対象読者
VSCode使ってるし、Gitも前から使ってて、GitHubからコードをクローンしたことある人で、
「とりあえずGitのusernameとmailをconfigに設定して、ブラウザでGitHubのアカウントにログインして、https/sshのurlとってきて、クローンするときに必要に応じてIDとpass入れればいいんでしょ?」
という認識の方向けのお話
目的
忘れないように備忘録 and 誰かの役に立てば
※記事を書くのに時間はかけないので不明点あればご質問ください。私もやりながら書いています。
参考サイト
公式ドキュメント
https://docs.microsoft.com/en-us/learn/modules/introduction-to-github-visual-studio-code/
「実は」VSCodeでGitHubにログインできる
今回の本題。
劇的に手間が減るとかいうわけではないけど、やってると地味にメリットがある。
- ローカルで作ったファイルをそのままGitHubに公開できる
- Pull Request/IssuesをVSCode上で確認できる
- その他、なんかあるかも(知識不足。。。)
手順
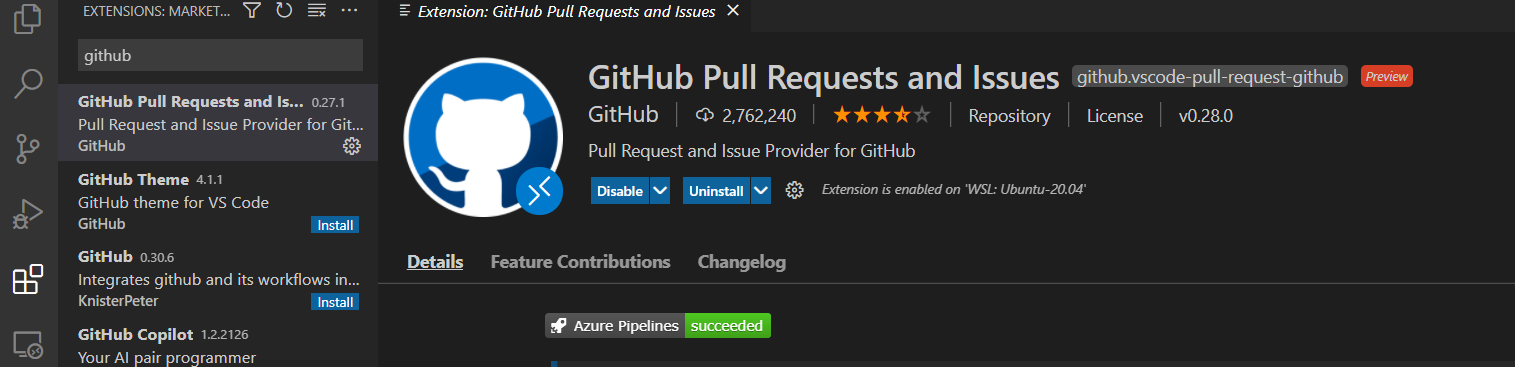
拡張機能「GitHub Pull Requests and Issues」の導入
拡張機能で「GitHub」と検索すると一番上に出てきます。
いつもの拡張機能を導入する要領でインストールしましょう。

VSCodeでGitHubにログイン
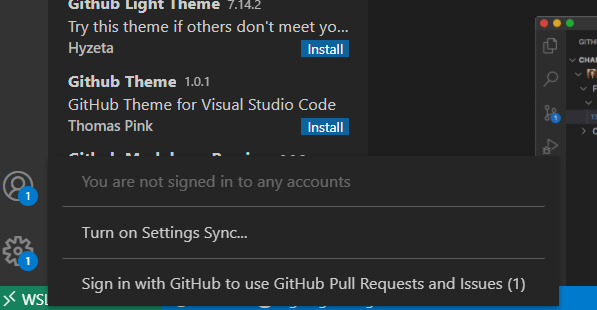
導入が完了すると左下の人のアイコンから「Sign in to use GitHub Pull Requests and Issues(1)」という表示を出せるようになるのでクリックします。

