UE4でHPゲージをモデルの頭上に表示しよう
目標
アクションゲームの敵キャラの頭上に表示するようなHPゲージをUMGを使って表示してみましょう。
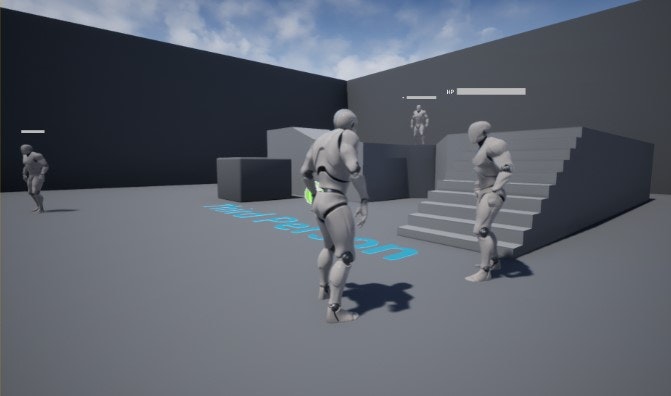
結果
環境
UnrealEngine 4.15.2
手順
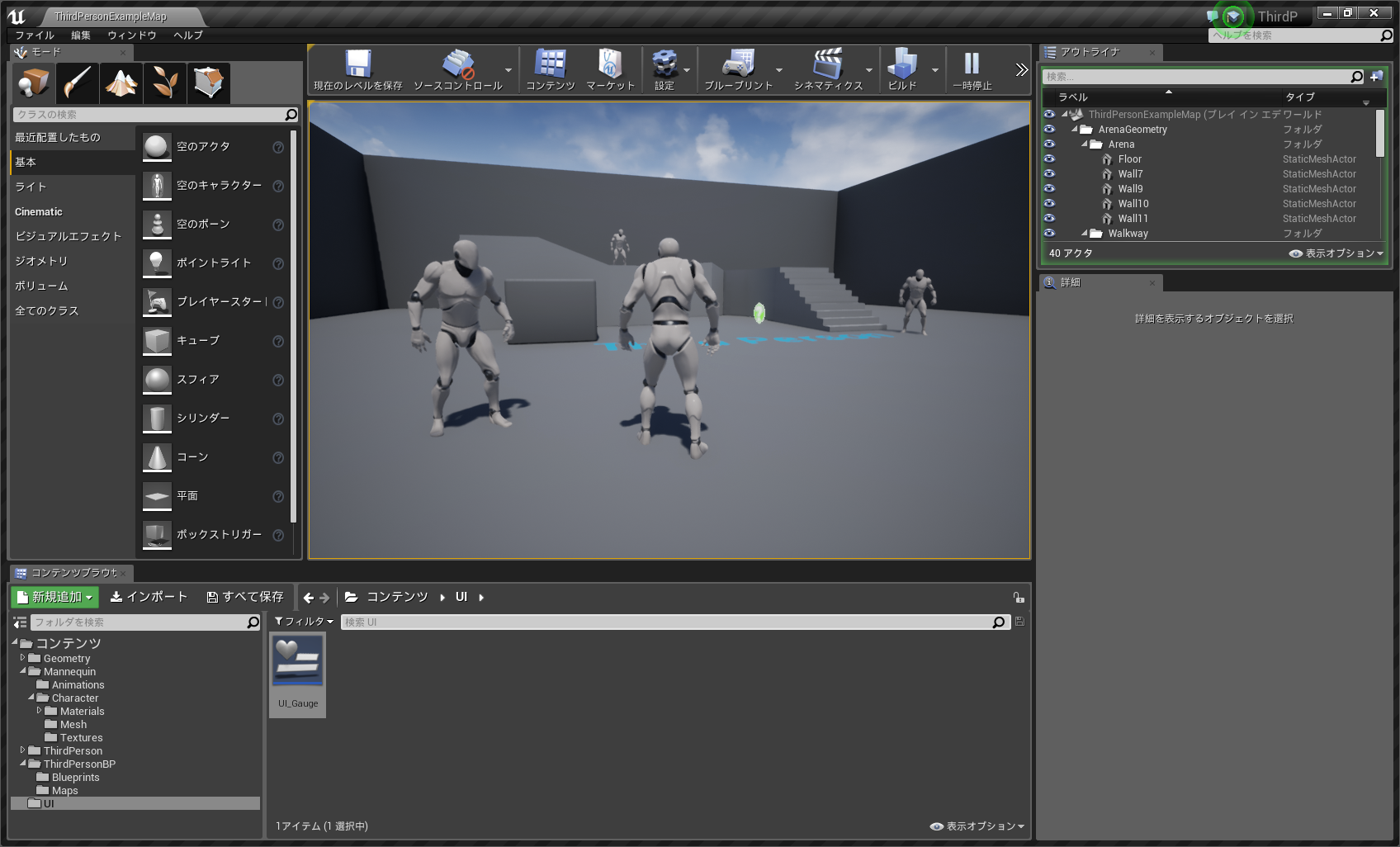
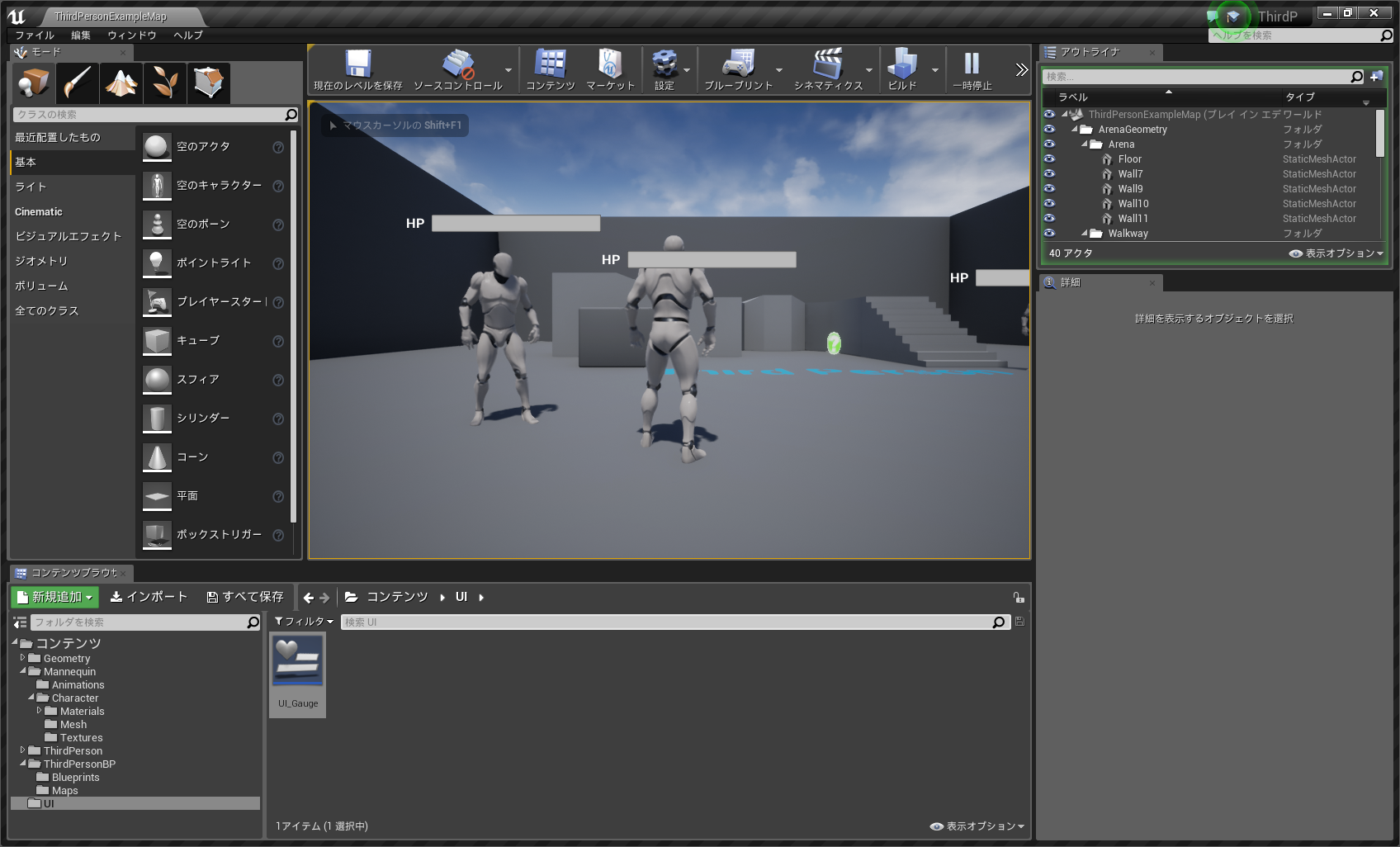
1.ThirdPersonのサンプルを用意します。
2.敵キャラを用意するので、ThirdPersonCaracotrの子ブループリントを2つ作って、敵用とプレイヤー用を用意します。

