Service Worker Hackathon で教えてもらったのでまとめておく。
2015/04/05 時点での記事。
前提
- Chrome Canary を入れておく(今のところ、これが無いと話にならない)
- localhost か https な環境を使う
Service Worker Inspector を有効にする
Chrome Canary で以下を設定。なお、43.0.2350.0 canary (64-bit) で確認。そのうち設定箇所や方法が変わったり、stable でも使えるようになるかもしれない。
-
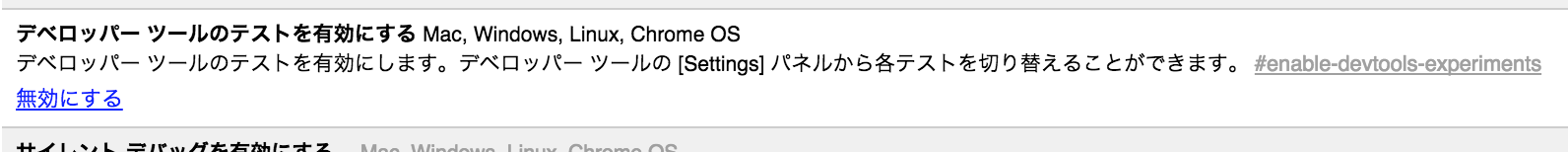
chrome://flagsにアクセスし、デベロッパーツールのテストを有効にする #enable-devtools-experimentsの項目を有効にする

- Chrome 再起動
