1. LEDを簡単にコントロールしたいな…
1-1. WLEDを使おうっ
オープンソースのLEDコントローラで一番メジャーなもの WLED かと思います。パソコンでシリアル接続できていれば、ブラウザからソフトウェアインストールすることもでき、導入が非常に簡単です。まずは下記のWLED公式サイトをご覧ください。
1-2. デバイスを選ぶよ
オープンソースのLEDコントローラなので、ハードの条件さえ合えば色々なデバイスへのインストールが可能です。お部屋のインテリアとしてLEDを使ったり、ドローンレースのゲートを作るのにLEDをビカビカさせたいような場合、専用のコントローラを買ってしまうのは一つの手だと思います。
Athomシリーズ (おすすめ)
その他の簡単なコントローラ
開発ボード (ESP32開発ボード)
詳しくはこちら
1-3. あえてM5Stack Atom Liteをおじさんは選ぶのです!
ワイは、超絶かわいい自作ロボ 【スタックチャン】 とかでも利用しているM5Stackシリーズで稼働させたいと思っていました。ESP32系でもあり稼働実績もあるのは認識していました。実際にスタックチャンのLEDコントローラとしてWLED移植が簡単にできるかな?と思ってソースを見ていたのですが、ちょっと色々諸条件もあるようで、単純にはいかないのはわかりましたが、M5Stackシリーズを使って、まずはWLEDを動かして何が何処までできるか?を把握するのも必要と思い、Atom Liteをササっと買ってみました。
1-4. LEDもお好きなものを
Atom Liteと接続するには、裏側のピンを使うか?Groveポートを使うかというところかと思いますが、こちらの製品だと既にコネクタ付きだったりするので直ぐに利用できるのは良いですね。
2. 早速作ってみよう (Atom Lite 開封の儀とインストール)
2-1. 届いたよ!(今回利用するのは右側のAtom Lite)
