はじめに
年々、様々な企業・地方公共団体のサイトの作りこみが洗練されてきている気がします。ちょっとした地元のお店でも動的でリッチなホームページを持っていたり。
そのようなサイトを作るうえで必須のフロントエンド言語の力をつけたいと感じたため、今回はjQueryの記事を上げたいと思います。
今回は、「モーダル」と「windowアラート」の作成に焦点を当てたいと思います。
実装前のサイト(before)
下図のようなラーメン屋さんのサイトに実装していきます。
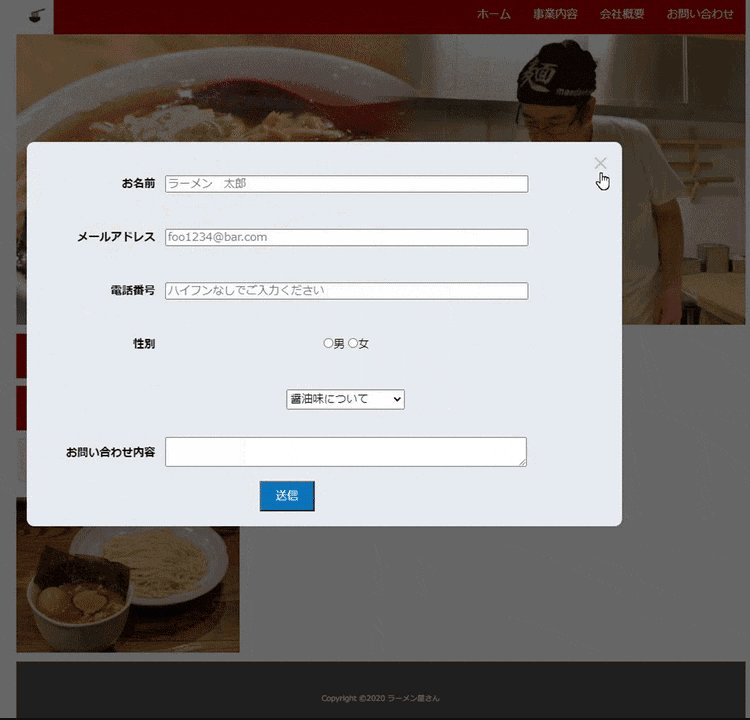
お問い合わせフォームをモーダルで表示・非表示できるようにします。

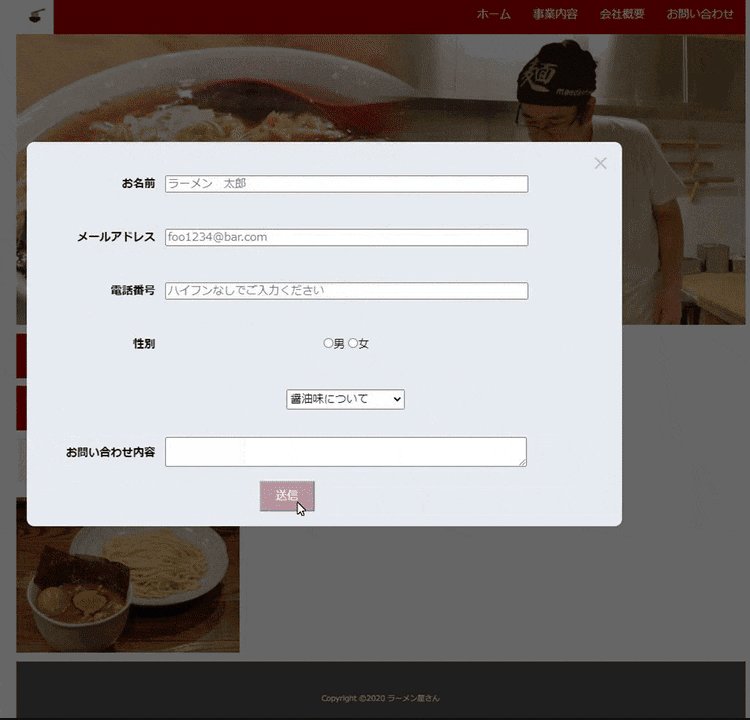
※「送信ボタン」には、すでにjQueryの機能の1つであるmouseenterとmouseleaveが実装されています。これについての説明は割愛します。
STEP1:jQueryと.jsファイルの読込
まず、jQueryの読込をhtmlファイルに記入します。また、Javascriptライブラリの1つであるjQueryのコードは、script.jsファイルに別途記述します。
<!DOCTYPE html>
<html>
<head>
<!--省略 -->
<head>
<body>
<!--表示するサイトのコード部分。省略。-->
<!--jQueryライブラリの読み込み。-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous">
</script>
<!--処理速度を速くするため、また可読性を上げるため、jQueryの記述は、jsファイルに分けた。-->
<script src = "script.js"></script>
</body>
</html>
STEP2:それぞれのコードを書く
ここからは、.html、.css、.jsそれぞれにコードを書いていきます。
STEP2-1:html
重要なポイント
・「お問い合わせフォームはこちら」というボタンを新たに設け、それをdivタグで囲み、付与したidでクリックイベントを発火させるようにする。
・表示されたモーダルを閉じるためのイベントとして、「x」ボタン(閉じるボタン)を新たに設ける。
※決まった箇所で表示・非表示をさせるため、classではなくidを付与することを推奨します。
・「送信」ボタンを押すと、windowアラームが出るよう、上記と同様にボタンをdivタグで囲みidを付与します。
<!DOCTYPE html>
<html>
<head>
<!--省略 -->
<head>
<body>
<!--表示するサイトのコード部分。省略。-->
<!--ここからモーダル表示・非表示-->
<!--お問い合わせフォームボタンを作成。ボタンをクリックしたときに発火させるため、idとclassを付けた。-->
<div id="inquire_show" class="submit"><button type="submit" class="inquire_btn">お問い合わせフォームはこちら</button></div>
<!--ボタンクリック前までは、CSS上の記述「display:none;」で非表示になっている部分=モーダル-->
<div id="inquire_modal" class="inquire_modal_wrapper">
<div class="modal">
<!--モーダル部分の閉じるボタン。-->
<div id="close_modal">
<i class="close_btn">×</i>
</div>
<!--以下、お問い合わせフォーム本体-->
<article class="content">
<!--このarticleタグにはモーダルしたい部分を記述。-->
</article>
</div>
</div>
</div>
<footer class="footer">
