CAMエンジニア Advent Calendar 2019 20日目の記事となります。
前回は @camYoshimura さんの SQLでのNULLは取り扱い注意 でした。
記事一覧はこちらから↓
https://qiita.com/advent-calendar/2019/cam-inc
はじめに
この記事ではあまり技術については触れません、ハッカソンに出た際の感想等が主な内容になっています。
軽く自己紹介
今年の四月からフロントエンド未経験の状態でフロントエンドエンジニアになったともです。
ちなみに僕のアイコンはアイドルグループ ZOCに所属している藍染カレンちゃんで、
人生で初めて好きになったアイドルです。めちゃくちゃかわいい
余談はさておき、早速本題について触れていきたいと思います。
Yahoo Hack Dayについて
Yahoo Japan様が主催の年に一回やっている大規模な24時間開発のハッカソンのこと
詳しくはこちらを
当日のお話
今年は約80チームほどが参加していたみたいです。
ざっくり見た感じ4-6名で参加しているチームが多い印象でした。
自分のチームは、自分と同期のまるけん(@maruken24)のフロントエンジニアが二人のみという構成で、
なぜ二人になったかというと、参加してくれる人が見つからなかったのと、単純に自分が「まあなんとかなるやろ」と思っていたからです。
役割分担するようにして自分が環境構築とロジックを担当して、ビューの部分をまるけんが担当で開発を進めていく形でした。
ハッカソン前はなんとかなる気がしていましたがいざ開発してみると時間がとにかく足りなかったです。
二人とも夜通しで開発しても組み込みたかった機能実装が間に合いませんでした、現実は甘くない…
もしハッカソンに出るときは少人数で出て限界突破したい!とかじゃない限りは二人よりは多い人数で出た方がいいと思います!
ほとんどのチームが夜通しで開発をしていたのですが、眠そうな雰囲気を出さない且つすごく楽しそうにやってたので
やはりハッカソンには物作りが好きな人たちが集まってるんだなーと実感しました。
その雰囲気に乗っかりながら作るってたのしい!と感じつつ自分のチームも深夜開発を頑張ってましたが、普段夜更かしをしていなくて夜更かし耐性がついていない自分は
途中で眠気がすごすぎて寝てしまいました…次回出るときは寝ないで開発できる力を頑張ってつけていきます(多分頑張るところが違う)
作ったもの
さて、ここらでハッカソン当日に作ったもののお話をしようと思います。
Yahoo Hack Dayでの制作物のお題がなんでもありだったので、初心に帰ろうという意味でTODOアプリを作ることに決まったのですが、
ただのTODOアプリではなんの面白みもないのでTODOの頭文字をもじって
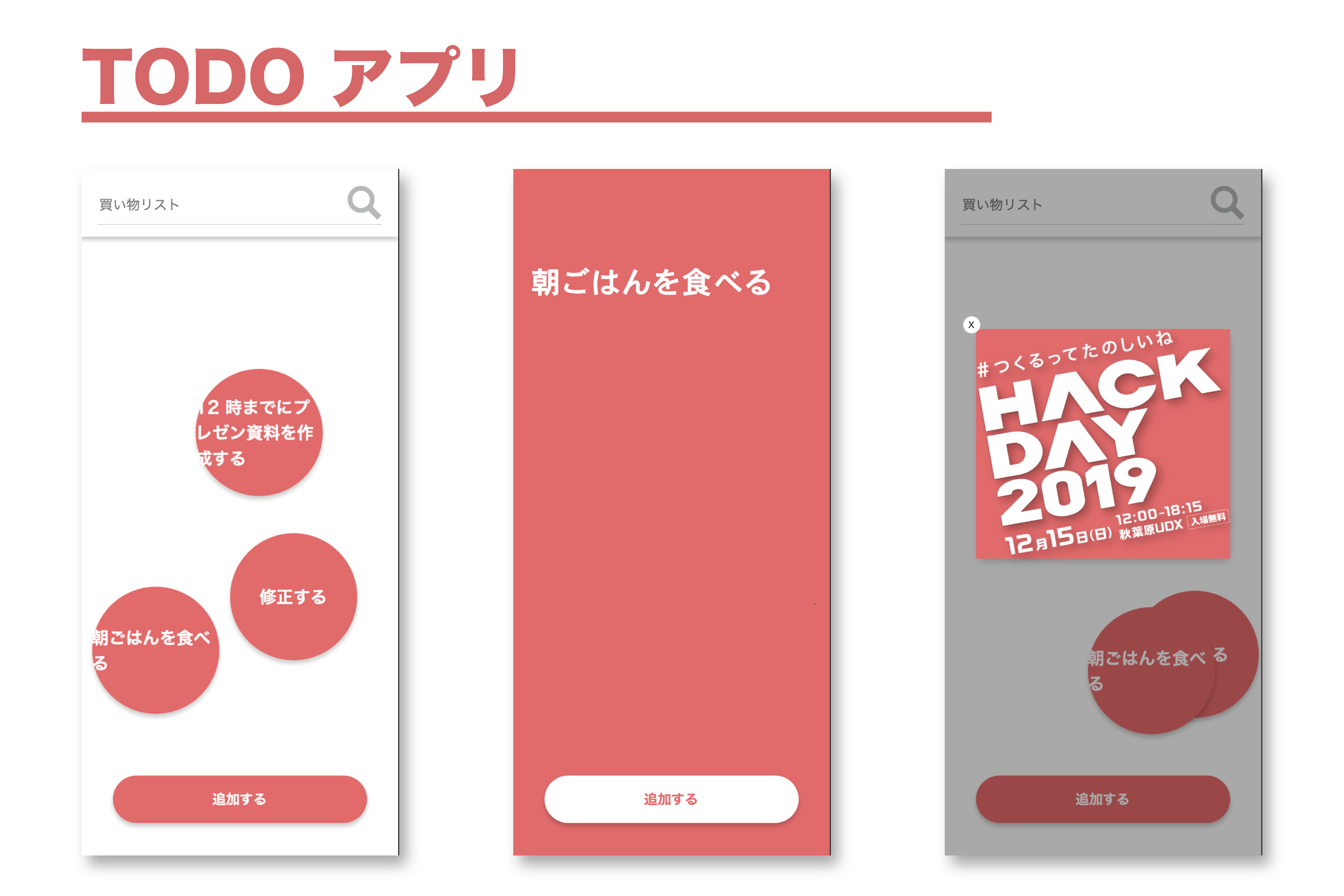
T(ちょっと)O(押せそうで)D(どうしても)O(押せない)アプリを作ることになりました。
↓レイアウトはこちら
メンバーがフロントエンドエンジニアのみだったので、webアプリです。
人数が少ない分、ギミックの実装が追いつかなかったのですが最低限作りきれたのはよかったです。
この綺麗なUIはまるけんがデザインしてくれました!さすが元デザイン専攻
使用した技術
列挙するとこんな感じ
html css
node modules
使用理由
