概要
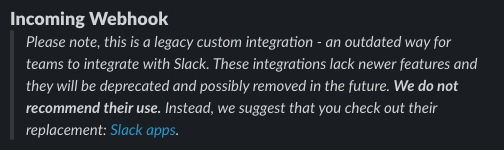
Slack で「Incoming Webhook を追加しようかなー」と思ったら、こんな記述が。

なるほど。今後は Slack apps とやらに置き換わっていくと。
というわけで、ドキュメントの手順を踏みながら Slack apps の設定と Google Apps Script で Webhook 飛ばすところまでやってみた。
とりあえず公式ドキュメントをみる。
Slack apps のリンクを踏んで飛んだ先は Slack platform の説明。
https://api.slack.com/start/overview
今回は Messaging API を使います。
Navi. を見ると "Using Webhooks" とあるので以下のページを確認。
https://api.slack.com/messaging/webhooks
とりあえず見た感じは、設定手順もすごく簡単。
手順
以下の手順で進めていく。
Slack App を作る
アプリを作ります。(プロジェクトみたいな概念ですかね?)
https://api.slack.com/apps/new
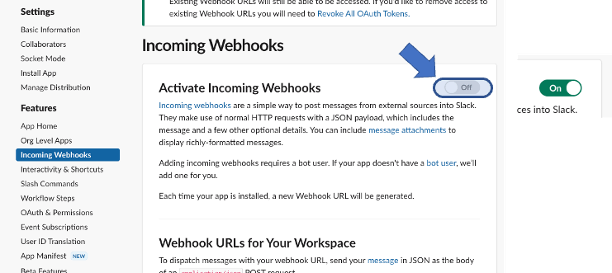
Webhooks を有効化します
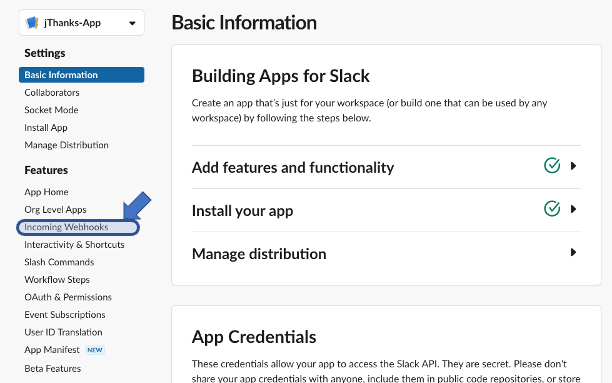
作ったアプリのページにいくと左の Navi. に [Incoming Webhooks] があります。

[Activate Incoming Webhooks] を On に。

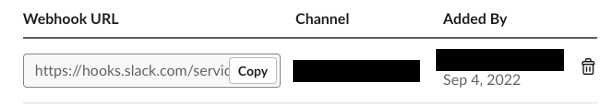
Webhooks URL を作成
ページ一番下の [Add New Webhook to Workspace] をクリック。
チャンネルを選ぶ。
※プライベートチャネルでも使えるので最初はプライベートチャネルでテストするのが良さそう。
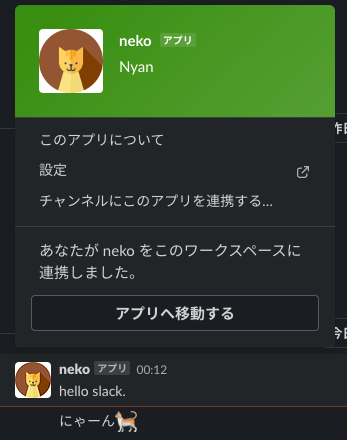
ちなみに、追加が成功すると Slack チャネルにもこんな感じで通知が出る。

送信してみる。
今回は最終的に Google Form に回答が来たら送信する作りにするので Google Apps Script で書いてみました。
/* 作成した Webhook URL を入れます。 */
const webhookUrl = "https://hooks.slack.com/services/***/****"
/* text に送信したいメッセージを与えて送信できます。 */
/* 以下のコードの例では、"hello slack" と送信されます。 */
function sendWebhook() {
UrlFetchApp.fetch(webhookUrl,
{
"method" : "POST",
"contentType" : "application/json",
"payload" : JSON.stringify({
"text": "hello slack." // 送信したいメッセージ
})
}
);
}
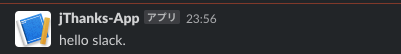
こんな感じで書いて、実際に実行してみた結果がこんな感じ。送信できた。
あとはメッセージの内容だけ変えてあげて、form イベントと紐つければやりたいことはできそう。

