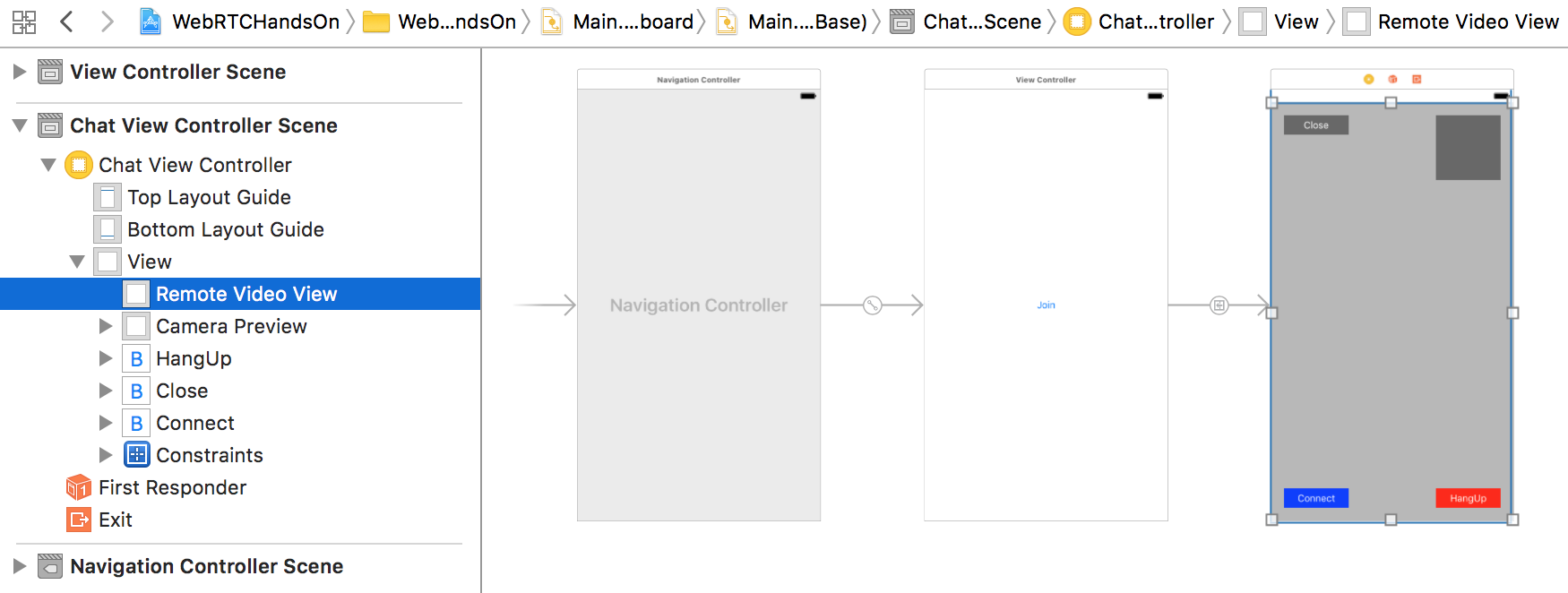
UI完成図
UIはこの状態で完成です。 Chat View Controller の View のツリー構造には注意してください。

事前準備はこれで完了です