これも Service Worker Hackathon で聞いてきたネタ。
Android Chrome 42 から、Web サイトにて、 アプリのインストールや「ホーム画面に追加」のためのバナーを自動表示できる ようになっているらしい。
なお、Service Worker を使う = SSL サイトであることが必須となるので、SSL 化してない場合は、あきらめる。
前提
- Working Draft の仕様を前提に書いているので、今後実装方法などは変わるかもしれない。
- Android Chrome Beta (42.0.2311.68) で動作確認した。
Service Worker を用意する
参考記事で紹介されているようなカスタムオフラインページを実現する サンプルでも良いし、Service Worker さえあれば良いので、空でもOK。
これを /sw.js で取得できるように配備。(取得時のパスが scope になるので、注意。)
Service Worker の Register 処理を書く
Service Worker をインストールするページで以下が実行されるようにする。
window.addEventListener('load', function() {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js');
}
});
manifest.json を用意する
start_url がホーム画面追加する際の URL となる。
short_name と 144x144 のアイコンは必須らしい。参考記事参照。
display は Web アプリを端末上で表示したときに、表示をどのように扱って欲しいかを指定するもので、 fullscreen, standalone, minimal-ui, browser から選択する。これも参考記事を参照。
{
"lang": "ja",
"name": "webapp name",
"short_name": "webapp name",
"icons": [{
"src": "/app-icon.png",
"sizes": "144x144",
"type": "image/png"
}],
"start_url": "https://example.com/",
"display": "standalone"
}
ちなみに、仕様には明記されていないが、 Google I/O 2015 のサイト で配信されている manifest.json には以下のような記述があった。関連する Android アプリがある場合は、このように書けるのかもしれない。
"chrome_related_applications": [{
"platform": "web"
}, {
"platform": "android",
"location": "https://play.google.com/store/apps/details?id=com.google.samples.apps.iosched"
}]
なお、Service Worker の Push Notification を使いたいときは、ここに GCM 関連のプロパティを書いたりする。
HTML 側に manifest.json を読み込む設定をする
link 要素を使う。
<!doctype>
<html>
<head>
<link rel="manifest" href="manifest.json">
公開してみた結果
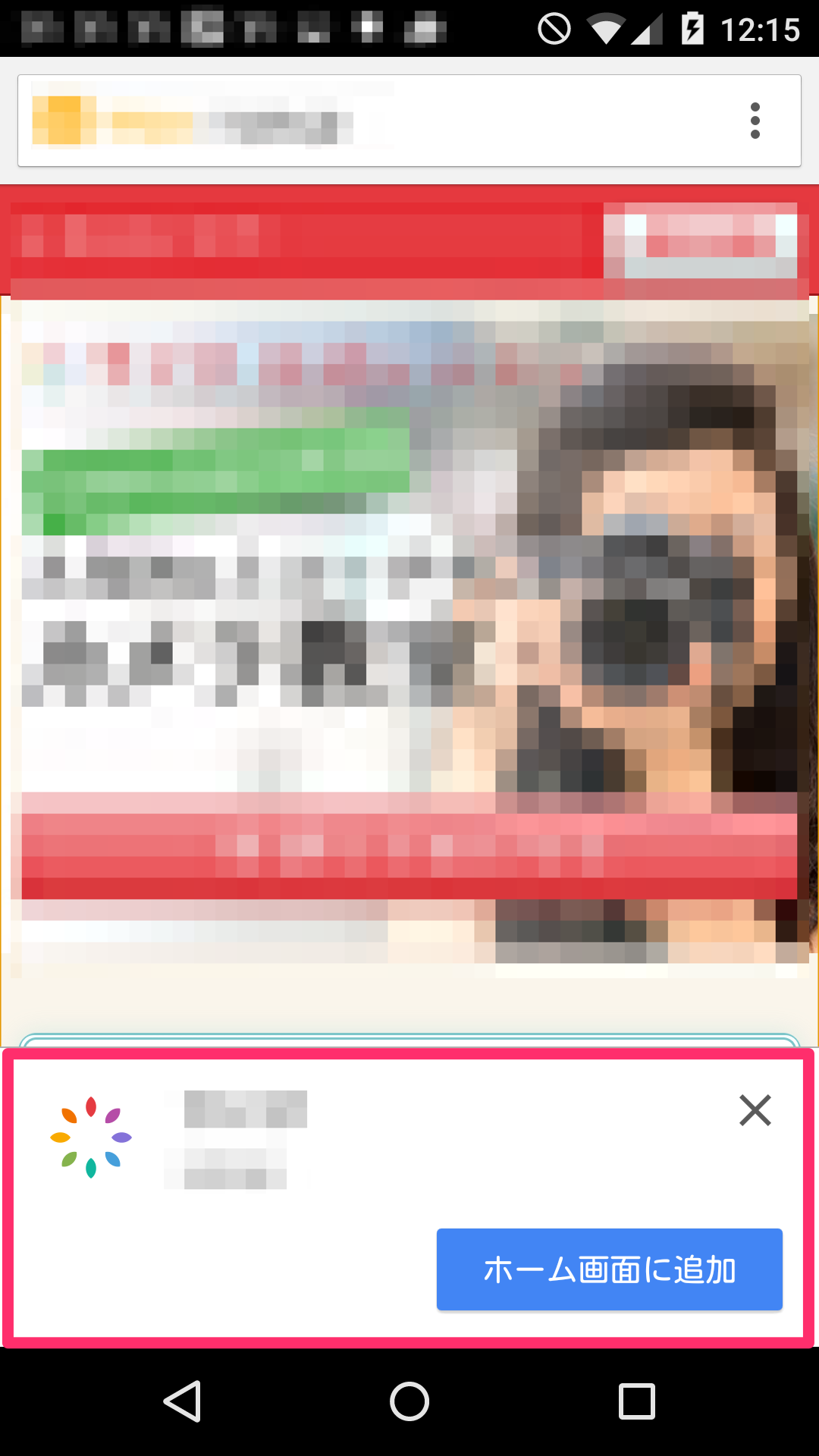
- 1回目のアクセスだと何も起こらない。(
chrome://inspect/#devicesでService Workerが入っていることは確認できる。) - 端末の日付を1日進めてリロードしたところ、下からニュッとバナーが表示された!

参考
- Manifest for a web application Living Document / W3C Working Draft 26 March 2015
- Increasing engagement with Web App install banners
- Push Notifications for the web