Google I/O 2014 で Android Wear をゲットされた方おめでとうございます!手に入れた端末、そのまま眠らせちゃ勿体ない。さっそくHackしませんか?
Google I/O の Keynote によると、世界中の Android ユーザーは、 端末を毎日平均 125 回も開いて確認している そうです。
スマートフォンをポケットから出して、ロック解除して開くなんてことを繰り返さなくても、ちょっと腕を見るだけでその人がその時その状況で重要な情報を手間なく手に入れられる — そんな Android Wear アプリを作りたくなったら、まずは開発環境をさくっと 15 分ぐらいで整えてしまいましょう。
基本的には、 スマートフォン/タブレット (Handheld) 端末向けの Android 開発ができる環境を持っていれば、 Building Apps for Wearables の Creating and Running a Wearable App を見ながらすぐに Wear アプリを作りはじめることができます。ここでは、このページに行き着くまでの開発環境構築の手順を、最初から紹介します。
というか、 途中の落とし穴に結構ハマった ので、調べたこと含めてまとめました。
この記事でやること・できるようになること
- Android Studio 0.8.0 以上を導入する
- リポジトリの追加と必要な SDK のインストール
- サンプルプロジェクト (Find My Phone) をビルドする
- 実機を接続して認識させる
- ビルドしたアプリをインストール
- Bluetooth でデバッグ接続する (おまけ)
- 配布用のパッケージを作る
必要なもの:
- 開発用の PC (Windows/Mac)
- Android Wear 端末
- Handheld 端末 (Android 4.3 以上のスマートフォン/タブレット、 Android Wear Companionアプリをダウンロードして Wear 端末とペアリング済み)
