はじめに
Firebase Crashlytics を軽く試してみたのでまとめます。
組込先はAndroidアプリです。
ところでFirebase Crashlyticsって何だっけ
公式 によると次の通り。
Firebase Crashlytics は軽量なリアルタイムのクラッシュ レポート ツールで、アプリの
品質を低下させる安定性の問題を追跡し、優先順位を付け、修正するのに役立ちます。
これにより公開したアプリがエンドユーザー端末でクラッシュした際の解決の手がかりが得られます。
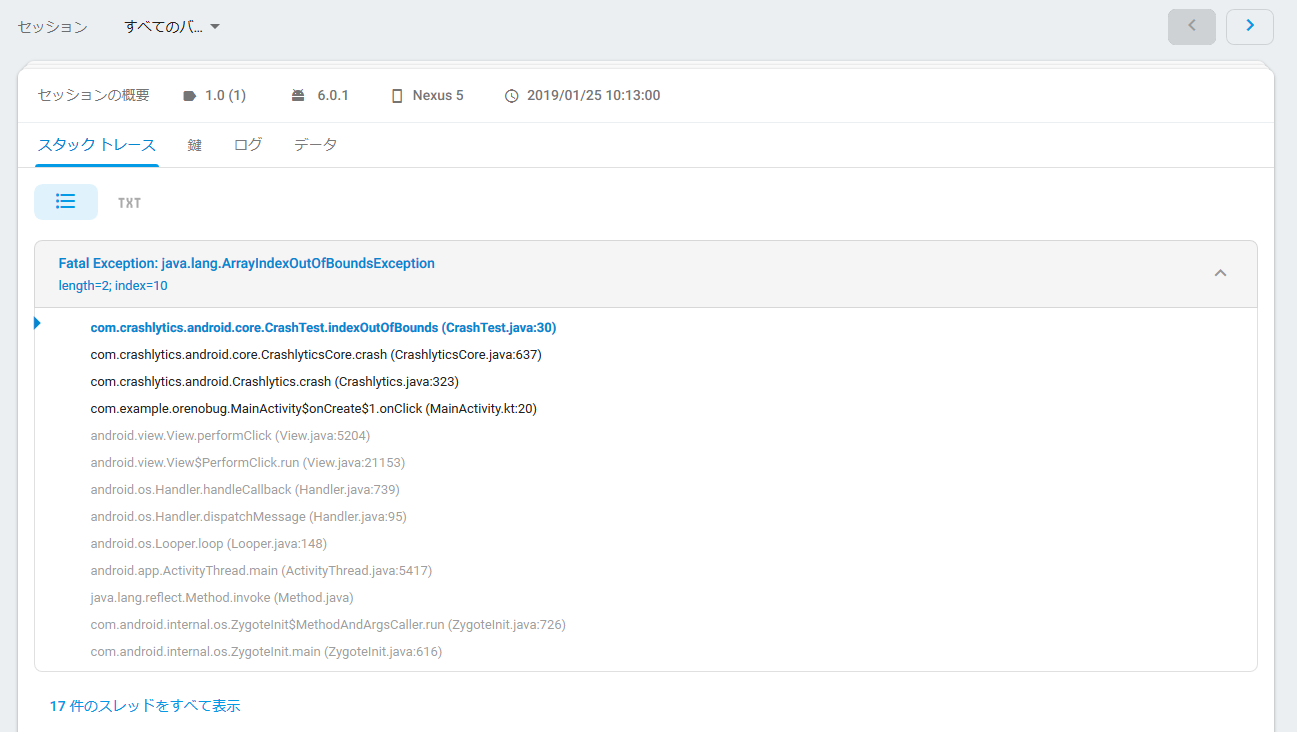
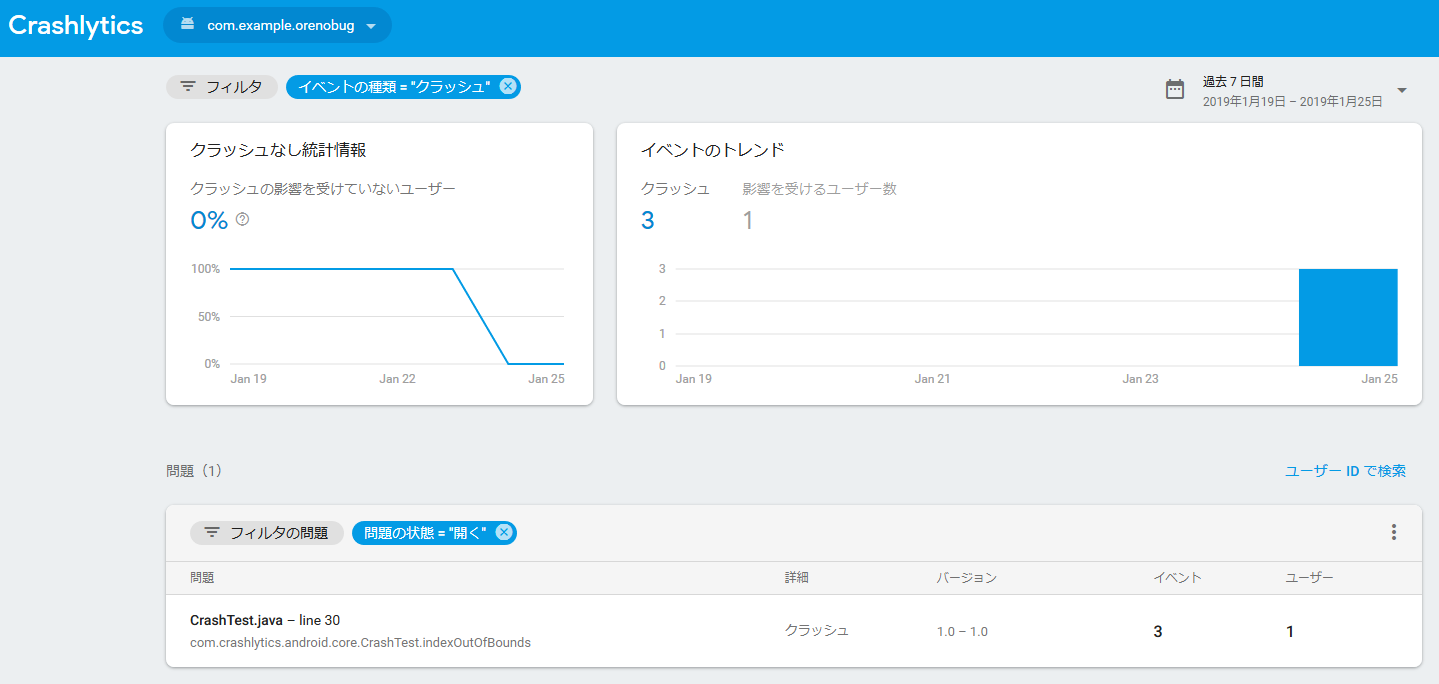
レポートは例えば次のような感じ。

Firebase Crash Reporting と Firebase Crashlytics と FabricのCrashlytics
