はじめに
Vuforia Studioでは、切り替え状態を一目で見て理解しやすくするために、デフォルトの切り替え(toggle)ウィジェットの色とは異なる配色にしたいことがある。そのような場合はCSSを使うと、切り替え(toggle)ウィジェットの色を変更できる。(尚、切り替えウィジェットと、切り替えボタンウィジェットとは別のものなので、混同したり間違えないように注意。)

例えば、切り替えウィジェットはチェックするとデフォルトは赤色になるが、上図のように、別の色に変更できる。
前提
この備忘録は、Vuforia Studioで、2Dウィジェットを含むARコンテンツを独力で作成できる人が対象。
色変更の例
例:切り替えウィジェットのチェック時の色を変更する
Vuforia Studioで、2D画面レイアウトに配置済みの切り替えウィジェットがあるとき、切り替えウィジェットをクリックしてみると、未チェックでは白色(下図の左側)、チェックでは赤色(下図の右側)となる。尚、プレビューでなく2Dレイアウトの編集画面でも、チェック切替えは表示できた。

色を変更したい切り替えウィジェットを選択して、Studio画面右のプロパティのクラス欄に、"toggle toggle-balanced" を入力し、プロジェクトを保存する。

すると、切り替えウィジェットをクリックしてチェック切り替えをしてみると、赤色でなく緑色に変更できた。が、何故か下が欠けてしまう。

下を欠けないようにするために、Studioの画面左の「アプリケーション(Application)」のCSSに、以下の設定を追加する。
.toggle {
height: 50px;
}
すると、欠けることなく、チェック時に緑色で表示できた!

尚、上記のCSSの設定は、すべての切り替えウィジェットの高さを設定する点に注意。
仕組みについて
Vuforia Studioでは ionicフレームワークを活用していて、デフォルトの赤色は、ionicの "toggle toggle-assertive" クラスの配色のようだ。
・How to change a color of toggle widget? @ ptc community
このリンク先のコミュニティ情報を見ると、「アプリケーション」に、以下を追加すると赤色を緑色に変更できるとあり、実際に試すと、色が変わる。
.toggle.toggle-assertive input:checked + .track {
border-color: green;
background-color: green;
}
ただし、これは "toggle toggle-assertive" クラス全体に対しての色変更の設定のようで、これを実際に設定すると、クラス指定のない切り替えウィジェットのすべてに適用されてしまう。また、ionicフレームワークにて assertive は赤色としているものを緑色にしてしまうのも、どうかと思う。
Vuforia Studio の「テーマ」を見てみると、ionicフレームワークで用意している配色がわかる。


例えば、チェック時の緑色に変えたいのであれば、"balanced" が使えそうなのがわかる。そこで、上記のように、切り替えウィジェットのクラスに "toggle toggle-balanced" を指定してみたところ、チェック時の色を緑色に変更できた。
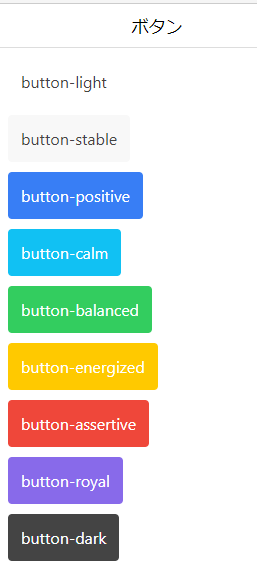
ionicフレームワークで用意している色に変更するのであれば、上図の色と名前を参考にすれば、同様に簡単にチェック時の色を変更できる。例えば、黄色に変更するなら、"toggle toggle-energized" と入力すればよい。
例:切り替えウィジェット全体の配色を変更する
・切り替え @ Vuforia Studioヘルプ
上記のリンクの Vuforia Studio のヘルプの一番下の説明を見ると、切り替えウィジェット全体の配色を変更できるようだ。
Studioの画面左にある「アプリケーション」のCSS設定に、以下の記述を追加してみる。ヘルプの例に対して、外枠線を黒色に指定するのを追加している。
// 切り替えウィジェット全体のスタイル例
.toggle2 {
border-width: 5px; // 外枠線の太さ
border-style: solid; // 外枠線のスタイル(solid は一本線、outset は盛り上がり風)
border-radius: 25px; // 外枠線の丸み
border-color: black; // 外枠線の色
background: rgb(200, 201, 199); // 切り替えウィジェット全体の背景色
font-size: 20px; // 文字の大きさ
font-family: Arial; // 文字のフォント種類
color: black; // 文字の色
}
そして、切り替えウィジェットのプロパティのクラスに、"toggle2" を入力し、プロジェクトを保存する。すると、確かにヘルプの外観の例のような見え方になった!