- デベロッパーツールを開き
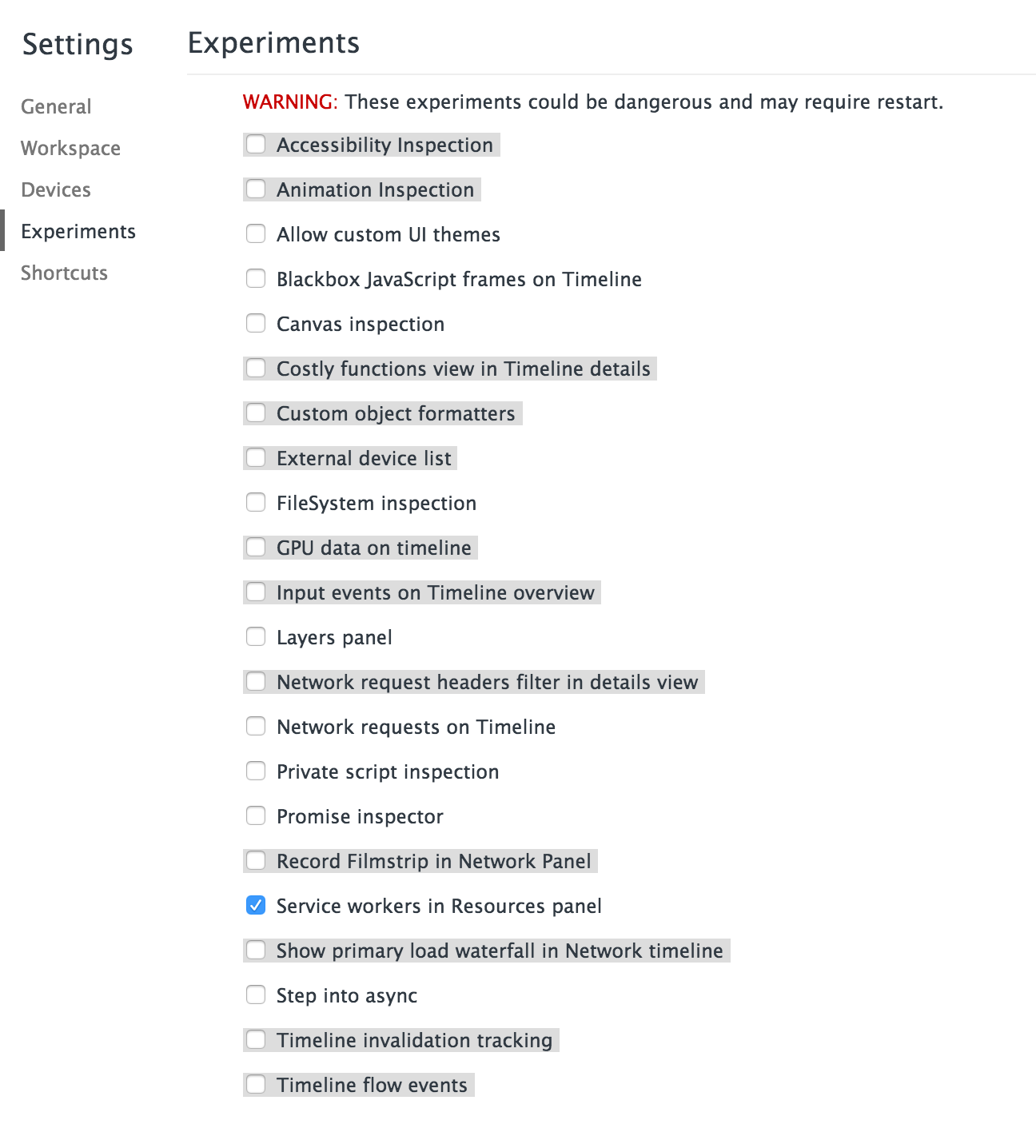
Settings - Experimentsのメニューで Shiftキーを6回押す と現れるService workers in Resources panelにチェック

- デベロッパーツールを一度閉じて、再度開く
デバッグあれこれ
これも、随時開発が進んでいるようなので、やり方はちょいちょい変わるかもしれない。
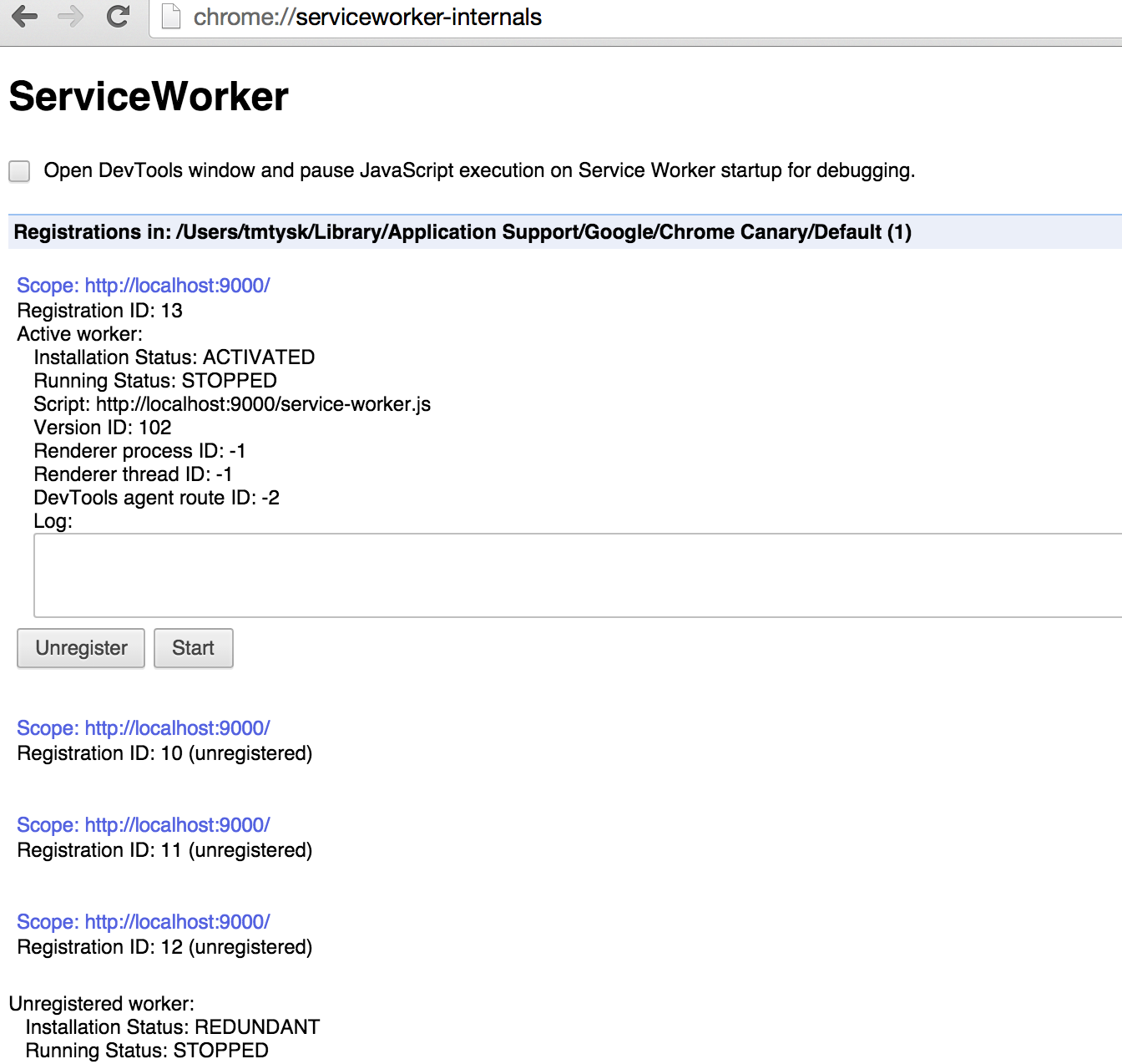
登録済みの Service Worker を一覧する
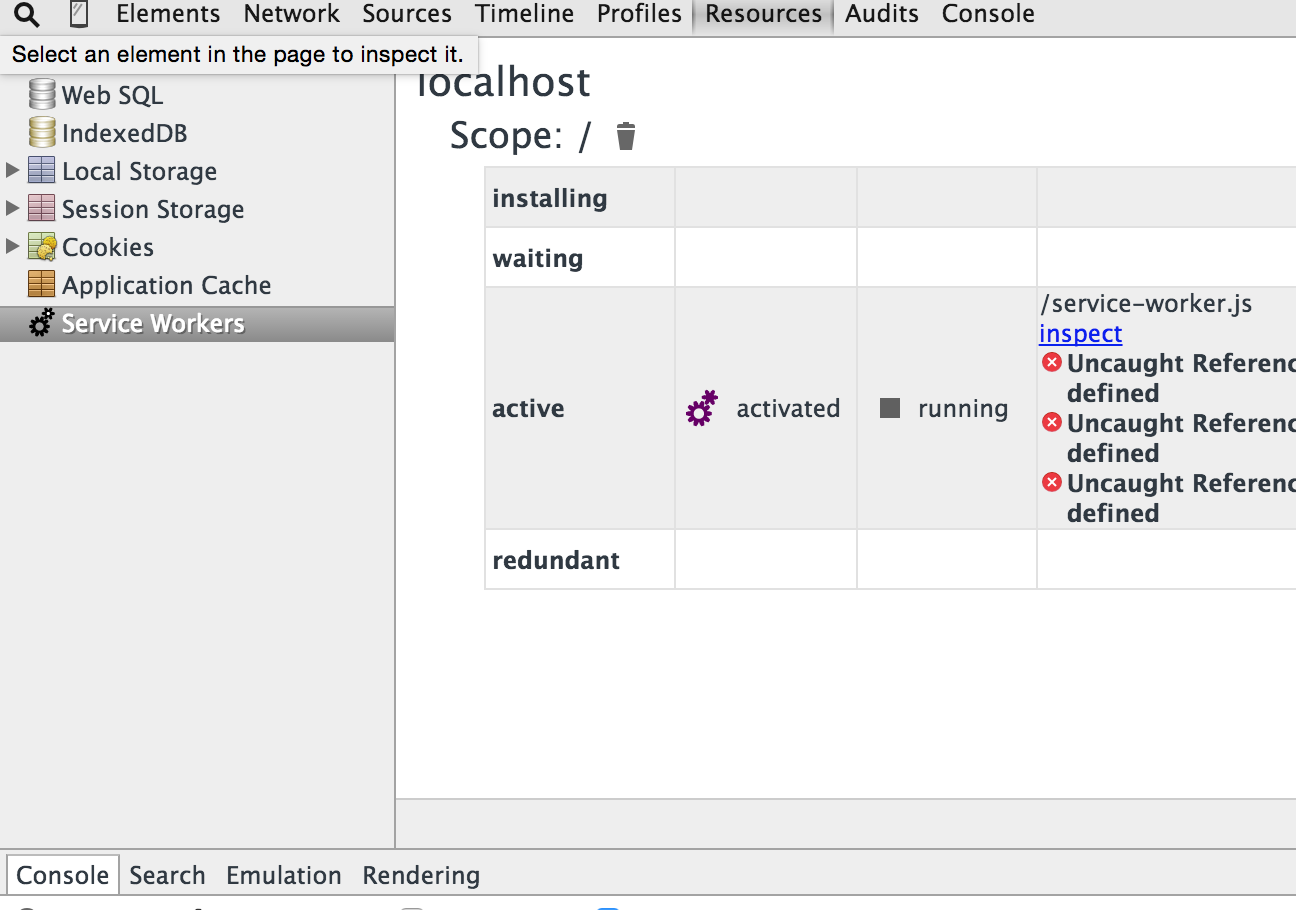
個別の Service Worker のステータスやエラー状況を見る
- デベロッパーツールの