現在段階リリース中のため、 Android Wear アプリ が Play ストアで見つからない場合があります。その場合、 手動で Preview に参加できます 。具体的には Preview のグループに参加し、 Google Play services, Google Search, Android Wear Companion アプリ のテスターになった後、この順番でそれぞれを実機にインストールします。
開発環境の構築
Android Studio の導入
まず、 Android Wear 開発には Android Studio が必須です。 Eclipse には安らかに眠ってもらいましょう。
-
JDKの確認とインストール: 開発用の Java 7 が入っていなければ、まず先に Oracle から JDK 7 をダウンロード して導入します。 JRE ではビルド環境がないのでだめです。 (入っているかどうか分からなければ、ターミナル/コマンドプロンプトで
javac -versionすればチェックできます ) -
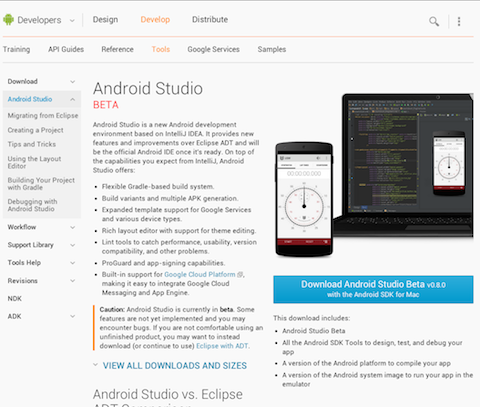
Android Studioのダウンロード: Java が問題なければ、 Android Studio Beta ページから Download Android Studio Beta ボタンを押して、ライセンス条項に同意し、 Android Studio をダウンロードします。なお、 0.8 より前のバージョンからの差分アップデートはサポートされていないので、その場合もこちらからのダウンロードが必要です。
-
Android Studioのインストール: Mac であればいつも通り dmg でダウンロードできるので、開いてアプリケーションへ移動、 Windows であればインストーラーがダウンロードされるので指示に従ってインストールします。それぞれの手順は本家の解説にもあります。
-
