「画面」のデザインは、エンドユーザーから見た「プロダクト」との唯一の接点。超大事。
そんな画面のデザインにまつわる、エンジニアが「いじる」ときに気をつけると、もしかしたら面倒が減って争いが減ってみんなが幸せになれるんじゃないかなあ、とか、そもそもの設計上で考慮できると、もしかしたら使う人たちが幸せになれるんじゃないかなあ、というポイントを、思い付きで書いていくので、あとは誰か整理してほしい的な投げやり感あふれるアレコレ。デザインとコーディングの話を混ぜて書いてます。
空白の理由を考える編
その1. 空白にまつわる認識の相違
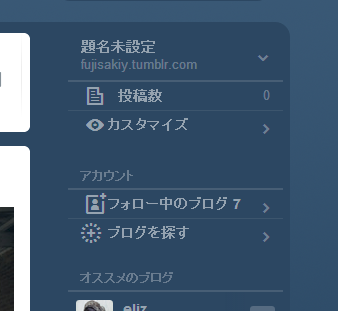
例えば、Tumblrのダッシュボード。右肩のメニューの隅までちゃんとレイアウトされてるなーって感じがします。
でも、もしあなたが「空白を理解しないエンジニア」だった場合、こんな感じにコーディングしてしまうかもしれません。
「なーんか、素人感があるなあ…」と感じたら良い傾向です。具体的に、どこが違うのでしょう。
- リスト要素の頭にスペースが入ったり入らなかったりして頭が揃わなかったり
- アイコン画像のセンターがふらついていたり
- メニュー全体のブロックの左右のマージンが合ってなかったり(右に寄りすぎ)
- 行間が本文要素と同じになってしまっていて、クリッカブルな要素として認識しづらくなってたり
つまり順序や色や機能に問題があるわけではなく、ただ、空白の扱いが雑なだけです。
もしかすると、これを見て、
いやー細かすぎでしょ、つか空白とか動作には関係ないですよね?ましてや仕様じゃないし
と思っちゃう人もいるかもしれません。
エンジニアにとっても空白は大事
でも、空白にはちゃんと意味があります。しかも、コードを書くなら、あなたもそれを毎日意識しているはずです。
あなたはエンジニアで、普段とてもエレガントなコードを書いています。そんなある日、新しいエンジニアがチームにやってきました。さっそく意気揚々とコードを書いて、自信満々にプルリクエストをしてきた彼のコードを見て、あなたは絶句します。
def admin_user_filter
user = target_user
unless user.admin?
render :text => 'not admin',:status =>:forbidden
end
end
なんと彼は、タブ2で揃っていた美しい世界に、突然タブ3だか4だかわからないランダムインデントを突っ込んできたのです。不安定なインデントを突っ込んでもまったく気にならない、修羅の世界を生きていたタフな彼。インデント以外の空白もバラバラ。ちょっとさすがにこれは、と突っ込んでみても、
いやー細かすぎでしょ、つか空白とか動作には関係ないですよね?ましてや仕様じゃないし
と、聞く耳を持ってくれません。
…なーんてことがあったら、おそらく即日人事に詰め寄りたくなるぐらいには発狂できるんじゃないかと思います。つまるところ、空白を気にしないエンジニアというのは、そんな感じの存在なのです。
人間の目にとっての空白の役目
では、インデントやスペースは、なぜ大事なのでしょう。一般的には「コードの可読性と保守性を高めるため」と説明されます。構造が追いやすいとか、目grepしやすいとか、そんな感じですね。
インデントの深さや空行の存在で大まかなコードの構造が把握しやすくなるのは、行頭が揃って一文脈の手続きがまとまっていると、構文を理解する前に塊(ブロック)を認識できるようになるから、という理由が大きいと考えられます。実際、人間は無意識のうちに近接したブロックを認識できる能力を持っています。
※携帯でご覧のお忙しい方へ:ここから先は横画面にしていただくと快適にご覧いただけます
THISIS YOUCAN WITHOU ITHOTH
ASAMPL READTH TINTER ERBLOC
EBLOCK ISTEXT FEREDW KSHAHA
