はじめに
matplotlibでグラフを描画する際、皆さんはどんなカラーを利用していますか?
matplotlibにはデフォルトで綺麗なcolormapが用意されていますが、
プレゼンのために異なるカラーバリエーションを使いたいとか資料とグラフの
カラーイメージを統一したいとか思ったことはないでしょうか。
本記事では、matplotlibのcolormapへのブランドカラーイメージの
適応にチャレンジしてみます!
利用するクラス
matplotlibには独自でcolormapを作成するためのクラスが2種類用意されています。
1. matplotlib.colors.ListedColormap
colormapを構成するカラーコードをlistまたはarrayで設定して作成します。
作成されるcolormapの構成色は離散的に変化します。
【利用例】
import matplotlib as mpl
color_list = ['red', 'green', 'blue']
cmap = mpl.colors.ListedColormap(color_list)
2. matplotlib.colors.LinearSegmentedColormap
colormapを構成するRGB情報を規定のデータ形式で設定して作成します。
作成されるcolormapの構成色は連続的に変化します。
【利用例】
import matplotlib as mpl
#########################################################################
#
# 【構成色の設定】
#
# 構成色のデータは,
# [
# (x_0, y_0, z_0)
# ...
# (x_i, y_i, z_i)
# ]
# の構造をとり、RGB値を0~1の値で設定する。
# colormapの構成色は z_0 -> y_1, z_1 -> y_2, ... の順で連続的に変化する。
# 下記の設定だと red -> green, green -> blue の変化を意味する。
#
#########################################################################
segment_data = {
'red':
[
(0.0, 0/255, 255/255),
(0.5, 0/255, 0/255),
(1.0, 0/255, 0/255),
],
'green':
[
(0.0, 0/255, 0/255),
(0.5, 128/255, 128/255),
(1.0, 0/255, 0/255),
],
'blue':
[
(0.0, 0/255, 0/255),
(0.5, 0/255, 0/255),
(1.0, 255/255, 0/255),
],
}
cmap = mpl.colors.LinearSegmentedColormap('colormap_name', segment_data)
上記の実装だと構成色の設定が直観的でなくちょっと大変ですが、
matplotlib.colors.LinearSegmentedColormap.from_listを利用すると
カラーコードのlistで作成できます。
# listで作成する場合
import matplotlib as mpl
color_list = ['red', 'green', 'blue']
cmap = mpl.colors.LinearSegmentedColormap.from_list('colormap_name', color_list)
実装
実際に自作colormapを作成する際は、matplotlib.cm.register_cmapで作成したcolormapを
登録しておくと便利です。
import matplotlib.pyplot as plt
import matplotlib as mpl
def set_custom_colormap(name: str, color_list: list):
"""
color_listをcolormap化し、nameでmatplotlibに登録する。
colormapは離散型と連続型の2パターン及び逆順で4パターン登録される。
"""