Resources - Service Workersを開く - Scope の横にあるゴミ箱アイコンを使って Unregister できる(sw.js を更新したときなど、わりと頻繁に使う)
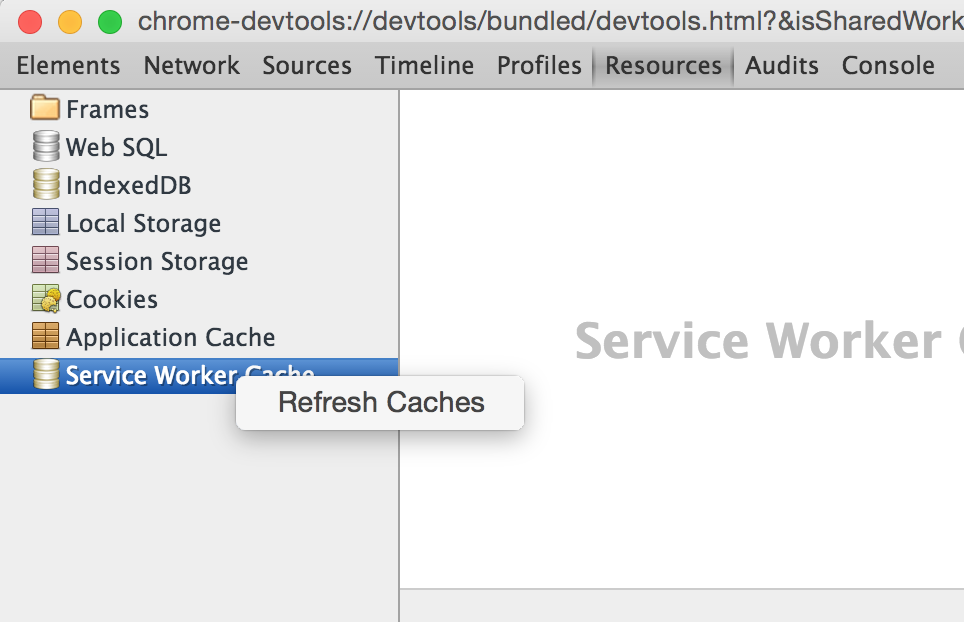
Service Worker Cache 状況を確認/削除する
- 上記
Resources - Service Workersで見える sw.js のところにあるinspectをクリック -
Service Worker Cacheをクリック
Android 実機デバッグ
- Chrome beta を入れておく
- USBデバッグを有効にする
-
chrome://inspect/#devicesにアクセスし、Discover USB Devicesにチェック -
Port forwardingで、Android 側でアクセスする localhost ポート番号と、PC 