もしブラウザでGitHubにログイン済みなら下記のようなページが表示されます。
※未ログインの場合は試してないですが、たぶんログイン画面がでるんじゃないかな。。。
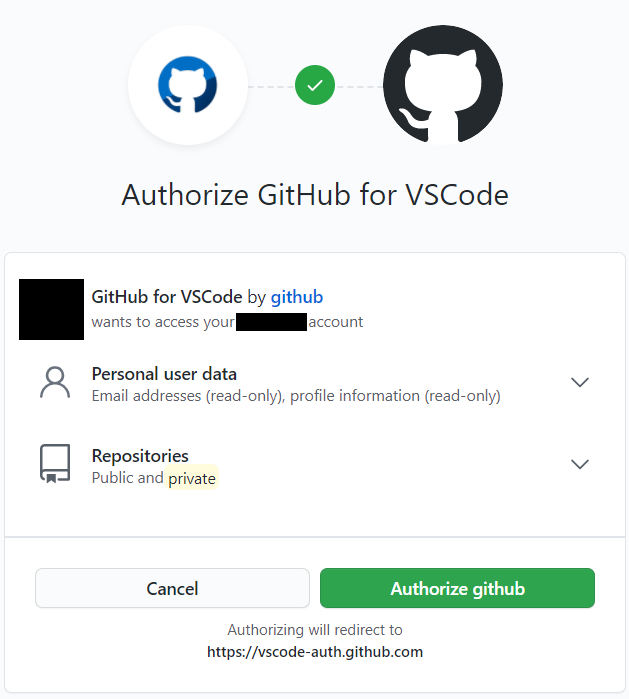
Continueを押すと下記のページが出るので、内容を読んで許可します。
以上でログインが完了し、VSCode上でログインができているはずです。
ログインすると何ができるの?
メリットでもか少し書きましたが、ちょこっとだけ詳細を。
メリット1:ローカルで作ったファイルをそのままGitHubに公開できる
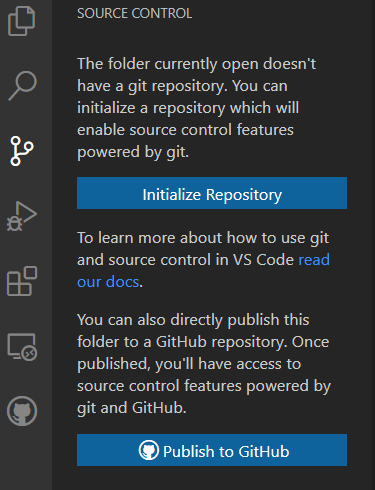
VSCodeをお使いのみなさんは3度の飯程度の頻度で見たことのあるこの画面。
ローカルで自分のソース管理に上の「Initialize Repository」を使うことはあっても、下の「Publish to GitHub」は使ったことがないのでは?

この「Publish to GitHub」を使って、先ほどログインしたGitHubアカウント内に新しいリポジトリを作成できます。
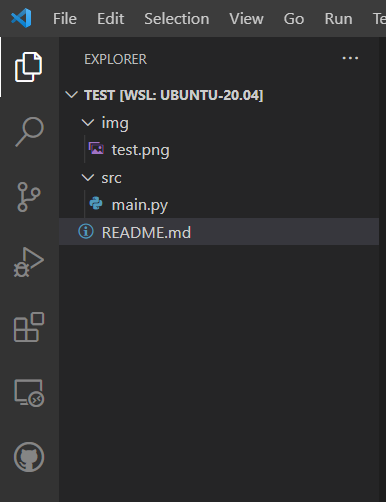
例えば、testフォルダを作って下記のようなファイル構成でコードやらを作ってみたとします。

こいつを先ほどの「Publish to GitHub」を使ってGitHubにあげてみます。
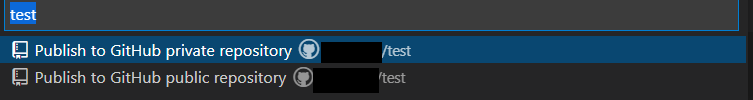
「Publish to GitHub」をクリックすると、下記画面が出てくるので公開範囲を設定してやりましょう。

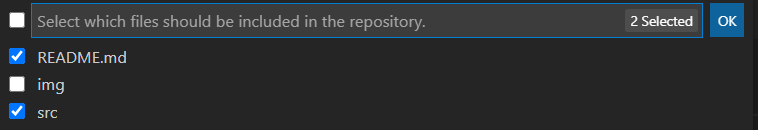
次にどのファイルをリポジトリに含めるか尋ねられるので、選択。今回はimageデータは試しに外してみます。