Firebaseは以前はクラッシュレポートツールとして Crash Reporting を提供していましたが、これは
非推奨となり代わりに FabricのCrashlytics をベースにした Firebase Crashlytics が推奨となっています。
なお Fabric の Crashlytics は現在も導入可能ですが、Firebase とは管理画面および導入手順が異なっています。
Firebase Crashlyticsの導入方法は2パターン
次の2パターンがあるようです。
- Fabric の お作法 でFabricでデータ収集してそれを Firebase に渡す。
- 最初から Firebase でデータ収集する。
前者は既に FabricのCrashlytics を導入済みのアプリの救済策
(なのではないかと思った)ので今回は後者でやります。
そんなわけで試してみる
そんなわけで試してみます。 (`・ω・´)ゞ
ざっくりとした導入の流れ
次の通り。
(1) 適当なAndroidアプリを用意する
(2) Firebaseのアカウント(と適当なプロジェクト)を用意する
(3) アプリとFirebaseを接続する
(4) アプリにCrashlyticsを導入する
(5) 自爆ボタンを作る
(6) Crashlyticsの画面で設定を行いテストする
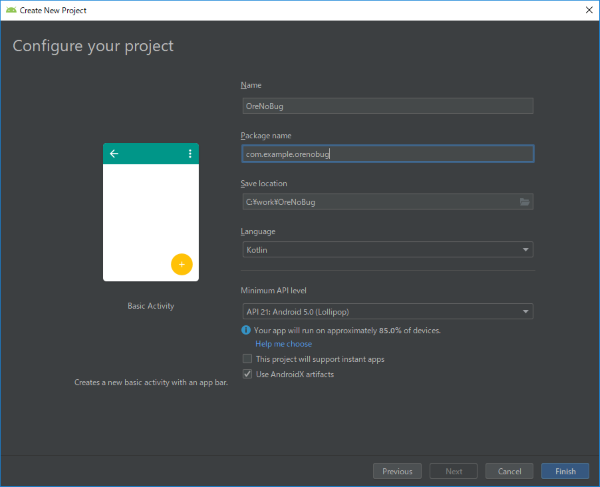
(1) 適当なAndroidアプリを用意する
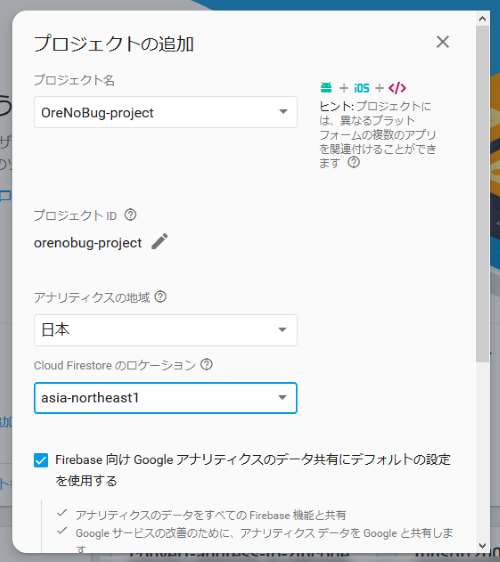
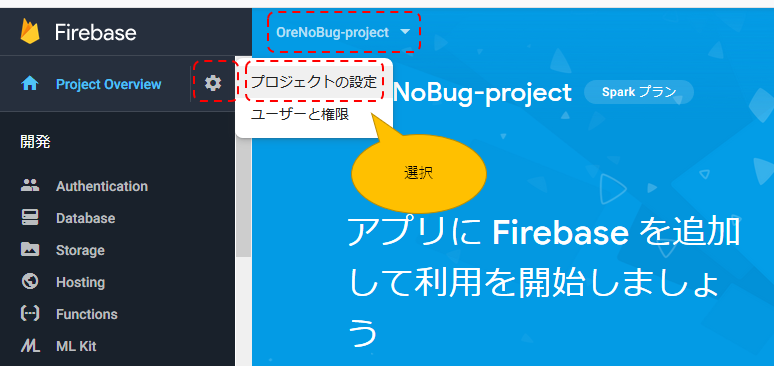