2.GameModeのプレイヤーポーンをプレイヤー用のものに変更
下記ブループリントはプレイヤー用のイベントに移動してしまいます。

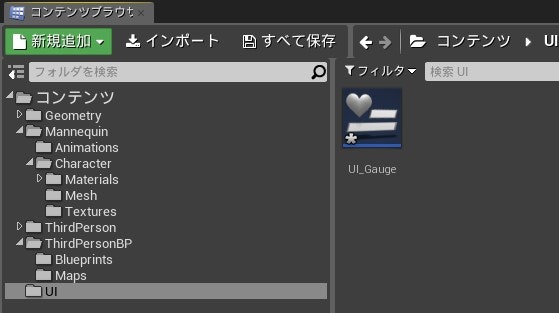
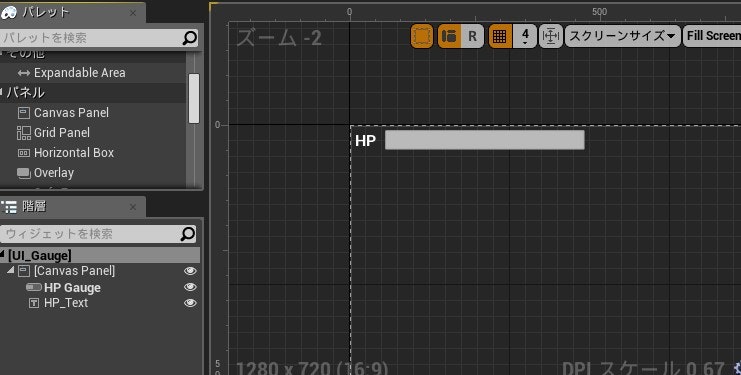
3.HPゲージをUMGで作成します。
コンテンツブラウザの新規作成からヴィじっとブループリントを選択し、

