はじめに
Vuforia Studioでは、現実にデジタルを重畳表示するARを簡単に作成できる。その例として、プリント基板でARを活用する例を、備忘録としておく。
・Vuforia Studio 重畳AR備忘録:プリント基板でARを活用する
では、プリント基板上の位置データを JavaScriptに直接記載していた。今回は、CSVファイル中の位置データを読み取るように変更する。
前提
この備忘録は、Vuforia Studioで、ARコンテンツを独力で作成できる人で、Vuforia Studio 重畳AR備忘録:プリント基板でARを活用する を実施している人が対象。
プリント基板のCSVの位置データを使い ARを活用する例
位置データの CSVファイルを準備する
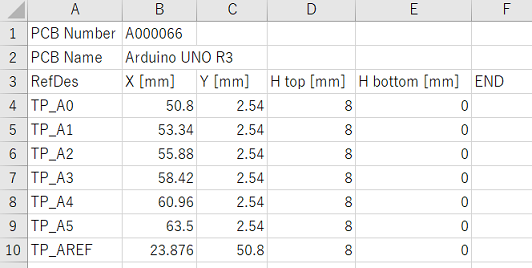
基板CADデータからエクスポートして得られる位置のテキストデータを加工して、下図のようなデータの CSVファイルを作成する。H topは 表面での矢印先を表示する高さ、H bottom は裏面の場合の高さとしている。

表計算でマクロなどを使えば、加工処理の自動化は可能なので、ARを活用したい基板が沢山でも、効率よくCSVデータを作成できる。尚、列の最後の「END」は、CSVで保存したときに行の最後の実データ(この例では H bottom [mm]) の直後にカンマ(,)を付けるためで、.split(',') で取得する値の後ろにゴミが付くのを回避するため。
この CSVには、本例で位置表示をするための必要最小限のデータのみ記載しているが、コンポーネント情報(名前、仕様、など)を ENDの前の列に追加して拡張することができる。
CSVファイルをアップロードする
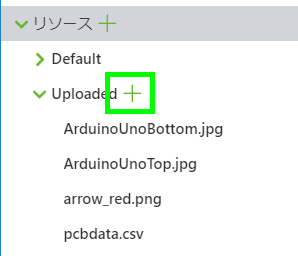
CSVは、ファイル名を pcbdata.csv で保存後、Vuforia Studio の画面左下の Uploaded の右の緑の+をクリックして CSVファイルを選択してアップロードする。

CSVファイルを読み取り JSONデータ化する処理を追加する
その1では、以下の通りであった。
// 基板上の位置のデータ例(JSON) 単位は mm
var jsondata1 = [];
var data1 = {};
data1['refdes'] = 'TP_A0'; data1['x'] = 50.8; data1['z'] = 2.54; data1['y'] = 8;
jsondata1.push(data1);
data1 = {};
data1['refdes'] = 'TP_A1'; data1['x'] = 53.34; data1['z'] = 2.54; data1['y'] = 8;
jsondata1.push(data1);
data1 = {};
data1['refdes'] = 'TP_A2'; data1['x'] = 55.88; data1['z'] = 2.54; data1['y'] = 8;