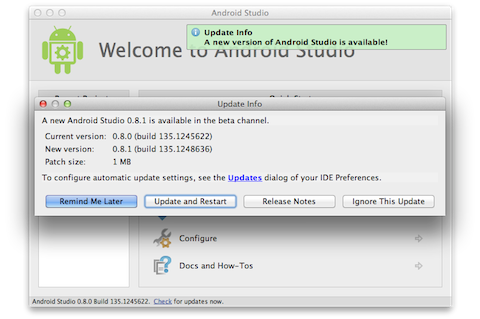
Android Studioを最新版へアップデート: インストールが終わったら Android Studio を起動して、最新版 (現時点では 0.8.1) までアップデートしちゃいましょう。起動直後に表示される Welcome ダイアログの下部に、バージョン表示と Check というリンクがあるので、それをクリックするとアップデートを確認してインストールするかどうか聞いてきます。何も手間はないので迷わず Update and Restart をクリックしちゃってください。

リポジトリの追加と必要な SDK のインストール
-
Welcome 画面から Configure - SDK Manager を開きます。リポジトリの一覧が更新されるまで少し待ちます。

-
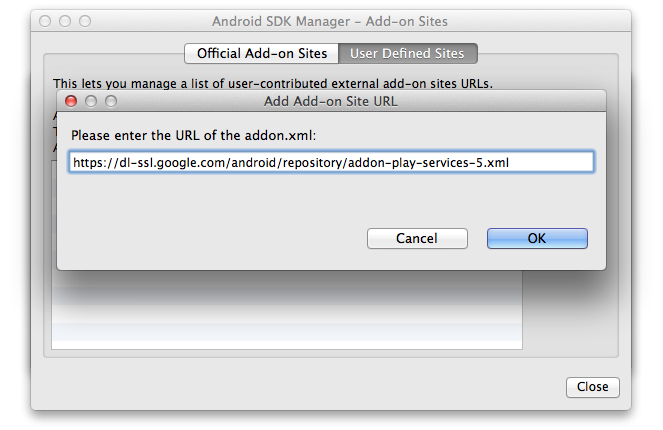
メニューの Tools - Manage Add-on Sites... を開き、 User Defined Sites タブを開き、 New.. で次のリポジトリを追加します。
https://dl-ssl.google.com/android/repository/addon-play-services-5.xml

-
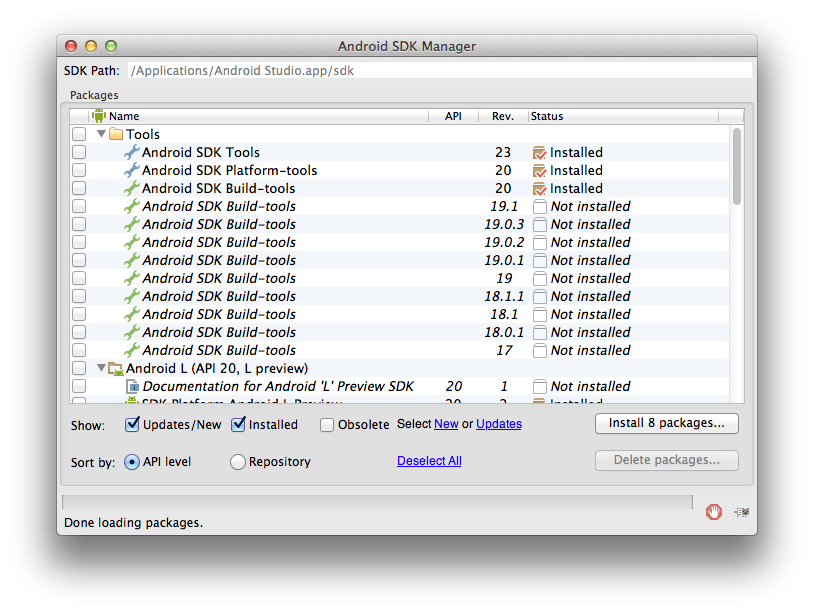
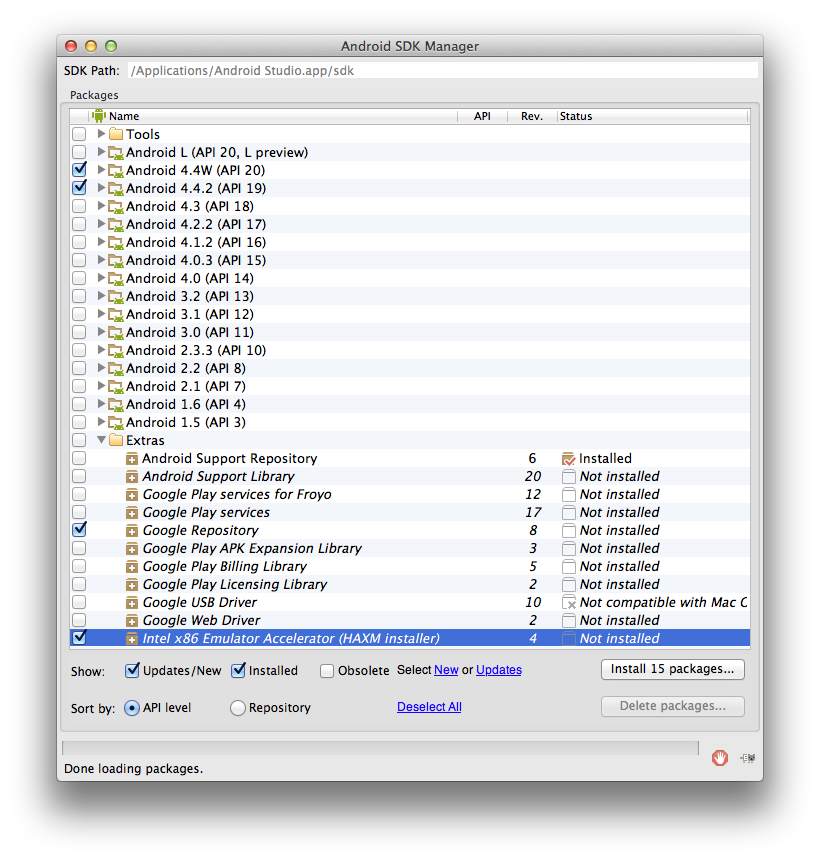
一旦 Deselect All をクリックして全選択を解除します。
-
Android 4.4W (API 20) と Android 4.4.2 (API 19) 、それから一番下の Extras 内の Google Repository (Gradle のビルドスクリプトから Support Library を参照するのに必要) を選択します。エミュレータを使うなら、 Intel x86 Emulator Accelerator HAXM Installer) (x86エミュレータを高速化するツール) だったり、 Windows だったら Google USB Driver もダウンロードしておくと後々捗るかもしれません。