名前を適当に決めてダブルクリックで開いた後、

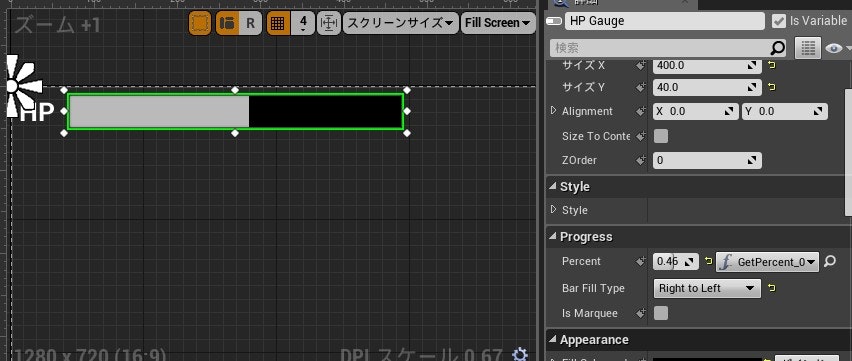
プログレスバートテキストでHPバーの外観を作成します。

※アンカーはすべて左上にしてあります。
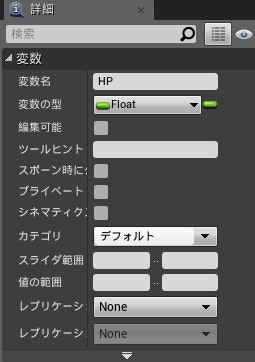
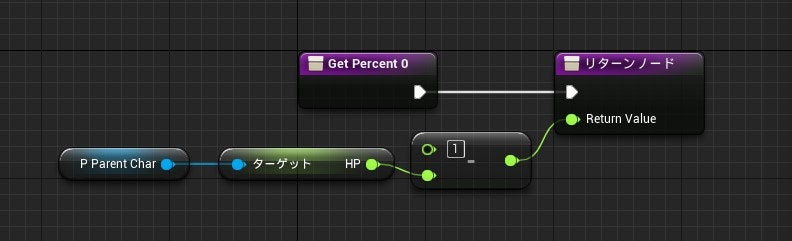
4.プログレスバーのゲージは関数にバインドして、変数としてThirdPersonCaracotrのリファレンスを追加、ThirdPersonCaractor側にもHPという名前でfloat型の変数を用意した後、下記のようにつなげておきます。
ブループリントで紐づけ

(※1から変数を引いているのは黒カラーのバーが増えていくことでゲージが減っているように見せるためです。)
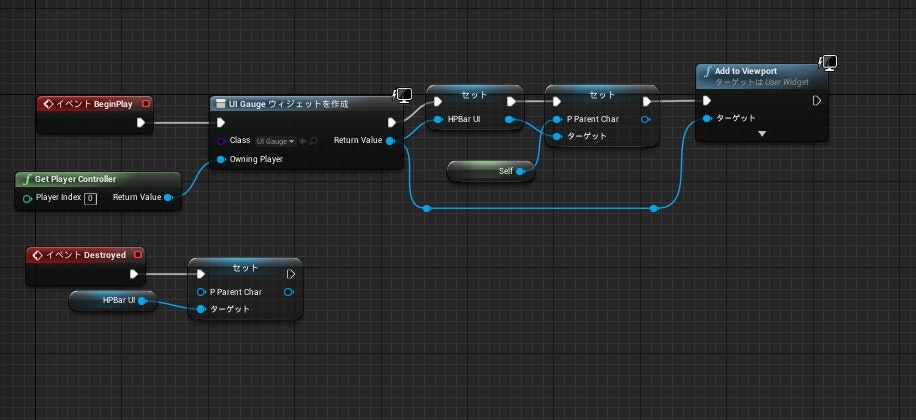
6.敵キャラのブループリントにUIのリファレンスを追加し、BiginPlayイベント(とDestroyedイベント)で下記のように設定しておきます。