jsondata1.push(data1);
data1 = {};
data1['refdes'] = 'TP_A3'; data1['x'] = 58.42; data1['z'] = 2.54; data1['y'] = 8;
jsondata1.push(data1);
data1 = {};
data1['refdes'] = 'TP_A4'; data1['x'] = 60.96; data1['z'] = 2.54; data1['y'] = 8;
jsondata1.push(data1);
data1 = {};
data1['refdes'] = 'TP_A5'; data1['x'] = 63.5; data1['z'] = 2.54; data1['y'] = 8;
jsondata1.push(data1);
data1 = {};
data1['refdes'] = 'TP_AREF'; data1['x'] = 23.876; data1['z'] = 50.8; data1['y'] = 8;
jsondata1.push(data1);
var datalength1 = jsondata1.length;
これを、以下のように変更する。今回は、基板番号と基板名も扱うようにしている。同様な方法で、改訂記号、注意事項、などをデータに追加して利用することができる。
topData 変数を true で基板表面用、false で基板裏面用にしている。
// 基板情報(番号、名前)
var pcbNumber = '';
var pcbName = '';
// 表面は true, 裏面は false
var topData = true;
// 基板上の位置のデータ例(JSON) 単位は mm
var jsondata1 = [];
var data1 = {};
var filepath = 'app/resources/Uploaded/';
var csvfile = 'pcbdata.csv';
var datalength1 = 0;
$timeout(function() {
// ファイルからテキストを取得して、JSONデータ化
$scope.readCsv2Json();
},3000) // 3秒後に実行
// ファイルからテキストを取得して、JSONデータ化
$scope.readCsv2Json = function(){
$http.get(filepath + csvfile)
.success(function(data, status, headers, config) {
// テキストのCSVを読み取りJSONデータ化
$scope.csv2Json(data);
//alert(JSON.stringify(jsondata1)); // プレビュー確認用
})
.error(function(data, status, headers, config) {
alert(csvfile + '読み取りエラー'); // プレビュー確認用