Android 4.4W が出現しない場合: Android SDK Tools 23 と Android SDK Platform-tools 20 が必要です。現在 Android Studio 0.8.0 を新規にダウンロードした場合は最初から 23/20 になっていますが、それ以外の方は、先にこの2つを更新する必要があります。
- Install xx packages... を押すとライセンス確認画面が出てきます。大きく分けて Android SDK Licence と Google Gdk Licence (と、 HAXM がある場合は Intel Android Extra License ) があるので、それぞれで Accept Licence を選んで、最後に Install ボタンでインストールが始まります。 だいたい 6 GB 程のディスク容量が必要が必要になります。
- 終わったら SDK Manager を閉じます
ビルド&トライ
サンプルプロジェクト (Find My Phone) をビルドする
Android Wear SDK には、これまでの Android と同様に数多くのサンプルが含まれています。
ここでは、「あれ、携帯が見つからない…!」って時に Wear から携帯を鳴らせる、便利な Find My Phone アプリをビルドしてみましょう。といっても、プロジェクトをインポートするだけです。
-
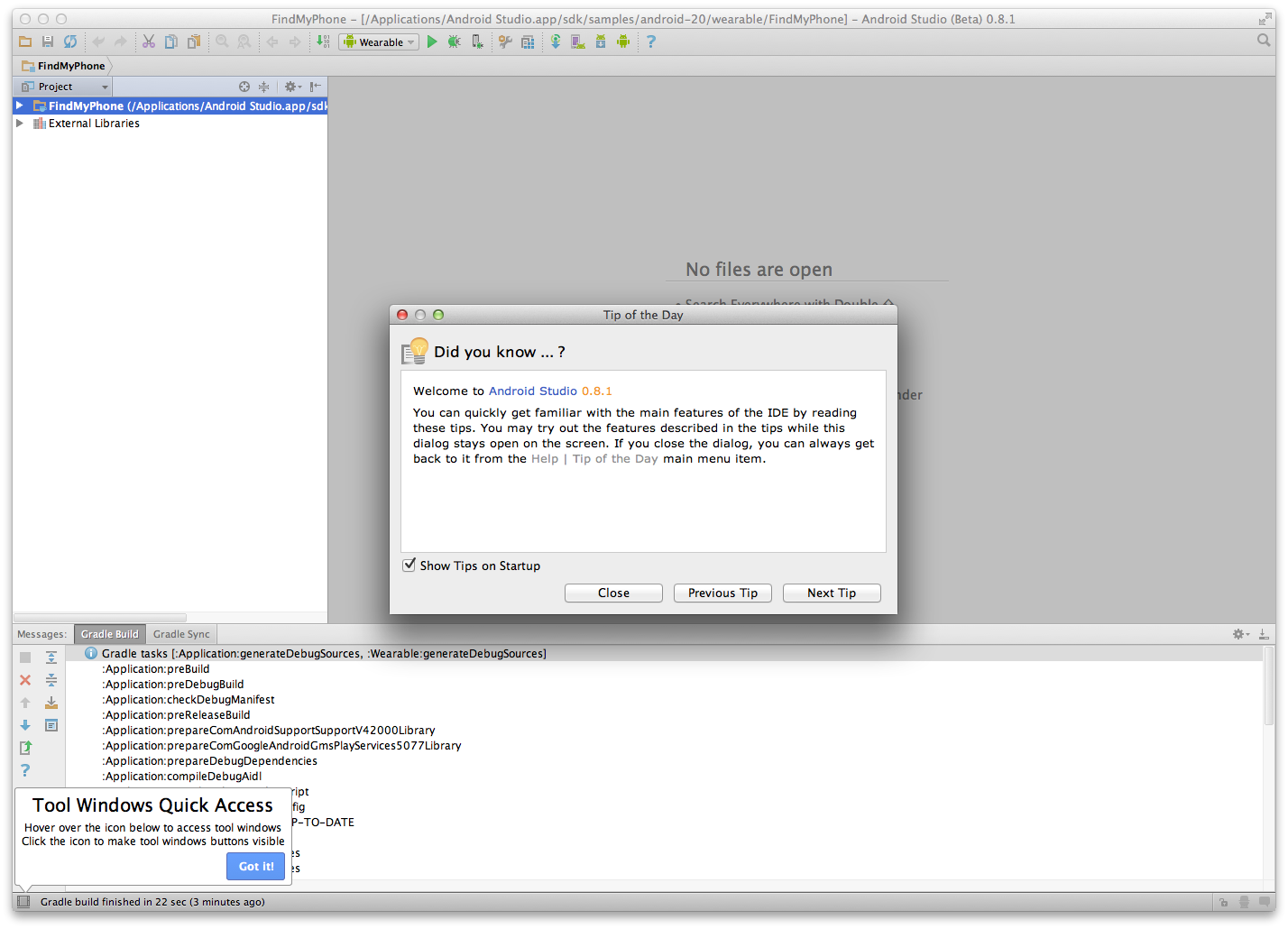
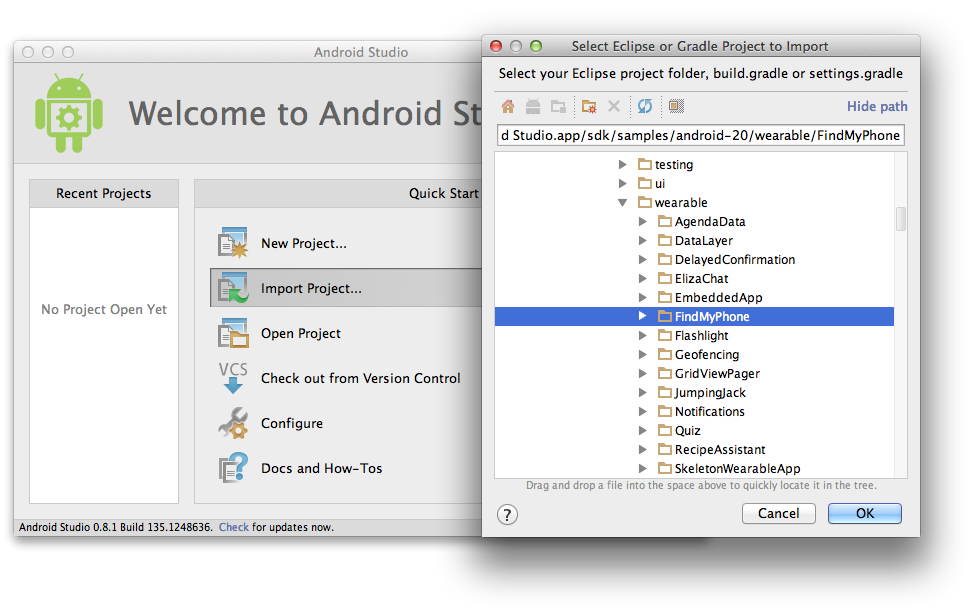
Android Studio の最初の画面から Import Project... を選び、