ちょうど、Atom S3Rが日本で新製品としてリリースされ、こいつでスタックチャンが動くかな?と思い、以前から買いたいと思っていました。そしてついでに?と言ってはなんですが、Atom Liteをこの時に買ってみました。
2-2. PCとまずは接続
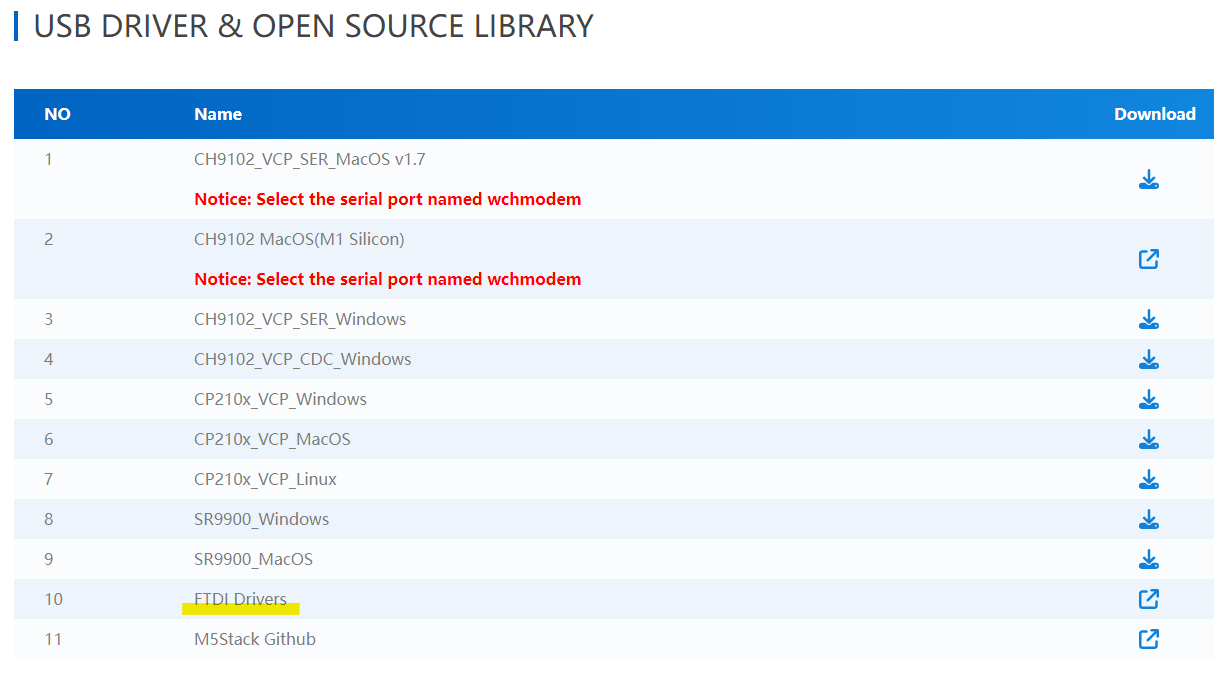
USB接続をまずしてみると、Windowsでは 不明なデバイス としてビックリマークが付いていました。ブランド名としてはM5Stackとして表示されます。スタックチャン等で利用しているドライバでは対応しておらず、別のドライバが必要のようです。Atom Liteは項番 10のFTDI Driverを別途インストールします。
別サイトにジャンプし、WindowsのX64(64-bit)ドライバをダウンロードします。
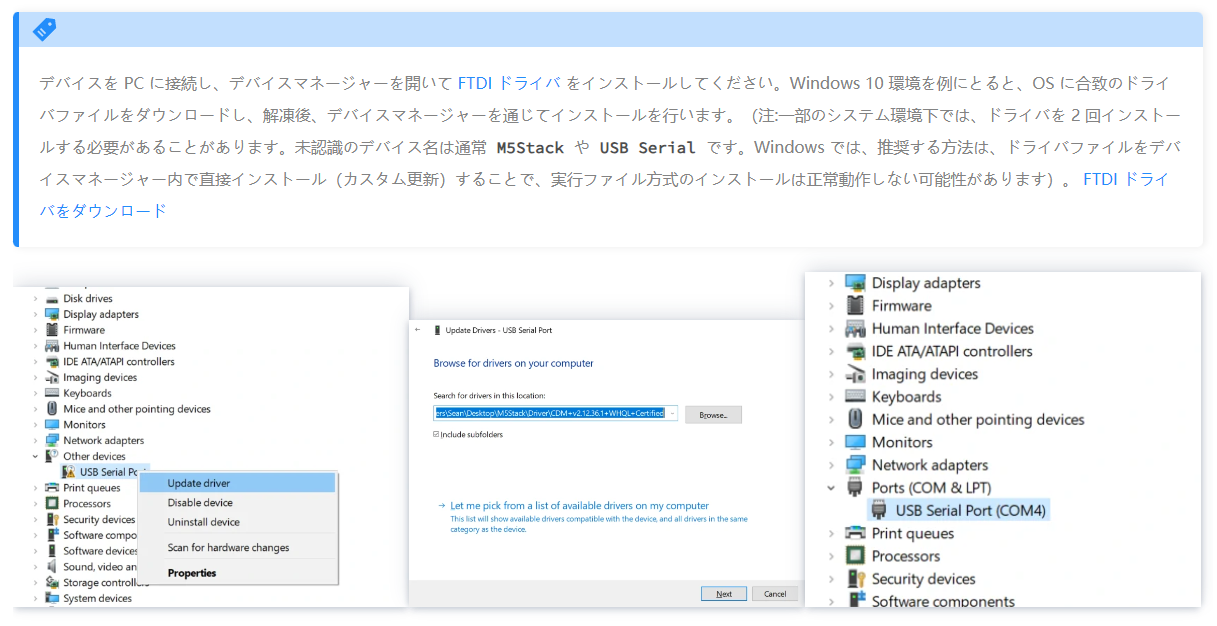
条件にもよりますが、ワイの場合はFTDIドライバをデバイスマネージャーを経由して 【ドライバの更新】 で認識をさせています。※My PCでは COM11 として認識
(ドライバのインストール参考手順はこちら)
https://docs.m5stack.com/ja/uiflow/m5atom_lite/program
3. WLEDのインストールの手順
3-1. Webインストーラを使っちゃおう
すごいっすね、超便利です。WLEDはWebインストールに対応しています。
(私のブラウザ環境はChromeを使用しています。)
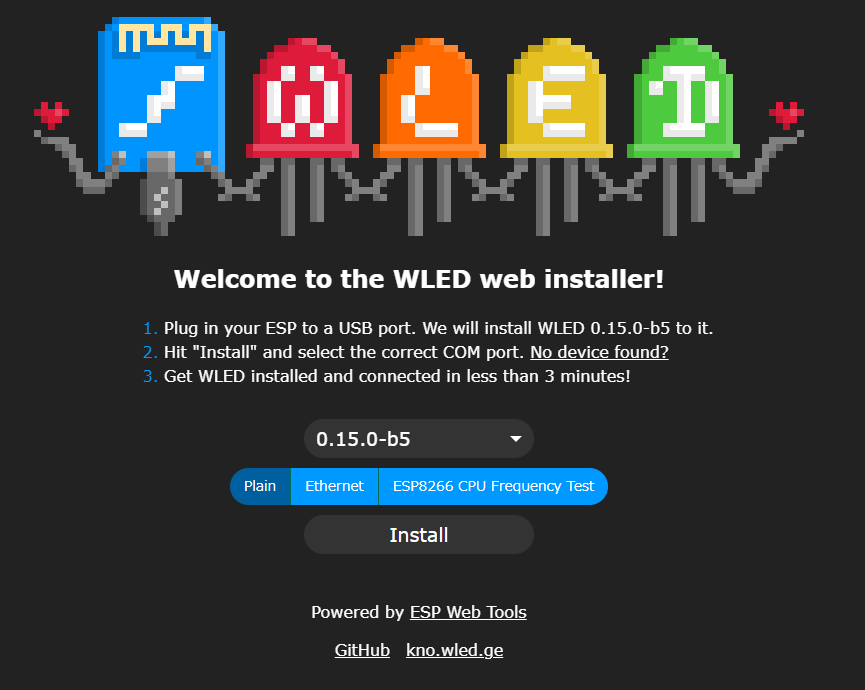
Atom Liteを接続した状態で上記のリンクに行き、バージョンはお好きなもので良いのですが、せっかくなのでベータ版の最新を入れちゃいます。
(2024年9月29日現在、最新は 0.15.0-b5 です)