(2) Firebaseのアカウント(と適当なプロジェクト)を用意する
(3) アプリとFirebaseを接続する
公式のここ に記載されている手順で接続します。
公式では Firebase Assistant を使うとラクだと書いてありますが、
何が行われるのかわかりにくいため、手動でやります。
手動でもFirebaseの管理画面に出てくるフローに従って作業するだけです。
具体的には次の通り。
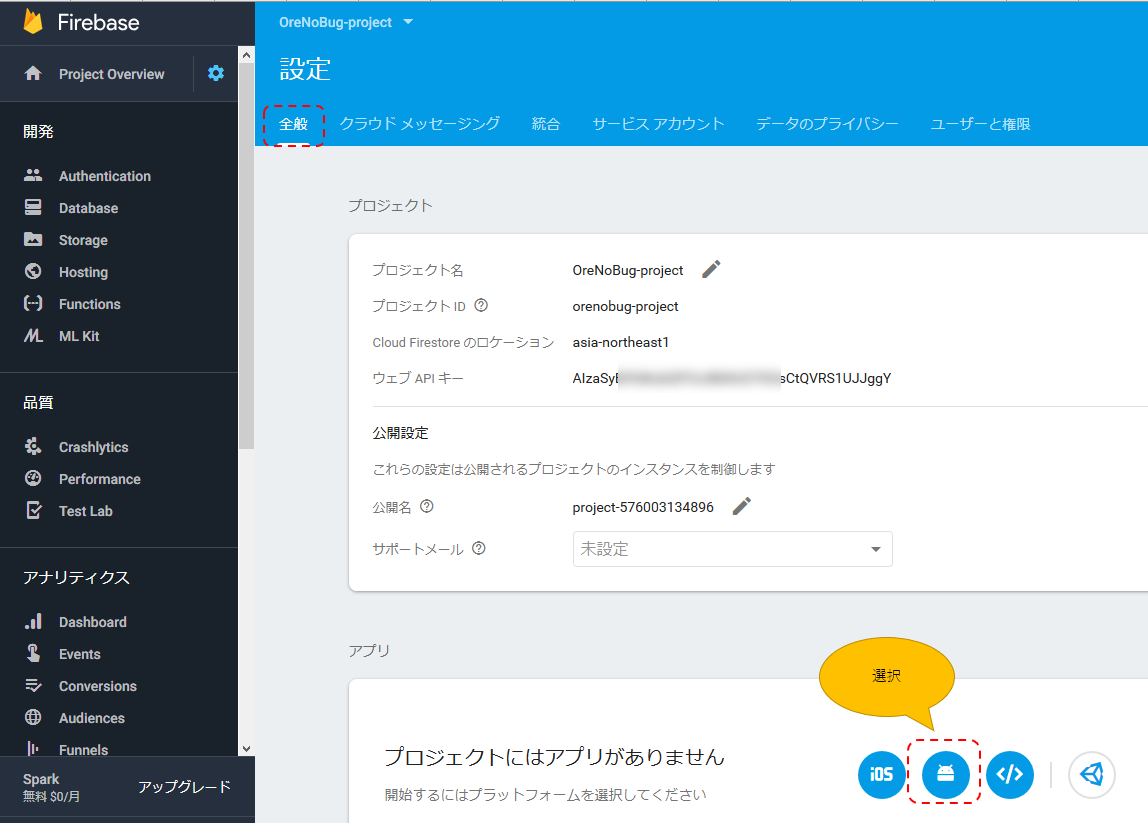
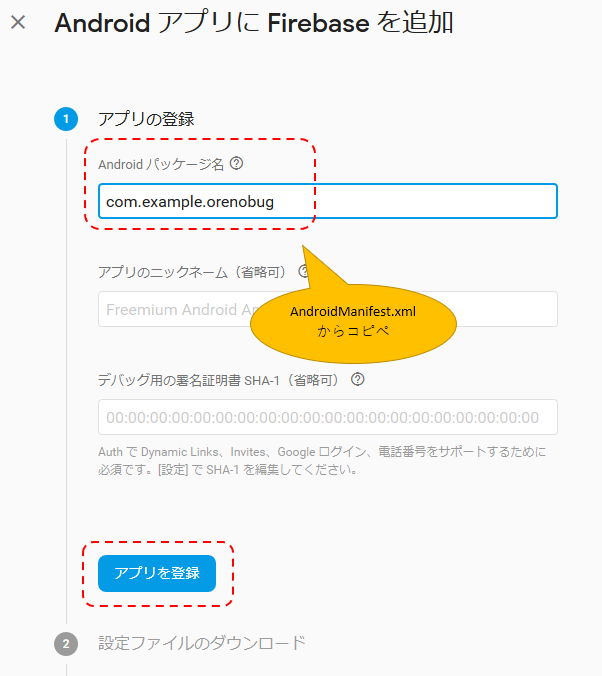
(3-1) アプリの登録
(3-2) 設定ファイルのダウンロード
(3-3) Firebase SDK の追加
(3-4) アプリを実行してインストールを確認
(3-1) アプリの登録
そしてアプリのパッケージ名をFirebaseプロジェクトに登録します。

