TexturePackerとは?
テクスチャアトラスを作るためのツールです。
簡単な機能は無料版でも試せますが、実際のところちゃんと使おうと思ったら有料版をレジストする必要があります。
テクスチャアトラスというのは、細かいテクスチャを一つの大きなテクスチャにまとめて、読み込みやメモリの効率化をはかるための仕組みです。(もしくはそのまとめられたテクスチャ自体を指す)
たとえば、100px x 100pxのテクスチャがあったとして、これをゲームで使うためにロードすると100px x 100pxのテクスチャでもメモリ的には128px x 128pxの領域が必要になります(OpenGLなどの場合)。テクスチャをロードするには2の累乗の領域が必要になるわけです。ココらへんの理由などは割愛しますがまあそういうことです。
たとえば、
100px x 100px(A) と 10px x 10px(B) のテクスチャがあった場合、別々に読み込むと、128px x 128px + 16px x 16px の領域が必要になってしまいます。
128px x 128pxあれば2つとも収めることができるのになんという無駄。
この無駄を無くすために、予め128px x 128pxのテクスチャを作成し、AとBのテクスチャをまとめてテクスチャアトラスを作りましょう、と。そういうことです。
で、そのまとめるのを自動的にやってくれるツール、それがTexturePackerです。
後ほどCocosBuilderのSmartSpriteSheetというものも出てきますが、同じものだと思ってください。
TexturePackerをコマンドラインで使えるようにする
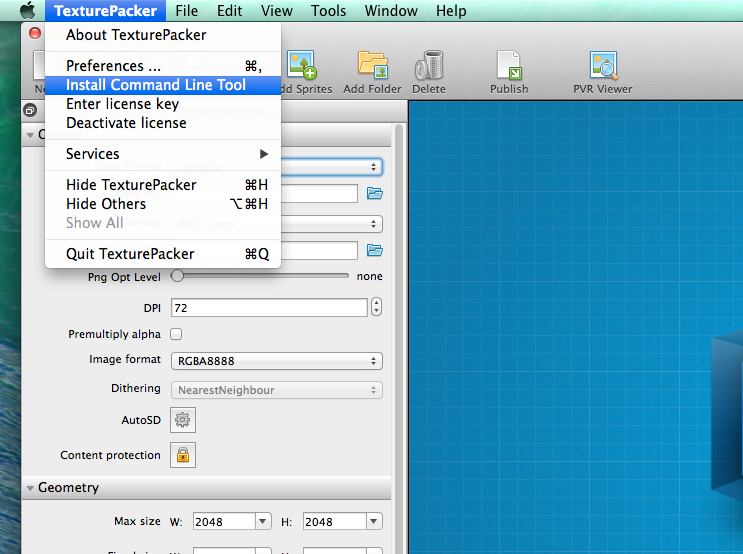
TexturePackerを起動して、メニューから「Install Command Line Tool」を選択します。
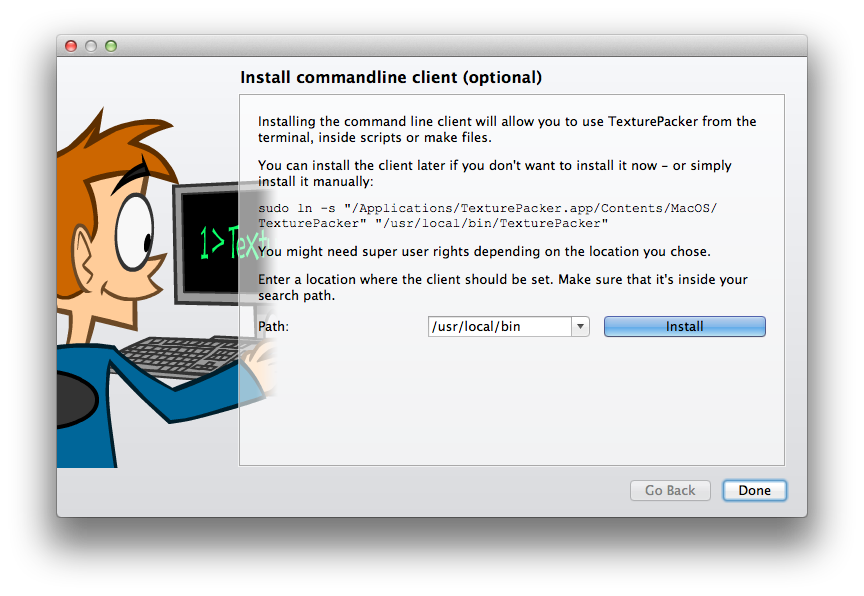
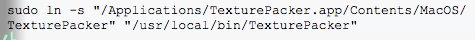
画面の様なダイアログが表示されますが、権限などの関係でInstallボタンを押してもそのままではInstallできないと思います。その場合は、ダイアログに書かれている
をターミナルから実行しましょう。
Install先は適当にお好きなところで。
その後、.bash_profileなどにパスを設定しておくと実行するときに便利です。
たぶん、Macの場合はデフォルトでは /usr/local/bin などにパスは通っていないので。
使えるコマンドライン
パスを通したら、TexturePackerというコマンドで機能が使えるようになります。(違う名前でシンボリックリンクを作成したらその名前で)
引数無しで「TexturePacker」を実行すると、使えるオプションが表示されます。 機能はかなり豊富でGUIでできることはおそらくすべてできると思いますが、ここでは自分が使っている主なものを紹介します。自分が使っているコマンドは下記のようなものです。
TexturePacker --max-size 2048 --algorithm MaxRects --opt RGBA4444 --format cocos2d --data dst.plist --sheet dst.png ImagesDir/
| オプション | 説明 |
|---|---|
| --max-size 2048 | 作成するテクスチャの最大サイズ |
| --algorithm MaxRects | テクスチャの詰め方のアルゴリズム(MaxRectは有料版をRegistしないと使えません) |
| --opt RGBA4444 | 出力するテクスチャカラー |
| --format cocos2d | テクスチャの配置情報(plist)のフォーマット |
| --data dst.plist | 出力するplistファイル名 |
| --sheet dst.png | 出力する画像ファイル名 |
| ImagesDir/ | 最後につける、画像が入っているフォルダ名 |
実際には元画像のフォルダが複数あり、それをシェルスクリプトで回して一括処理しています。