コードじゃなくてあからさまなブロックで恐縮ですが、上の例では、中の文章を読む前に瞬時に4つの塊の存在を認識することができるはずです。
THISIS YOUCAN WITHOU ITHOTH
ASAMPL READTH TINTER ERBLOC
EBLOCK ISTEXT FEREDW KSHAHA
ブロックの間隔が変わって、今度は 1 + 3 個という形に見えると思います。間隔が変わっただけですが、今度はすべてが同じレベルの情報ではなく、なんとなく、最初の一つとほかの三つで異なる種類の情報を持っているように見えます。空間上で近接しているものをグループとして認識する力は、プレグナンツの法則などで知られています。
THISIS YOUCAN WITHOU ITHOTH
ASAMPL READTH TINTER ERBLOC
EBLOCK ISTEXT FEREDW KSHAHA
しかし、間隔が均一でなくなってしまうと、今度は 4 つなのか、 1 + 2 + 1 なのか、どれが一番大事な部分なのか、あるいは全部同じなのか、一瞬では判断がつかなくなります。
このように、人間の認識能力は空白によって支配されています。私たちはこの認識を、コードであればタブや空行、画面レイアウトであればマージンで制御しています。
空間上に配置されている要素が整って見えるとき、その背景には、同じグリッド上に整列されているから、等間隔に配置されているから、要素の大きさが一貫しているから、などといった理由が隠されています。一部分を目立たせたいのか、情報盛りだくさんに見せたいのか、整理整頓されてるように見せたいのか、空白をうまく使い分けることでそれぞれの伝え方を設計することができます。
一方で、その配置は綿密な設計によって成り立っているため、たった一部分が崩れてしまうだけで崩壊してしまいます。
同じレベルの情報をフラットにひとかたまりで提示しているつもりが、ひとつ要素の位置がズレるだけで同一のかたまりには見えなくなり、制作者の意図していない解釈が行われることになります。ズレによって空間周波数が局所的に高まり、脳が受け取る情報量が増え、思考を伴った理解というプロセスが必要となってしまうのでしょう。
強引にまとめると、Webページや画面レイアウトで空白を尊重するということは、ノイズなく情報の可読性を高めるという目的において、コードをインデントや空行を使って整形するのと同じように大事なことです。新しい要素を増やしたり編集するときに、元のレイアウトの意図をくみ取りつつ配置することは、元のコードとインデントを合わせるのと同じように気遣いが必要な部分なのです。
1ピクセルの違いが解るエンジニアになろう
コードにおけるインデントが保守性に直結するように、画面レイアウトにおけるマージンはエンドユーザーにとっての可用性に直結します。UIパーツのような局所的なものから、全体のレイアウトまで、デザイナーはスペースではなく「ピクセル単位」でマージンを揃えています。呼吸するかのように「あれ、ここのマージン1ピクセル左に寄ってない?」と気づけるエンジニアになると素敵ですね。
なお、Apple信者としてSteve Jobsを崇拝する方は、「1ピクセル未満編」として、フォントのカーニング調整まで辿り着く必要がありますし、Microsoft信者の方もClearTypeのサブピクセルレンダリング特許の話をするためには、やはり1ピクセル未満編の理解が欠かせません。CSS3マスターを目指される方は当然 font-kerning プロパティの効果をレンダリング結果から判断できる必要がありますし、これを読んでいただいたデザイナーのM氏の言葉を引用すると、
72dpiの世界だと1pxって結構大きいんですよね。神の世界だとその更に10分の1の単位で制御できちゃう
という世界だって存在するのです。…ん、え、神じゃなくて紙だった?…あ、なるほど!
そんなピクセル単位のミクロな話も大事ですが、それだけだと局所最適で終わってしまうので、マクロな話ももちろん重要です。「その2. 繰り返しのデザインと学習曲線」に続く、といいな。