<!--フッターの記述。省略。-->
</footer>
</div>
<!--jQueryライブラリの読み込み。STEP1と同じなので省略。-->
</body>
</html>
STEP2-2:css
重要なポイント
・当然のことながら、モーダル本体は非表示状態がデフォルトであるため、display: none;にすること。
・クリックイベントで発火した際に、最上面に浮かび上がらせるため、z-index: 100;にする。(100でなくても良いが、他よりも高い値にすること。)
・閉じるボタン「x」はそのままだと小さすぎるので、font-sizeは大きめに。
・問い合わせフォームの幅は、こまめにプレビューしてみながら調節すること。
※normalize.cssの記述は割愛します。
normalize.cssとはリセットcssの一部です。【参考URL】https://magazine.krowl.jp/3441/
/*「問い合わせフォームはこちら」ボタン*/
.inquire_btn {
background-color: #cf5555;
padding: 10px 20px;
color: white;
}
/*モーダル本体の背景色やz-indexの設定。もちろん、displayはnoneにする。*/
.inquire_modal_wrapper {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.6);
z-index: 100;
display: none;
}
/*問い合わせフォーム本体の背景色や幅などの設定。*/
.modal {
position: absolute;
top: 20%;
left: 25%;
background-color: #e6ecf0;
padding: 20px 0 20px;
border-radius: 10px;
width: 800px;
height: auto;
text-align: center;
}
/*閉じるボタン「X」の設定。右上に設置したり、ボタンを大きくしたり。*/
.close_btn {
margin-right: 5px;
position: absolute;
top: 12px;
right: 12px;
color: rgba(128, 128, 128, 0.46);
cursor: pointer;
font-size: 3rem;
}
STEP2-3:js
$(function() {
//モーダルの表示・非表示
$('#inquire_show').on('click', function(){
$('#inquire_modal').fadeIn();
});
$('#close_modal').on('click', function(){
$('#inquire_modal').fadeOut();
});
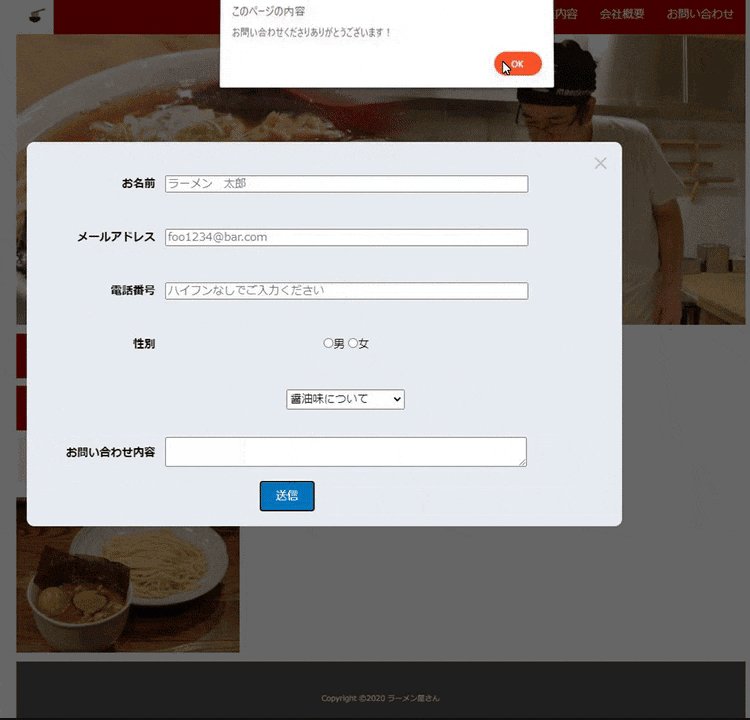
//「送信」ボタンを押したときにアラームを表示するイベント。
$('.btn').on('click',function(){
window.alert("お問い合わせくださりありがとうございます!");
//本旨から外れますが、「送信」ボタンの色をマウスを乗せたり外すと変えるイベント
$('.btn').on('mouseenter', function(){
$(this).css('background-color', '#873955');
})
.on('mouseleave', function(){
$(this).css('background-color', '#0074bf');
});
});
});
実装後のサイト(after)
参考(github)
今回のページについては、github上にも掲載しました。よかったら覗いてみてください。
https://github.com/enjoy-self-inquiry/day3_kadai_option.git