発生した問題
ブログの完成に向けて、ログインシステムを構築する過程でエラーが発生した。
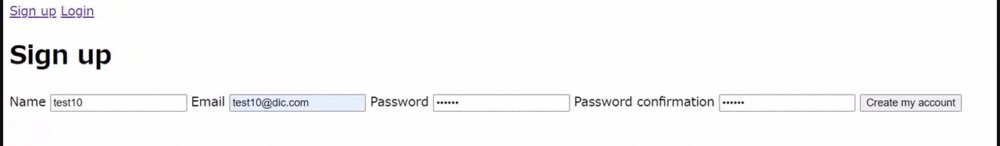
http://localhost:3000/users/new
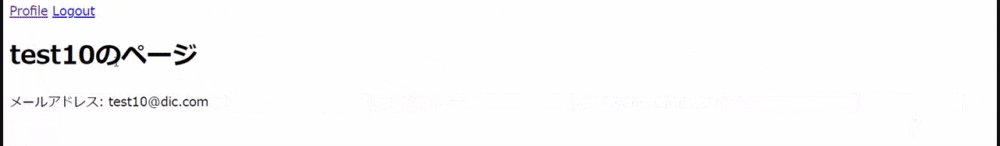
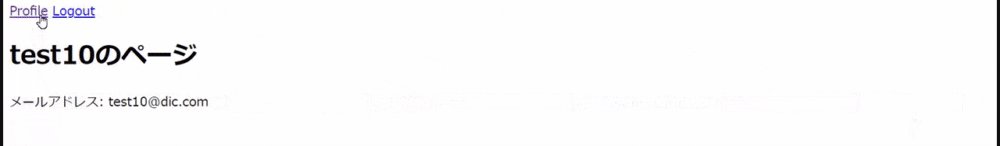
において、Signupを実行後、UserのProfile画面にリダイレクトはできただが、ページ上部にProfileとLogoutが表示されず、代わりにSignUpとLoginが表示されてしまう。

当初考えられた原因
(1)app/helpers/sessions_helper.rbで定義し、layouts/application.html.erbに記述した”logged_in?”が有効でない。
・・・しかし、コードの記述自体に誤りは見られず、条件分岐もlogged_in?メソッド(※)も発火している。
module SessionsHelper
def current_user
@current_user ||= User.find_by(id: session[:user_id])
end
def logged_in?
current_user.present?
end
end
(2)そもそも、”rails g controller sessions new”実行時に、sessions_helper.rbが生成されなかった。
・・・これは「- CSS、JavaScript、Helperのファイルをrails g コマンドで自動生成しない設定を記述して、これらの余分なファイルができない」ようにするため、”config/application.rb”に下記の記述をしたことで、意図的に自動生成せず、代わりに自分でsessions_helper.rbファイルを作成した。
require_relative 'boot'
require 'rails/all'
Bundler.require(*Rails.groups)
module HogehogeAppli
class Application < Rails::Application
#省略
config.generators do |g|
g.assets false
g.helper false
end
end
end
おそらく、上記(2)が原因で上手くlogged_in?が発火していないと予想していた。しかし、
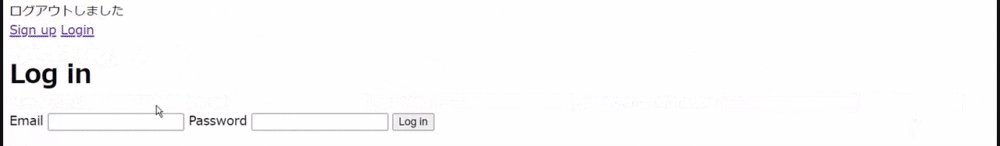
http://localhost:3000/sessions/new
(Loginページ)でログインした場合は、正常にProfileとLogoutが表示されるため、なぜlogged_in?が発火しないのかが分からない。
SignUp後に、ProfileとLogoutを表示させるためにはどうしたらよいのか、悩んでしまった。
解決法
logged_in?メソッドは何の問題も発火しているため、問題点は違うところにあった。
そもそもログイン状態とは、ユーザーのブラウザ内のcookiesに暗号化されたユーザーIDを付与することをログインといい、それが保持され続けていることをログイン状態という。(ブラウザとサーバ間で同一のユーザIDが突合し合えている状態)をいい、その仕組みはcreate時にsessionメソッドを使ってcookiesにユーザIDを持たせることでログイン状態が実現できる。
Login(=ドメイン名/sessions/new)後には正常にProfileとLogoutを表示させられて、Signup(=ドメイン名/users/new)では表示されず代わりにSignupとLoginが表示されてしまう…。
この違いについて焦点を当てることが解決につながると考え、users_controller.rb内のcreateアクションでログイン状態を作れていないことが判った。
def create
@user = User.new(user_params)
if @user.save
#下記1行を追記し、ユーザーのブラウザ内のcookiesに暗号化されたユーザーIDが自動で生成されるようにした。
session[:user_id] = @user.id
redirect_to user_path(@user.id)
else
render :new
end
end