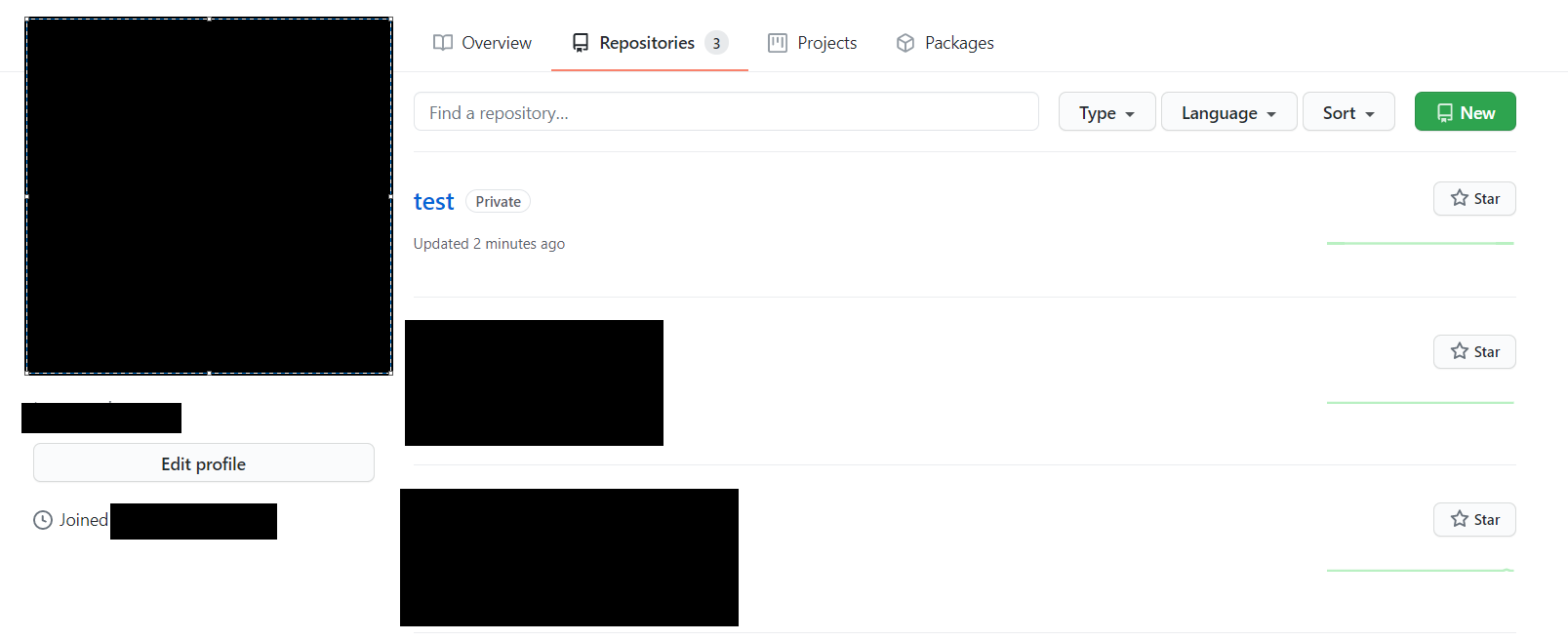
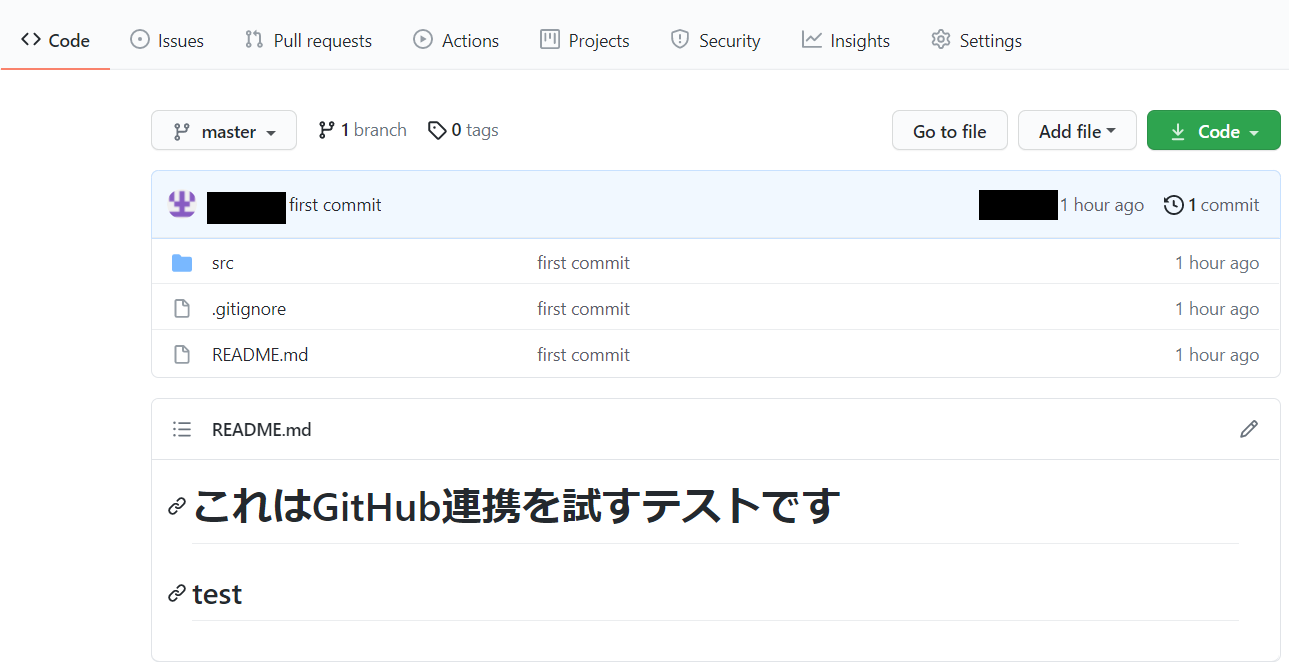
実際にGitHubのアカウントをブラウザから見てみると、リポジトリが作成されています。
実際に「test」リポジトリを見てみると、書いておいたREADMEが反映されているだけでなく、なんと.gitignoreが追加されています。
中身は、先ほどリポジトリに含めなかった***/img***フォルダが無視されるようになってます。