<ANDROID_HOME>/samples/android-20/wearable/FindMyPhone
を選択します。 ANDROID_HOME は、 Mac の場合/Applications/Android Studio.app/sdkに、 Windows の場合C:\Users\<ユーザー名>\AppData\Local\Android\android-studio\sdkにあります。

実機を接続して認識させる
ビルドできたら、インストール対象の実機を PC に繋いで認識させます。 Handheld 端末も、 Wear 端末も、どちらも ADB デバッグを有効にする必要があります。
- Handheld 端末: 設定アプリの一番下にある 端末情報 を開き、 ビルド番号 を 7 回タップすると、設定の一番下から2番目に開発者向けオプションが出現します。 開発者向けオプション - USB デバッグ にチェックを入れて有効にします。
- Wear 端末: 画面をタップして、「お話しください」の状態で下にスクロールして、 設定 - 端末情報 から ビルド番号 を 7 回タップすると、端末情報の下に開発者向けオプションが出現します。 開発者向けオプション - ADB デバッグ をタップして有効にします。
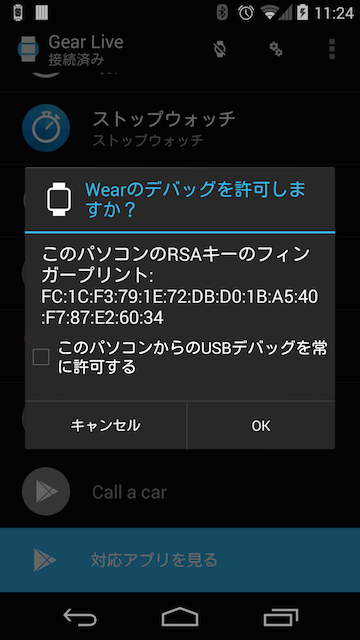
ADB が有効な状態で、端末を PC に接続します。 (Windows の場合はここでドライバーのインストールを求められるかもしれませんが、適宜インストールしてください) その後、 ADB の接続を許可するかどうか、 Handheld 端末上に確認ダイアログが出ます。 Wear 端末を PC に繋いだ時の確認も、なぜか Handheld 端末側で確認ダイアログが表示されるので、こちらで許可します。
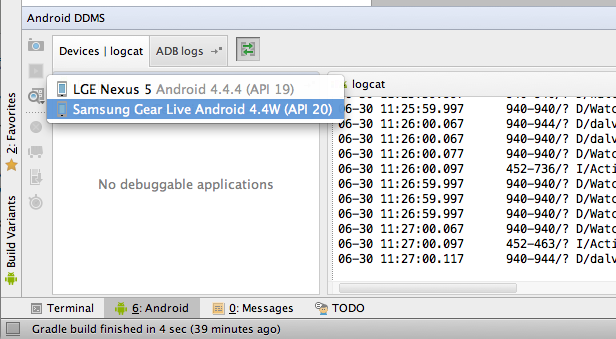
接続できると、このような感じで見えるようになります。本当にAndroidですね!