(最後のAddtoViewportにターゲットをセットしないと表示されませんので注意しましょう)
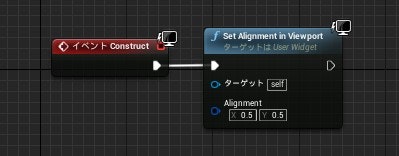
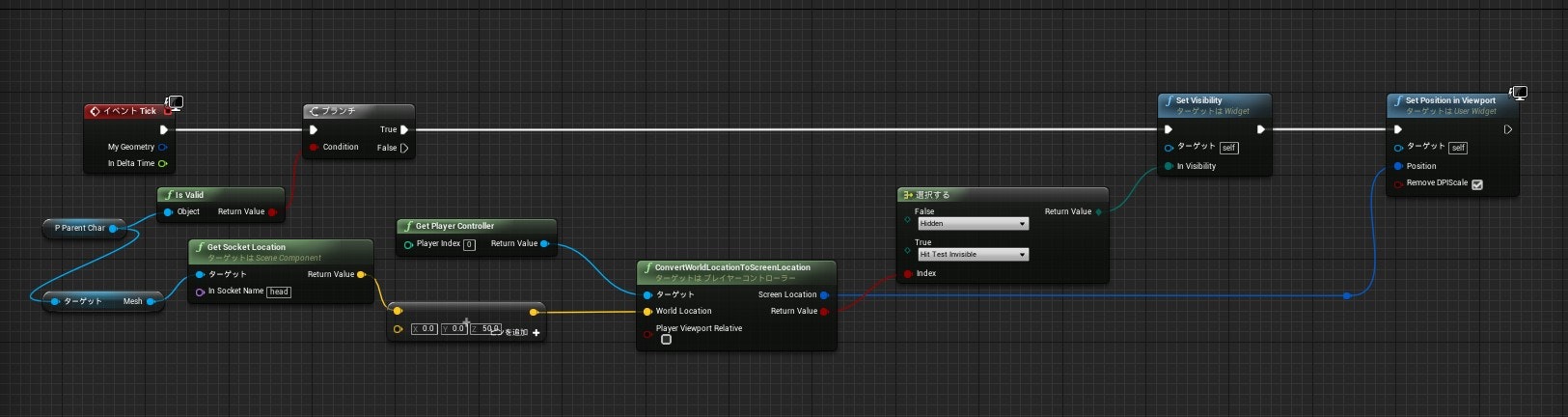
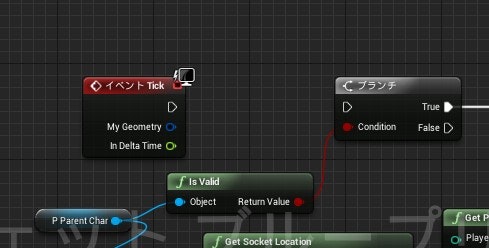
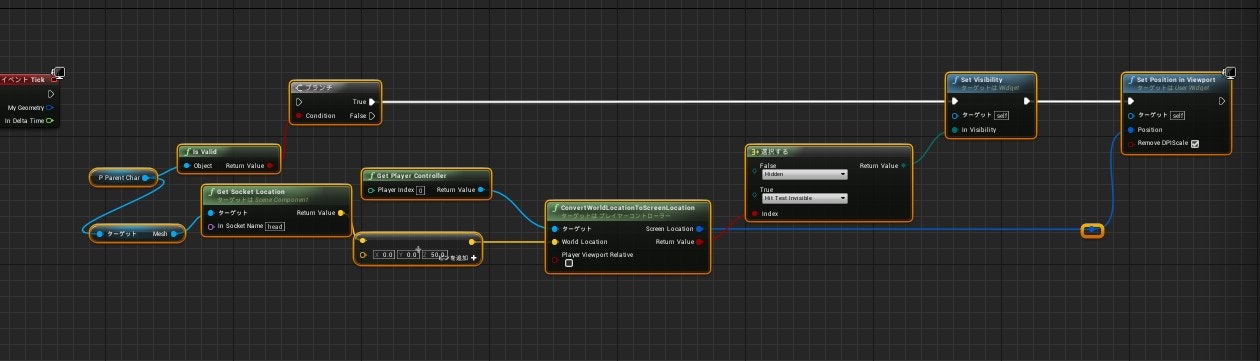
7.UIゲージ側のブループリントを開き、ContructとTickに下記のように設定しましょう。
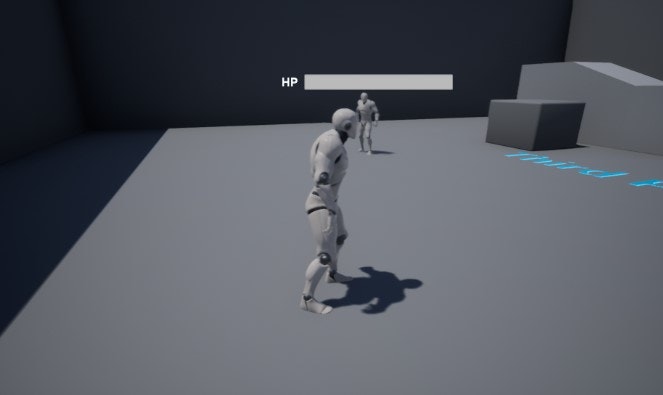
8.さて、これでひとまず頭の上にゲージが出るはずです。
コンパイルして表示してみましょう。
無事表示されました!
・・・おや?画面からキャラクターが消えるとゲージも消えてしまうようです。