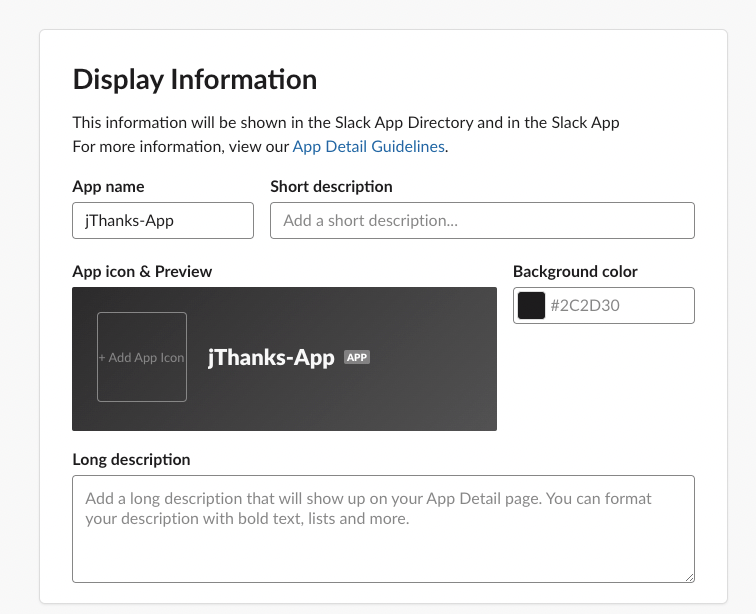
おまけ: アイコンと名前が殺風景なので変えてみる
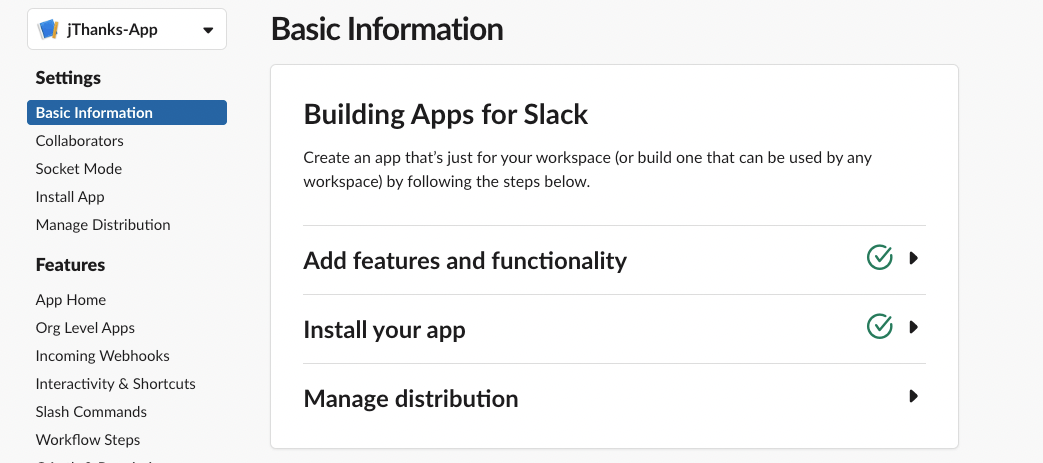
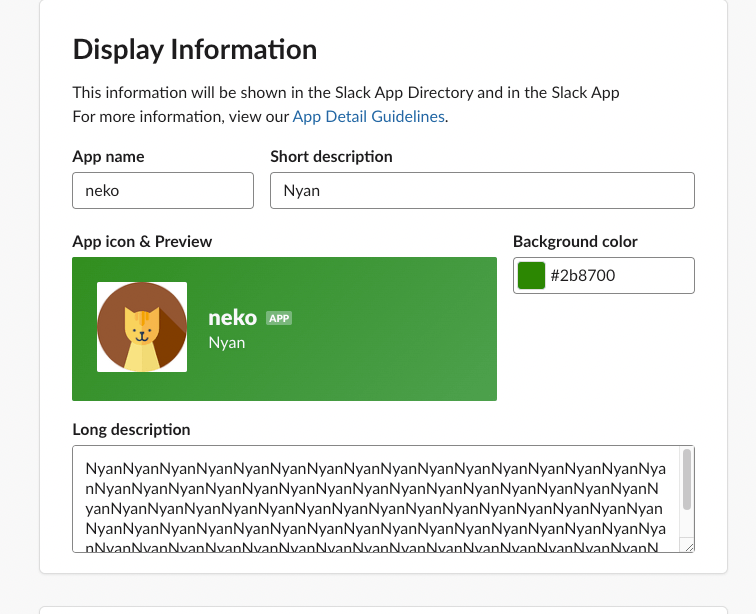
[Basic Information] > [Display Information] から変えられるっぽい。

アイコンは 512px X 512px か、2000px X 2000px でなければならないらしい。

色々変えてみた。設定して [Save Changes] を押すだけ。簡単。
感想
アイコンやアプリ名などの設定も含め、設定がほとんど Slack platform の UI 上ででき、ものすごく簡単に使えた。
渡す値も基本的に text が渡せれば良い人によってはシンプルで楽だと思う。
blocks を定義することでセクションを作ったり、マークダウン記法、画像が載せたりもできるらしいのでこっちも積極的に使っていこうと思う。