ビルドしたアプリをインストール
それでは実際に実機にアプリをインストールしていきます。といっても、基本的には Run ボタンを押すだけです!
まずは、Handheld端末側にインストールします。 Android Studio のツールバーから、 Build Configuration のドロップダウンで Application を選択し、右の Run ボタンを押します。
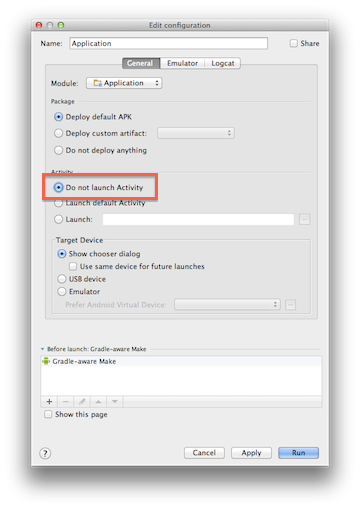
今回のサンプルの場合、そのままでは構成に問題がある (Activity のないアプリなのに、 Launch default Activity が選択されている) ため、修正を求められます。 Do not launch Activity を選択して、 OK してください。
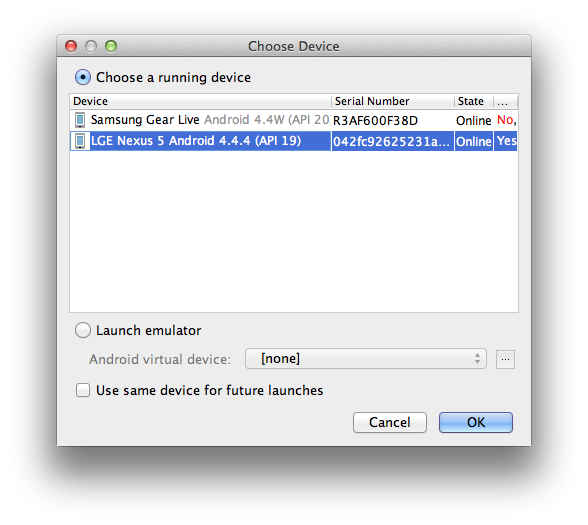
ビルドが実行され、インストールする端末を聞かれるので、Handheld端末を選んで OK を押すとインストールされます。 Service しかないアプリなので、端末上での表示は特に変化しませんが、インストールは完了しているはずです。
同様に、 Wear 端末側にもインストールします。ドロップダウンから Wearable を選択し、 Run ボタンを押します。こちらはそのままの構成で実行され、インストールする端末を聞かれるので、 Wear 端末を選択して OK を押します。
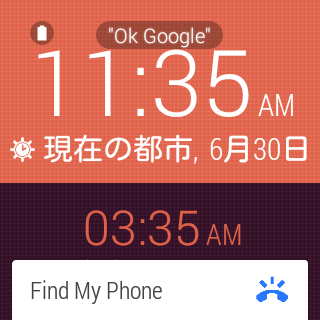
インストールが完了すると、アプリが起動され Notification が出ます。
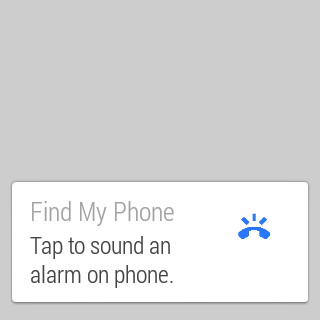
スワイプして引き上げてみると、フルスクリーンになります。
タップすると、 Handheld 端末側で最大音量でアラームが鳴り出します!結構焦ります。もう一回タップして止めましょう。左から右にスワイプすると閉じることができます。再び開くには、メニューの 開始... の中の Find My Phone から起動できます。
これで、アプリを自由にビルドして試せる環境が整い、実行までが一通り行えるようになりました!
