Primerとは、
The CSS toolkit and guidelines that power GitHub.
とのことです。
つまりGitHubによるCSSフレームワークとコーディング規約のセット。
ここ3年ぐらいBootstrap一筋でしたが、ついに浮気する時が来たようです。
※ ちなみにBootstrapの元々の開発者の一人である、@mdoさんという、色んな所でお名前を聞く人が作られているようです。
注意
JSは付いてません
PrimerはあくまでCSSなので、bootstrap.jsのようなものはありません。
GitHub社内には、Cremaというフレームワークがあるようですが、オープンソース化されていないようです。
なので、タブの切替やアラートの非表示化などは自前で実装する必要があります。
(デフォルトでは)レスポンシブではありません
.containerが980pxに固定されているだけなので、そこを100%とかに変えれば対応できます。
https://github.com/primer/primer/blob/master/docs/docs.scss がいろいろ参考になります。
導入
Bowerで入れます。
$ node -v
v0.10.35 # 古い…
$ npm install -g bower
$ bower -v
1.4.1
$ mkdir primer-example
$ cd primer-example
# bower.json
{
"name": "primer-example",
"dependencies": {
"primer-css": "~2.0.3"
}
}
$ bower install
:
:
:
primer-css#2.0.3 bower_components/primer-css
├── octicons#2.2.2
└── primer-markdown#2.1.7
octicons#2.2.2 bower_components/octicons
primer-markdown#2.1.7 bower_components/primer-markdown
ご覧の通り、
-
https://github.com/primer/markdown
.markdown-bodyの中身をGitHubっぽくしてくれるCSS。 -
https://github.com/github/octicons
GitHub製アイコン。
も一緒に入るので、適宜読み込みます。
(docs.cssにはどちらも含まれています。)
あとはこんな感じでHTMLを書いていきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>primer-example</title>
<link rel="stylesheet" href="bower_components/primer-css/css/primer.css">
<link rel="stylesheet" href="bower_components/octicons/octicons/octicons.css">
<link rel="stylesheet" href="bower_components/primer-markdown/dist/user-content.css">
</head>
<body>
<div class="container">
<div class="columns">
<div class="one-half column">
.one-half
</div>
<div class="one-half column">
.one-half
</div>
</div>
</div>
</body>
</html>
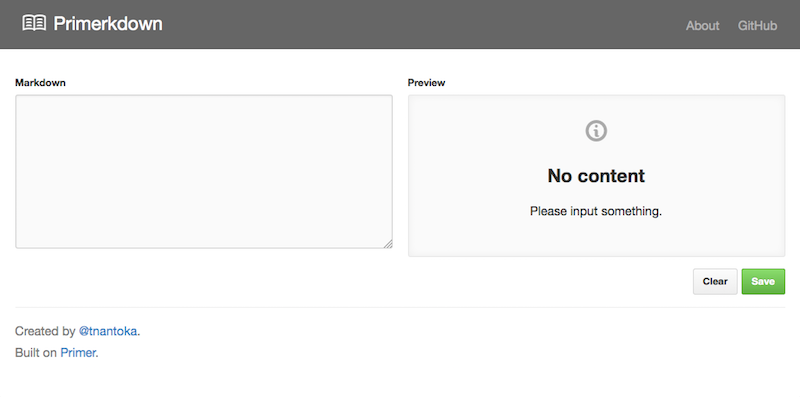
作ったもの
最近のhello, worldといえば、TODOリストかMarkdownエディターと勝手に思っていますが、今回は後者にしました。

https://github.com/tnantoka/primerkdown
レスポンシブ対応とかしたかったので、結局docs.cssをそのまま拝借して、変えたいとこだけstyle.cssで上書きしています。
保存処理など、細部は作っていません。
感想
画像付きのコンポーネントの一覧は、Primer - GitHub製。みんなで使えるデザインフレームワーク MOONGIFT とかにあるので、そちらを見てもらうとして、ひと通り使ってみての感想をダラダラと。
グリッド
<div class="container">
<div class="columns">
<div class="one-fifth column">
1 / 5
</div>
<div class="four-fifths column">
4 / 5
</div>
</div>
のように分数で指定する。
Bootstrapより柔軟にできそうな予感。(1/5単位で分けたいことわりとある)
ただ、クラス名に慣れそうな気がしない…。
単純な構成しか試してないけど、ネストしても動いた。
リスト
http://primercss.io/type/#lists
ネストしたリストもインデントなくなるので注意。
ボタン
http://primercss.io/buttons/
With countsとかHidden text buttonとか便利そう。
初期のBootstrapのようにグラデーションがかかってるので、デザインセンスないとカスタマイズきつそう。(今のBootstrapは単色なので、まだ何とかなる感ある。)
フォーム
http://primercss.io/forms/
だいぶシンプル。
.form-horizontalみたいなのは用意されてない。
GitHubっぽいFormが一瞬で作れる。
ナビゲーション
http://primercss.io/nav/
タブの右端にテキスト置けるのいい。
パンくず…
アラート
http://primercss.io/alerts/
ほぼBootstarpと一緒。
.flash-with-iconと.flash-closeを一緒に使うと崩れるので、https://github.com/tnantoka/primerkdown/blob/gh-pages/index.html#L32 みたいにdiv.flash-closeを使うと行ける。
何もない時に出すやつ
http://primercss.io/blankslate/
悪名高き.wellよりはオシャレに使えそう。
アバター
http://primercss.io/avatars/
Parent-child avatars 面白い。(GitHub以外での需要は不明。)
ステータス
http://primercss.io/states/
紫がGitHubという感じ。
ツールチップ
http://primercss.io/tooltips/
アイコンに表示したいときはconflictするので、何かでwrapしてね。
ユーティリティ
http://primercss.io/utilities/
Truncation、Muted link、Flex tableあたり、地味だけど便利だと思う。
今後
個人で作るアプリはPrimerを使っていく予定。
仕事ではBootstrapだろうなぁ。
あと関係ないけど、入門Reactもうすぐ読み終わるので、https://github.com/tnantoka/primerkdown はReact化したい。