});
}
// テキストのCSVを読み取りJSONデータ化
$scope.csv2Json = function(data){
var rowArray = data.split('\n');
// 基板番号を取得
var dataArray = rowArray[0].split(',');
pcbNumber = dataArray[1];
// 基板名を取得
dataArray = rowArray[1].split(',');
pcbName = dataArray[1];
// 位置データを取得
var startRow = 3;
for(var i = startRow; i<rowArray.length; i++){
dataArray = rowArray[i].split(',');
data1 = {};
data1['refdes'] = dataArray[0];
data1['x'] = dataArray[1];
data1['z'] = dataArray[2];
data1['y'] = dataArray[3];
if(!topData){
data1['y'] = dataArray[4];
}
jsondata1.push(data1);
}
datalength1 = jsondata1.length;
}
基板情報を表示する
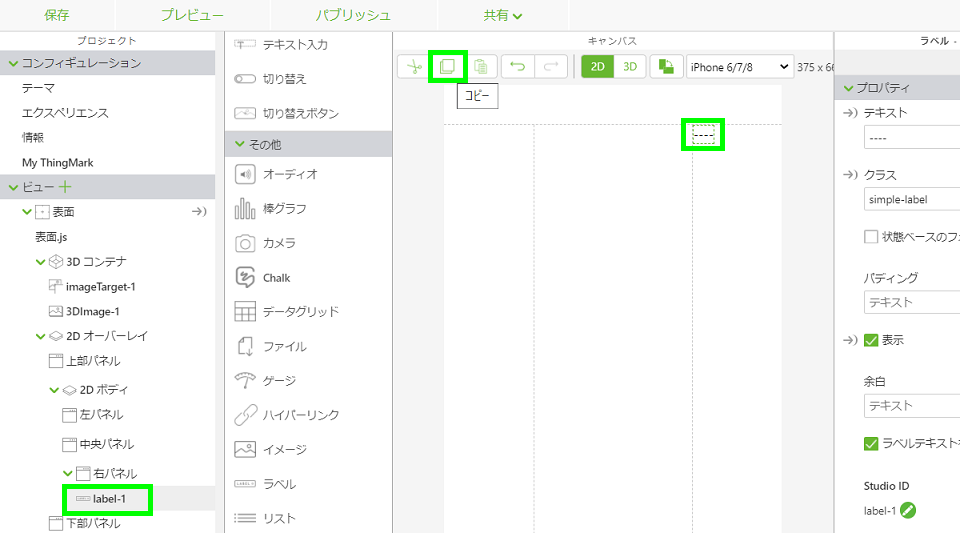
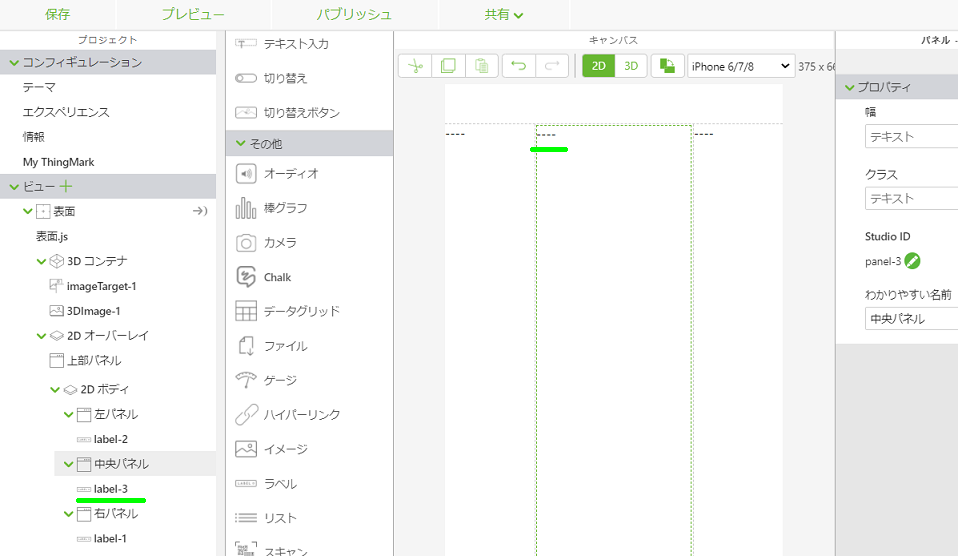
位置名(refdes)の表示がすでにあるので、そのコピー&ペーストで表示を増やしてみる。2Dキャンパスでデフォルトテキストが「---」の箇所をクリックして選択するか、画面左で「label-1」を選択して、画面の上の「コピー」をクリックする。

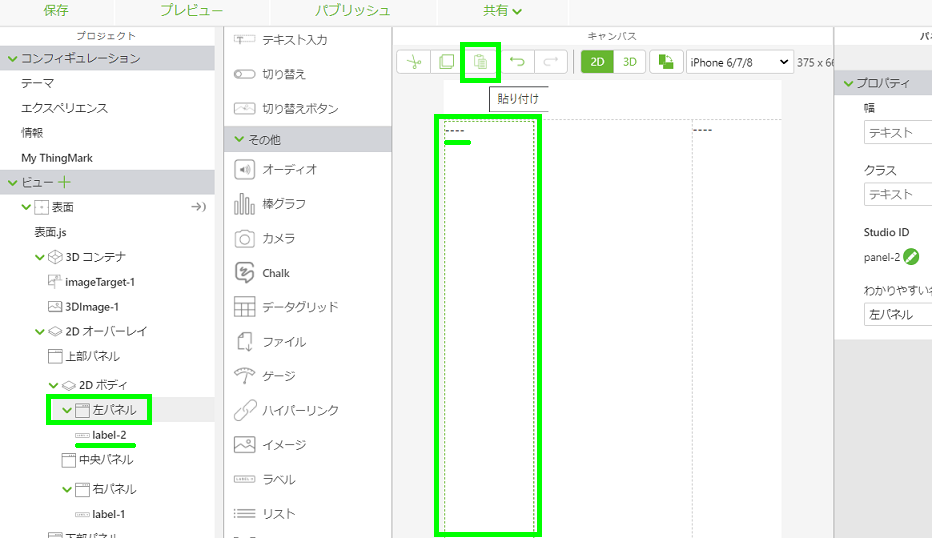
貼り付け先として、2Dレイアウト画面上の左パネルか、画面左のツリーの「左パネル」をクリックして選択し、画面の上の「貼り付け」をクリックする。すると、左パネルにlabel-2 が追加される。

同様にして、中央パネルに、label-3 を追加する。

JavaScript で以下の箇所を変更する。基板番号と基板名を label-2、label-3 のテキストに設定する。また実行する遅延時間を、CSV読み取り後に実施するように 5000 に設定し 5秒後にする。
$timeout(function() {
$scope.setWidgetProp('3DImage-1','x', 0); // 横
$scope.setWidgetProp('3DImage-1','z', 0); // 縦
$scope.setWidgetProp('3DImage-1','y', 0); // 高さ
$scope.setWidgetProp('label-2','text', pcbNumber); // 基板番号