元画像に変化がなければ(出力先のplistに変更がなければ)、再出力はしないので上書きとか気にしないで実行して大丈夫です。
どうしても上書きしたい場合は、出力先のファイルを削除するか、--force-publish オプションを使うことができます。
コマンドを実行して、指定した大きさにテクスチャが入りきらなかった場合は、Warningが出力されますので、これが出た場合には画像の配置を修正しましょう。
TexturePackerのコマンドラインの使い方はこんな感じです。
CocosBuilderと合わせて使う
上記のオプションで気がついたかもしれませんが、自分はCocos2dのプロジェクトでTexturePackerを使っています。また、更にCocosBuilderも使っています。
実はCocosBuilderにもSmartSpriteSheetという同じような機能があるのですが、CocosBuilderのテクスチャを詰めるアルゴリズムはそれほど賢くなく、TexturePackerではまとめられるのにCocosBuilderではまとめきれない、という場合が往々にしてあります。またまとめきれなくても、できるだけの分でテクスチャを生成してしまい入りきらなかったWarningなども表示されず、これに気が付かないと実行時に「なんで画像無いの・・・」とハマります。(などと言った理由でTexturePackerを使っている)
そこで、GUIの作成にはCocosBuilderを使いつつ、TextureをまとめるのだけはTexturePackerを使う方法を簡単に紹介します。
まずはCocosBuilderでSmartSpriteSheetを使った時のデータを知っておく必要があります。
CocosBuilderでSmartSpriteSheetを設定してPublishすると、plistには「フォルダ名/Image0.png」というキーが作成されます。(実際に出力されるplistを確認してみてください)
ところが、TexturePackerで作成した場合には、フォルダ名はつかず「Image0.png」というキーしか作成されません。
そのため、単純にTexturePackerで作ったものに置き換えただけではccbiファイルを読みこんだ時に画像がみつからずAssertに引っかかります。
ですので、TexturePackerで作ったplistに一手間加えて、このキーの部分を書き換えてやります。
具体的には下記のようなコマンドを使います。
sed -i -e "s/image/DirName/image/" dst.plist
書き換える部分の正規表現は各自の環境に置き換えてください。
これで、フォルダ名付きのplistになり、CCBReaderなどで問題なく読めるようになります。
また、実際にはCocosBuilderで出力されるSpriteSheetは不要なので、設定も変更して無駄なPublishがされないようにします。
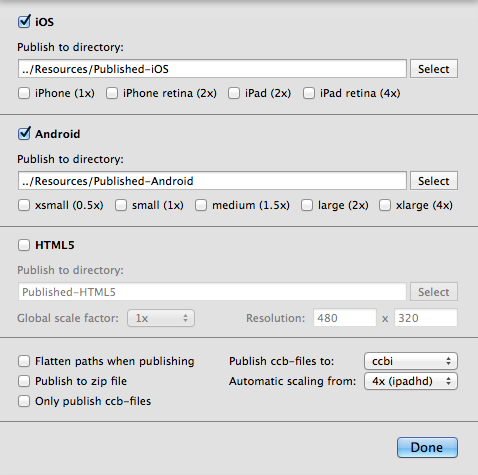
Publish設定の中に「Only publish ccb-files」という項目があるので、それを使ってもいいのですが、これだとSmartSpriteSheetを使っていない画像リソースもPublishされません。
SmartSpriteSheetも使いつつ、そうでない画像も使いたい場合は、添付画像のように、各端末にはチェックを入れつつ、「iPhone(1x)」などの部分のチェックはすべてはずしておきます。こうすることで、SmartSpriteSheetを使わない画像はPublishされつつ、SmartSpriteSheetを使うものはPublishされなくなります。
そしてTexturePackerでの出力先を、CocosBuilderを使った場合のパスに設定しておいてやります。
設定によっては変わりますが、iOSの場合は下記のような感じです。
../Resources/Published-iOS/resources-iphone/
出力先は設定などによって変わるので各自の環境で置き換えてください。
以上、簡単ではありますが、同じような環境で開発なさっている方の一助になれば幸いです。
(キーのパスの設定方法などは無理矢理感がありますので、もし違ういい方法を御存知の方は教えて頂けると助かります)