例:切り替えウィジェット全体の配色を変更しつつ、チェック時の色を変更する
上記の2つの例を合せるにはどうするか?
どうも、チェック時の色を指定するときの ionicフレームワークで用意されているクラスの、サブクラスで定義するとできそうだ。以下の設定を、「アプリケーション」のCSSに追加する。ヘルプのサンプルを少し単純にしてある。
// 切り替えウィジェットのチェック時が緑色のときの、全体のスタイル設定例
.toggle.toggle-balanced.sub1 {
border-radius: 15px; // 外枠線の丸み
background: gray; // 切り替えウィジェット全体の背景色
color: white; // 文字の色
}
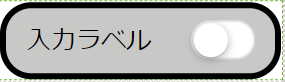
切り替えウィジェットのプロパティのクラスに、"toggle toggle-balanced sub1" を入力して、プロジェクトを保存する。おぉ! 組合せ表示が出来た!

多くの切り替えウィジェットを使って、それぞれに異なる見え方が必要になる場合は、このようにサブクラスを使う方法がよさそうだ。
例:未チェック時の色を変更する
未チェック時の色設定は、"track" に対して設定できるようだ。以下の記述をCSSに追加してみる。
// 切り替えウィジェットのチェック時が緑色のときの、未チェック時の設定
.toggle.toggle-balanced.sub1 .track{
background-color: red; // 未チェック時の塗りつぶし色
border-color: red; // 未チェック時の塗りつぶしの周囲色
}
プロジェクトを保存して、切り替えウィジェットの表示を確認すると、おぉ、未チェック時の色を変更できた!

例:JavaScriptで、チェック時の色を変更する
状態の色を可変にできると、さらに用途が広がる。例えば、点検時に計器の値を確認したときに、値に問題なければ緑色、注意が必要なら黄色にするといったことができそうだ。
まずは、黄色の場合用の以下のサブクラス "toggle toggle-energized sub1" のスタイルを、CSSに追加する。
// 切り替えウィジェットのチェック時が黄色のときの、全体のスタイル設定例
.toggle.toggle-energized.sub1 {
border-radius: 15px;
background: gray; // 切り替えウィジェット全体の背景色
color: white; // 文字の色
}
// 切り替えウィジェットのチェック時が黄色のときの、未チェック時の設定
.toggle.toggle-energized.sub1 .track{
background-color: red; // 未チェック時の塗りつぶし色
border-color: red; // 未チェック時の塗りつぶしの周囲色
}
そして、Studio の画面左の「ホームJS」に、以下のコードを追加する。
$scope.toggleStatusColorY = function(toggleId){
$scope.setWidgetProp(toggleId,'class','toggle toggle-energized sub1');
}
$scope.toggleStatusColorG = function(toggleId){
$scope.setWidgetProp(toggleId,'class','toggle toggle-balanced sub1');
}
例えば、切り替えウィジェットのIDが 'toggle-1' ならば、
$scope.toggleStatusColorY('toggle-1');
を実行すればチェック時の色が黄色になる。また、
$scope.toggleStatusColorG('toggle-1');
を実行すればチェック時の色が緑色になる。
尚、ボタン等からのJS指定では、$scope. の記載は不要。
JavaScriptの処理は、プレビューにて確認ができる。試したところ、チェック時の色を黄色にしたり、緑色にしたり、可変に出来た!
おわりに
Vuforia Studio で、切り替えウィジットの未チェック時、チェック時の色を変更する例を試した。色を変更できると、切り替え状態を一目で見て理解しやすくできるのでよい。いざというときに使える。
参考
・How to change a color of toggle widget? @ ptc community
・[Vuforia Studio で作成できるAR例~タブレットAR例、3D形状の特徴で実物にARを重畳(モデルターゲット)、2D画面上の表示や操作を組合せ]
(https://players.brightcove.net/1532789042001/HknUe20R_default/index.html?directedMigration=true&videoId=6120145841001)