温泉へ行こう!
いや、行きません。SPAなアプリを作ってみようかと...
とりあえず、人数と金額を入れたら一人当たりの金額を計算してくれるという優れもの!
割り勘電卓を作ってみる!!(いや、通常の電卓なら最低でも四則演算してくれるので、電卓を名乗るとはおこがましいやつよ!
とりあえず、こんなイメージで
サンプルのソースからの脱却
というか、綺麗にしていく。
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App';
import * as serviceWorker from './serviceWorker';
const element = <App />;
ReactDOM.render(element, document.getElementById('root'));
serviceWorker.unregister();
Appコンポーネントにとりあえず見た目だけでもイメージ通りのパーツを入れていく。
App.scssは空っぽにする。
import React, { Component } from 'react';
import './App.scss';
class App extends Component {
render() {
return (
<div>
<input type="text" placeholder="人数を入力" />
</div>
<div>
<input type="text" placeholder="合計金額を入力" />
</div>
<div>
<button>割り勘計算</button>
</div>
<div>結果</div>
);
}
}
export default App;
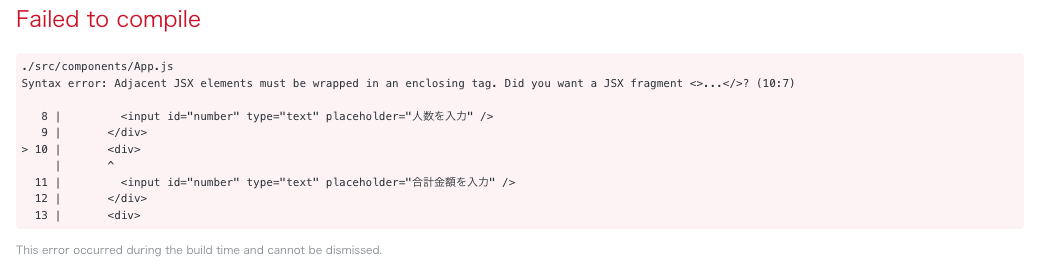
だが、しかし...
エラーメッセージをGoogle翻訳してみると、
隣接するJSX要素は、1つの閉じタグで囲む必要があります。
ということらしい。つまり、今回の場合だと、4つも並んでる...
JSXフラグメント<> ... >が必要でしたか?
???
ReactにはFragments APIなるものがあるそうな。これを使うと
<Fragment>
<div>
<input type="text" placeholder="人数を入力" />
</div>
<div>
<input type="text" placeholder="合計金額を入力" />
</div>
<div>
<button>割り勘計算</button>
</div>
<div>結果</div>
</Fragment>
ただし、importしておかないと、エラーになる
import React, { Component, Fragment } from 'react';
出力結果(HTMLソース)を見てみると、確かに何のタグも付いてない
で、これの省略形が<>と>だそうな。これだと、importもいらない。
<>
<div>
<input type="text" placeholder="人数を入力" />
</div>
<div>
<input type="text" placeholder="合計金額を入力" />
</div>
<div>
<button>割り勘計算</button>
</div>
<div>結果</div>
</>
そして、ブラウザに現れたのがこれだ!
なんか違う...orz せめて、センタリングしよう!
ということで、フラグメントではなく、divタグを使います。
center的なcssクラスを作っておきます。
.center {
text-align: center;
}
そして、divタグで囲んでみる。
<div class="center">
<div>
<input type="text" placeholder="人数を入力" />
</div>
<div>
<input type="text" placeholder="合計金額を入力" />
</div>
<div>
<button>割り勘計算</button>
</div>
<div>結果</div>
</div>
公式サイトより
警告:
JSXはHTMLよりもJavaScriptに近いので、React DOMはHTML属性名の代わりにcamelCaseプロパティ命名規則を使用します。たとえば、「class」はJSXでは「className」になり、「tabindex」は「tabIndex」になります。
まぁ、上ではclassと書いているけれども、classNameと書くべきだということなのか...
ちなみに、どっちで書いてもHTMに展開されたとき同じ結果になってた。
<div className="center">
<div>
<input type="text" placeholder="人数を入力" />
</div>
<div>
<input type="text" placeholder="合計金額を入力" />
</div>
<div>
<button>割り勘計算</button>
</div>
<div>結果</div>
</div>
まだ、まだ、温泉にはつかれそうにない今日この頃...
この記事のつづきでした。