↓

一度画面外から外れるとTickイベントが来なくなってしまうようですね。
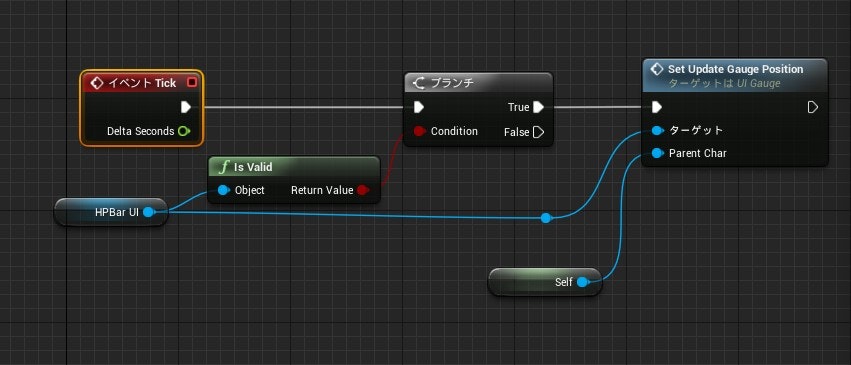
9.強制的にTickを回すために処理を関数化しましょう。
10.関数化したので、必ず回っているはずの敵キャラのTickから呼び出せます。
HPBarUIは手順6で作成したWidgitのリファレンスです。
こんなこともあろうかと保持していました。
(嘘です。後から追加しました。)
11.再度プレイしてみましょう。
はい、消えなくなりましたね。

でも、全部同じ大きさですね。
距離によってサイズの変化がないので違和感があります。
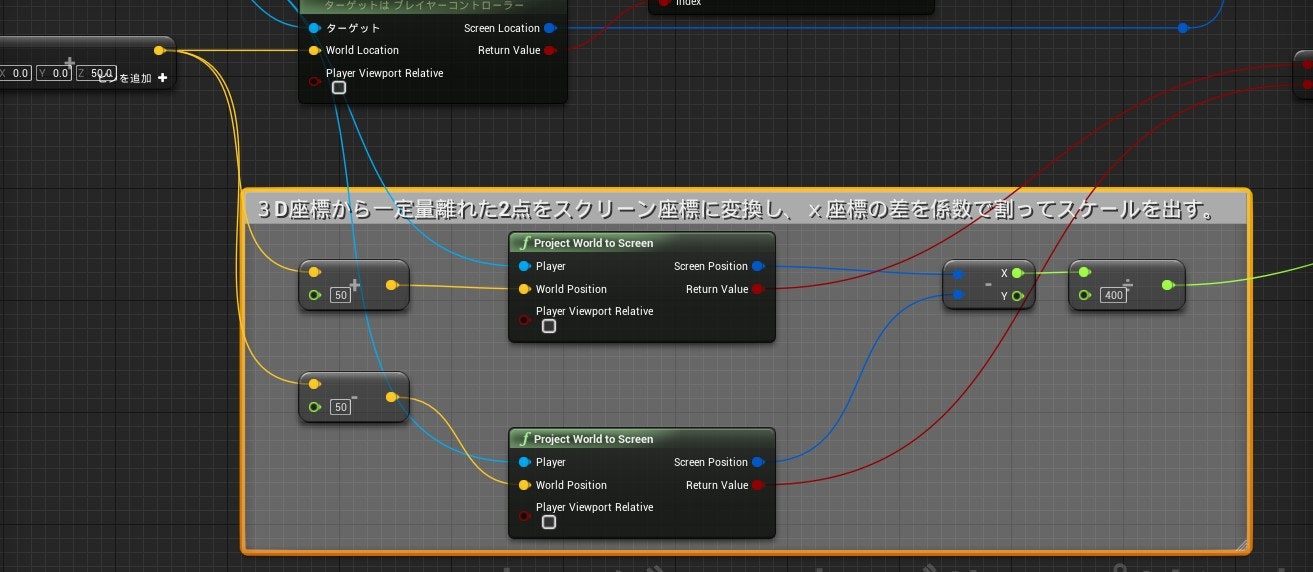
12.3D座標の2点をスクリーン座標に直したものをもとにサイズを調整する機能を入れましょう。
手を入れるべきはUI側のブループリントです。
頭上の点から適当量離れた2点をスクリーン座標に直します。
でてきたx座標の距離を係数で割ってスケール値に利用します。