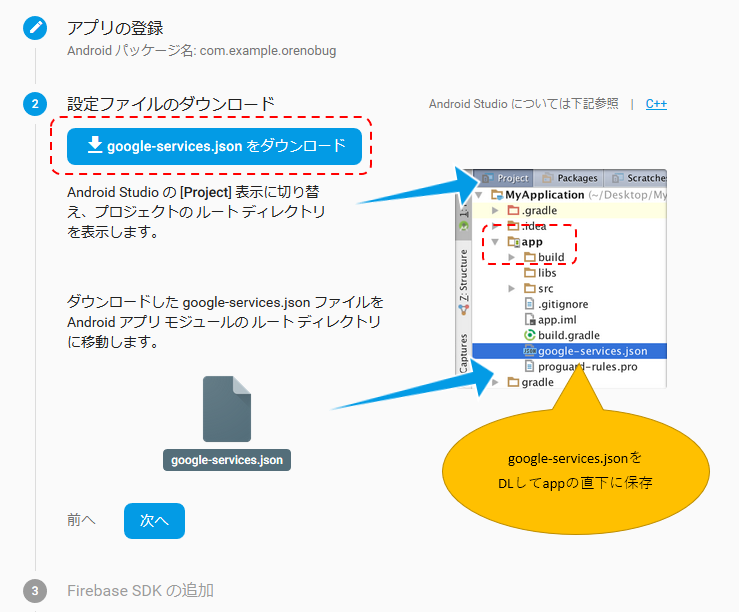
(3-2) 設定ファイルのダウンロード
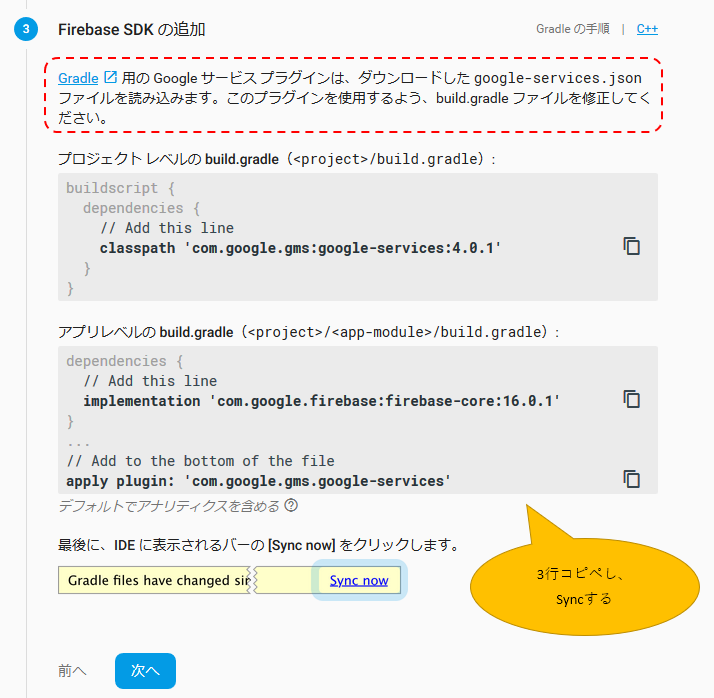
(3-3) Firebase SDK の追加
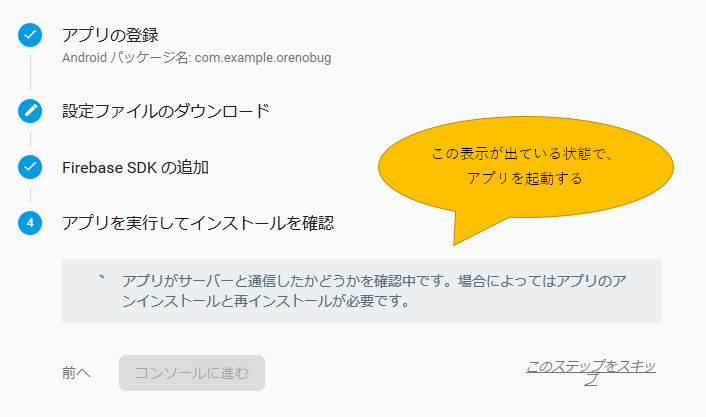
(3-4) アプリを実行してインストールを確認
これまでの作業でローカルのソースには google-services.json が追加され、
プロジェクトとアプリレベルの build.gradle にそれぞれ追記が行われました。
以上で接続完了です。
(4) アプリにCrashlyticsを導入する
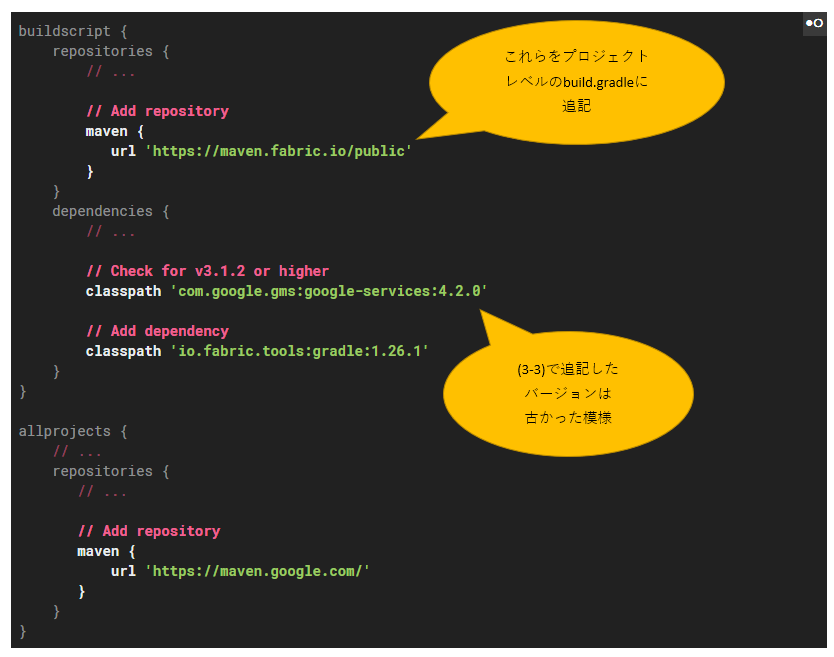