以上のような感じで、ブラウザ経由でなくVSCodeの操作ベースでGitHub上にリポジトリを作成することができます。
メリット2:Pull Request/IssuesをVSCode上で確認できる
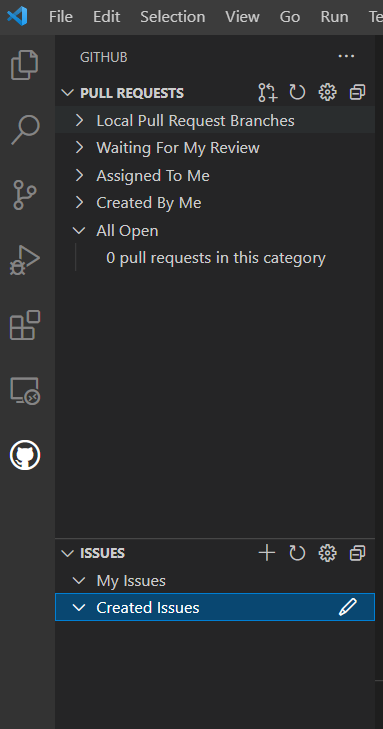
お仕事環境じゃないため複数人での良い操作例を出せないのですが、下記のようにプルリクやissuesをVSCode上から確認できるようになります。

ブラウザからの確認のほうが視認性は良いですが、コードをゴリゴリ書いてて反応遅くなっちゃうタイプの方や、いちいちブラウザに移動するのめんどくせーというタイプの方は使い勝手がよくなると思います。
(若干力尽きた。。。)
まとめというか、感想
会社で(Enterpriseでない)GitHubを使う機会が増えてきている印象がある昨今、VSCodeとGit、GitHubそれぞれを個別には使ったことはあるけど、その場しのぎで詳しい人に聞いたりググったりで、なんとかかんとかやってきている方が大半なのではという気がしています。
私自身もその場しのぎでやってきたタイプで、Git導入初期などはググってtortoiseGit入れてアカウント登録して・・・と、どうにかしてきていました。
ただ、それぞれのツールは日々進化しており、意外と「え?これとこれって簡単に連携できるんだ・・・」みたいな例が増えていて、今回の例は良い例かと思います。
たまには一度立ち止まって、ゆっくりどんなことが出来るのか調べて実践してみる、エンジニアとしてそんな日を作ってもいいのかなぁと考えさせられました。
※注 実際にやろうとすると連携権限の許可等で少し嵌ったりすることもあるかと思いますが、ご容赦ください