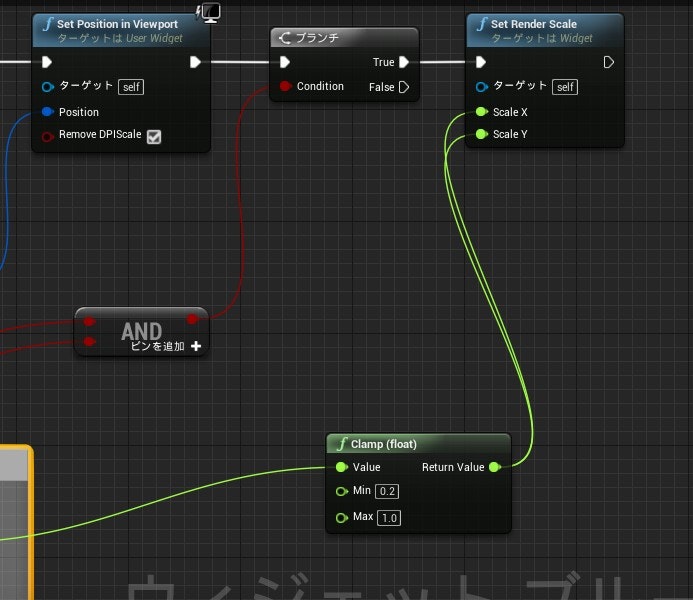
一応、両方とも有効であることを確認して、SetRenderScale関数でWidget全体のスケールに入れます。
(スケール値は極端な値にならないようにClumpしておきます。)

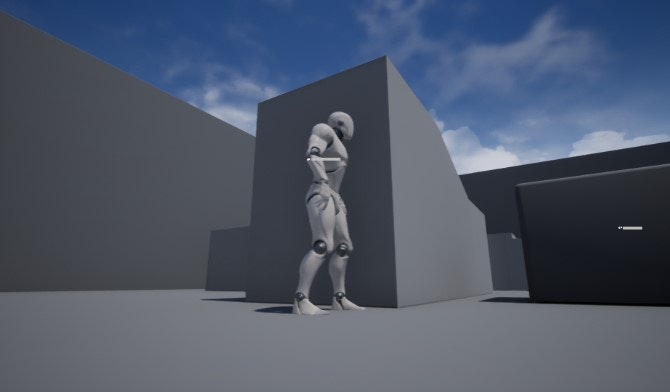
それっぽくなりました。
数値はマジックナンバーですが、そんなに厳密な計算が必要ではない箇所なので良しとしておきます。
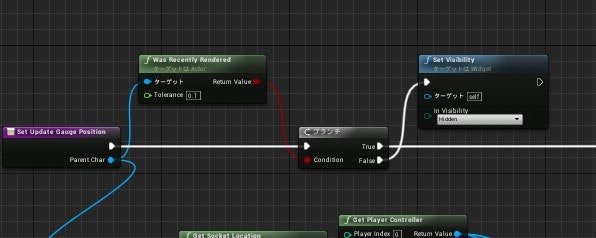
14.(補足)壁の向こうでもゲージが見えていたので見えなくしました。

位置がバレバレで台無しにならないように、

関数の頭でWasRecentlyRenderd関数でチェックしてやれば、

ひとまず、アクターがすべて隠れているときにはゲージも表示されなくなります。(対応として最適ではないですが、煩わしさは若干減るでしょう。)
パッケージ
参考Webページ