$scope.setWidgetProp('label-3','text', pcbName); // 基板名
$scope.startAnimation();
},5000);
プレビューで確認する
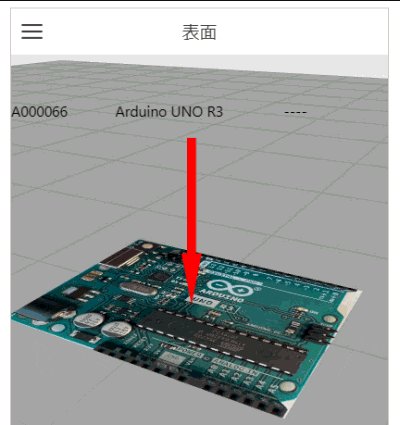
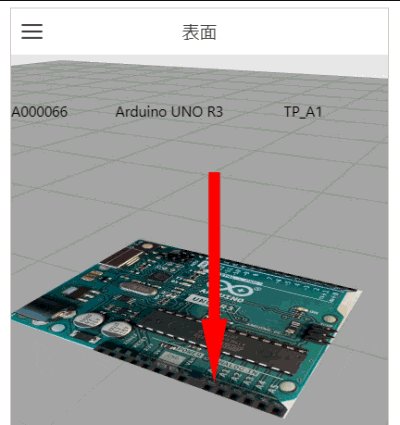
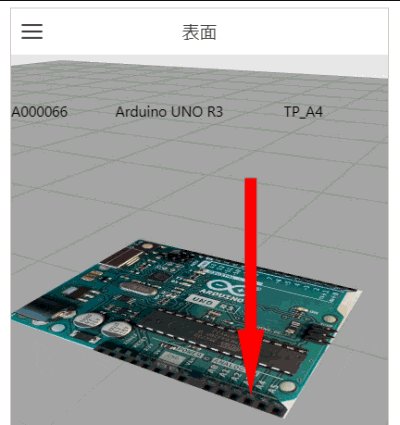
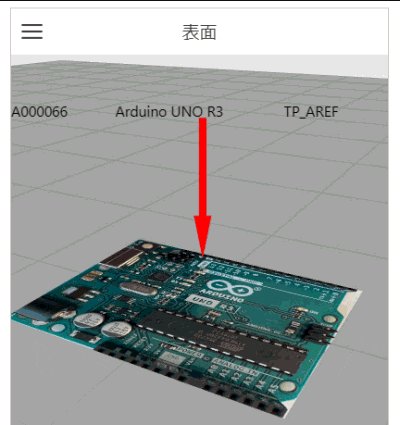
プレビューを実行してみる。基板の番号、名前を表示して、その1と同様にデータを使って A0 ~ A5、AREF の名前と位置を順に表示した!

本例では、簡易的な表示として、表示が可能であることだけを確認した。Vuforia Studio では 2D画面上の表示を各種レイアウトや CSSで比較的自由に配置したり配色したり装飾できるので、そうしてみるのも良い。
裏面対応にする
topData 変数が true で表面、false で裏面なので、左右反転での位置違いを、以下のように変更すれば、裏面対応にもなる。その1で追加していた「裏面」ビューの JavaScriptには、表面と同じコードを貼り付け後に、topData = false; とすればよい。
// 位置を設定(位置データの原点が基板表面の左下隅のため、Studio用の位置を下記の通り算出)
if(topData){
// 表面用
$scope.setWidgetProp('3DImage-1','x', Number(jsondata1[i]['x']) *0.001 - brd_W /2); // 横位置(mm -> メートル)
}
else{
// 裏面用
$scope.setWidgetProp('3DImage-1','x', -Number(jsondata1[i]['x']) *0.001 + brd_W /2); // 横位置(mm -> メートル)
}
おわりに
Vuforia Studioで、イメージターゲットを使い、プリント基板実物に対してピン位置などを 矢印の ARで重ね合わせ表示できる例について、位置のデータは CSVファイルから読み取る方式とすることで、基板のCADデータからエクスポートした値を加工して使用しやすく、また、基板ごとの JavaScriptコードの変更(位置データ埋め込み)を不要にした。
尚、電子工作の基板にしても、業務用基板にしても、誤った位置へ接続して通電することで壊してしまうことがある点は、くれぐれも注意が必要。位置が密集する箇所などで、位置表示が誤っていないか、あいまいな位置になっていないかなど、ARの作成結果をテスト評価する工程は必要だろう。
本投稿を参考にして実基板に ARを活用するにあたっては、本投稿は一切の責任を負わないのでご注意を。
注意
CSVデータに日本語などのマルチバイト文字を含む場合には、CSVを UTF-8 形式で保存すれば、Studioでの読み取り時に文字化けしない。