公式のここ を参考にプロジェクトレベルとアプリレベルの build.gradle にそれぞれ追記します。
プロジェクトレベル
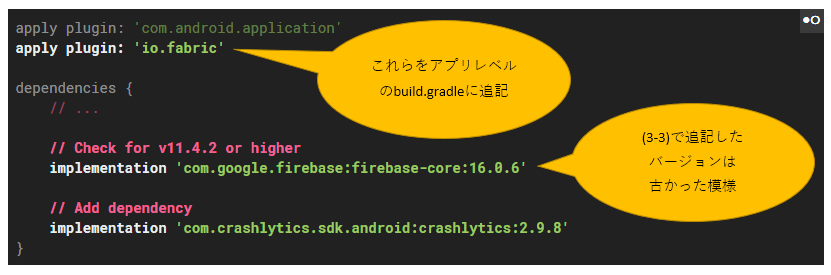
アプリレベル
この手順は各 build.gradle に上記を追記するだけで完了です。
FabricのようにAndroidManifest.xml や Activity#onCreate() を
いじらなくてもいいです。
これでアプリがクラッシュするとFirebaseにレポートが送信されます。
(5) 自爆ボタンを作る
アプリがクラッシュしないとテスト出来ないため、適当に自爆ボタンを作ります。
画面を適当に作り・・

ソースが次のような感じ。
package com.example.orenobug
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity;