一つ一つ単語等をじっくり解説すると行数がとんでもなく多くなるため軽く採用理由等を解説をします。
言い回しとかが変なところがあればご指摘いただけたらなと思います。
知らない単語が出てきたら調べていただく形で(ごめんなさい)
webアプリを作るのでもちろんhtml + cssは利用。
SPAで作るように決めていたのでwebcomponentsを作成する時に便利なlit-htmlとlit-elementを使用しました。
選んだ理由は、チームメンバーが上記のフレームワークで開発したことがあったのと単純に自分が使ってみたかったからです。
cssはsassで書くようにして、コンポーネントごとにjsとcssをうまくバンドルするためにwebpackを使用しました。
正直バンドルするのが一番大変でした。lit-elementはコンポーネントごとにstyleを当てれるのが利点なのでそれを生かすためにはただバンドルしたらいいというわけではなかったからです。
なんやかんやあってバンドルできるようになったら、パスごとに対応するページコンポーネントを出すためにルーターを作りました。
ルーターは作ったことがなかったんですが、仕組みをなんとか理解して作りきりました。
そしてここも苦労したのですが、状態管理をするstoreを作る時間があまりなかったのでローカルストレージを利用して値を保持するようにして必要な時に毎回値を取ってくるようにしました。
結果的に複雑になってしまって実装に時間がかかってしまったのstoreを作って状態管理した方がその後の実装は早かったと思います…
やったことをざっくり時系列に並べると
- ディレクトリ構造とファイルをサンプル的な形で作る
- そのディレクトリ構造とファイルでバンドル、ビルドできるようにする
- パスに応じたコンポーネントを表示できるようにする
- localstorageを利用できるようにする
こんな感じです。
あとはロジックとビュー部分を合間でやりつつ頑張ってました。
まあここまで語ってきて出てみてから思ったのですが、開発環境の構築はcliとかでババっと作った方がいいですよ!!!
ハッカソンで重要なのは例外もありますがほとんどは使用技術よりも制作物というわけです。
入った時の話
今年の春にフロントエンジニアになって、早い段階でグループで開発をする研修があったのですがその時はgithubがわからない、SPAがわからない、なんならhtml css js 全部わからないといった状況で、めちゃくちゃ足を引っ張った苦い記憶があります。
その時に何もできなかった自分に対してめちゃくちゃ悔しくて、今年度頑張ってきました。
まだまだ頑張りが足りてないとは思うのですが今年の集大成としてYahoo Hackdayに出ることに決めていたので色々できるようになっていてよかったです。
出たら出たで完成したものを発表できなかったので、もっと実力をつけて来年もYahoo Hackdayに出て、自信を持ってこれを作った!!と言えるようなものを作ろうと思います。
まとめ
ハッカソンに出場するのは勇気がいると思います。
本当にすごい人ばかりですし、自分の実力のなさに絶望するかもしれません。
でも一歩踏み出してハッカソンに出てみるとまた違った世界が広がるんじゃないかなと思っています。
自分は確実にハッカソンを通じて世界が広がりました。
というわけで…
ハッカソンはいいぞ!!!
明日は@gucciNaさんの記事です、お楽しみに!