DMMアドベントカレンダー18 日目の記事です。
昨日は、@matsuda-hiroki さんの「なにもしてないのにEC2インスタンスが壊れた」でした。
奥さん「何見てるの?」
こんにちは。DMM.com の@tmitsuoka0423 です。
今年 4 月に電子書籍事業部にジョインし、ずっと自宅でリモートワークをしています。
電子書籍事業部では、一般向け電子書籍サービスであるDMM電子書籍と、成人向け電子書籍サービスFANZA電子書籍の両方の開発を行っています。
そんなある日、悲劇は突然起こりました。
アダルトコミック画面の機能を開発していた夕方のこと。
奥さんが仕事から帰ってくるなり、私のディスプレイを見て言いました。「何見てるの?」
リモートワーク中はディスプレイの覗き込みに注意
私は真剣に仕事をしていただけですが、家族から見るとそうは見えないみたいです。
(仕事内容は事前に伝えているのに)。
お子さんのいる方・二世帯住宅にお住まいの方はもっと注意が必要になるのではないでしょうか。
Chrome拡張機能「tile」を開発中
そんなリモートワーカーのために、Chrome 拡張機能を開発しています。
完成次第、公開します!
使い方イメージ
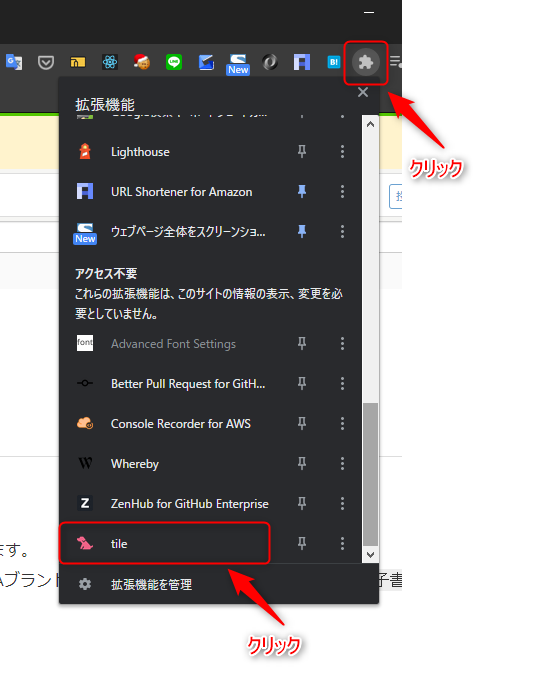
(1)インストール後、Chrome 右上のパズルマークをクリック、tile をクリックします。
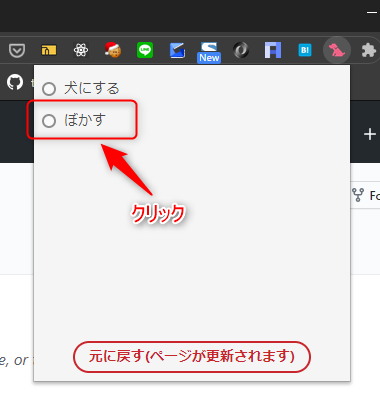
(2)ぼかすを選択します。
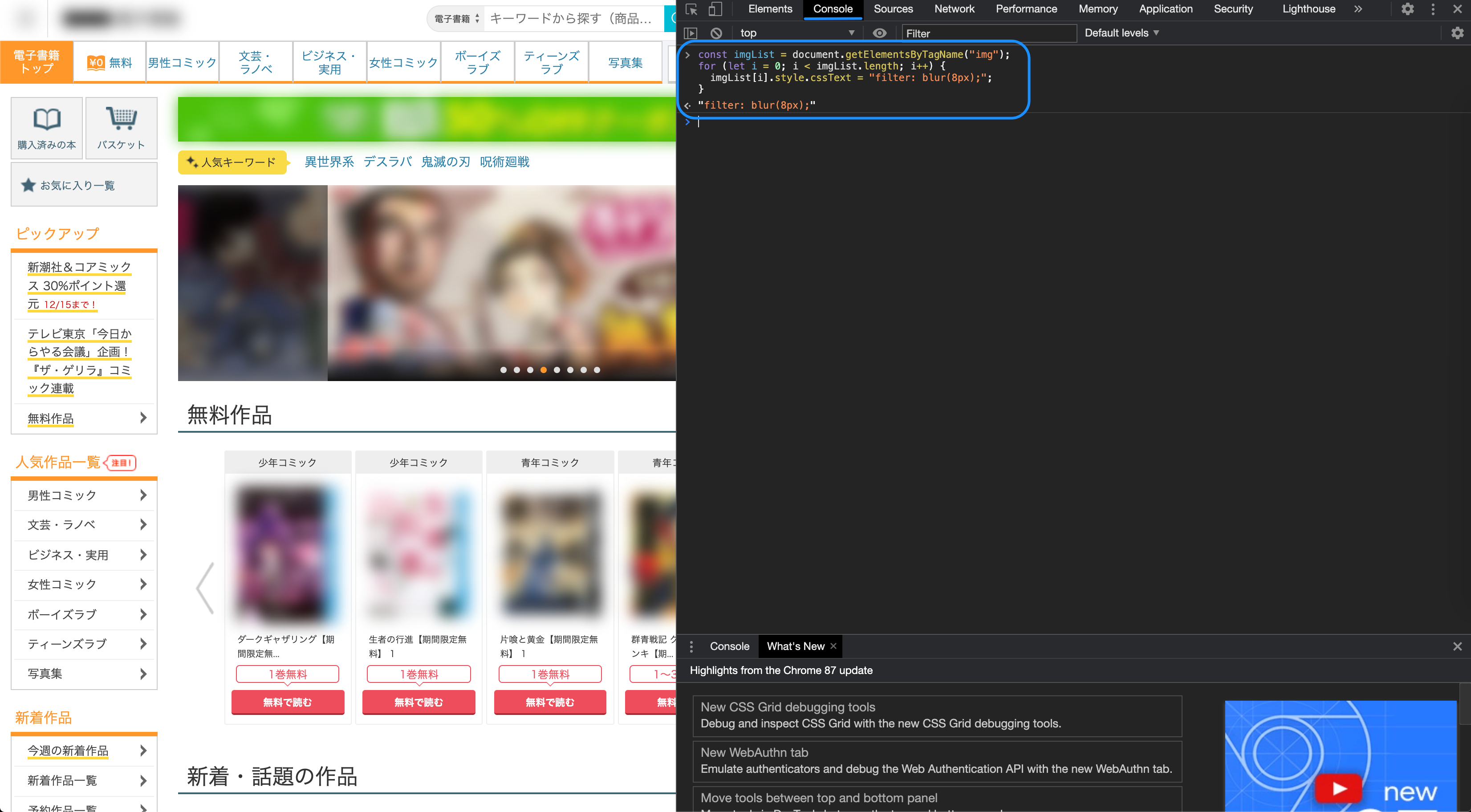
(3)ページに表示されている画像にぼかしが入ります。
内部処理の概要
内部で行っていることはとてもシンプルです。
全てのimgタグを取得し、CSS 関数のblurを利用してぼかしをかけています。
const imgList = document.getElementsByTagName("img");
for (let i = 0; i < imgList.length; i++) {
imgList[i].style.cssText = "filter: blur(8px);";
}
上記のコードを利用して、拡張機能をインストールせずに、Chrome DevToolsのConsoleタブから実行することも可能です。
まとめ
開発中の Chrome 拡張機能「tile」の紹介しました。
リモートワークをより働きやすくするためのアプリを今後も開発していきます。