import android.widget.Button
import com.crashlytics.android.Crashlytics
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
findViewById<Button>(R.id.jibaku_button) .setOnClickListener { view ->
Crashlytics.getInstance().crash()
}
}
}
出来たら何回かクラッシュさせてみてください。
(6) Crashlyticsの画面で設定を行いテストする
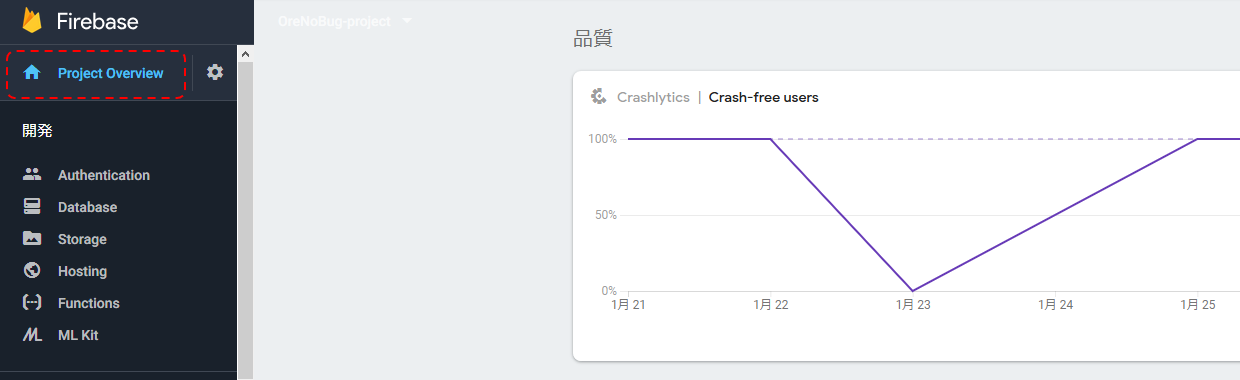
(5) まで行った結果、Project Overview に下図のようにサマリーが出ました。