Bluetooth でデバッグ接続する (おまけ)
Android Wear 端末は、名前通り身につけている端末なので、USBケーブルを接続するのが結構面倒です。今回の時計も直接ケーブルは繋がらずドッグを経由します。ケーブル、面倒だなと思ったら、 Bluetooth を使って、ケーブルレスで ADB 接続してみましょう。
ADB Bluetooth
[ PC ] ------------- [ Handheld Device ] ------------- [ Wear Device ]
- Android Wear 端末側の開発者向けオプションで、 Bluetooth経由でデバッグ を有効にします。これを有効にしている間は、常に Notification で「デバッグ」が表示されます。
- ペアリングしている Handheld 端末上の Android Wear アプリの右上にある設定ボタンをタップし、 Bluetooth 経由のデバッグ にチェックを入れます。
- ターゲット: 接続済み と表示されていることを確認して、 PC のターミナル/コマンドプロンプトから次のコマンドを実行します。(ポート番号は任意のものを使用可能です)
$ cd /Applications/Android\ Studio.app/sdk/platform-tools/
$ ./adb forward tcp:4444 localabstract:/adb-hub
$ ./adb connect localhost:4444
connected to localhost:4444
これで、 ホスト: 接続済み となり、あとは USB で繋いでいるのと同じように LogCat の表示が可能になります。ただし、 Bluetooth 接続なので、ファイルや画面の転送には結構時間が掛かります。あんまり気軽に使えるって感じではなさそうです。
配布の準備
配布用のパッケージを作る
Android Wear は、単体で Play ストアのようなマーケットを持っているわけではなく、 Handheld 用のアプリに Wear のパッケージを含む形で配布されます。 Wear の APK と <meta-data> を含むパッケージのインストールを検知すると、 Android Wear Companion アプリが自動的に Wear にパッケージをインストールします。
Wear アプリを含むパッケージの作り方は、 Packaging Wearable Apps で解説されていますが、 Gradle を使ってビルドしていれば、 Handheld 用の dependency に Wear プロジェクトへの参照を追加するだけで準備完了です。
dependencies {
wearApp project(':Wearable')
}
ただ、サンプルアプリの場合はこの辺りも最初から設定済みなので、 Build - Generate Signed APK... でリリース署名の APK を作ることで、いきなり Application-release.apk と Wearable-release.apk が作られます。が、 Wearable-release.apk は基本的に単体で使うことはありません。
今回ビルドした Find My Phone アプリは、こちらからダウンロードして試すことができます。
次のステップ
これで最低限開発して、リリースするための環境は整いました。続けて他のサンプルをビルドして試してみたり、手を加えて遊んでみると感覚が掴みやすくなると思います。
新しいモノを作る場合、 Android とはいえスマートフォンやタブレットとはまったく違う考え方を求められるので、まずは アプリのデザイン(見た目の話だけでなく、構成の)原則に一通り目を通すことをオススメします。今の文脈に必要な情報を「提案」する Context Stream や、ユーザー側の「その場の要求」に対応した動作を提供する Cue Card といった新しい概念を基底に、自動で起動して、一瞥するだけで分かり、絶対に必要なときだけユーザーに操作を求めるデザインを考えられると良さそうです。
その上で、 既存のアプリの通知に Wear 向けの拡張を施してみたり すると素敵なアプリができそうですね!