この後、上記ポップアップにて 接続 ⇒ INSTALL WLED ⇒ INSTALL と進めていきます。(すみません、画像キャプチャできていなかったので、ここは下記サイトをご参考にしてください。
※Webインストールの参考サイトはこちら
3-2. Atom Liteを自宅のWiFi配下にぶら下げ
インストールが終了した後、一度再認識させます。デバイスを一度切り離し、再度USB接続しましょう。(ちゃんとWindowsのデバイス切断の手順はやってくださいね)
この時点では、当然自宅WiFiにはまだぶら下がっておらず、Atom Liteにアドホック接続(直接接続)してWiFi設定だけ行います。スマホやPCで、アクセスポイントとして【WLED-AP】が見えていればそこに対して接続を試みます。(ワイはAndroidスマホから接続しました)
自宅WiFiの環境にもよりますが、ステルスAPでなければScanで拾った無線APのネットワークパスワードをぶち込んで、最後に Save & Connect を押します。これにより自宅WiFi配下に接続されたかと思います。
ワイの自宅WiFiは、ちょっと色々ぶら下がっていて特殊だったりもするので、ルータで払い出されたIPを確認してブラウザでそこにアクセスするような形で初期画面を出しますが、あまり難しい事をしていなければ、項目の後半にあります 【mDNS】 の項目でお好きな名称を書いておく事で、自宅WiFi接続をしたときのLEDコントローラのブラウザ経由での設定画面を呼び出せます。(今回は例として http://wled-xxxxxxxxxx.local としました)
4. Atom Lite向けの設定
4-1. WLED 初期画面の確認
先に説明した http://wled-xxxxxxxxxx.local へブラウザでアクセスすると、下記画面が出れば成功です。