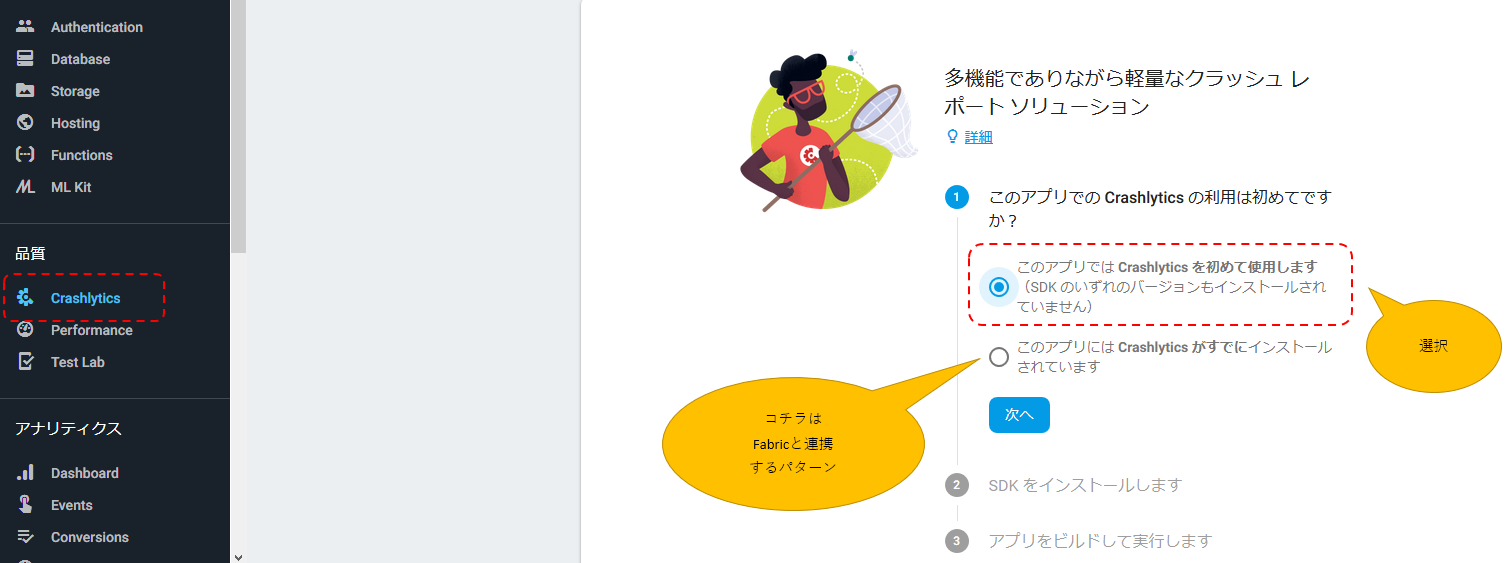
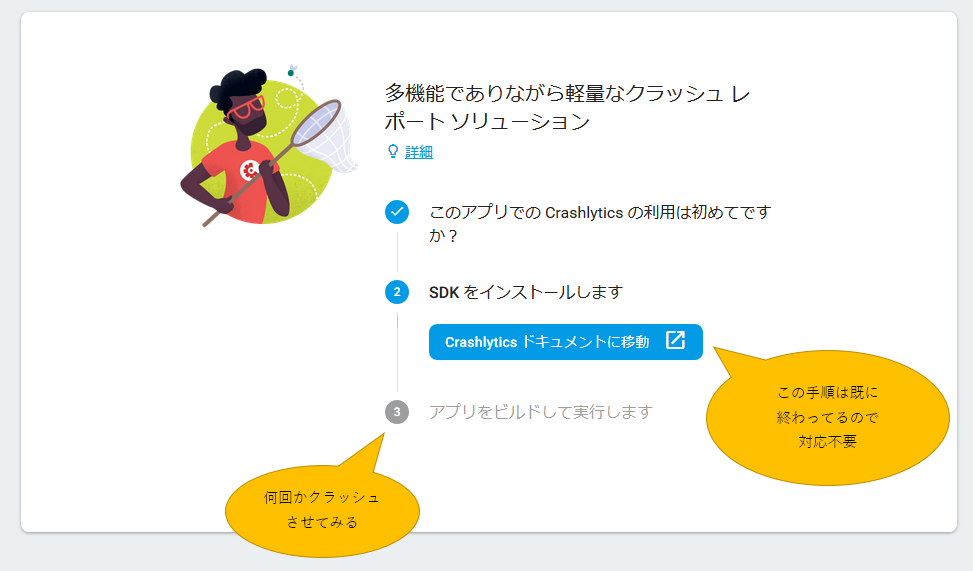
しかし Crashlytics にはまだ出てきません。

次の画面でSDKをインストールするよう指示されますがこれは (4) で済んでいます。
この状態でアプリを起動して何回かクラッシュさせてみます。

すると、冒頭のスクショようなレポートが出てくるようになります。
以上で完了です。
かんそう
歴史的な経緯(?)から導入がややこしいことになってるなと思いました。
また既にFabricのCrashlyticsでいい感じにデータが取れている場合は
FabricとFirebaseをリンクさせた方がラクです。
この場合はアプリは修正不要で管理画面でポチポチするだけでよい(っぽいです)。

現場からは以上です。