側からみたフォワード先を設定 (たとえば以下のようにすると Android 実機でのhttp://localhost:9000へのアクセスが、PC からみたhttp://localhost:9000へフォワードされる)

- 実機から
http://localhost:<フォワード設定したポート>にアクセスすれば、PC 側をプロキシとして PC の開発環境などにアクセスできる。実機側に WiFi なり 4G なりのネットワークコネクションが無いと、うまくいかないぽい。 - 実機側で Service Worker が Register されると、
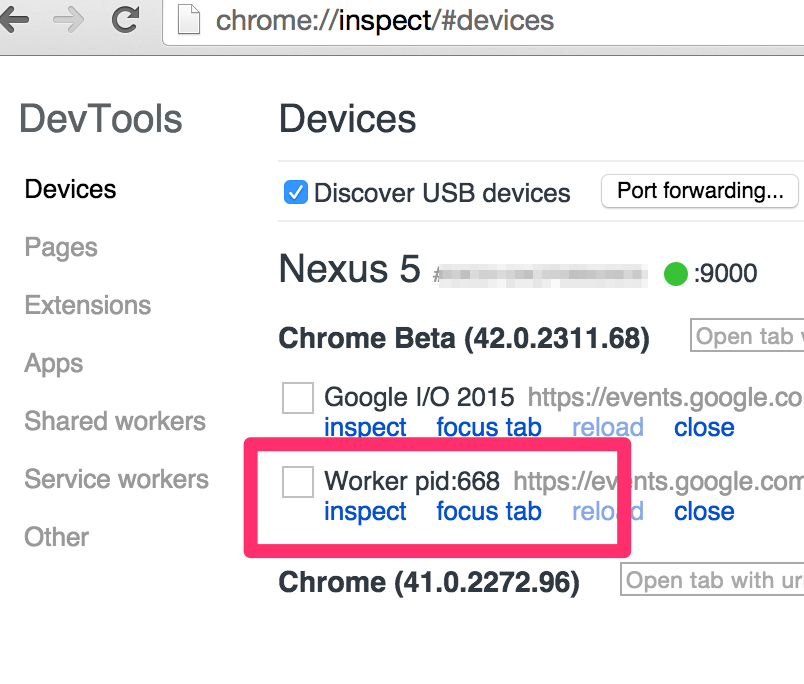
chrome://inspect/#devicesの画面に Worker の pid が現れる。ここでinspectをクリックすれば、PC 環境と同様のデベロッパーツールでデバッグできる。