swaggerとは
RESTfulなAPIを定義、表現する便利ツールです。
インタラクティブなドキュメント生成をサポートしてくれます。現在v2.0系。
REST APIを仕様化する、周辺ツールもあるよ。
| Tools | |
|---|---|
| Swagger UI | Swaggerの仕様をAPIのドキュメントとして表示できる |
| Swagger Editor | Swaggerの仕様書をYAMLを使って記述できるブラウザ上のエディタ |
| SDK GENERATORS | Swagger Codegenというツールを使って各SDKにSwaggerを組み込むことができる。NodeJS, Ruby, Python, PHP, JavaのほかScalaもあります |
さっそくインストールしてみる
npmを使ってインストールするのですが、手始めにnpmを最新化しておきます。
$ npm update -g npm
npm installでswaggerをインストールします。
$ npm install -g swagger
CLIをつかってswaggerのプロジェクトを作ってみます。
仕事がほしいのでここではhello-workプロジェクトを作成します。
$ swagger project create hello-work
なんか質問されます。フレームワークなに使ってます?
どれでもないよ…。せめて名前は知ってるので、expressにしておきました。
? Framework?
connect
❯ express
hapi
restify
sails
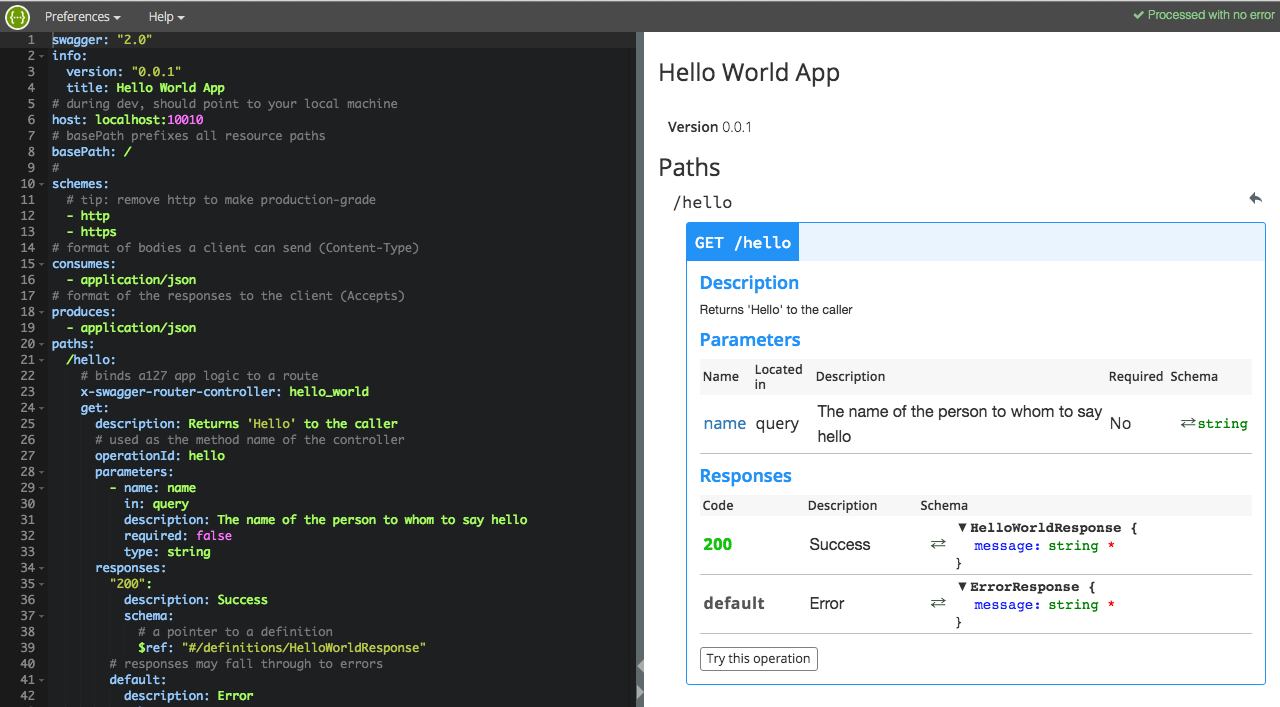
swaggerの組込みエディタがあるので立ち上げてみます。ローカルでサーバ立ち上げてくれます。ポートはランダムみたい。
APIの定義をするYAMLの確認と編集がさくっとできる。便利だなー。
$ swagger project edit
swaggerでAPIドキュメントを書くにはYAMLが書けないとですね。
プロジェクトをサーバーで動かして、ローカルで動くモックとして利用できます。さっそく動かしてみます。
$ swagger project start
起動すると、curlでエンドポイントを叩いてみよと言われるので、素直に従ってみます。
try this:
curl http://127.0.0.1:10010/hello?name=Scott
よっこらしょっと。
$ curl http://127.0.0.1:10010/hello?name=NEET
"Hello, NEET!"
おー!返ってきました。