cmap_dis = mpl.colors.ListedColormap(color_list)
cmap_seq = mpl.colors.LinearSegmentedColormap.from_list(name, color_list)
plt.register_cmap(name + '_dis', cmap_dis)
plt.register_cmap(name + '_dis_r', cmap_dis.reversed())
plt.register_cmap(name + '_seq', cmap_seq)
plt.register_cmap(name + '_seq_r', cmap_seq.reversed())
return
後は自分の設定したい色のカラーコードを調べればOKです。
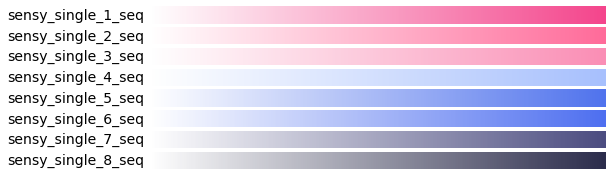
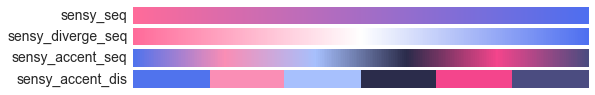
SENSY colormap
COLORMAP_SOURCE_DICT = {
# 単色グラデーション
'sensy_single_1': ['#FFFFFF', '#F4458C'],
'sensy_single_2': ['#FFFFFF', '#FF6B9A'],
'sensy_single_3': ['#FFFFFF', '#FA8EB5'],
'sensy_single_4': ['#FFFFFF', '#A7C0FD'],
'sensy_single_5': ['#FFFFFF', '#5073ED'],
'sensy_single_6': ['#FFFFFF', '#4E6FF0'],
'sensy_single_7': ['#FFFFFF', '#4B4C80'],
'sensy_single_8': ['#FFFFFF', '#2B2C4B'],
# 多色グラデーション
'sensy': ['#FF6B9A', '#4E6FF0'],
'sensy_diverge': ['#FF6B9A', '#FFFFFF', '#4E6FF0'],
'sensy_accent': ['#5073ED', '#FA8EB5', '#A7C0FD', '#2B2C4B', '#F4458C', '#4B4C80'],
}
# colormap作成&登録
for name, color_list in COLORMAP_SOURCE_DICT.items():
set_custom_colormap(name, color_list)
# 初期設定 ###################
# 初期colormap
DEFAULT_COLORMAP = 'sensy_accent_dis'
# matplotlibを利用する場合
mpl.rcParams['image.cmap'] = DEFAULT_COLORMAP
# seabornを利用する場合
import seaborn as sns
sns.set()
sns.set_palette(DEFAULT_COLORMAP)
【colormapイメージ】


※ colormap名のsuffixが'seq'は連続型、'dis'は離散型になります。
また末尾に'_r'をつけると色の順序が逆転します。
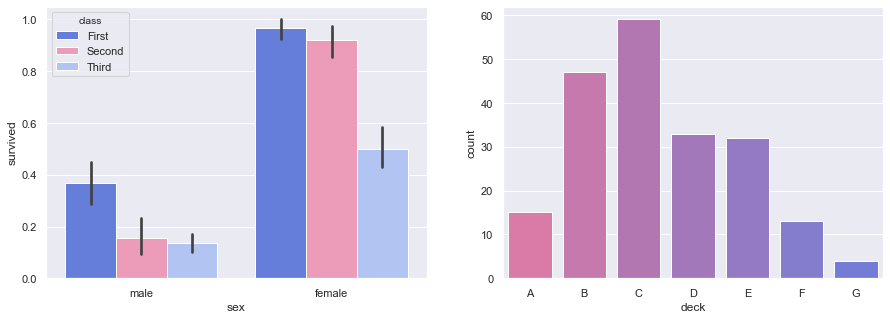
【適応イメージ】
| グラフの種類 | イメージ |
|---|---|
| 棒グラフ |  |
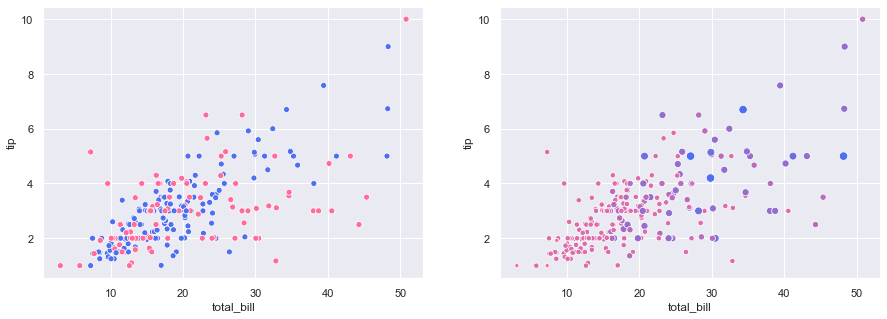
| 散布図 |  |
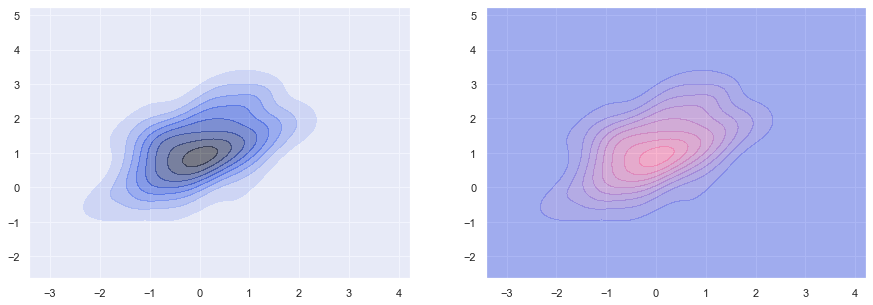
| 等高線 |  |
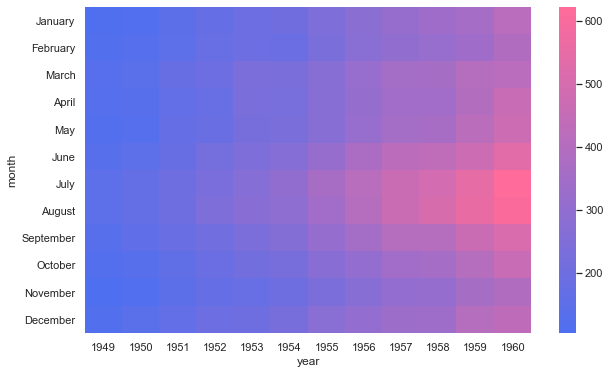
| ヒートマップ |  |
※ グラフ描画に利用したデータとコードは Official seaborn tutorial を参考にしています。
おわりに
利用したいカラーコードが分かるのであれば、簡単に自作のcolormapを作成することができました。
普段利用しているグラフのカラーバリエーションに物足りなさや統一感のなさを感じてきたら、
自分で綺麗なcolormapを作ってみるのも楽しいかもしれませんね。