それでは、Atom Lite向けに設定を進めていきます。画面上の Config をクリックしてください。
4-2. Atom Lite GPIOとLED弾数の設定
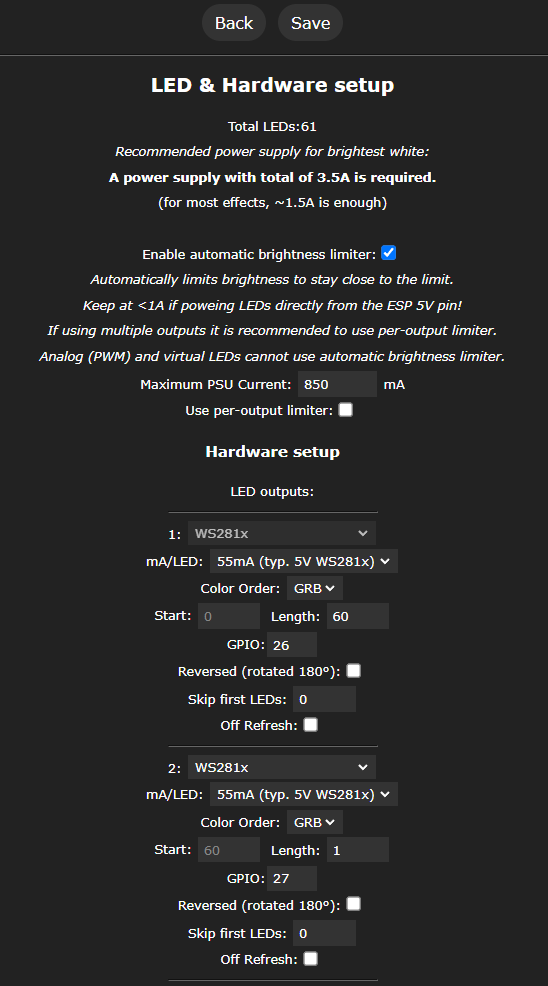
【LED Preferences】 をクリックします。
上記の値を参考に設定してみてください。スイッチサイエンスで購入したLEDテープは、100㎝ 60弾 SK6812のLEDチップになるますが、ホワイトが入っていませんので、この選択肢は WS281X になります。LED弾として Length:60 、そして GPIO:26 に設定します。
また、もう1つ設定を追加していますが、これはAtom Liteの中央ボタンに埋め込まれているLEDを光らすための設定です。(そのためLED弾は1つなので Length:1 です) こちらは GPIO:27 になります。
また、中央ボタンを認識させます。こちらは GPIO:39、Pushbutton とすることで、ボタンアクションが有効になります。軽くクリック: 電源ON/OFF、長押し: ランダム色変更 に対応しています。
5. 最後に
とりあえず、これでオープンソースLEDコントローラ 【WLED】 をM5Stack Atom Liteで動かす基本的な手順と設定ができました。ワイもこれから細かな設定や遊び方を確認していきたいと思います。LEDエフェクトは先ほどのブラウザから色々とイジってみてください。
ドローン界隈では自作LEDゲートやフープをガシガシ作っていってほしいと思っています。この構成ならばモバイルバッテリーとかを使って気軽に光らせる事もできますしね。
とりあえず色々と流行ると良いなぁー!
※同一内容の海外参考サイトはこちらです。こちらも参考にさせてもらいました。
https://imgur.com/gallery/wled-compact-build-with-m5stack-C3Q1xgQ